【vue】iView-admin2.0动态菜单路由
vue项目实现动态路由有俩种方式
一.前端在routers中写好--所有--路由表 <前端控制路由>,登录时根据用户的角色权限来动态的显示菜单路由
二.前端通过调用接口请求拿到当前用户--对应权限的--路由表 <后端处理路由返回>,以动态的显示菜单路由
介绍第二种 (参考资料 segmentfault-大师兄)

左侧菜单可通过 ①本地mock假数据 ②easymock假数据 ③从后台请求返回的数据 方式之一请求而来
介绍方式①本地mock假数据
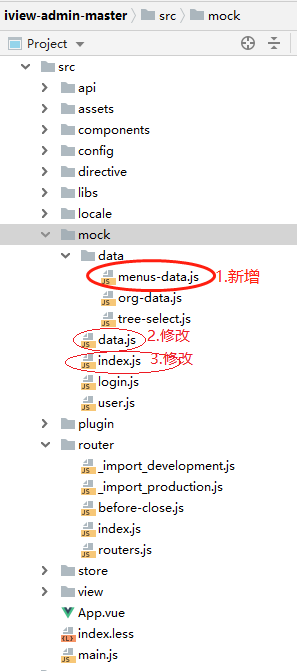
1.iview-admin的src->mock->data目录下新增菜单路由数据menus-data.js (字段可参照src->router->routers.js中设置)

menus-data.js
export const mockMenuData = [
{
'path': '/multilevel',
'name': 'multilevel',
'meta': {
'icon': 'md-menu',
'title': '多级菜单'
},
'component': 'Main',
'children': [
{
'path': '/level_2_1',
'name': 'level_2_1',
'meta': {
'icon': 'md-funnel',
'title': '二级-1'
},
'component': 'multilevel/level-2-1'
},
{
'path': '/level_2_2',
'name': 'level_2_2',
'meta': {
'icon': 'md-funnel',
'showAlways': true,
'title': '二级-2'
},
'component': 'parentView',
'children': [
{
'path': '/level_2_2_1',
'name': 'level_2_2_1',
'meta': {
'icon': 'md-funnel',
'title': '三级'
},
'component': 'multilevel/level-2-2/level-2-2-1'
},
{
'path': '/level_2_2_2',
'name': 'level_2_2_2',
'meta': {
'icon': 'md-funnel',
'title': '三级'
},
'component': 'multilevel/level-2-2/level-2-2-2'
}
]
},
{
'path': '/level_2_3',
'name': 'level_2_3',
'meta': {
'icon': 'md-funnel',
'title': '二级-3'
},
'component': 'multilevel/level-2-3'
}
]
},
{
'path': '/auth',
'name': 'auth',
'meta': {
'icon': 'md-menu',
'title': '权限设置',
'access': ['super_admin']
},
'component': 'Main',
'children': [
{
'path': '/role',
'name': 'role',
'meta': {
'icon': 'ios-paper-outline',
'title': '角色'
},
'component': 'auth/role',
'permission': ['add', 'edit']
},
{
'path': '/cmenu',
'name': 'cmenu',
'meta': {
'icon': 'ios-paper-outline',
'title': '菜单'
},
'component': 'auth/cmenu',
'permission': ['add', 'del']
},
{
'path': '/account',
'name': 'account',
'meta': {
'icon': 'ios-paper-outline',
'title': '账号'
},
'component': 'auth/account'
}
]
},
{
'path': '/lesmessage',
'name': 'lesmessage',
'meta': {
'icon': 'ios-paper',
'title': '留言管理'
},
'component': 'Main',
'children': [
{
'path': '/list',
'name': 'list',
'meta': {
'icon': 'ios-paper',
'title': '数据列表'
},
'component': 'lesmessage/list'
}
]
}
]
2.src->api->data.js中添加menus-data接口定义(参照iview-admin原有的mock数据接口封装写法)
export const getMockMenuData = () => {
return axios.request({
url: 'get_mock_menu_data',
method: 'post'
})
}
3.src->mock->data.js中添加menus-data请求函数(参照iview-admin原有的mock数据请求函数封装写法)
export const getMockMenuData = req => {
return mockMenuData
}
4.src->mock->index.js中添加menus-data的Mock导出封装
import { ... , getMockMenuData } from './data'
.
