from表单、css选择器、css组合器、字体样式、背景属性、边框设置、display设置
一、form表单
1.form表单功能
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
form表单:获取用户的数据并发送给后端(服务端)
eg:网站的登录、注册、验证码等...

2.表单使用原理
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
input输入的标签两大重要的属性工作原理
获取用户输入的标签两大重要的属性
name属性
类似于字典的键
value属性
类似于字典的值
其实我们在input里输入的值就是value里面的值,我们在input框里所写的值都会被value所存储,然后点击提交按钮,后端通过每一个input的里面的name来识别收到的数据分别是哪个的值,所以,form表单在朝后端发送数据的时候 标签必须要有name 否则不会发送该标签的值
编写input解释器会出现黄色阴影问题
直接编写input会出现黄色阴影,是说明这么写不太规范,原因在于input需要结合lable一起使用
lable标签:解释说明这么标签将来是干什么的,里面的for属性是用来与input里面的id进行绑定的,绑定之后,他其实以后也是input的一部分,点击lable标签也就相当于点击了lable标签。
方式1:lable包裹input并绑定id
<label for='input标签id值'>input标签</label>
方式2:label与input单独出现并绑定id
<label for="d1">username:</label>
<input type="text" id="d1">

获取用户输入的标签如果不是让用户自己写而是选择 那么标签需要自己写value
<input type="radio" name="gender" value="male">男
<input type="checkbox" name="hobby" value="basketball">篮球
<select name="province" id="">
<option value="sh">上海</option>
</select>
针对radio和checkbox可以默认选中
checked="checked" 如果属性名和属性值相等 那么可以简写 checked

针对option标签也可以默认选中
selected="selected" 简写为 selected

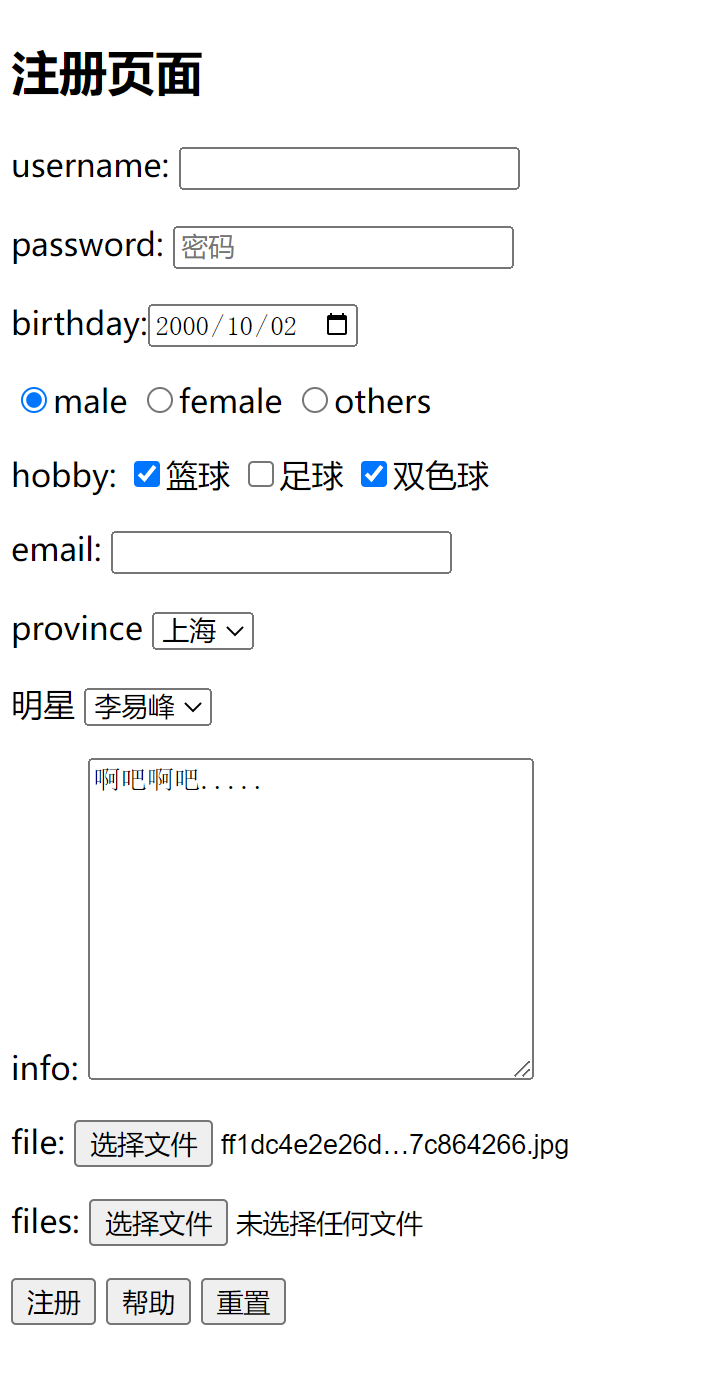
完整注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>注册页面</h2>
<form action="">
<p> <!--用户名注册-->
<label for="d1">username:</label>
<input type="text" id="d1">
</p>
<p> <!--密码注册-->
<label for="d2">password:</label>
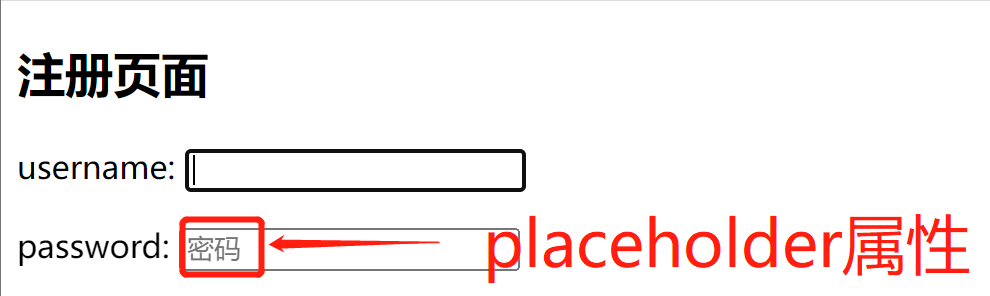
<input type="password" id="d2" placeholder="密码">
</p> <!--type属性 date 日历展示-->
<p>birthday:<input type="date"></p>
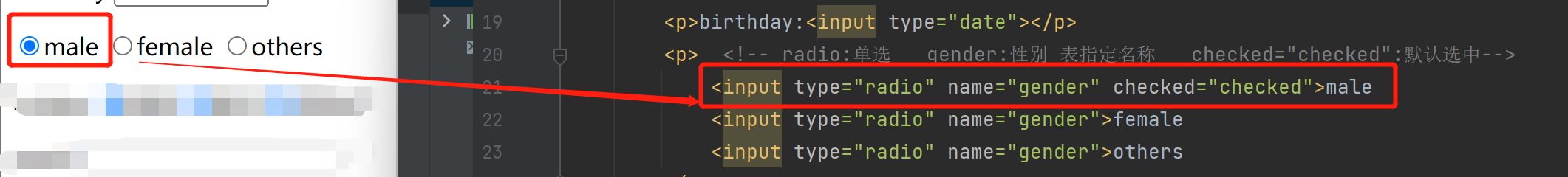
<p> <!-- radio:单选 gender:性别 表指定名称 checked="checked":默认选中-->
<input type="radio" name="gender" checked="checked">male
<input type="radio" name="gender">female
<input type="radio" name="gender">others
</p>
<p>hobby: <!-- checkbox:多选 -->
<input type="checkbox" checked>篮球
<input type="checkbox" checked>足球
<input type="checkbox" checked>双色球
</p>
<p>email: <!--邮箱-->
<input type="email">
</p>
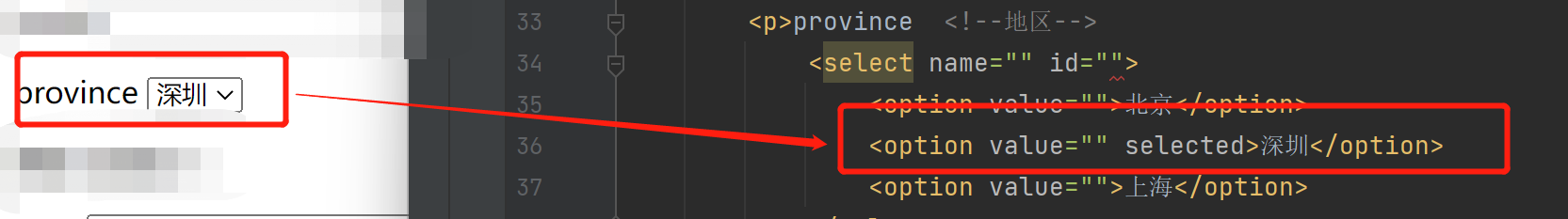
<p>province <!--地区-->
<select name="" id="">
<option value="">北京</option>
<option value="" selected>深圳</option>
<option value="">上海</option>
</select>
</p>
<p>明星
<select name="" id="">
<option value="">李易峰</option>
<option value="">张云龙</option>
<option value="">胡一天</option>
</select>
</p>
<p>info: <!--个人简介-->
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>file: <!--上传文件-->
<input type="file">
</p>
<p>files: <!--上传文件-->
<input type="file" multiple>
</p>
<p>
<input type="submit" value="注册">
<input type="button" value="帮助">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>

