H5单张、多张图片保存续篇
前言
这篇是接上篇内容。还没看的可以看H5单张、多张图片上传这篇文章预热。
图片入库
本章我们就来看看如何让多种图片保存至数据库中。数据库:mysql 后端:.NET Core
我们回顾一下上篇我们给出的Html结构
<form method="post" class="form-horizontal submitClubData auto-refresh" enctype="multipart/form-data" asp-action="UpdateClubs">
<div class="row">
<div class="col-xs-10 col-sm-8 mTop5">
<label title="上传俱乐部相册" for="ClubImagesUpload" id="btnClubImg" class="col-sm-2"><input type="file" accept="image/*" name="ClubImagesUpload" id="ClubImagesUpload" class="hide" multiple="multiple">
<img src="/Images/registerNewSite/btn_addimg.png" class="addImg"/>
</label>
</div>
</div> <div class="row">
<div class="col-xs-9">
<div id="clubInputImagePreview" class="col-sm-9 img-preview img-preview-sm"></div>
</div>
</div>
<form/>
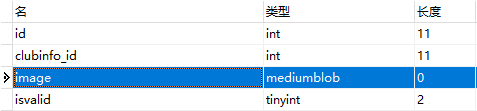
首先,我们肯定的有个数据表 用于存储我们的imgage信息。给用于存储二进制的字段命名image

注意image类型为mediumblob。这几种类型的区别是存储容量的大小:
MySQL的四种BLOB类型
类型 大小(单位:字节)
TinyBlob 最大 255
Blob 最大 65K
MediumBlob 最大 16M
LongBlob 最大 4G
接着,我们需要定义实体Model
/// <summary>
/// add club images
/// </summary>
public IList<IFormFile> ClubImagesUpload { get; set; }
然后是进行表单提交 注意type=submit
$(".submitClubData").submit(function (e) {
var layerMsg = layer.load(1,
{
icon: 1,
shade: [0.3]
});
e.preventDefault();
var form = $(this);
var url = form.attr('action');
var formData = new FormData(this);
var refresh = form.hasClass('auto-refresh');
$.ajax({
type: "POST",
url: url,
data: formData,
contentType: false,
processData: false,
success: function (data) {
layer.closeAll();
if (data.isSuccess) {
layer.msg('保存成功');
if (refresh) {
window.setTimeout(function () { location.reload() }, 1000);
} else {
form.find('.close_model_button').click();
}
} else {
layer.msg(data.failMessage);
}
}
});
});
然后 通过表单提交了,我们就可以将页面数据以对象形式post至控制器中:
public async Task<IActionResult> UpdateClubs(实体类 model)
{
OperationResult result=new OperationResult(); model.ClubsImageData = ThumbnailListImageData(model.ClubImagesUpload, , );//将FormFile文件转换为byte数组 result.IsSuccess = await _crewManager.UpdateClub(model);
return result;
} private List<byte[]> ThumbnailListImageData(IList<IFormFile> files, int width, int height)
{
List<byte[]> result=new List<byte[]>();
if ((files == null) || (files.Count == ))
{
return null;