.
.
Mock.mock(/\/get_mock_menu_data/, getMockMenuData)
以上,mock数据定义好了请求接口get_mock_menu_data
5.src->libs目录下新增router-util.js , 用于转化请求的menus-data数据为能被vue识别的路由格式

router-util.js
/**
* ①添
* @@新增 定义初始化菜单
*/
import store from '@/store'
import { getToken, localSave, localRead } from '@/libs/util'
// import config from '@/config'
import { lazyLoadingCop } from '@/libs/tools'
import { getMockMenuData } from '@/api/data'
import Main from '@/components/main' // Main 是架构组件,不在后台返回,在文件里单独引入
import parentView from '@/components/parent-view' // parentView 是二级架构组件,不在后台返回,在文件里单独引入
const _import = require('@/router/_import_' + process.env.NODE_ENV)// 获取组件的方法 var gotRouter
// 初始化路由
export const initRouter = (vm) => {
if (!getToken()) {
return
}
var routerData
console.log(gotRouter,!gotRouter, vm,store, 'initRouter')
if (!gotRouter) {
getMockMenuData().then(res => {
routerData = res.data // 后台拿到路由
localSave('dynamicRouter', JSON.stringify(routerData)) // 存储路由到localStorage
gotRouter = filterAsyncRouter(routerData) // 过滤路由,路由组件转换
console.log(gotRouter, 'filterAsyncRouter')
store.commit('updateMenuList', gotRouter);
dynamicRouterAdd()
})
} else {
gotRouter = dynamicRouterAdd()
}
return gotRouter
} // 加载路由菜单,从localStorage拿到路由,在创建路由时使用
export const dynamicRouterAdd = () => {
let dynamicRouter = []
let data = localRead('dynamicRouter')
if (!data) {
return dynamicRouter
}
dynamicRouter = filterAsyncRouter(JSON.parse(data))
return dynamicRouter
} // @函数: 遍历后台传来的路由字符串,转换为组件对象
export const filterAsyncRouter = (asyncRouterMap) => {
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === 'Main') { // Main组件特殊处理
route.component = Main
} else if (route.component === 'parentView') { // parentView组件特殊处理
route.component = parentView
} else {
// route.component = _import(route.component)
route.component = lazyLoadingCop(route.component)
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true
})
return accessedRouters
}
附: src->libs->toos.js中添加 引入.vue组件的封装函数 (不分环境可用)
// @函数: 引入组件
export const lazyLoadingCop = file => require('@/view/' + file + '.vue').default
附:src-->router中新增_import_development.js和_import_production.js为引入.vue组件的封装 (俩种环境)
_import_development.js
module.default = file => require('@/view/' + file + '.vue').default // vue-loader at least v13.0.0+
_import_production.js
module.exports = file => () => import('@/view/' + file + '.vue')
vux部分updateMenuList更新菜单数据
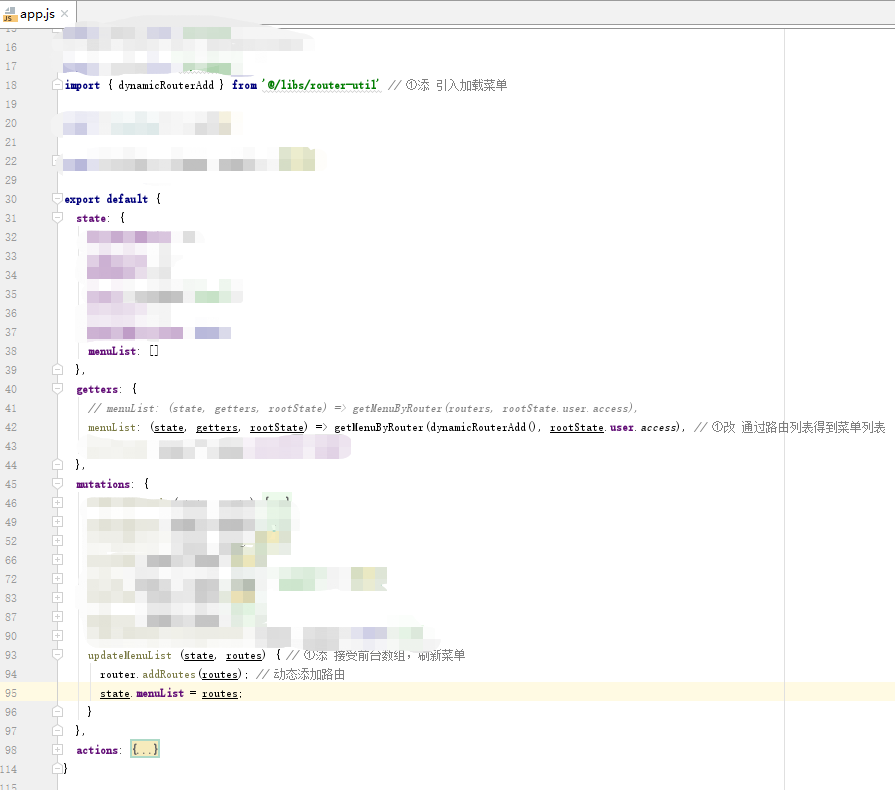
附:src->store->module->app.js中的mutations添加 updateMenuList 操作 state中的 menuList:[] (添加) 、 getters中menuList修改的获取方式