二、前端基础之css
1.关于css的介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,也就是给HTML标签修改样式。
当浏览器读取到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
可能我们还会看到css3,后面这个数字指的是它的版本号
css语言开发的文件是以.css为后缀,通过在html文件中引入该css文件来控制html代码的样式(css语言代码也可以直接写在html文件中)
采用的语言是级联样式表 (Cascading Style Sheet),也属于标记语言。
2.css语法
1.每个css样式由俩个部分组成:选择器和声明,声明又包括属性和属性值,每个声明之后要以分号作为结束
2.语法结构
选择器 {
属性名1:属性值1;
属性名2:属性值2;
}
3.注释语法
/*注释内容*/

3.三种编写CSS的方式
css是来控制页面标签的样式,但是可以根据实际情况书写在不同的位置,放在不同位置有不同的专业叫法,可以分为行内式、内部式和外部式三种。
1.head中style标签内部直接编写(学习阶段使用 方便)
2.head中link标签引入外部css文件(最正规)
3.直接在标签内部通过style属性编写(不推荐)
3.1.style内部直接编写css代码
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 {
color: red;
}
</style>
</head>
3.2.link标签引入外部css文件
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css真正的.css">
</head>
3.3.标签内直接书写
<body>
<h1 style="color: blue">热死个人</h1>
</body>
4.css选择器
因为同一个页面上有很多相似的标签 并且这些标签在不同的位置有不同的样式 所以为了能够区分 我们肯定先需要学习如何查找指定的标签
/*1.标签选择器:直接编写标签名来查找标签*/
div {
color: green; /*查找所有的div标签 并将内部的文本颜色变为绿色*/
}

/*2.类选择器:通过编写class的值来查找标签*/
.c1 {
color:red; /*查找所有class属性中含有c1的标签 并将内部的文本颜色变为红色*/
}

