一个小实例理解js 原型和继承
导语1:一个构造函数的原型对象,其实就是这个构造函数的一个属性而已,属性名叫prototype,值是一个对象,对象中有一些属性和方法,所以每个构造函数的实例对象都拥有这些属性和方法的使用权。
导语2:构造函数需要用 new 操作符来调用,它本身没有任何意义,只有实例化后才有生命,当然你也可以把它当普通函数使用,那this就是指向window了(意义不大)。
导语3:对于构造函数实例化出一个对象经历了什么?
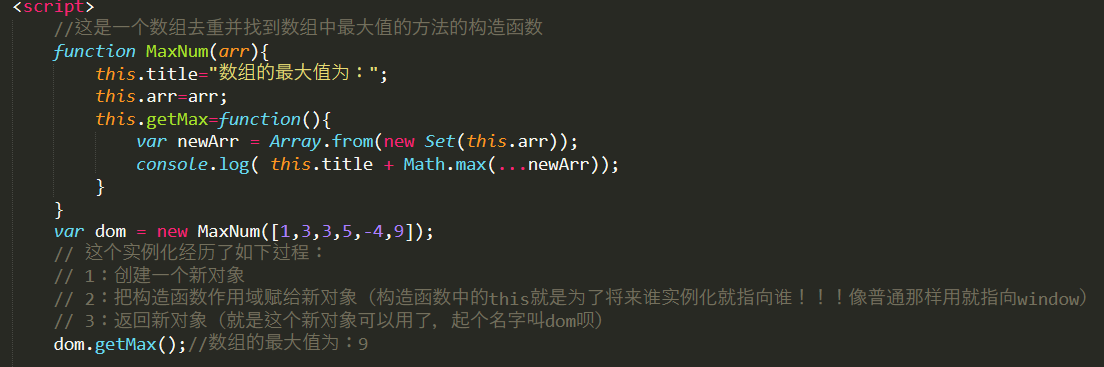
我们看下面这个例子:

这个例子充分说明了,大佬们创造出构造函数这种东西,是有特殊用处的,本身没什么意义,在实例化后瞬间有了生命。
好了有这些准备工作后,我们开始写一个构造函数+原型用法
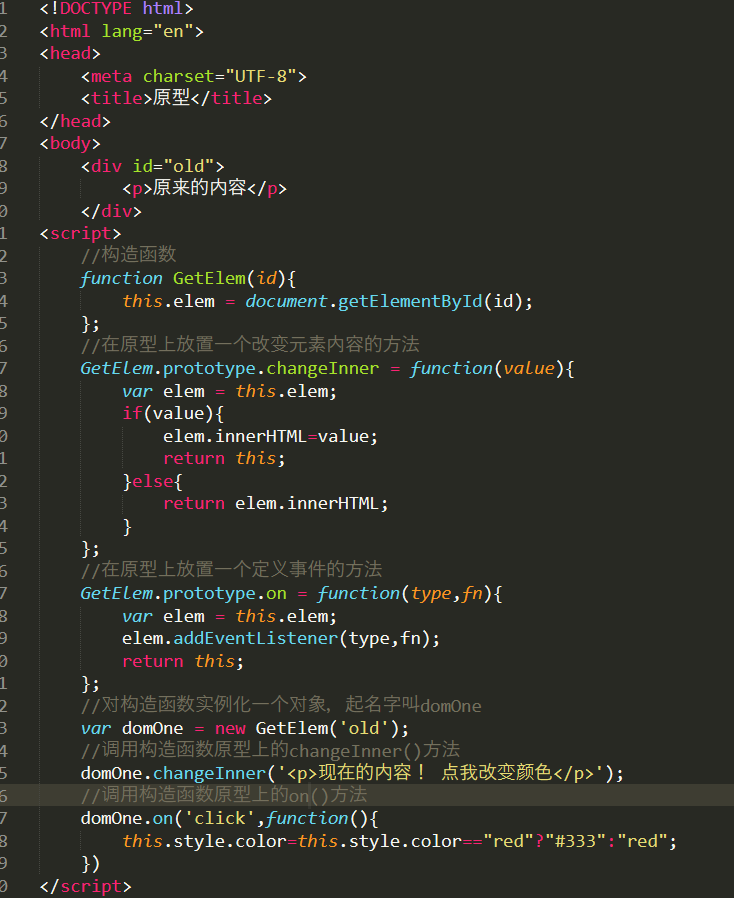
废话不多说直接上代码!!!

