Vue学习之--------组件在Vue脚手架中的使用(代码实现)(2022/7/24)
文章目录
1、第一步编写组件
- template中进行页面结构(必须要有一个根节点(div))
- script 中进行数据的交互操作、data、method、watch…
- style 进行页面样式设计
注意 :需要向外抛出组件
1.1 编写一个 展示学校的组件
<template><div class="demo"><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2><button @click="showName">点我提示学校名</button></div></template><script>export default {name: "School",data() {return {name: "长沙大学",address: "湖南长沙",};},methods: {showName() {alert(this.name);},},};</script><style>.demo {background-color: pink;}</style>
1.2 定义一个展示学生的信息组件
<template><div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div></template><script>export default {name:'Student',data(){return {name:'张三',age:18}}}</script>
2、第二步引入组件
- 1、引入组件
- 2、注册组件
- 3、在指定位置使用
<template><div><School></School><Student></Student></div></template><script>//引入组件import School from './School.vue'import Student from './Student.vue'export default {name:'App',components:{School,Student}}</script>
3、制作一个容器
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>myvue</title></head><body><div id="app"></div><!-- built files will be auto injected --></body></html>
4、使用Vue接管 容器
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({el: '#app',router,components: { App },template: '<App/>'})
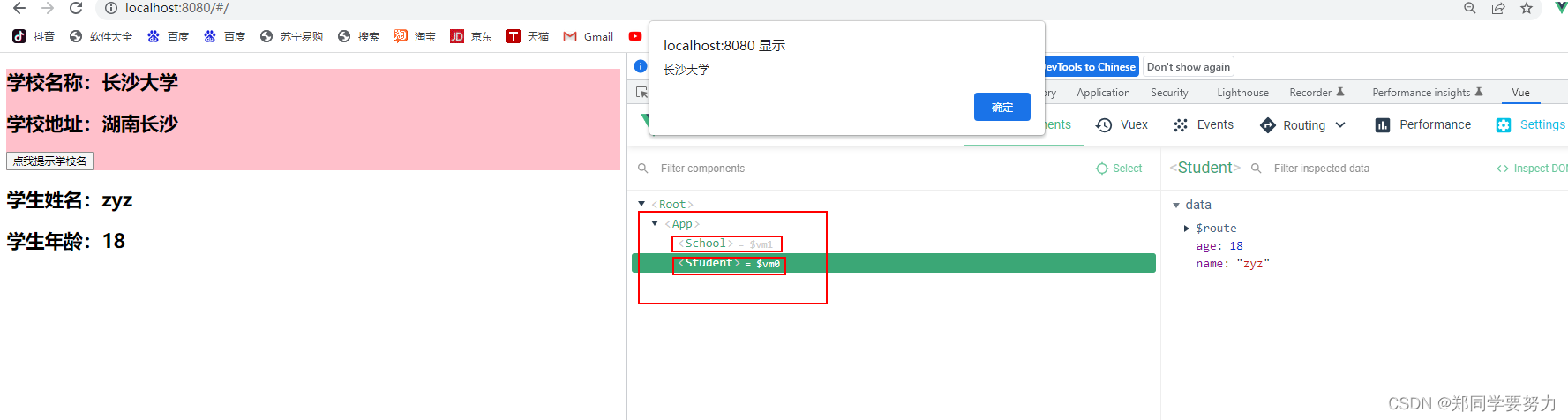
5、实际效果

6、友情提示:
需要使用Vue脚手架
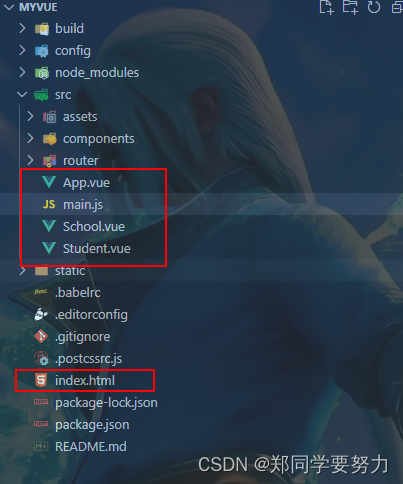
7、项目的目录结构



Vue学习之--------组件在Vue脚手架中的使用(代码实现)(2022/7/24)的更多相关文章
- Vue学习之--------组件嵌套以及VueComponent的讲解(代码实现)(2022/7/23)
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km 加入社区的好处: 1.专栏更加明确.便于学习 2.覆盖的知识点更多.便于发散学习 3.大家共同学习进步 3.不定时的发现金红包(不多 ...