/*3.id选择器:通过编写id的值来精准查找标签*/
#d1 {
color: aquamarine; /*查找id值是d1的标签 并将内部的文本颜色改为天青色*/
}

/*4.通用选择器:查找所有的标签*/
* {
color: blue; /*查找所有的标签 并将内部的文本颜色改为蓝色*/
}

5.css组合器(重点)
为了区分嵌套标签之间的关系,我们发明了一种称呼
<div>div
<span>div里的span</span>
<p>div里的p
<span>div里的p里的span</span>
</p>
<span>div里的span</span>
</div>
<span>与div同层的span1</span>
<span>与div同层的span2</span>
<span>与div同层的span3</span>
/*
span是p的儿子 是div的孙子也可以说是div的后代
p是div的儿子也是div后代 是span的父亲
div是p的父亲是span的爷爷 也可以说是他们的祖先
*/
5.1.后代选择器(特征为空格)空格的意思就是后代
/*查找div标签内部所有的span(后代)*/
/*1.后代选择器: 两个选择器之间空格隔开 查找前面选择器获取到的标签内部所有符合空格后面选择器要求的标签*/
div span{
color: orchid;
}

5.2.儿子选择器(特征>)
/*查找div标签内部所有的儿子span*/
/*2.儿子选择器 两个选择器之间大于号隔开 查找前面选择器获取到的标签内部第一层级符合大于号后面选择器要求的标签*/
div > span {
color: orange;
}

5.3.毗邻选择器(特征为+)
/*查找div标签同级别下面紧挨着的一个span标签(弟弟)*/
/*3.毗邻选择器*/
div + span {
color: aqua;
}

5.4.弟弟选择器(特征为~)

6.css属性选择器
所有的标签除了有自己默认的属性之外 还可以拥有自定义的任意属性
<p id="d1" class="c1" name="jason" pwd="123">123</p>
6.1.查找属性名含有name的标签
<style>
[name] {
background-color: lightpink;
}
</style>
<body>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<a href="" name="username" value="321">我是a标签</a>
<div name="username">我是div</div>
</body>

6.2.查找属性名含有name并且值是username的标签
<style>
[name='username'] {
background-color: antiquewhite;
}
</style>
<body>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<a href="" name="username" value="321">我是a标签</a>
<div name="username">我是div</div>
</body>

6.2.查找input标签并且 属性名含有name值是username的
<style>
input[name='username'] {
background-color: cadetblue;
}
</style>
<body>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<a href="" name="username" value="321">我是a标签</a>
<div name="username">我是div</div>
</body>

7.css选择器之分组与嵌套
7.1.当多个选择器查找到的标签需要调整相同的样式,那么可以合并
当多个选择器查找到的标签需要调整相同的样式,那么可以合并
<style>
div,span,p { /*查找div或者span或者p*/
color: red;
}
</style>
7.2.并且合并的选择器彼此不干扰也没有类型的限制
<style>
div,#d1,.c1 { /*标签查找div id查找d1 类查找c1*/
color: red;
}
</style>
7.3.不并列同样可以使用组合选择器
<style>
.c1 p { /*查找class为c1的后代p标签*/
color: red;
}
</style>
7.4.还可以在选择器基础之上添加额外的选择使得查找更精确
<style>
div#d1 { /*查找id为d1的div标签*/
color: red;
}
</style>
<style>
div.c1 { /*查找class为c1的div标签*/
color: red;
}
</style>
8.css选择器之伪类选择器
a标签默认的颜色有两种 紫色跟蓝色
紫色:链接地址已经被点击过了
蓝色:链接地址从来没有点击过
8.1.:hover(鼠标悬浮在上面会发送变化)
<style>
a:hover{
color: deeppink;
}
</style>
<body>
<a href="" name="a" value="321">我是a标签,鼠标未停留</a><br>
<a href="" name="b" value="321">我是a标签,鼠标停留</a>
</body>

8.2.:focus(聚焦状态)
<style>
[name]:focus {
background-color: cadetblue;
}
</style>
<body>
<input type="text" name="username">
</body>

8.3.:link(未访问状态)
<style>
a:link{
color: lightpink;
}
</style>
<body>
<a href="css基本选择器.html">我是a链接</a>
</body>

8.4.:active(选定的链接)
<style>
a:active{
color: darkorange;
}
</style>
<body>
<a href="css基本选择器.html">我是a链接</a>
</body>

8.5.:visited(以访问的状态)
a:visited{
color: darkorange;
}
</style>
<body>
<a href="css基本选择器.html">我是a链接</a>
</body>

9.css选择器之伪元素选择器(first-letter、before、after)
伪元素选择器可以用在解决标签浮动所带来的的负面影响 也可以用来做数据的防爬
<style>
p:first-letter{
/*设置第一个字的大小、颜色*/
font-size: 48px;
color: green;
}
p:before{
/*在文本前面添加信息*/
content:"歌词:";
color:salmon;
}
p:after{
/*在文本后面面添加信息*/
content:"结束了";
color: cornflowerblue;
}
</style>
<body>
<p>
想着你的感觉,有如风的缠绻,吹乱我的日夜,吹也吹不走你的容颜
</p>
</body>

10.css选择器优先级
10.1.相同选择器不同导入方式(相同距离优先)
相同选择器不同导入方式(相同距离优先)
选择器系统遵循就进原则 从上往下谁离标签更近谁说了算
就近原则
2.选择器不同的情况
行内 > id选择器 > 类选择器 > 标签选择器
!important
10.2.不同选择器不遵循就近原则>>>:优先级
不同选择器不遵循就近原则>>>:优先级
行内选择器 > id选择器 > 类选择器 > 标签选择器
!important
10.3.!important
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
</head>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
<body>
<div class="testClass" style="color:red;">
<!-- 虽然元素的style中有testClass类的定义,但是在上面的css定义中的用!important限定的定义却是优先级最高的-->
测试Css中的Important
</div>
</body>
</html>

