el-dialog中中使用echarts
1、在dialog中使用open方法
<el-dialog
:title="diaTitle"
:visible.sync="dialogVisible"
@open="open()"
>
</el-dialog>
2、在定时函数setTimeout中执行方法
open() {
const t = this;
setTimeout(() => {
// 执行echarts画图方法
t.drawLine();
}, 0);
}
3、图表宽度自适应(当设置100%无效时)
let ghdlChart = this.$echarts.init(document.getElementById('ghdlEchart'));
this.$nextTick(() => {//自适应宽度
ghdlChart.resize();
})
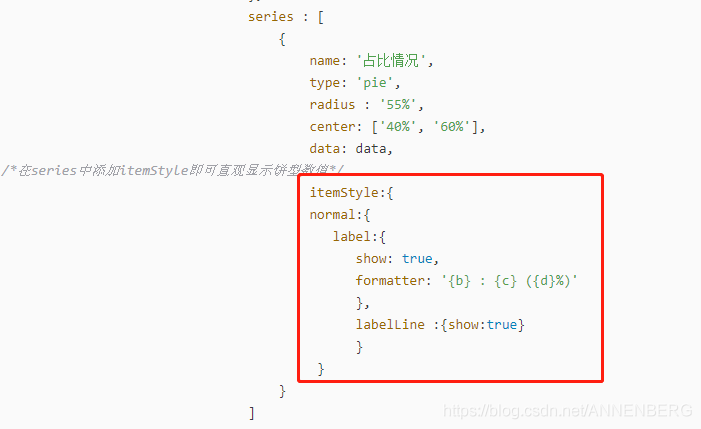
4、饼图直观查看标注

el-dialog中中使用echarts的更多相关文章
- EL表达式 JSTL中的常用EL函数 动态数据的国际化
ELppt: EL 全名为Expression Language.EL主要作用: 获取数据: •EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数据.( ...
- 【JSP EL】<c:if> <c:foreach >EL表达式 获取list长度/不用循环,EL在List中直接获取第一项的内容/EL获取Map的键,Map的值
1.EL表达式 获取list长度 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" ...
- 全栈开发工程师微信小程序-中(中)
全栈开发工程师微信小程序-中(中) 开放能力 open-data 用于展示微信开放的数据 type 开放数据类型 open-gid 当 type="groupName" 时生效, ...
- SpringBoot Web项目中中如何使用Junit
Junit这种老技术,现在又拿出来说,不为别的,某种程度上来说,更是为了要说明它在项目中的重要性. 凭本人的感觉和经验来说,在项目中完全按标准都写Junit用例覆盖大部分业务代码的,应该不会超过一半. ...
- How do I duplicate a resource reference in code behind in WPF?如何在WPF后台代码中中复制引用的资源?
原文 https://stackoverflow.com/questions/28240528/how-do-i-duplicate-a-resource-reference-in-code-behi ...
- .net高手:forms验证中中<forms loginUrl="" defaultUrl="">defaulturl和loginurl的区别
.net高手:forms验证中中<forms loginUrl="" defaultUrl="">defaulturl和loginurl的区别 d ...
- 项目中是用eCharts
1.首先在项目中引入echart.js库. <!DOCTYPE HTML> <%@page contentType="text/html; charset=UTF-8&qu ...
- 转:el表达式获取map对象的内容 & js中使用el表达式 & js 中使用jstl 实现 session.removeattribute
原文链接: ①EL表达式取Map,List值的总结 ②在jsp中使用el表达式通过键获得后台的一个map<Long,String>的值 ③在javascript中使用el表达式(有图有真相 ...
- vue中如何使用echarts
在vue中使用echarts主要是注意如何与vue生命周期相结合,从而做到数据驱动视图刷新 主要是以下几步: echarts的option配置项放在在data(){}或者computed(){}中 在 ...
- 前台框架vue.js中怎样嵌入 Echarts 组件?
目前常用的图标插件有 charts, Echarts, highcharts.这次将介绍 Echarts 在 Vue 项目中的应用. 一.安装插件 使用 cnpm 安装 Echarts cnpm i ...
随机推荐
- [奶奶看了都会]ChatGPT保姆级注册教程
大家好,我是小卷 最近几天OpenAI发布的ChatGPT聊天机器人火出天际了,连着上了各个平台的热搜榜.这个聊天机器人最大的特点是模仿人类说话风格同时回答大量问题. 有人说ChatGPT是真正的人工 ...
- 可视化编排的数据集成和分发开源框架Nifi轻松入门-上
@ 目录 概述 定义 dataflow面临挑战 特性 核心概念 架构 高级概述 安装 部署 常见处理器 入门示例 概述 定义 Nifi 官网地址 https://nifi.apache.org/ Ni ...
- 运行typhoon程序的三种方式
cmd直接编写运行:用于较短 临时执行的代码 解释器命令运行:可以编写较长的代码 并且可以长久保存 利用IDE工具编写:IDE开发者工具自动提示 携带各种功能插件 编写代码效率更高更快
- JavaScript中的防抖与节流-图文版
01.防抖还是节流 防抖 与 节流 目的都是避免一定时间内,大量重复的操作造成的性能损耗.因此原理也类似,都是阻止过多的事件执行,只保留一部分来执行.适用场景略有不同,也有交叉,动手练习一遍就懂了. ...
- 从源码构建docker-ce
准备环境 准备一台Linux主机,并在上面安装好docker-ce,安装好make,git就可以开始编译工作了.对,就是如此简单,可能你会对此感到异或为啥要装docker,我不是准备编译这个玩意么,为 ...
- JUC源码学习笔记7——FutureTask源码解析,人生亦如是,run起来才有结果
系列文章目录和关于我 一丶我们在哪里会使用到FutureTask 基本上工作中和Future接口 打交道比较多,比如线程池ThreadPoolExecutor#sumbit方法,返回值就是一个Futu ...
- [机器学习] t-SNE聚类算法实践指南
转载于比PCA降维更高级--(R/Python)t-SNE聚类算法实践指南-阿里云开发者社区 作者介绍:Saurabh.jaju2 Saurabh是一名数据科学家和软件工程师,熟练分析各种数据集 ...
- [机器学习] sklearn支持向量机
支持向量机SVM(Support Vector Machine)是一种用来进行模式识别.分类.回归的机器学习模型. SVM原理描述 模型表示 以一个客户好坏分类为案例,客户信息如下所示: 客户信息数轴 ...
- [seaborn] seaborn学习笔记5-小提琴图VIOLINPLOT
文章目录 5 小提琴图Violinplot 1. 基础小提琴图绘制 Basic violinplot 2. 小提琴图样式自定义 Custom seaborn violinplot 3. 小提琴图颜色自 ...
- MQ系列9:高可用架构分析
MQ系列1:消息中间件执行原理 MQ系列2:消息中间件的技术选型 MQ系列3:RocketMQ 架构分析 MQ系列4:NameServer 原理解析 MQ系列5:RocketMQ消息的发送模式 MQ系 ...