updateMenuList (state, routes) { // ①添 接受前台数组,刷新菜单
router.addRoutes(routes); // 动态添加路由
state.menuList = routes;
console.log('①updateMenuList添menuList', this);
}
getters: {
// menuList: (state, getters, rootState) => getMenuByRouter(routers, rootState.user.access),
// menuList: (state, getters, rootState) => getMenuByRouter(dynamicRouterAdd(), rootState.user.access), // ①改 通过路由列表得到菜单列表
menuList: (state, getters, rootState) => getMenuByRouter(state.menuList, rootState.user.access), // ①改 通过路由列表得到菜单列表
...
},

src->router->routers.js 主要是左侧菜单的加入
import Main from '@/components/main'
import { dynamicRouterAdd } from '@/libs/router-util' // ①添 引入加载菜单 /**
* iview-admin中meta除了原生参数外可配置的参数:
* meta: {
* title: { String|Number|Function }
* 显示在侧边栏、面包屑和标签栏的文字
* 使用'{{ 多语言字段 }}'形式结合多语言使用,例子看多语言的路由配置;
* 可以传入一个回调函数,参数是当前路由对象,例子看动态路由和带参路由
* hideInBread: (false) 设为true后此级路由将不会出现在面包屑中,示例看QQ群路由配置
* hideInMenu: (false) 设为true后在左侧菜单不会显示该页面选项
* notCache: (false) 设为true后页面在切换标签后不会缓存,如果需要缓存,无需设置这个字段,而且需要设置页面组件name属性和路由配置的name一致
* access: (null) 可访问该页面的权限数组,当前路由设置的权限会影响子路由
* icon: (-) 该页面在左侧菜单、面包屑和标签导航处显示的图标,如果是自定义图标,需要在图标名称前加下划线'_'
* beforeCloseName: (-) 设置该字段,则在关闭当前tab页时会去'@/router/before-close.js'里寻找该字段名对应的方法,作为关闭前的钩子函数
* }
*/
// 不作为Main组件的子页面展示的页面单独写
export const otherRouter = [{
path: '/login',
name: 'login',
meta: {
title: 'Login - 登录',
hideInMenu: true
},
component: () => import('@/view/login/login.vue')
}, {
path: '/401',
name: 'error_401',
meta: {
hideInMenu: true
},
component: () => import('@/view/error-page/401.vue')
}, {
path: '/500',
meta: {
title: '500-服务端错误'
},
name: 'error_500',
component: () => import('@/view/error-page/500.vue')
}
]; // 作为Main组件的子页面展示但是不在左侧菜单显示的路由写在mainRouter里
export const mainRouter = [{
path: '/',
name: '_home',
redirect: '/home',
component: Main,
meta: {
hideInMenu: true,
notCache: true
},
children: [
{
path: '/home',
name: 'home',
meta: {
hideInMenu: true,
title: '首页',
notCache: true,
icon: 'md-home'
},
component: () => import('@/view/single-page/home')
}
]
}, {
path: '/message',
name: 'message',
component: Main,
meta: {
hideInBread: true,
hideInMenu: true
},
children: [
{
path: 'message_page',
name: 'message_page',
meta: {
icon: 'md-notifications',
title: '消息中心'
},
component: () => import('@/view/single-page/message/index.vue')
}
]
}]; // 作为Main组件的子页面展示并且在左侧菜单显示的路由写在appRouter里
export const appRouter = [...dynamicRouterAdd()]; export const routes = [
...otherRouter,
...mainRouter,
...appRouter
] // 所有上面定义的路由都要写在下面输出
export default routes
src->main.js 实例化对象 添加挂载时的动态路由调用
.
