谈谈Selenium中的三种切换之alert
谈谈Selenium中的三种切换之alert
一、如何识别
识别方法:alert中的确定、取消、输入框无法用inspector定位到,当然还有一些特例。
alert分为三种
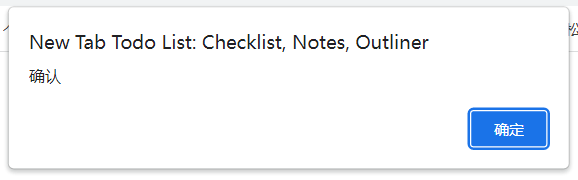
- alert
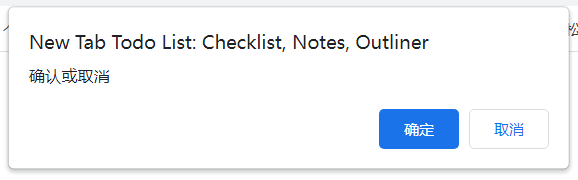
- confirm
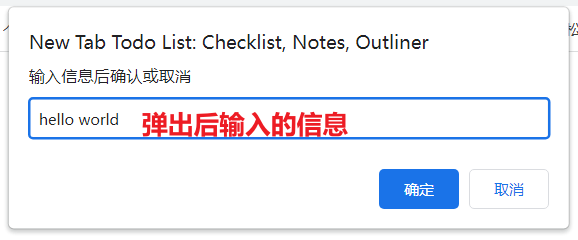
- prompt
分别对应3个js的命令(可在chrome的console面板中调试)
- alert('确认')

- confirm('确认或取消')

- prompt('输入信息后确认或取消')

二、selenium中如何处理
示例的demo_alert.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>alert</title>
<script>
function show_confirm()
{
var r=confirm("请选择!");
if (r==true)
{
document.write("你选择了确定!");
}
else
{
document.write("你选择了取消!");
}
}
</script>
</head>
<body>
<div id="div1">
<input type="button" id="alert" value='alert' onclick="alert('欢迎来到松勤软件测试')">
<input type="button" id="confirm" value='confirm' onclick="show_confirm('请选择你的操作')">
<input type="button" id="prompt" value='prompt' onclick="var name = prompt('请输入你的名字:');document.write(name)">
</div>
</body>
</html>
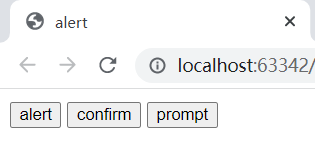
- 效果如图所示,点击三个按钮会弹出之前说明的3种对话框