无论是在ie6-10或者Firefox和Chrome表现都是一致的,都显示蓝色。
这种情况也同时可以说明ie6是可以识别!important的,只是这个是ie6的一个缺陷吧。如果写成下面的样式,ie6是识别不出来的:
.testClass{
color:blue !important;
color:red;
}
当然,也可以通过以下方式来让ie6识别:
.testClass{
color:blue !important;
}
.testClass{
color:red;
}
通过以上方式也是可以让ie6显示成蓝色的。
11.字体样式
高度和宽度
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,行内标签的宽度由内容来决定
<style>
p {
height: 1000px; /*高度*/
width: 50px; /*宽度*/
}
</style>
字体大小
font-size: 99px; # 字体大小一般有固定的大小参考
字重
font-weight用来设置字体的字重(粗细)。
font-weight: bolder; /*字体粗*/
font-weight: lighter; /*字体细*/

文本颜色
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
在一些截图软件中我们可以看到颜色的RGB
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
left 左边对齐
right 右对齐
center 居中对齐
justify 俩端对其
文字装饰
text-decoration 属性用来给文字添加特殊效果。
主要用于去除a标签默认的下划线
none 默认定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
inherit 继承父元素的text-decoration属性的值。
例如:
a {
text-decoration: none;
}
首行缩进
默认文字大小是16px 32像素:
p {
text-indent: 32px;
}
12.背景属性
背景颜色
<style>
div {
background-color: orange;
height: 1600px;
width: 1600px;
}
</style>

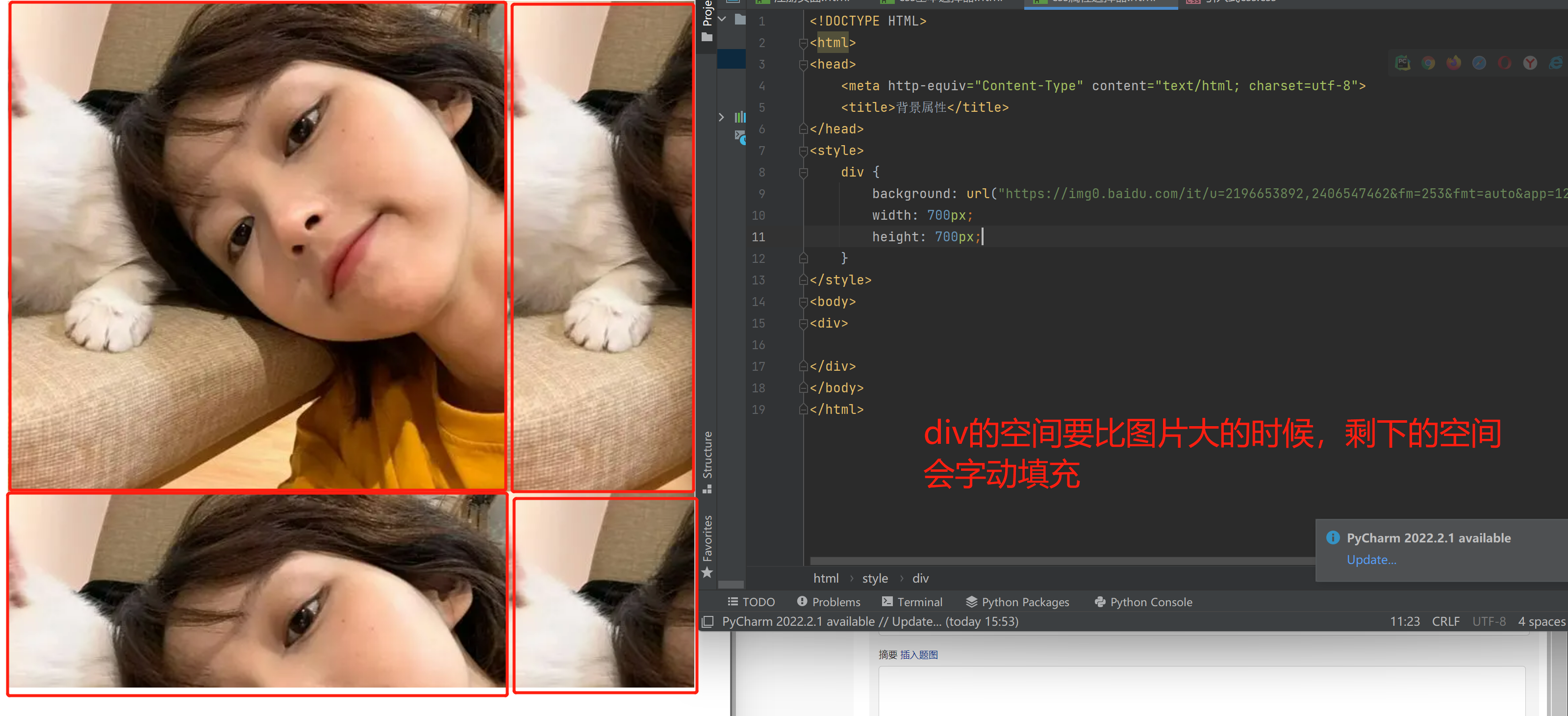
背景图片
<style>
div {
background: url("https://img0.baidu.com/it/u=2196653892,2406547462&fm=253&fmt=auto&app=120&f=JPEG?w=509&h=500");
width: 700px;
height: 700px;
}
</style>

