从EventLoop到宏任务与微任务
1、javascript是单线程的
javascript是单线程的,意思是javascript在同一时间内只能做一件事情。
为什么是单线程的?
因为js的主要用途是用于用户交互和操作DOM,如果是多线程的,会引起复杂的同步问题, 比如一个线程操作某个节点的内容,另一个线程同一时间却在删除这个节点,这时候到底该执行那一条命令呢?到底以哪一个线程为准呢。
2、同步和异步
同步是阻塞模式,后一个任务必须等待前一个任务执行完后才能继续执行。
异步是非阻塞模式,当遇到异步任务无需等待其执行完,继续向下执行,而异步任务会进入协程执行,执行完后将回调任务加入任务队列,等到主线程执行完成后,一条一条的读取任务队列中的任务。
协程是什么?
3、任务(消息)队列
同步任务都在主线程上执行并且会产生一个执行栈
js的主线程外有一个任务队列,当异步任务执行完后,会将其"回掉函数"push进这个任务队列,当主线程执行完成后,会一个一个的读取任务队列中的任务并推入主线程的执行栈开始执行。
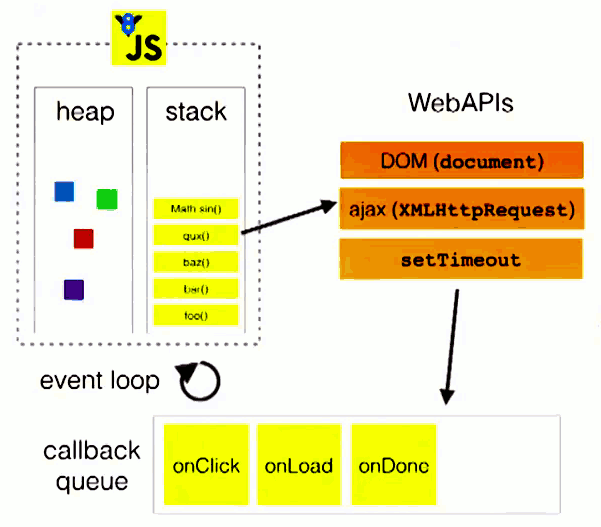
4、EventLoop
js主线程从"任务队列"当中读取事件推入执行栈,这个过程不断重复的,所以这个过程被称作"事件循环"

5、setTimeout(fn, 0)
setTimeout(fn,0)意思是将回掉函数立即加入任务队列 ,在第一个eventloop执行完后也就是在主线程将同步任务执行完后,第二个eventloop开始时执行,记住是第二个eventloop才执行。不精确,因为同步任务有可能很耗时。
6、微任务和宏任务
微任务:
process.nextTick()
Promise.then
Object.observe() (已经废除)
MutaionObserver
宏任务
setTimeout
setInterval
setImmediate
IO
UI渲染
在一个eventLoop中,执行完宏任务后就会清空微任务队列,所以微任务在本次eventLoop的执行栈的尾部执行的, 而异步任务会被推入任务队列在下一个eventLoop中执行, 所以微任务先于异步任务执行的。
https://juejin.im/post/5c337ae06fb9a049bc4cd218#comment
从EventLoop到宏任务与微任务的更多相关文章
- JS中EventLoop、宏任务与微任务的个人理解
为什么要EventLoop? JS 作为浏览器脚本语言,为了避免复杂的同步问题(例如用户操作事件以及操作DOM),这就决定了被设计成单线程语言,而且也将会一直保持是单线程的.而在单线程中若是遇到了耗时 ...
- Event Loop、 宏任务和微任务
本文将介绍我自己对JS Event Loop 和 宏任务.微任务的理解. 二话不说先上图: 接下来将会针对此图讲解什么是Event Loop 什么事宏任务和微任务(其实聪明的你们通过图大体也能了解的是 ...
- js的事件循环机制:同步与异步任务(setTimeout,setInterval)宏任务,微任务(Promise,process.nextTick)
javascript是单线程,一切javascript版的"多线程"都是用单线程模拟出来的,通过事件循环(event loop)实现的异步. javascript事件循环 事件循环 ...
