OpenLayers入门练习
一、实验内容
- 练习OpenLayers的引用形式;
- 简单地图加载;
- 控件加载。
二、实验步骤
2.1 ol引用
<!doctype html>
<html lang="zh">
<head>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.5.0/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.5.0/build/ol.js"></script>
<title>OpenLayers example</title>
</head>
<body>
</body>
</html>
2.2 单个地图显示
<!DOCTYPE html>
<html lang="zh">
<head>
<meta content="text/html;charset=UTF-8">
<title>OpenLayers example</title>
<link rel="stylesheet" href="./v6.5.0-dist/ol.css">
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body,
div {
height: 100%;
width: 100%;
margin: 0%;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 10
})
});
</script>
</body>
</html>

2.3 两幅静态地图显示
<html>
<head>
<meta charset="utf-8">
<title>单个地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#map_1 {
width: 49%;
height: 99%;
float: left;
}
#map_2 {
width: 49%;
height: 99%;
float: right;
}
</style>
</head>
<body>
<div id="map_1"></div>
<div id="map_2"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map_1',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
var map_2 = new ol.Map({
target: 'map_2',
layers: [new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://{a-c}.tile.thunderforest.com/cycle/{z}/{x}/{y}.png'
})
})],
view: new ol.View({
center: [0, 0],
zoom: 2
})
})
</script>
</body>
</html>