1,这个例子中有个构造函数,名字叫GetElem,参数期望传入的是一个元素的id,可以获取这个id的元素;
2,实例化一个叫domOne的对象,它传入一个实参为:“old”;所以它可以获取这个id为old的元素
3,在构造函数的原型上定义一个方法叫:changeInner 作用是如果传入了实参就用实参来改变元素的内容
4,在构造函数的原型上定义一个方法叫:on作用是根据事件类型和对应函数干一些事情;
domOne这个实例化对象中并没有这两个方法,但是没关系,它的原型对象上拥有啊!!!所以可以直接用;
您一定会问为何不直接把方法写在构造函数中不就省事了?原因是这样的话,每实例化一个对象都要在实例化过程中创建这些方法,
如果实例化太多就消耗性能,而放在原型对象上就只需要做一次。这也是构造函数+原型优于工厂模式的方面。
最后一张图:

方法可以链接起来写的原因是 在每个方法中 return this (this指向的是实例对象,当然可以继续调用它可以调用的方法啦!!!)
一个小实例理解js 原型和继承的更多相关文章
- 【JS】深入理解JS原型和继承
前言 在学习JS中的原型,原型链,继承这些知识之前,我们先学习下基础知识:函数和对象的关系. 我们一直都知道,函数也是对象的一种,因为通过instanceof就可以判断出来.但是函数和对象的关系并不 ...
- 【学习笔记】深入理解js原型和闭包(6)——继承
为何用“继承”为标题,而不用“原型链”? 原型链如果解释清楚了很容易理解,不会与常用的java/C#产生混淆.而“继承”确实常用面向对象语言中最基本的概念,但是java中的继承与javascript中 ...
- 彻底弄懂JS原型与继承
本文由浅到深,循序渐进的将原型与继承的抽象概念形象化,且每个知识点都搭配相应的例子,尽可能的将其通俗化,而且本文最大的优点就是:长(为了更详细嘛). 一.原型 首先,我们先说说原型,但说到原型就得从函 ...
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- 【学习笔记】深入理解js原型和闭包系列学习笔记——精华
深入理解js原型和闭包笔记: 1.“一切皆是对象”,对象是属性的集合. 丨 函数也是对象,但是使用typeof时为什么函数返回function而 丨 不是object呢,js为何要对函数做这样的区分 ...
- 【学习笔记】深入理解js原型和闭包(18)——补充:上下文环境和作用域的关系
本系列用了大量的篇幅讲解了上下文环境和作用域,有些人反映这两个是一回儿事.本文就用一个小例子来说明一下,作用域和上下文环境绝对不是一回事儿. 再说明之前,咱们先用简单的语言来概括一下这两个的区别. 0 ...
- 【学习笔记】深入理解js原型和闭包(7)——原型的灵活性
在Java和C#中,你可以简单的理解class是一个模子,对象就是被这个模子压出来的一批一批月饼(中秋节刚过完).压个啥样,就得是个啥样,不能随便动,动一动就坏了. 而在javascript中,就没有 ...
- 【学习笔记】深入理解js原型和闭包(5)——instanceof
又介绍一个老朋友——instanceof. 对于值类型,你可以通过typeof判断,string/number/boolean都很清楚,但是typeof在判断到引用类型的时候,返回值只有object/ ...
- 【学习笔记】深入理解js原型和闭包(2)——函数和对象的关系
上文(深入理解jS原型和闭包(1)——一切都是对象)已经提到,函数就是对象的一种,因为通过instanceof函数可以判断. var fn = function () { }; console.log ...
随机推荐
- 转载 Java设计模式
java常用设计模式 1.strategy(策略模式)2.static Factory Method(静态工厂)3.singelton(单例模式)4.观察者模式(Observer)5.迭代器模式( ...
- 用一张表里的记录更新自己(或另一张表)里的记录(exists使用)
update jqhdzt set shid=(select shid from v_plat_userjqinfo t where jqhdzt.jqbh=t.JQBH and jqhdzt.shi ...
- java 用ant打包成jar文件
一.下载ant包,解压放放到你的项目中 二.在ant文件夹下创建一个build.xml文件,内容如下 <?xml version="1.0" encoding="G ...
- c# 语法要点速览
C# 变量类型 sbyte byte short ushort int uint long ulong float double decimal char bool string switch 默认不 ...
- FastDFS单机版安装
FastDFS 分布式文件系统 1 目标 了解项目中使用FastDFS的原因和意义. 掌握FastDFS的架构组成部分,能说出tracker和storage的作用. 了解FastDFS+nginx上传 ...
- app电量测试
一.测试前准备 样本A:商家端2.6.4版本为基准样本(即旧版本): 样本B:商家端2.6.5版本(未正式上线,可找RD协助打包): 推荐Android 5.0及以上手机2台或多台(根据RD本次测试需 ...
- Data_r_and_w(csv,json,xlsx)
import osimport sysimport argparsetry: import cStringIO as StringIOexcept: import StringIOimpo ...
- DataFrame
DataFrame是一个表格型的数据结构,含有一组有序的列,每列可以是不同的值类型(数值.字符串.布尔值等),DataFrame就行索引也有列索引,可以被看做由Series组成的字典(共用同一个索引) ...
- java里的堆内存于栈内存的区别
这个区别对于我们来说并不大,这是内存分配的两种方法.一般代码逻辑,简单变量,结构体都是放入栈中,而对象,以及被装箱的数据是放入堆中的.简单来说,栈就是一个很长的栈(数据结构中的栈,如果不理解可以当做是 ...
- 记录几个经典的字符串hash算法
记录几个经典的字符串hash算法,方便以后查看: 推荐一篇文章: http://www.partow.net/programming/hashfunctions/# (1)暴雪字符串hash #inc ...