} Parallel.ForEach(files.Take(), new ParallelOptions() {MaxDegreeOfParallelism = }, item =>
{
try
{
if ((item != null) && (item.Length > ))
{
using (var stream = new MemoryStream((int)item.Length))
{
item.CopyTo(stream);
var source = Image.FromStream(stream);
var thumbnail = source.GetThumbnailImage(width, height, ThumbnailCallback, IntPtr.Zero);
using (var outputStream = new MemoryStream())
{
thumbnail.Save(outputStream, System.Drawing.Imaging.ImageFormat.Png);
result.Add(outputStream.ToArray()); }
}
}
}
catch (Exception e)
{
_logger.LogError($"ThumbnailListImageData Error:{e.Message}");
throw;
}
});
return result;
}
通过这个控制器,我们得到了存有byte的图片集合,现在,我们只需要将这些图片放入数据库中即可
public async Task<bool> UpdateClub(int regattaId, 实体集合clubDetail)
{
var flag = false;
using (var conn = GetMySqlConnection(regattaId))
{ if (conn.State == ConnectionState.Closed)
{
await conn.OpenAsync();
} using (var transaction = conn.BeginTransaction())
{
try
{
//因为前台有队上传图片个数有限制,所以数量不多,这里我们直接使用循环插入的方式
foreach (var item in clubDetail.ClubsImageData)
{
const string sqlFour =
@"insert into clubinfo_image(clubinfo_id,image,isvalid) values(@clubInfoId,@clubimage,@_isvalid);
select max(id) from clubinfo_image;";
var clubimageMaxId = (await conn.QueryAsync<int>(sqlFour, new
{
clubInfoId = clubInfoId,
clubimage = item,
_isvalid = true,
}, commandType: CommandType.Text)).FirstOrDefault();
}
transaction.Commit();
flag = true;
return flag;
}
catch (Exception ex)
{
_logger.LogError($"UpdateClub Error :{ex.Message}");
transaction.Rollback();
throw;
}
}
}
}
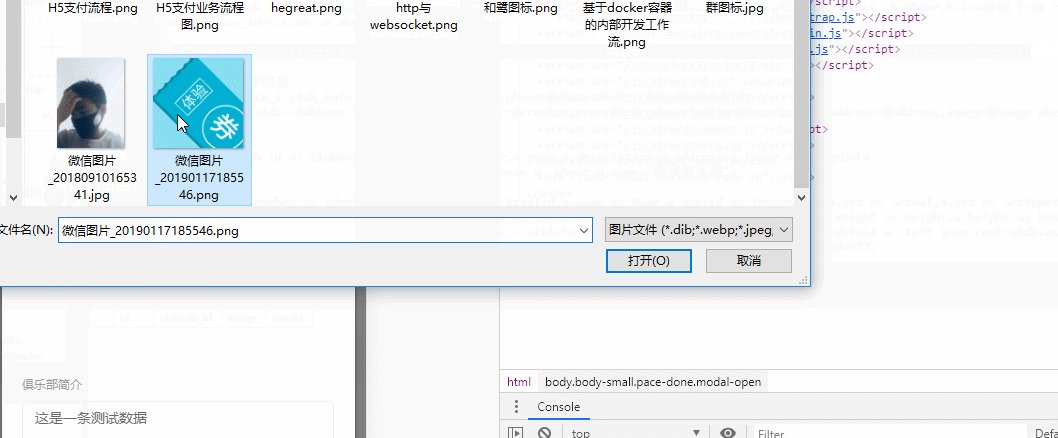
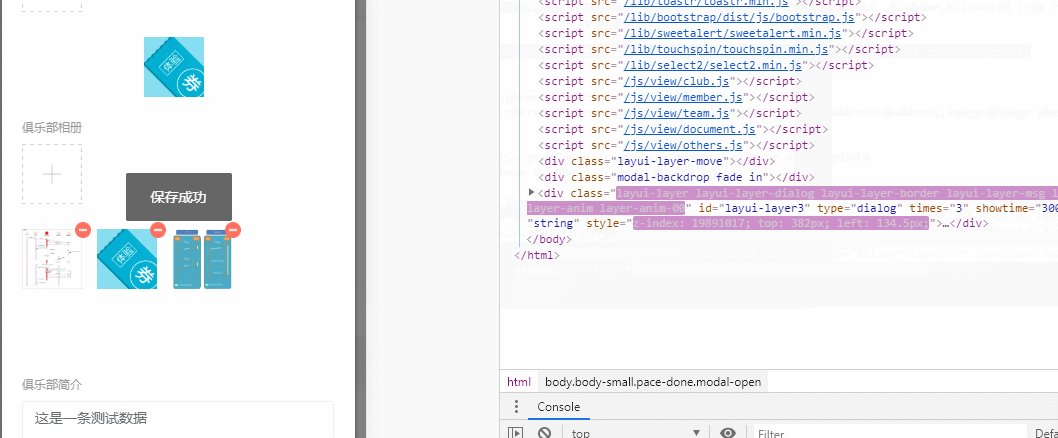
效果演示

温馨提示
如果是编辑,要读取数据库中这些byte数据,只需要通过
Convert.ToBase64String(club.ImageData)//将byte转换为Base64位字符串
如果有多张图片,可以用一个List<string>存放,然后再前台依次展示即可:
<div class="row">
<div class="col-xs-9">
@foreach (var item in Model.ClubImageDataBase64)
{
<div id="clubInputImagePreview" class="col-sm-9 img-preview img-preview-sm" style="background-image: url('data:image/png;base64,@item');></div>
}
</div>
</div>
展示效果:

本文完~
H5单张、多张图片保存续篇的更多相关文章
- H5单张、多张图片上传
前言 今天我们聊一聊图片上传,单张Or多张 ,如今,各大图片上传插件数不胜数,例如:Jquery的 verupload.js,jQuery File Upload.Uploadify.jQuery.f ...
- js-jssdk微信H5选择多张图片预览并上传(兼容ios,安卓,已测试)
值得注意的是: 1.在微信H5中选择图片运用:wx.chooseImage,成功后返回: res.localIds用于上传图片使用 上传图片:wx.uploadImage. 2.上传图片的时候 ...