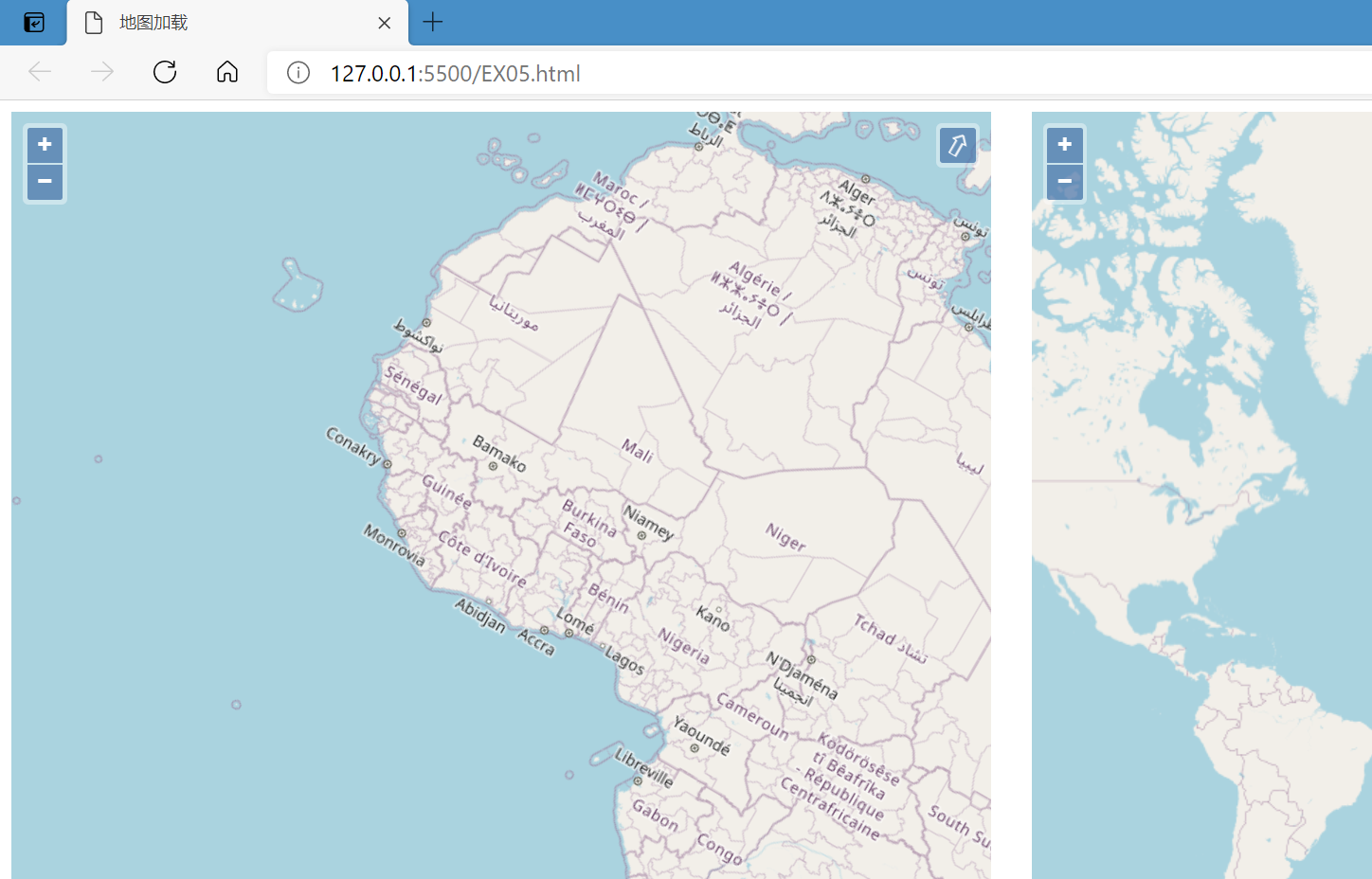
2.4 地图联动
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#map_1 {
width: 49%;
height: 99%;
float: left;
}
#map_2 {
width: 49%;
height: 99%;
float: right;
}
</style>
</head>
<body>
<div id="map_1"></div>
<div id="map_2"></div>
<script type="text/javascript">
var view = new ol.View({
center: [0, 0],
zoom: 2
})
var map = new ol.Map({
target: 'map_1',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: view
});
var map_2 = new ol.Map({
target: 'map_2',
layers: [new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://{a-c}.tile.thunderforest.com/cycle/{z}/{x}/{y}.png'
})
})],
view: view
})
</script>
</body>
</html>

2.5 视图属性-旋转角度
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#map_1 {
width: 49%;
height: 99%;
float: left;
}
#map_2 {
width: 49%;
height: 99%;
float: right;
}
</style>
</head>
<body>
<div id="map_1"></div>
<div id="map_2"></div>
<script type="text/javascript">
var view = new ol.View({
center: [0, 0],
zoom: 2
})
var map = new ol.Map({
target: 'map_1',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
center: [0, 0],
zoom: 2,
rotation: Math.PI / 6
})
});
var map_2 = new ol.Map({
target: 'map_2',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: view
})
</script>
</body>
</html>

2.6 视图属性-限制地图缩放级别
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#map_1 {
width: 49%;
height: 99%;