selenium的api
首先我们打开这个本地文件
# 1. 导入selenium的webdriver模块
from selenium import webdriver
# 2. 打开chrome浏览器
driver = webdriver.Chrome()
# 3. 打开本地html,如果用firefox打开,需要加上file:///
# driver.get(r'file:///D:\demo\demo_alert.html')
driver.get(r'D:\demo\demo_alert.html')
alert切换
点击alert元素
# 4. 点击alert元素(其id属性值为alert ==> <input type="button" id="alert" ...
driver.find_element('id','alert').click()
切换并点击确定
# 弹出alert对话框
driver.find_element('id','alert').click()
from time import sleep
sleep(1)
# 5. 切换并点击确定
driver.switch_to.alert.accept()
sleep需要加,不加的话你看不到效果,实际项目中不建议加
confirm切换
点击confirm元素
# 4. 点击confirm元素(其id属性值为confirm ==> <input type="button" id="confirm" ...
# 弹出confirm对话框
driver.find_element('id','confirm').click()
切换并点击确定或取消
from time import sleep
sleep(1)
# 5. 切换并点击取消
driver.switch_to.alert.dismiss()
# 如果要点击确定
# driver.switch_to.alert.accept()
在打开的网页中你能看到
你选择了取消!
prompt切换
点击prompt元素
# 4. 点击prompt元素(其id属性值为prompt ==> <input type="button" id="prompt" ...
# 弹出prompt对话框
driver.find_element('id','prompt').click()
切换并输入内容
from time import sleep
sleep(1)
# 5. 切换并输入内容
driver.switch_to.alert.send_keys('hello world')
此时观察网页,你会发现,并没有如预期般输入内容
如果你继续,点击确定
# 6. 切换并点击确定
driver.switch_to.alert.accept()
你会在网页中看到
hello world
说明实际是写的,但
在chrome中弹出的prompt对话框中并不能看到这个信息如果换成firefox是可以看到效果的,完整代码如下
from selenium import webdriver
driver = webdriver.Firefox()
driver.get(r'file:///D:\demo\demo_alert.html')
driver.find_element('id','prompt').click()
from time import sleep
sleep(1)
driver.switch_to.alert.send_keys('hello world')
driver.switch_to.alert.accept()
另外一种切换方式Alert
selenium还提供了另外一种方式来操作alert类型元素
from selenium.webdriver.common.alert import Alert Alert(driver).accept() # 跟driver.switch_to.alert.accept()是等价的
依次类推
Alert(driver).dismiss()
Alert(driver).send_keys('hello')
稳定的切换
由于涉及到弹窗,总是会有不稳定的情况出现,这时候显式等待就可以发挥它的作用了
# ... 前面的代码不写了
driver.find_element('id','alert').click()
from time import sleep
sleep(1)
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
WebDriverWait(driver,5,0.5).until(EC.alert_is_present()).accept()
你需要有一定的显式等待基础
源码说明
alert_is_present
class alert_is_present(object):
""" Expect an alert to be present."""
def __init__(self):
pass def __call__(self, driver):
try:
alert = driver.switch_to.alert
return alert # 正常捕获到alert的话,返回的是driver.switch_to.alert,所以显式等待后就直接用.accept()
except NoAlertPresentException:
return False
driver.switch_to.alert点击alert
@property
def alert(self): # 方法
"""
Switches focus to an alert on the page. :Usage:
alert = driver.switch_to.alert
"""
alert = Alert(self._driver) # 本质还是用的Alert()
alert.text # 不知道他要这个做啥
return alert
三、补充说明
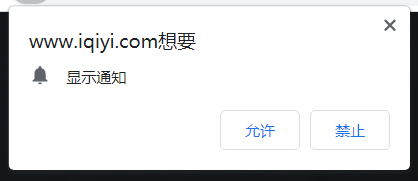
- 打开iqiyi.com你可能会看到这样的弹出框,这个并非alert,虽然他也无法用inspector找到元素。这种弹框的处理要用selenium提供的option禁止显示

