Cesium CallbackProperty(十五)

Cesium中的entities可以随时间变化长度高度,主要依赖于CallbackProperty函数。
因为使用CallbackProperty,cesium中一切可视化的要素都可以与时间联系起来。
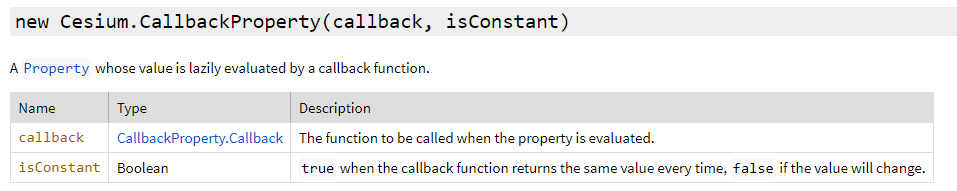
定义:new Cesium.CallbackProperty (callback, isConstant)
callback:评估属性时要调用的函数
isConstant:每次回调函数返回相同值时,为 true,如果值将更改,则为false
CallbackProperty是一个类,其值由回调函数延迟计算。也就是说它在不断地自我调用,每当其返回的对象有改变,就抛出改编后的值。
利用这种特性,我们就可以在定义材质时,用CallbackProperty生成动态的对象赋值给材质参数,就可以得到动态材质的效果。
说白了,new Cesium.CallbackProperty(callback, isConstant) 就是一个返回的值,而这个值取决于callback函数返回的值。
该函数通常这样定义:function callback(time, result),返回的值是 时间+位置或长度。
// CallbackProperty 中 回调函数 不一定要和时间挂钩 也可以是通过事件去控制 let positions = []
viewer.entities.add({
polyline: {
positions: new Cesium.CallbackProperty(() => positions, false),
width: 5,
arcType: Cesium.ArcType.RHUMB,
material: Cesium.Color.GREEN,
}
});
// 通过add 事件去改变positions 这样也可以改变entities
function add() {
positions.push(...)
}
Cesium CallbackProperty(十五)的更多相关文章
- 我的MYSQL学习心得(十五) 日志
我的MYSQL学习心得(十五) 日志 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据 ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础十五> 输入框组
Bootstrap 支持的另一个特性,输入框组.输入框组扩展自 表单控件.使用输入框组,可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮. 通过向输入域添加前缀和后缀的内容,您可以向用户输 ...
- 解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译)
解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译) http://improve.dk/where-does-sql-server-store-the-sourc ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
前不久,微信的企业号使用了强制的消息加密方式,随后公众号也加入了可选的消息加密选项.目前企业号和公众号的加密方式是一致的(格式会有少许差别). 加密设置 进入公众号后台的“开发者中心”,我们可以看到U ...
- 十五个常用的jquery代码段【转】
好的文章顶一个 回到顶部按钮 通过使用 jQuery 中的 animate 和 scrollTop 方法,你无需插件便可创建一个简单地回到顶部动画: 1 // Back to top 2 $('a.t ...
- 十五个常用的jquery代码段
十五个常用的jquery代码段 回到顶部按钮 通过使用 jQuery 中的 animate 和 scrollTop 方法,你无需插件便可创建一个简单地回到顶部动画: 1 // Back to top ...
- 淘宝(阿里百川)手机客户端开发日记第十五篇 JSON解析(四)
解析一个从淘宝传递的JSON (大家如有兴趣可以测试下):{ "tae_item_detail_get_response": { "data": { " ...
- [COJ0985]WZJ的数据结构(负十五)
[COJ0985]WZJ的数据结构(负十五) 试题描述 CHX有一个问题想问问大家.给你一个长度为N的数列A,请你找到两个位置L,R,使得A[L].A[L+1].…….A[R]中没有重复的数,输出R- ...
- 无废话ExtJs 入门教程十五[员工信息表Demo:AddUser]
无废话ExtJs 入门教程十五[员工信息表Demo:AddUser] extjs技术交流,欢迎加群(201926085) 前面我们共介绍过10种表单组件,这些组件是我们在开发过程中最经常用到的,所以一 ...
随机推荐
- Mybatis-plus多数据源 + 数据库连接明文加密
核心依赖 <!--mybatis-plus 核心组件--> <dependency> <groupId>com.baomidou</groupId> & ...
- Java开发学习(四十四)----MyBatisPlus查询语句之查询条件
1.查询条件 前面我们只使用了lt()和gt(),除了这两个方法外,MybatisPlus还封装了很多条件对应的方法. MybatisPlus的查询条件有很多: 范围匹配(> . = .betw ...
- Windows 下 OpenSSH 安装使用
OpenSSH 是安全 Shell (SSH) 工具的开放源代码版本,Linux 及其他非 Windows 系统的管理员使用此类工具跨平台管理远程系统. OpenSSH 在 2018 年秋季已添加至 ...
- 【大数据面试】【框架】Linux命令、Shell工具、常见Shell脚本(群起脚本、数仓导入)
一.Linux 1.常用高级命令 ps -ef:查看进程详情,ps -ef|grep dae可以搜索指定进程,-e表示环境变量 ps -au:以用户为主的详细格式,显示进程平均占用资源,不包括cmd列 ...
- view-design table的renderHeader中hover添加checkboxGroup遇到的问题
示例demo https://codepen.io/sphjy/pen/mdKaQJZ 问题见图 勾选多个复选框 on-change事件返回的数据只有当前点击的这一项,而且设置在checkboxGro ...
- O-MVLL:支持ARM64的基于LLVM的代码混淆模块
O-MVLL介绍 O-MVLL的开发灵感来自于另一个著名的基于LLVM的代码混淆项目ollvm,并在其基础上做了创新和改进.O-MVLL的混淆逻辑实现方式也是通过LLVM Pass,支持也仅会支持AR ...
- 错误:org.springframework.beans.factory.BeanDefinitionStoreException:
在练习尚硅谷雷丰阳老师的SSM-CRUD整合的时候,因为使用的Thymeleaf,而不是jsp,跟着老师操作所有会出现一些错误,现在我把这些错误都整理一下,希望能帮助到有用的朋友. org.sprin ...
- APP异常测试点汇总
在测试APP时异常测试是非常必要的. 安装卸载中的异常测试 一.安装 安装过程中设备重启 安装过程中息屏 安装过程中断网 安装过程中切换网络 安装过程中收到短信提醒 安装过程中收到来电提醒 安装过程中 ...
- 总结开源项目中的常见坏实践(Bad Practice)
一些开源项目包含了各种编程的最佳实践供人参考学习和借鉴.但是也有一些开源项目虽然初衷是好的.但是包含了一些代码的坏实践.特别是对于一部分刚入行的大学生来说,可能会给到一些错误的示范.于是在此列举一些项 ...
- [深度学习] RBM及DBN
转载于:http://blog.csdn.net/app_12062011/article/details/54313082 我们目前的讨论的神经网络,虽然学习算法不同,但基本上架构还是相同的,就是都 ...