float: left;
}
#map_2 {
width: 49%;
height: 99%;
float: right;
}
</style>
</head>
<body>
<div id="map_1"></div>
<div id="map_2"></div>
<script type="text/javascript">
var view = new ol.View({
center: [0, 0],
zoom: 2
})
var map = new ol.Map({
target: 'map_1',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
center: [0, 0],
zoom: 2,
rotation: Math.PI / 6,
minZoom: 4,
maxZoom: 7,
})
});
var map_2 = new ol.Map({
target: 'map_2',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: view
})
</script>
</body>
</html>

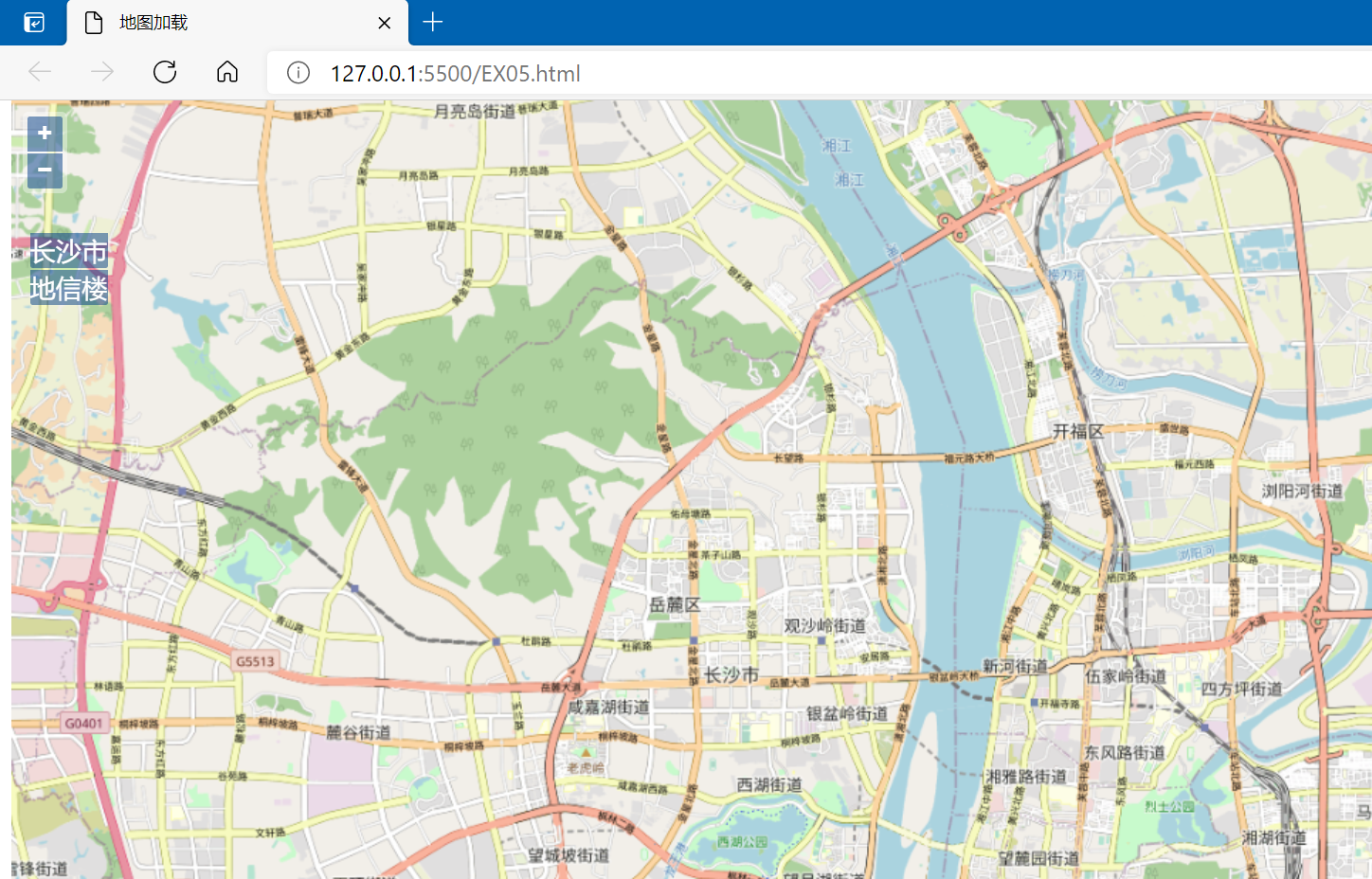
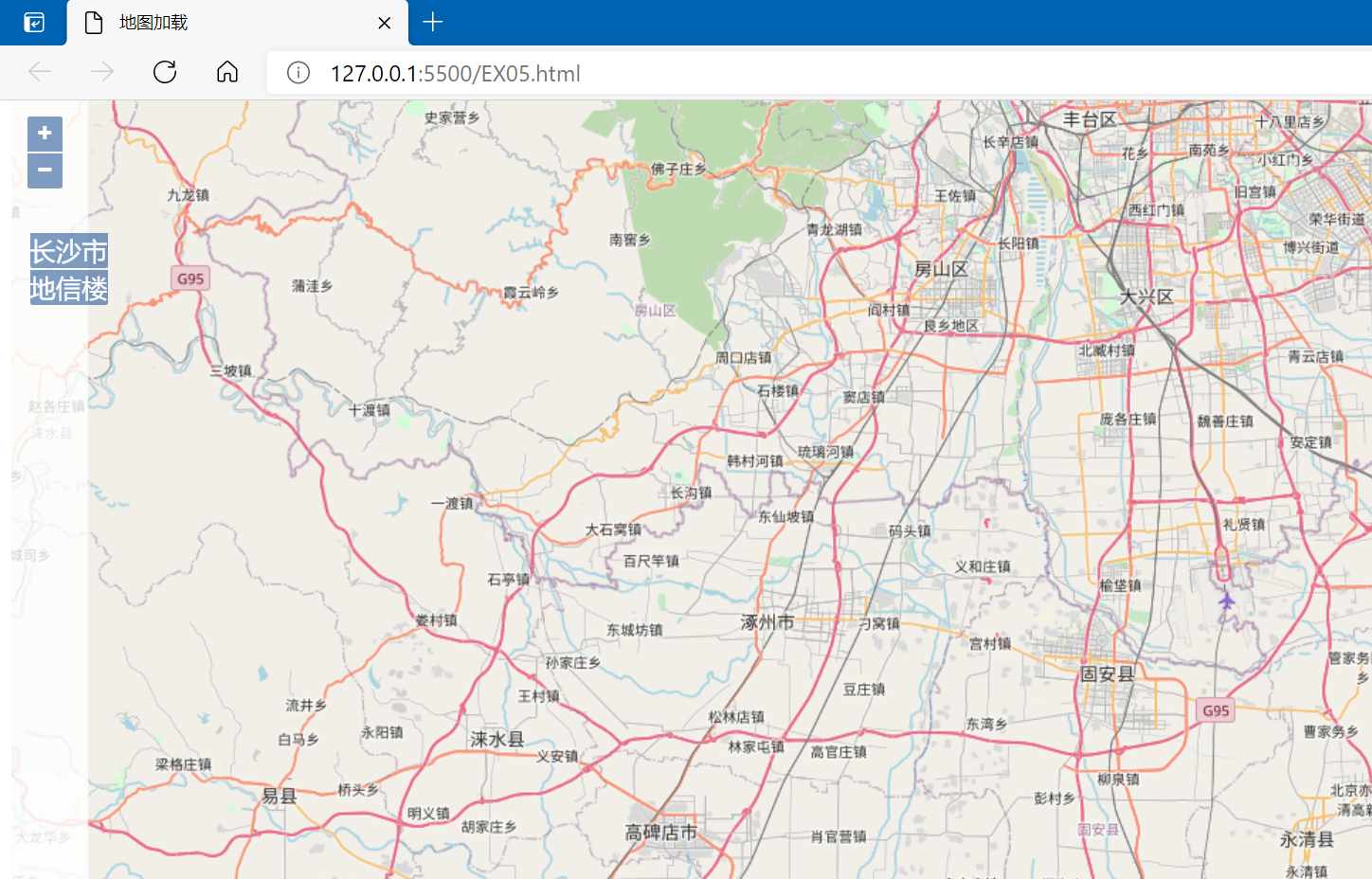
2.7 View-缩放到范围
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#menu {
position: absolute;
top: 100px;
left: 20px;
z-index: 11;
}
.btn {
background-color: rgba(0, 60, 136, 0.5);
display: block;
margin: 1px;
padding: 0;
color: #fff;
font-size: 1.14em;
text-decoration: none;
text-align: center;
height: 1.375em;
border: none;
border-radius: 0 0 2px 2px;
}
</style>
</head>
<body>
<div id="map">
<div id="menu">
<button class="btn" onclick="fitToChangsha()">长沙市</button>
<button class="btn" onclick="fitToPoint()">地信楼</button>
</div>
</div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
//设置北京市为地图中心
center: [12952902.8394, 4852401.2052],
zoom: 10,
})
});
function fitToChangsha() {
map.getView().fit([12560816.6134, 3273506.2545, 12591065.3310, 3281592.9487])