.
.
import { initRouter } from '@/libs/router-util' // ①新增 引入动态菜单渲染
.
.
.
new Vue({
.
.
.
mounted() {
initRouter(this); // ①新增 调用方法,动态生成路由
},
.
})
登录菜单未渲染,可在路由跳转前执行一次initRouter (此方案舍去) src->router->routers.js
import { initRouter } from '@/libs/router-util'
.
.
.
const turnTo = (to, access, next) => {
initRouter();
...
};
登录菜单未渲染,可在路由跳转前执行一次initRouter(此方案体验更佳,解决附加6的问题) src->router->routers.js
import { InitRouter } from '@/libs/router-util'
...
router.beforeEach((to, from, next) => {
.
if (!token && to.name !== LOGIN_PAGE_NAME) {
// 未登录且要跳转的页面不是登录页
.
} else if (!token && to.name === LOGIN_PAGE_NAME) {
// 未登陆且要跳转的页面是登录页
InitRouter() // 登录页刷新重新获取,确保路由跳转前即beforeEach获取到动态路由表
next() // 跳转
} else if (token && to.name === LOGIN_PAGE_NAME) {
// 已登录且要跳转的页面是登录页
.
} else {
.
}
})
以上。动态载入请求本地mock菜单路由结束。
介绍方式 ②easymock假数据
1.使用easy-mock,创建项目,复制项目Base URL

2.配置proxy (在vue.config.js中)
devServer: {
proxy: {
'/mock': { // easymock跨域请求配置
target: 'easy-mock项目的Base URL',
changeOrigin: true,
pathRewrite: {'^/mock': '/'}
}
}
}
3.配置package.json脚本
"easy-mock": "node build/dev-server.js mock",
4.配置api请求基础路径baseUrl(在src->config->index.js中)
/**
* @description api请求基础路径
*/
baseUrl: {
dev: '步骤2中的easymock项目地址Base URL',
pro: 'https://produce.com'
},
之后就是接口封装和使用了。(可参照iview-admin原本写mock假数据的封装写法及使用)
5.附加 easy-mock工具使用
6.附加 vue 解决addRoutes动态添加路由后,刷新失效问题
备注:这篇文章属于一边摸索一边写下的,有出现问题会修改一些步骤,基本原理已经表现。
在此文章基础上加写一篇,iView-admin2.0动态菜单路由【版2】,解决这篇文章中忽略的/没讲清的点。
【vue】iView-admin2.0动态菜单路由的更多相关文章
- 【vue】iView-admin2.0动态菜单路由【版2】
依照iView-admin2.0动态菜单路由[版1] 归纳几个节点动态路由获取方式2 ——> easymock假数据 ——> 数据转组件处理.addRoutes ——> localS ...
- vue+element-ui实现无限级动态菜单树
使用vue+element-ui实现无限级动态菜单 该案例实现主要使用递归的思想,递归对新人来容易迷惑的是自己调用自己,直到满足条件为止,接下来我们就一步一步实现一个动态多级菜单vue组件 搭建项目并 ...