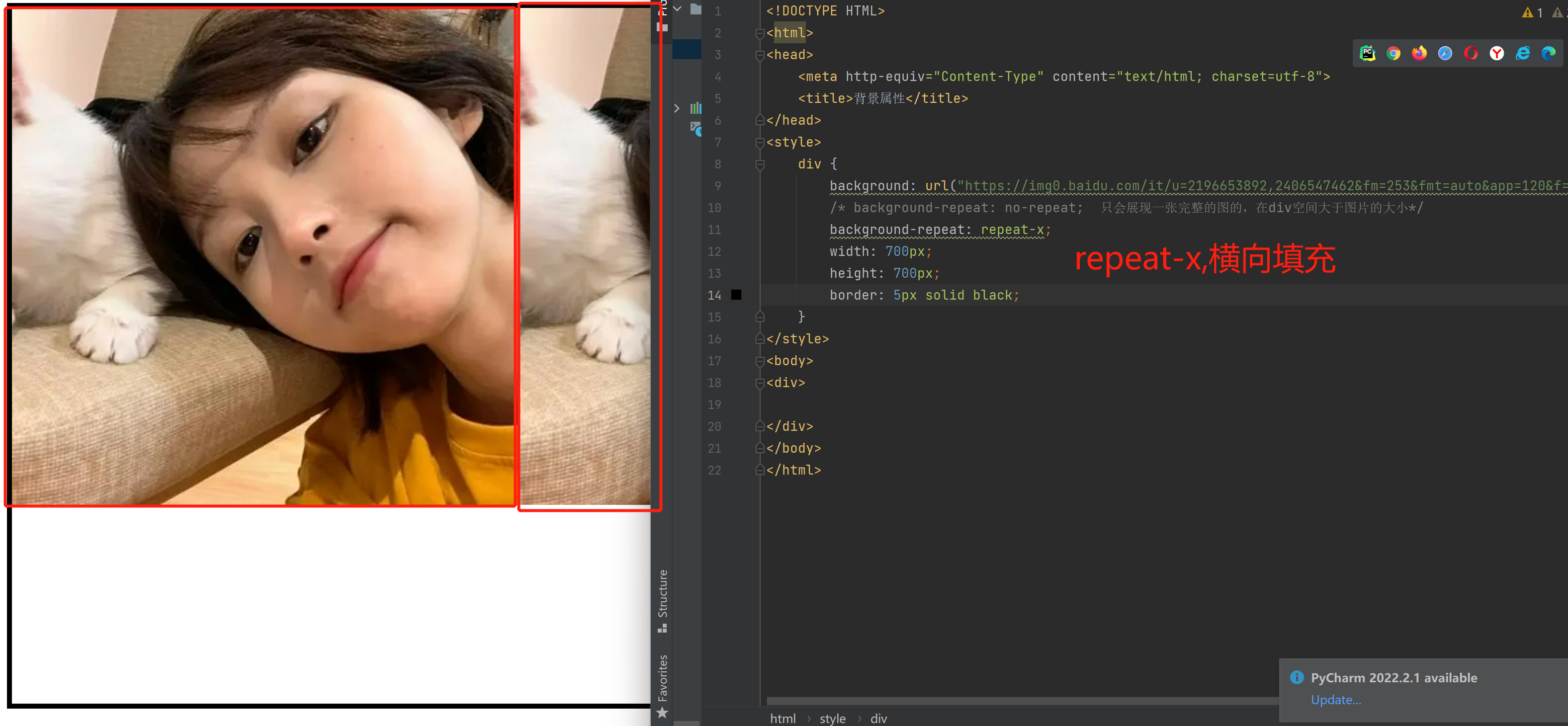
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
<style>
div {
background: url("https://img0.baidu.com/it/u=2196653892,2406547462&fm=253&fmt=auto&app=120&f=JPEG?w=509&h=500");
/* background-repeat: no-repeat; 只会展现一张完整的图的,在div空间大于图片的大小*/
background-repeat: repeat-x;
width: 700px;
height: 700px;
border: 5px solid black;
}
</style>