}
function fitToPoint() {
map.getView().fit(new ol.geom.Point([12570902.1896, 3269680.4449]), { maxZoom: 18 })
}
</script>
</body>
</html>

2.8 View-动画效果
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#menu {
position: absolute;
top: 100px;
left: 20px;
z-index: 11;
}
.btn {
background-color: rgba(0, 60, 136, 0.5);
display: block;
margin: 1px;
padding: 0;
color: #fff;
font-size: 1.14em;
text-decoration: none;
text-align: center;
height: 1.375em;
border: none;
border-radius: 0 0 2px 2px;
}
</style>
</head>
<body>
<div id="map">
<div id="menu">
<button class="btn" onclick="fitToChangsha()">长沙市</button>
<button class="btn" onclick="fitToPoint()">地信楼</button>
</div>
</div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
//设置长沙市为地图中心
center: [12952902.8394, 4852401.2052],
zoom: 10,
})
});
var changsha = [12570902.1896, 3269680.4449];
var changsha_center = [12571883.0743, 3277963.5524
];
function fitToChangsha() {
map.getView().animate({
center: changsha_center,
duration: 2000,
})
}
</script>
</body>
</html>

OpenLayers入门练习的更多相关文章
- OpenLayers入门(一)
OpenLayers简介 OpenLayers(https://openlayers.org/)是一个用来帮助开发Web地图应用的高性能的.功能丰富的JavaScript类库,可以满足几乎所有的地图开 ...
- Webgis中关于Openlayers入门使用(一)安装及生成基本地图
一.WebGis项目中使用的版本2.12 下载地址:https://github.com/openlayers/ol2/releases https://github.com/openlayers/o ...
