AngularJS中Model和Controller传值问题
最近由于工作原因,开始写点前端的东西。前两天刚开始了解AngularJS这门技术,当然,新手免不了会爬坑!
今天分享一篇关于--》 模型传参给Controller的实例:
需求: 具体是 首先点击对象名称,把该名称绑定的Id传到Controller,再接收后台根据ID查询的一条记录,回显在页面上
解决方法:
一 、由于是点击对象名称,所以我们先把该对象的名称用<a></a>标签的格式包起来
field.html :

如上图:<a></a>标签中 href是用来跳转到目标页面的 ;
外面一层<div></div>比较重点,可见,给了一个点击事件:ng-click = " byFieldId( x . fieldId ) " ; 其中byFieldId就是点击事件的名字。
二 、接下来我们需要在js里配置一下路径:
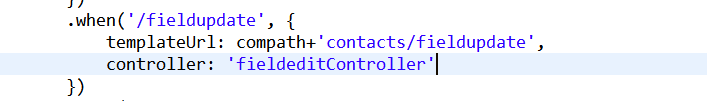
main.js :

很清晰的能看到,/ fieldupdate 就是第一个图中<a></a>标签要跳转的路径,templateUrl 是用来指定HTML的路径,compath是提前在配置文件里写好的本机的访问路径,以免每次都要再重申。
这样会跳到fieldupdate.html页面。
三 、下面的controller就是重点啦,
但是写controller之前有一个很重点的是什么呢?要引入js文件啊!!!
上图:
main.js :

千万不要忘了!(写在路径的下面)
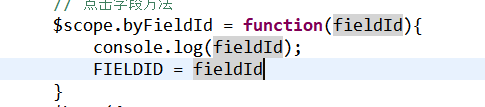
下图是controller中的方法:
fieldupdate.js :

这里的FIELDID从哪里来呢?我们在主html中定义了一个全局变量:
main.html :

那么如何能从方法跳到该controller呢?我在主js中定义了:
field.js :

至此,已经实现了点击a标签 ,触发一个点击事件,通过scope把id传给controller,controller去找到后台的控制器Controller再调接口等等一系列操作,返回一条记录用data接收。
四 、下面要实现的就是在页面显示啦,很简单 : ng-bind = " data.data.fieldId " , ng-bind = " data.data.fieldName " 等等... 这样就可以拿到该对象的各个属性。
AngularJS中Model和Controller传值问题的更多相关文章
- AngularJS开发指南11:AngularJS的model,controller,view详解
model model这个词在AngularJS中,既可以表示一个(比如,一个叫做phones的model,它的值是一个包含多个phone的数组)对象,也可以表示应用中的整个数据模型,这取决于我们所讨 ...
- angularJS中directive与controller之间的通信
当我们在angularJS中自定义了directive之后需要和controller进行通讯的时候,是怎么样进行通讯呢? 这里介绍3种angular自定义directive与controller通信的 ...
- AngularJS中如何对Controller与Service进行分层设计与编码
初学者的Controller 在我们当接触NG后,如需要通过访问远程的API获取一系列的数据进行显示,通常我的Controller代码会写成下面的样子: angular.module('demo') ...
- 八、angularjs 中 filter在controller中的使用--避免多次遍历
filter在html页面的使用司空见惯,比如: filter在controller中使用可以避免多次使用angular.foreach,来进行遍历.例如: 如果使用filter,则会让代码简洁而且明 ...
- AngularJS中实现Model缓存
在AngularJS中如何实现一个Model的缓存呢? 可以通过在Provider中返回一个构造函数,并在构造函数中设计一个缓存字段,在本篇末尾将引出这种做法. 一般来说,Model要赋值给Scope ...
- AngularJS中使用Directive、Controller、Service
AngularJS是一款非常强大的前端MVC框架.同时,它也引入了相当多的概念,这些概念我们可能不是太熟悉. (1)Directive 指令 (2)Controller 控制器 (3)Service ...
- angular中不同controller传值问题
利用angularJS中service单例模式的特性,服务(service)提供了一种能在应用的整个生命周期内保持数据的方式,能够在控制器之间进行通信,且能保证数据的一致性. 一般我们都会封装serv ...
- AngularJS自定义Directive中link和controller的区别
在AngularJS中,自定义Directive过程中,有时用link和controller都能实现相同的功能.那么,两者有什么区别呢? 使用link函数的Directive 页面大致是: <b ...
- AngularJS 中 Controller 之间的通信
用 Angular 进行开发,基本上都会遇到 Controller 之间通信的问题,本文对此进行一个总结. 在 Angular 中,Controller 之间通信的方式主要有三种: 1)作用域继承.利 ...
随机推荐
- nginx 浏览php的时候会变成下载
php的时候会变成下载:这是因为nginx没有设置好碰到php文件时,要传递到后方的php解释器.看看你的nginx.conf配置,里面有没有这样的设置:location ~ .*\.php$ {fa ...
- Array 数组的排序 sort
JavaScript实现多维数组.对象数组排序,其实用的就是原生的sort()方法,用于对数组的元素进行排序.sort() 方法用于对数组的元素进行排序.语法如下:arrayObject.sort(s ...
- [Uva10294]Arif in Dhaka
[Uva10294]Arif in Dhaka 标签: 置换 Burnside引理 题目链接 题意 有很多个珠子穿成环形首饰,手镯可以翻转和旋转,项链只能旋转.(翻转过的手镯相同,而项链不同) 有n个 ...
- 导入sass文件
4导入sass文件 sass的@import规则在生成css文件时就把相关文件导入进来.这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求. 1 sass局部文件的文件名以下 ...
- 【Unity3D技术文档翻译】第1.6篇 使用 AssetBundle Manager
上一章:[Unity3D技术文档翻译]第1.5篇 使用 AssetBundles 本章原文所在章节:[Unity Manual]→[Working in Unity]→[Advanced Develo ...
- springboot入门_data-jpa
今天学习了在springboot项目中访问数据库,做下笔记,以备后期查看. Spring Data JPA 是 Spring 基于 ORM 框架和JPA 规范 封装的一套应用框架,包含了增删改查等常用 ...
- 使用maven搭建hibernate的pom文件配置
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- Yii2按需加载图片怎么做?
按需加载图片应该用 jQuery LazyLoad 图片延迟加载按需加载文件夹应该用 Yii::import
- Git (gnome-ssh-askpass:3871): Gtk-WARNING **: cannot open display:
在使用Git在客户端使用git push 命令提交文件到github时,出现报错 (gnome-ssh-askpass:): Gtk-WARNING **: cannot open display: ...
- hdu4825 01字典树+贪心
从高位向低位构造字典树,因为高位得到的数更大. AC代码: #include<cstdio> using namespace std; typedef long long LL; cons ...