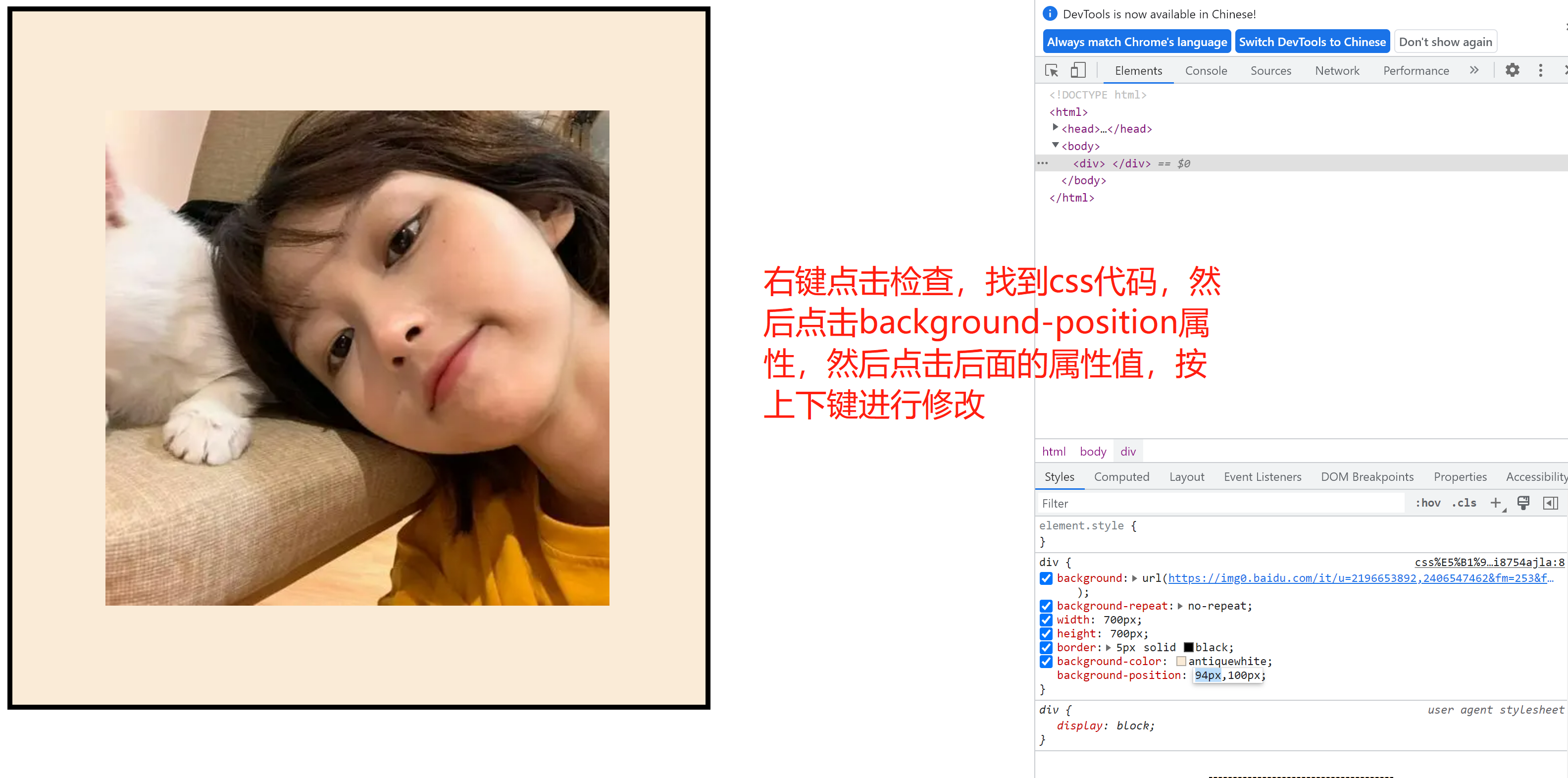
图片的位置
background-position:左右 上下;
指定位置
background-position:200px 200px;
左右上下居中
background-position:center center;
多个属性名前缀相同 那么可以简写
background:orange url('url') no-repeat center center;
一个个编写即可 不写就默认
如何实时修改图片位置
浏览器找到标签的css代码 然后方向键上下按住即可动态调整

13.边框设置
border属性
/*border-left: 5px red solid;
/*上侧边框*/
/*border-top: 10px dotted orange;*/
/*右侧边框*/
/*border-right: 5px dashed black;*/
/*下侧边框*/
/*border-bottom: 8px solid deeppink;*/
简写设置
border: 5px red solid; /*上下左右一致*/
边框样式