- iOS 多张图片保存到相册问题(add multiple images to photo album)
不知道朋友们有木有做过多图保存到系统的相册这个需求,我在用`UIImageWriteToSavedPhotosAlbum`保存图片时候,在代理回调方`didFinishSavingWithError` ...
- Volley-XUtils-OkHttp三种方式实现单张多张图片上传
OkHttp可以作为Volley底层传输协议,速度更快,传大量图片建议使用.OkHttp更多功能请看OkHttp的使用 xUtils 支持大文件上传,更全面的http请求协议支持(10种谓词),拥有更 ...
- H5转图片支持保存
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- .Net之使用Jquery Ajax通过FormData对象异步提交图片文件到服务端保存并返回保存的图片路径
前言: 首先对于图片上传而言,在我们的项目开发中可以说出现的频率是相当的高的.这篇文章中,我将要描述的是在我们.Net中如何使用Jquery Ajax通过FormData对象异步提交图片文件到后台保存 ...
- h5视频上传之前端视频压缩研究
今天领导接到一个h5上传手机视频的需求,主要是要看用户在这个视频中有没有完成某个任务,比如投篮进了几个球. 但是由于手机拍摄的视频文件大小有点大,直接上传的话,用户流量顶不住,而且特别耗时,在这样的情 ...
- (六) Keras 模型保存和RNN简单应用
视频学习来源 https://www.bilibili.com/video/av40787141?from=search&seid=17003307842787199553 笔记 RNN用于图 ...
- Keras入门(二)模型的保存、读取及加载
本文将会介绍如何利用Keras来实现模型的保存.读取以及加载. 本文使用的模型为解决IRIS数据集的多分类问题而设计的深度神经网络(DNN)模型,模型的结构示意图如下: 具体的模型参数可以参考文章 ...
随机推荐
- Spring JTA multiple resource transactions in Tomcat with Atomikos example
http://www.byteslounge.com/tutorials/spring-jta-multiple-resource-transactions-in-tomcat-with-atomik ...
- 总结Array类型中常用的方法
Array类型应该是 ECMAScript 中最常用的类型之一了,并且它定义的数组与其他语言有着相当大的区别.数组是数据的有序集合,我们可以通过下标对指定位置的数据进行读 写:特别的是,在 ECMAS ...
- Eeffective C++ 读书笔记( 32-38)
条款三十二:确定你的public继承塑模出is-a关系 1.所谓最佳设计,取决于系统希望做什么事,包括现在和未来. 2.好的接口可以防止无效的代码通过编译,因此你应该宁可采取“在编译期拒绝企鹅飞行”的 ...
- 如何识别企业内的“千里马”?
很多企业主都在感叹无法找到合适的优秀管理人才,却忽视了一条获得管理人才的捷径:内部培养.在员工中挑选具有领导潜质的人才,加以培养,必成企业栋梁,而且这样选拔的人才与企业的契合度.忠诚度方面都相对较高. ...
- oracle批量插入测试数据
做数据库开发或管理的人经常要创建大量的测试数据,动不动就需要上万条,如果一条一条的录入,那会浪费大量的时间,本文介绍了Oracle中如何通过一条 SQL快速生成大量的测试数据的方法.产生测试数据的SQ ...
- Windows 安装 Vue
引言 在公司 linux 环境下安装不顺利,回家在 windows 下操作感觉到一种幸福 nginx 先安装了 nginx,其实跟 vue 没关系,只是打算用它做 web 服务,此处略过 nginx ...
- Python爬虫-尝试使用人工和OCR处理验证码模拟登入
刚开始在网上看别人一直在说知乎登入首页有有倒立的汉字验证码,我打开自己的知乎登入页面,发现只有账号和密码,他们说的倒立的验证码去哪了,后面仔细一想我之前登入过知乎,应该在本地存在cookies,然后我 ...
- 提高测试脚本复用性降低DOM结构引起路径变化的影响
问题描述 在定位元素时直接复制的xpath. 但是因为下面这些原因导致之前引用的路径失效, 不得不频繁修改脚本重新定位元素, 大降低了脚本的复用性, 也增加了维护的成本: 1. UI修改 (比如增加了 ...
- 关于Random(47)与randon.nextInt(100)的区别
参考https://blog.csdn.net/md_shmily92/article/details/44059313 相关文章random.nextInt()与Math.random()基础用法 ...
- C++11中list特有版本的算法
与其他的容器不一样,链表类型的list和forward_list定义了几个成员函数形式的算法,这些函数和前面的所总结的通用算法不同,对于list来说,最好使用自己的特有算法,下面介绍一下主要的几个算法 ...