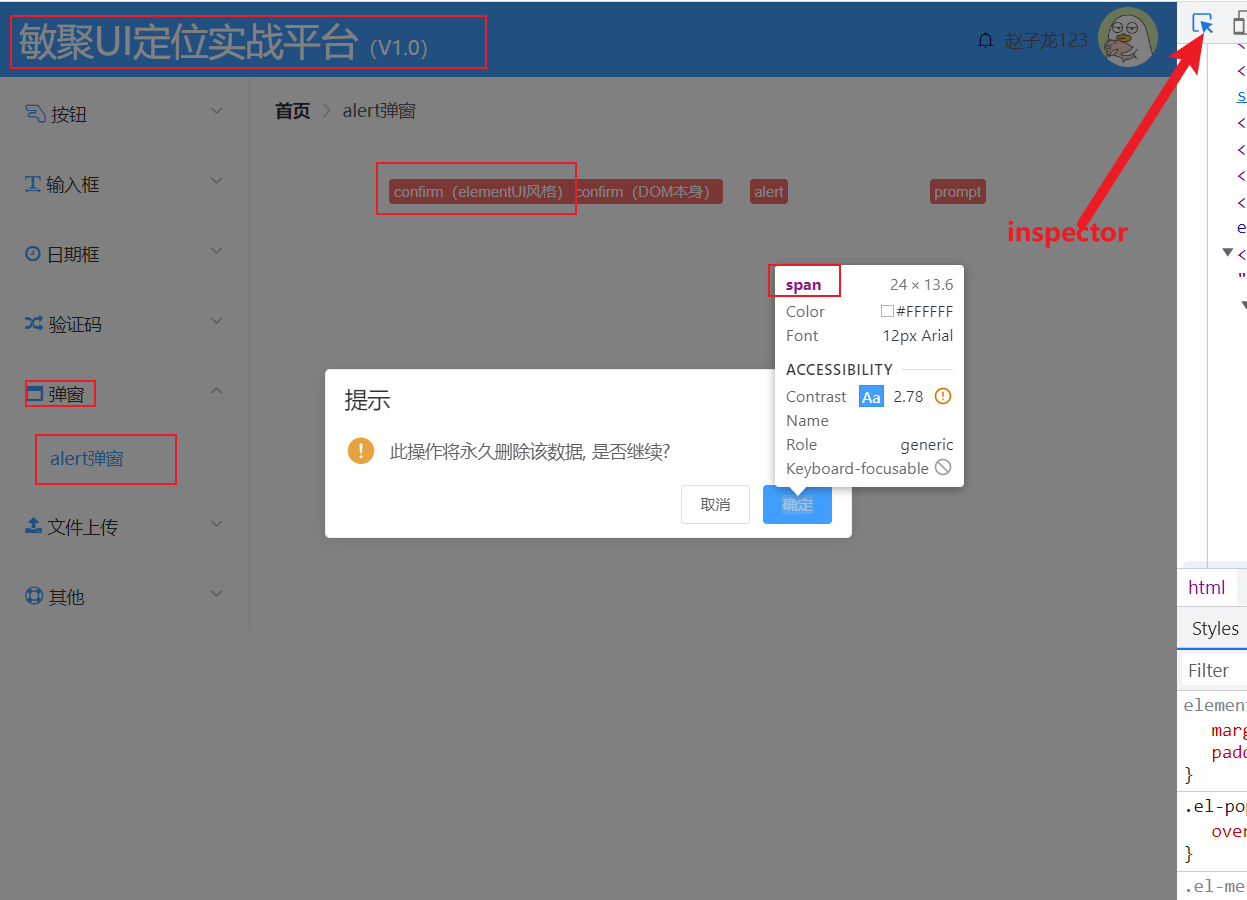
- 我司提供的一个案例:点击confirm(elementUI风格)按钮,你用inspector移动到元素上就能看到这个元素的属性,说明就不是一个alert