- 浏览器端时间循环与nodejs端时间循环的不同之处(宏任务与微任务)
浏览器端与node端都有宏任务与微任务的概念.字面意思上看宏任务就是耗时间比较长的任务,而微任务是耗时短的任务. 在浏览器端,宏任务包括setTimeout,setInterval,微任务则包括Pro ...
- js中的宏任务与微任务
如果你已经知道了js中存在宏任务和微任务,那么你一定已经了解过promise了.因为在js中promise是微任务的一个入口. 先来看一道题: setTimeout(function(){ conso ...
- js 宏任务和微任务
.宏任务(macrotask )和微任务(microtask ) macrotask 和 microtask 表示异步任务的两种分类. 在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首 ...
- 宏任务、微任务与Event Loop
说到宏任务和微任务,我们就不得不提 Event Loop 了 JS的本质是单线: 1. 一般来说,非阻塞性的任务采取同步的方式,直接在主线程的执行栈完成. 2. 一般来说,阻塞性的任务都会采用异步来执 ...
- JavaScript的事件队列(Event Queue)---宏任务和微任务
前言 在写代码的时候经常思考一个问题,到底是那个函数先执行,本身JavaScript是一门单线程的语言,意思就是按照顺序执行.但是加入一些setTimeout和promise的函数来又实现了异步操作, ...
- 一道题理解setTimeout,Promise,async/await以及宏任务与微任务
今天看到这样一道面试题: //请写出输出内容 async function async1() { console.log('async1 start'); await async2(); consol ...
随机推荐
- 使用ssh keys实现免验证登陆远程服务
使用ssh keys实现免验证登陆远程服务========================Created 星期四 10 五月 2018 引言------------------程序员或者服务器运维人员 ...
- RabbitMQ 安装 Your installed version of Erlang (6.2) is too old. Please install a more recent version.
windows安装RabbitMQ时在安装完Erlang语言开发包后,再安装RabbitMQ时报错: Your installed version of Erlang (6.2) is too old ...
- Flask请求扩展和数据库连接池
1.1.Flask之请求扩展 #!/usr/bin/env python # -*- coding:utf-8 -*- from flask import Flask, Request, render ...
- 《T-SQL查询》读书笔记Part 2.执行计划
一.关于执行计划 执行计划是优化器生成的用于确定如何处理一个给定查询的“工作计划”.一个计划包含一组运算符,通常按照特定的顺序来应用这些运算符.此外,一些运算符可以在它们之前的运算符还在处理时被应用( ...
- spring cloud 入门系列七:基于Git存储的分布式配置中心
我们前面接触到的spring cloud组件都是基于Netflix的组件进行实现的,这次我们来看下spring cloud 团队自己创建的一个全新项目:Spring Cloud Config.它用来为 ...
- 基于Kafka Connect框架DataPipeline在实时数据集成上做了哪些提升?
在不断满足当前企业客户数据集成需求的同时,DataPipeline也基于Kafka Connect 框架做了很多非常重要的提升. 1. 系统架构层面. DataPipeline引入DataPipeli ...
- PAT1084:Broken Keyboard
1084. Broken Keyboard (20) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue On a ...
- .net关于坐标之间一些简单操作
火星坐标系 (GCJ-02)转换为百度坐标系 (BD-09) function GCJ02toBD09(lng, lat) { var x_pi = 3.14159265358979324 * 300 ...
- 【Web】一个非常简单的移动web消息框
适用:h5+jquery,移动网页最佳 最近在写个简单的公众号页面,前端验证时有些信息要提示,很简单的需求实在不想找啥现成的轮子,又不至于用alert这么粗暴,遂写了个非常简单的消息框,效果如图: 特 ...
- 20.QT-Qpixmap实现图片鼠标缩放,鼠标拖动示例(详解)
通过 QPainter 绘画实现,以本地图片985*740为例 如下图所示: 效果如下所示: 实现原理 主要通过以下函数实现: , ); //平铺显示pixmap //x y w h :表示绘画区域 ...