border-raduis属性
div {
height: 500px;
width: 500px;
border: 5px solid red;
/*画圆*/
border-radius: 50%;
}
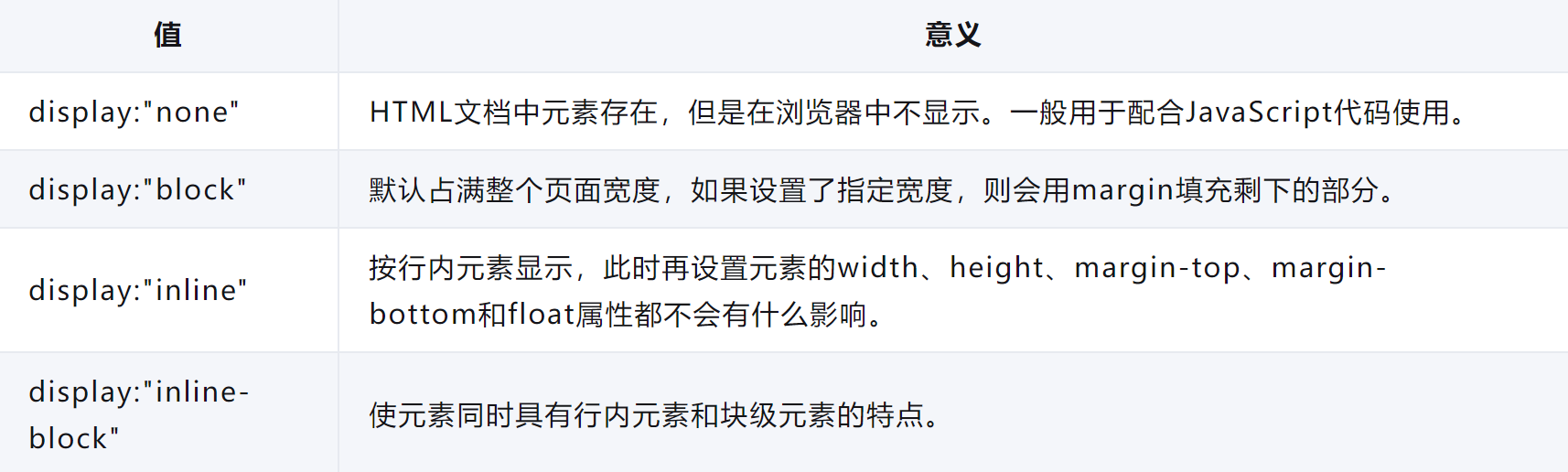
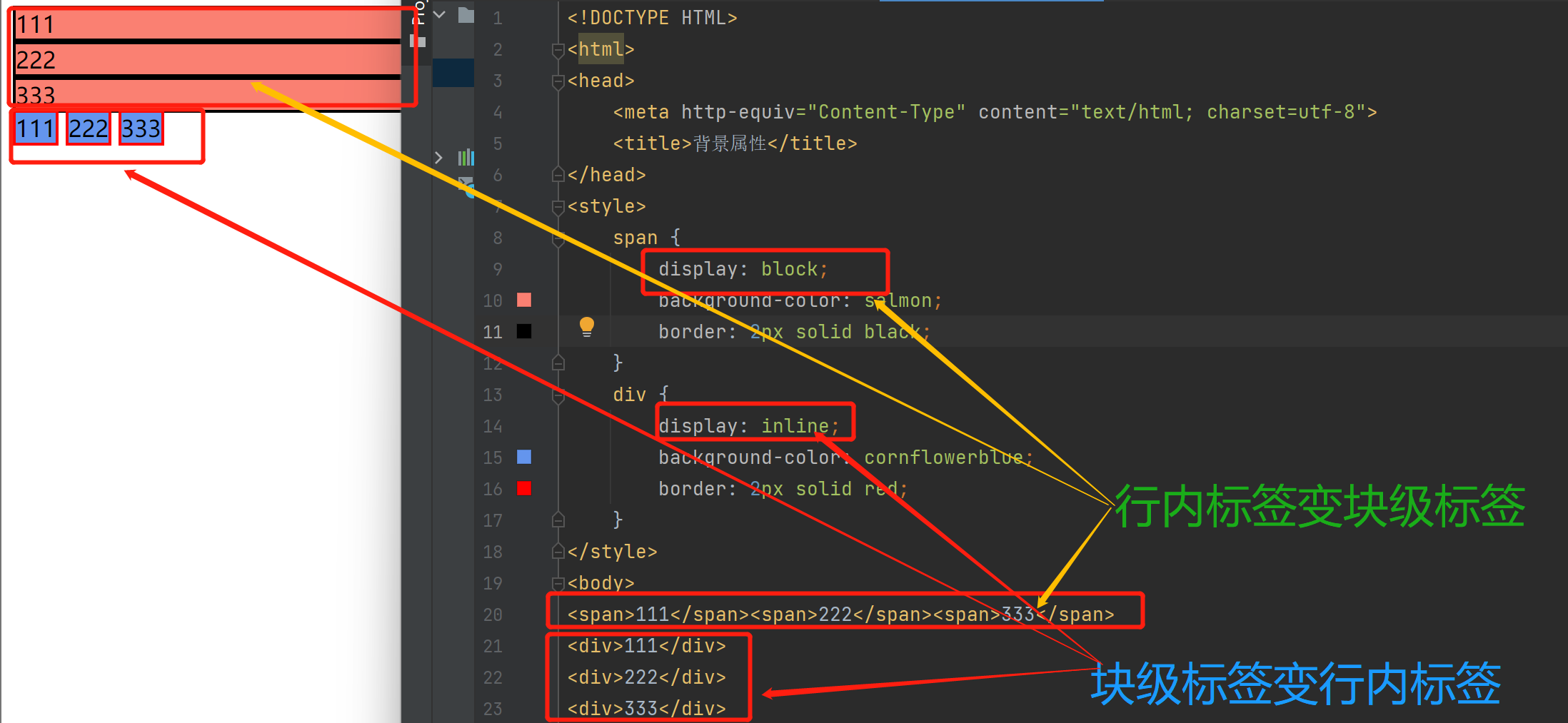
14.display属性
用于控制HTML元素的显示效果


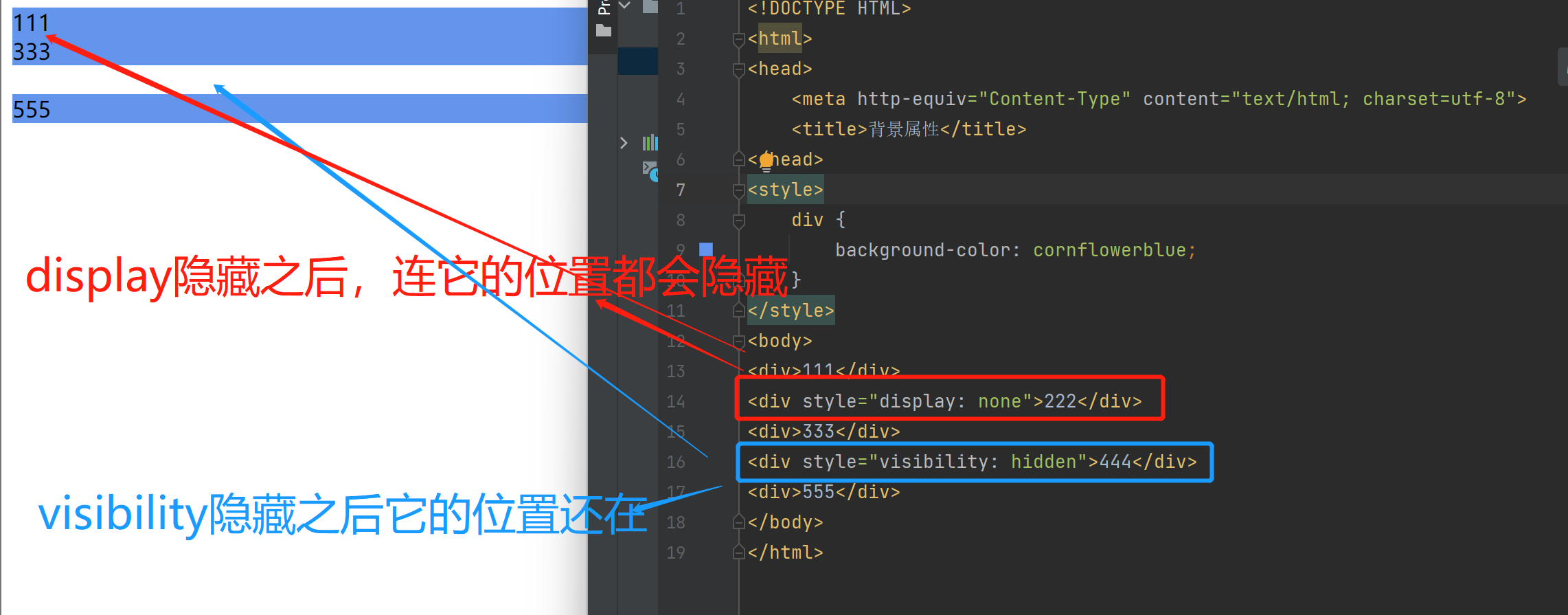
隐藏标签
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display: none; 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。