- openlayers4 入门开发系列之地图展示篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- GIS之家资源
分享资源之arcgis软件系列 arcgis10.0(arcgis desktop以及arcgis server):下载 arcgis10.1(arcgis desktop以及arcgis serve ...
- GIS之家demo源代码咨询
GIS之家demo源代码咨询收费服务(希望对 webgis 新人有所帮助) GIS之家QQ群(采取QQ群入群收费模式): GIS之家001:296438295 需要入群的giser们,入群之前联系GI ...
- OpenLayers 3 入门教程
OpenLayers 3 入门教程摘要OpenLayers 3对OpenLayers网络地图库进行了根本的重新设计.版本2虽然被广泛使用,但从JavaScript开发的早期发展阶段开始,已日益现实出它 ...
- openLayers 3 之入门
openLayers 3 之入门 openlayer是web GIS客户端开发提供的javascript类库,也是开源框架,可以加载本地数据进行展示地图 1.下载相关引用的js.css文件 2.类似于 ...
- 【OpenLayers】入门教程地址
[OpenLayers]入门教程地址: 点击进入 http://anzhihun.coding.me/ol3-primer/index.html 简书地址 : http://www.jians ...
- SuperMap iClient for JavaScript 新手入门
地理信息系统(英语:Geographic Information System,缩写:GIS)是一门综合性学科,结合地理学与地图学,已经广泛的应用在不同的领域,是用于输入.存储.查询.分析和显示地理数 ...
- openlayers 学习笔记之1
1. 为Web Gis客户端开发的javascript 框架 百度文库中的教程:入门经典> 1) 初始化map: map = new OpenLayers.Map(mapContainerNam ...
随机推荐
- 【Java SE进阶】Day10 缓冲流、转换流、序列化流 、打印流
一.缓冲流 1.概述 比普通流更强大的IO流,可以增加读写的效率 组成 缓冲输入流:BufferedInputStream.BufferedReader 缓冲输出流:BufferedOutputStr ...
- async.js 版本兼容问题 async.filter举例
async3.x 和async2.6.1 版本下 const files = ['dir1/file1.txt','dir2/file3.txt','dir3/file6.txt']; // Usin ...
- TCP协议三握四挥、socket模块
目录 传输层之TCP与UDP协议 应用层 socket模块 socket代码简介 代码优化 半连接池的概念 传输层之TCP与UDP协议 用于应用程序之间的通信 TCP与UDP都是用来规定通信方式的 ...
- input限制只能输入汉字
<el-form class="det_foot" :model="form" :rules="rules" ref="fo ...
- dotnet 代码优化 聊聊逻辑圈复杂度
本文属于 dotnet 代码优化系列博客.相信大家都对圈复杂度这个概念很是熟悉,本文来和大家聊聊逻辑的圈复杂度.代码优化里面,一个关注的重点在于代码的逻辑复杂度.一段代码的逻辑复杂度越高,那么维护起来 ...
- 【Dubbo3终极特性】「云原生三中心架构」带你探索Dubbo3体系下的配置中心和元数据中心、注册中心的原理及开发实战(上)
Dubb3的应用级服务发现 Dubbo3提供了全新的应用级服务发现模型,该模型在设计与实现上区别于 Dubbo2 的接口级服务发现模型. 概括来说,Dubbo3 引入的应用级服务发现主要有以下优势 适 ...
- 学习ASP.NET Core Blazor编程系列二十一——数据刷新
学习ASP.NET Core Blazor编程系列文章之目录 学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应 ...
- 最好用的在线图片压缩工具——TinyPNG
前言 不知道大家在写博客或者工作时有没有这种烦恼呢?想要上传某张图片,但却因为图片文件过大而导致无法上传.这时你可能会去百度搜索关于图片压缩的软件,但往往下载的软件都是那种"垃圾软件&quo ...
- mysql常用命令,检查数据库连接情况以及修改时区
常用操作 注:也可以运行 mysql -u 用户名(root) -p 密码(root) 数据库名(bank) ,然后回车 导入文件:source e:bank.sql (你的sql文件) 回车 PS ...
- JavaScript: symbol 和 string key 取值用法
'' 做 key 可以被 . 或者 [] 运算符取出 [""] 做 key 同样可以被 . 或者 [] 运算符取出 symbol 做 key 只能被 . 取出 [symbol] 做 ...