- Vue学习之组件切换及父子组件小结(八)
一.组件切换: 1.v-if与v-else方式: <!DOCTYPE html> <html lang="en"> <head> <met ...
- Vue学习之--------组件的基本使用(非单文件组件)(代码实现)(2022/7/22)
文章目录 1.为啥要使用组件 2.基本使用 3.代码实例 4.测试效果 5.注意点 1.为啥要使用组件 好用啊.像堆积木一样 2.基本使用 Vue中使用组件的三大步骤: 一.定义组件(创建组件) 二. ...
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
- vue学习之四组件系统
vue.js既然是框架,那就不能只是简单的完成数据模板引擎的任务,它还提供了页面布局的功能.本文详细介绍使用vue.js进行页面布局的强大工具,vue.js组件系统. 一.Vue.js组件系统 每一个 ...
- 浅谈vue学习之组件通信
vue用组件化简化了我们编写代码的复杂度,组件之间经常会出现数据传递的情况,那么组件之间是怎样通信的呢? 使用props传递数据 组件实例的作用域是孤立的.这意味着不能 (也不应该) 在子组件的模板内 ...
- vue学习之组件(component)(二)
自定义事件 父组件使用 prop 传递数据给子组件.但子组件怎么跟父组件通信呢?这个时候 Vue 的自定义事件系统就派得上用场了. 1. 使用 v-on 绑定自定义事件 每个vue实例都实现了事件接口 ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- vue学习之路 - 3.基本操作(中)
基本操作(中) 本章节主要介绍:vue的条件渲染.列表渲染,计算属性和侦听器 条件渲染和列表渲染 条件渲染主要使用到了 v-if 指令,列表渲染主要使用了 v-for 指令. 下面介绍 v-if . ...
随机推荐
- Ubuntu14.04或16.04下普通用户的root权限获得
Ubuntu系统默认不允许使用root登录,因此初始root帐户是不能使用的,需要在普通账户下利用sudo权限修改root密码.然后以root帐户进行相关操作. 具体操作: 1.打开系统,用普通帐户登 ...
- Win10 x64 安装Eplan P8 2.7 小结
一.软件安装准备及过程 为免版权纠纷,此处不提供下载链接,请自行查找资源. 1.打开"Electric P8 2.7.3.11418"目录,以管理员身份运行"setup. ...
- 1.2 Hadoop快速入门
1.2 Hadoop快速入门 1.Hadoop简介 Hadoop是一个开源的分布式计算平台. 提供功能:利用服务器集群,根据用户定义的业务逻辑,对海量数据的存储(HDFS)和分析计算(MapReduc ...
- Python 阿里云盾滑块验证
本文仅供学习交流使用,如侵立删! 记一次阿里云盾滑块验证分析并通过 操作环境 win10 . mac Python3.9 selenium.pyautogui 分析 最近在做中国庭审公开网数据分析的时 ...
- MySQL 的prepare使用中的bug解析过程
GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. 目录 一.问题发现 二.问题调查过程 三.问题解决方案 四.问题总结 一.问题发现 在一次开发中使用 MySQL PREP ...
- banner.txt的图案
根据网上的图片的url生成图片: url的后缀是图片后缀(GIF, JPG, or PNG)才能转换,而像我图片下面的一般不能用(要靠运气,我就成功了) https://www.degraeve.co ...
- 推荐几款最好用的MySQL开源客户端,建议收藏!
一.摘要 众所周知,MYSQL 是目前使得最广泛.最流行的数据库技术之一,为了更方便的管理数据库,市场上出现了大量软件公司和个人开发者研发的客户端工具,比如我们所熟知的比较知名的客户端: Navica ...
- Linux 域名和DNS
名字解析的作用: TCP/IP网络中,设备之间的通信依赖IP地址来实现,但是IP地址不好记忆,所以就将每一台设备用一个名字来进行标识,但是这个名字计算机不能解析.所以就需要借助名字解析服务来实现将名字 ...
- ceph 009 管理定义crushmap 故障域
管理和自定义crushmap 定义pg到osd的映射关系 通过crush算法使三副本映射到理想的主机或者机架 更改故障域提高可靠性 pg到osd映射由crush实现 下载时需要将对象从osd搜索到,组 ...
- 算法模板:C++的高精度
代码是抄别人的:https://blog.csdn.net/code4101/article/details/38705155. 这篇博客只是用来查看保存,非原创. #include<iostr ...