from表单、css选择器、css组合器、字体样式、背景属性、边框设置、display设置的更多相关文章
- 3、前端--伪元素选择器、选择器优先级、字体、背景、边框、display、盒子模型
伪元素选择器 # 首字调整>>>:也是一种文档布局的方式 p:first-letter { font-size: 48px; /*字体大小*/ color: red; } # 在文本 ...
- Jquery | 基础 | 使用 jQuery 表单过滤选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery中的表单过滤选择器(四、七)::input、:text、:password、:radio、:checkbox、:file等
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- python 之 前端开发( jQuery选择器、筛选器、样式操作、文本操作、属性操作、文档操作)
11.5 jQuery 引入方式: 方式一:本地引入 <script src="jquery-3.3.1.min.js"></script> <scr ...
- 表单控件 css的三中引入方式css选择器
1. 表单控件: 单选框 如果两个单选的name值一样,会产生互斥效果 <p> <!--单选框--> 男<input type="radio" nam ...
- Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- day 31 表单标签,CSS
一. HTML表单标签 HTML表单用于搜集不同类型的用户输入,然后把数据提交给服务器处理. 常用的表单标签: 标签 作用 form 所有表单标签的根标签 input 输入标签,包括单行输入框.密码框 ...
- html之表单和简单CSS
一.==表单== 1. form表单本身 <form name="myform" action="#" method="get"> ...
- 框架,表格,表单元素,css基础以及基本标签的结合
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- h5表单验证的css和js方法
1.css3 提示只适用于高级浏览器: Chrome,Firefox,Safari,IE9+ valid.invalid.required的定义 代码如下: input:required, input ...
随机推荐
- FFT 小记
写在前面 \(Q:\) 为什么会心血来潮去学 FFT \(A:\) 当本蒟蒻还在努力消化凸包时:.所以本蒟蒻也来看一下 等等 摸头警告 .思维已经废了 About FFT FFT( \(Fast\ F ...
- 使用PowerShell安装MySQL
更新记录 2022年4月16日:本文迁移自Panda666原博客,原发布时间:2021年7月10日. 2022年4月16日:更新MySQL下载链接. 一.说明与准备工作 根据MySQL官网提供的安装M ...
- kruskal 及其应用
kruskal 最小生成树 kruskal 是一种常见且好理解的最小生成树(MST)算法. 前置知识 并查集和路径压缩 生成树 在有 n 的顶点的无向图中,取其中 n-1 条边相连,所得到的树即为生成 ...
- Min-max 容斥与 kth 容斥
期望的线性性: \[E(x+y)=E(x)+E(y) \] 证明: \[E(x+y)=\sum_i \sum_j(i+j)*P(i=x,j=y) \] \[=\sum_i\sum_ji*P(i=x,j ...
- Whats On Tap | Tapdata Cloud 如何助力大型家居连锁商城推进数字化经营?
Tapdata Cloud 的操作有多便捷,上手试一下就能充分了解了.--Tapdata Cloud 用户 | 报表实施 @某大型家居服务平台 一边是监管政策趋严,推动房地产回归本源,存量竞争时代开启 ...
- AspectJ和AOP细节
AspectJ1. 简介 AspectJ:Java社区里最完整最流行的AOP框架.(在Spring中AOP是一种思想,而AspectJ是一种AOP的更明确具体实现) 在Spring2.0以上版本中,可 ...
- Eclipse Ctrl+鼠标左键不能查看源代码
查询当前项目的使用的java包版本. 找到java包相应版本的安装路径. 在 "Source Attachment"对话框下,选择"External location&q ...
- Centos7 安装mysql服务器并开启远程访问功能
大二的暑假,波波老师送了一个华为云的服务器给我作测试用,这是我程序员生涯里第一次以root身份拥有一台真实的云服务器 而之前学习的linux知识在这时也派上了用场,自己的物理机用的是ubuntu系统, ...
- 小红书携手HMS Core,畅玩高清视界,种草美好生活
在相同流量消耗的情况下,540p可秒变1080p?这不是魔法,通过视频超分辨率技术(简称视频超分),就能让视频变得更清晰. 7月20日,在小红书最新版本7.48的App中,用户就能体验到这项技术带来的 ...
- js基础学习-正则表达式
正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具. 定义的方法: var patt = new RegExp(pattern, modifiers) // var patt ...