- vue管理平台的动态路由(后台传递路由,前端拿到并生成侧边栏)
前端的路由从后台获取,包括权限: 大体步骤包括:路由拦截(钩子函数)---->后台获取路由数据 ----> 保存到本地或vuex中. 在router-->index.js中: rou ...
- Vue+Iview+Node 登录demo
1.相关组件安装 axios iview js-cookie crypto-js 2.子父组件传值.监听窗体大小改变.记住密码 .自定义组件(事件 .props) created:实例已经创建完 ...
- vue+iview实现动态路由和权限验证
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新.为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习. Gith ...
- vue、iview动态菜单(可折叠)
vue项目与iview3实现可折叠动态菜单. 菜单实现一下效果: 动态获取项目路由生成动态三级菜单导航 可折叠展开 根据路由name默认打开子目录,选中当前项 自动过滤需要隐藏的路由(例:登陆) 在手 ...
- 循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理
在我开发的很多系统里面,包括Winform混合框架.Bootstrap开发框架等系列产品中,我都倾向于动态配置菜单,并管理对应角色的菜单权限和页面权限,实现系统对用户权限的控制,菜单一般包括有名称.图 ...
- 【ABP】 动态菜单修改过程asp.netcore+vue
无论用什么框架,第一件事情就是实现动态菜单,从数据库中读取菜单配置项输出前台,网上翻了一大堆翻译文档,也看了官方英文文档,关键点在于如何实现NavigationProvider和在前端调用abp.na ...
- Vue页面权限控制和动态添加路由
原文转自:点我 页面权限控制 页面权限控制是什么意思呢? 就是一个网站有不同的角色,比如管理员和普通用户,要求不同的角色能访问的页面是不一样的.如果一个页面,有角色越权访问,这时就得做出限制了. Vu ...
随机推荐
- Vue评论组件案例
最近学习了Vue前端框架,在这里记录一下组件的用法,我自己试着写了一个评论的组件,大神看到勿喷,欢迎提出宝贵意见. 首先看一下效果图 用到的文件有: <link rel="styles ...
- Linux下安装vmtools的语句
sudo apt-get upgrade sudo apt-get install open-vm-tools-desktop -y sudo reboot 出现提示信息不确定就默认就好,一路y或ye ...
- Ubuntu 安装php+mysql+nginx
0x01 安装PHP https://blog.csdn.net/Msmile_my/article/details/73647809 1.添加php的仓库 sudo apt-get instal ...
- FileUtils【获取SD卡根目录、读写文件、移动、复制、删除文件、获取文件名、后缀名操作类】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 封装了获取SD卡根目录路径.以及对文件读写.获取文件名等相关操作. 因为需要用到android.permission.READ_EX ...
- Kubernetes知识小普及
大部分概念Kubernetes官网都有详细介绍,Kubernetes中文官网 https://kubernetes.io/zh/docs/tutorials/kubernetes-basics/ 官网 ...
- 装箱问题的CPLEX求解
装箱问题(Bin Packing Problem) 装箱问题即搬家公司问题.一个搬家公司有无限多的箱子,每个箱子的承重上限为W,当搬家公司进入一个房间时,所有物品都必须被装入箱子,每个物品的重量为wi ...
- 第一册:lesson 119.
原文: A true story. question:Who called out to the thieves in the dark? Do you like stories? I want to ...
- c# 抽象类,抽象方法使用(abstract)
入行一年多,在这个IT行业,开发技术主要使用的是.NET,而对应使用的高级语言自然就是c#了.从2017年7月入职后,在平时的工作过程中,只记得使用一些方法去完成逻辑功能,而很少去深究一些语法特性,特 ...
- C#的dapper使用
Dapper是一款轻量级ORM工具(Github).如果你在小的项目中,使用Entity Framework.NHibernate 来处理大数据访问及关系映射,未免有点杀鸡用牛刀.你又觉得ORM省时省 ...
- spring aop中pointcut表达式完整版
spring aop中pointcut表达式完整版 本文主要介绍spring aop中9种切入点表达式的写法 execute within this target args @target @with ...