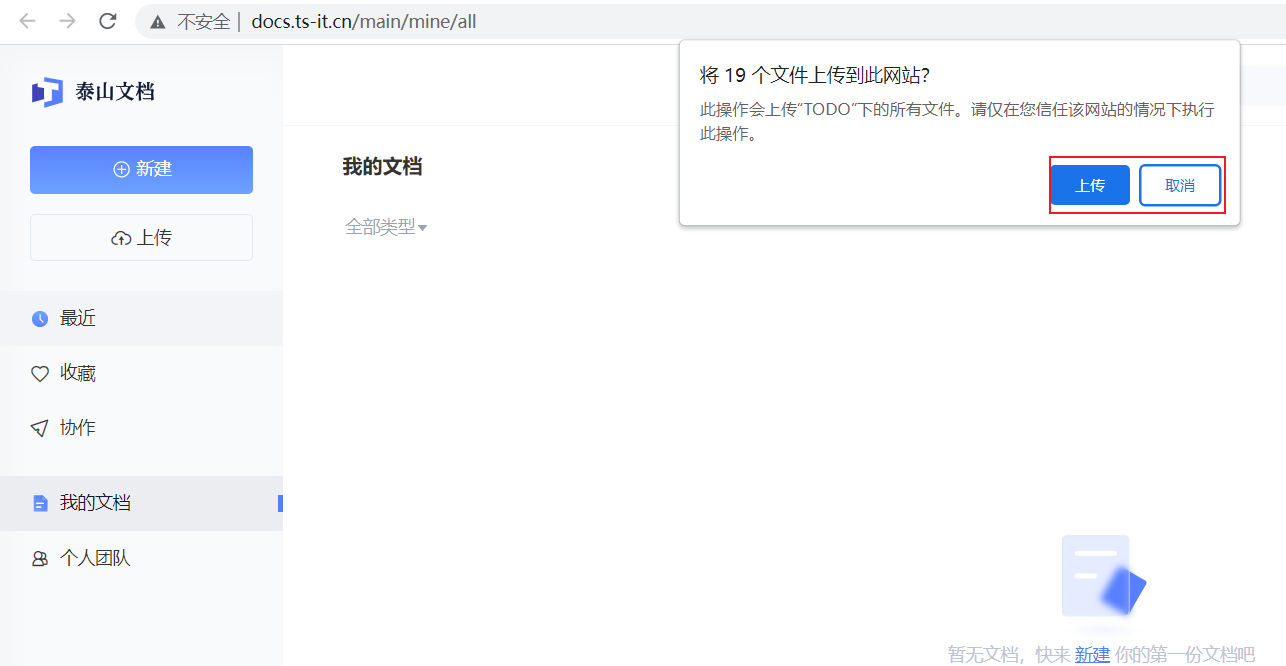
- 一个同学提供的素材:弹出框也不是网页的元素,但这也不是alert。


谈谈Selenium中的三种切换之alert的更多相关文章
- selenium中的三种等待方式(显示等待WebDriverWait()、隐式等待implicitly()、强制等待sleep())---基于python
我们在实际使用selenium或者appium时,等待下个等待定位的元素出现,特别是web端加载的过程,都需要用到等待,而等待方式的设置是保证脚本稳定有效运行的一个非常重要的手段,在selenium中 ...
- 关于selenium中的三种等待方式与EC模块的知识
1. 强制等待 第一种也是最简单粗暴的一种办法就是强制等待sleep(xx),强制让闪电侠等xx时间,不管凹凸曼能不能跟上速度,还是已经提前到了,都必须等xx时间. 看代码: 1 2 3 4 5 6 ...
- selenium中的三种等待方式
1.强制等待,采用的time.sleep,然后后面加上要等待的时间: 2.隐性等待implicitly_wait,隐性等待设定后,会对之后的所有代码生效,会在设定的时间之内,不停的去查找元素,如果找到 ...
- Hive中的三种不同的数据导出方式介绍
问题导读:1.导出本地文件系统和hdfs文件系统区别是什么?2.带有local命令是指导出本地还是hdfs文件系统?3.hive中,使用的insert与传统数据库insert的区别是什么?4.导出数据 ...
- (java)selenium webdriver学习---三种等待时间方法:显式等待,隐式等待,强制等待
selenium webdriver学习---三种等待时间方法:显式等待,隐式等待,强制等待 本例包括窗口最大化,刷新,切换到指定窗口,后退,前进,获取当前窗口url等操作: import java. ...
- 简单谈谈Python中的几种常见的数据类型
简单谈谈Python中的几种常见的数据类型 计算机顾名思义就是可以做数学计算的机器,因此,计算机程序理所当然地可以处理各种数值.但是,计算机能处理的远不止数值,还可以处理文本.图形.音频.视频.网页等 ...
- Java三大框架之——Hibernate中的三种数据持久状态和缓存机制
Hibernate中的三种状态 瞬时状态:刚创建的对象还没有被Session持久化.缓存中不存在这个对象的数据并且数据库中没有这个对象对应的数据为瞬时状态这个时候是没有OID. 持久状态:对象经过 ...
- Asp.Net中的三种分页方式
Asp.Net中的三种分页方式 通常分页有3种方法,分别是asp.net自带的数据显示空间如GridView等自带的分页,第三方分页控件如aspnetpager,存储过程分页等. 第一种:使用Grid ...
- httpClient中的三种超时设置小结
httpClient中的三种超时设置小结 本文章给大家介绍一下关于Java中httpClient中的三种超时设置小结,希望此教程能给各位朋友带来帮助. ConnectTimeoutExceptio ...
- MySQL buffer pool中的三种链
三种page.三种list.LRU控制调优 一.innodb buffer pool中的三种页 1.free page:从未用过的页 2.clean page:干净的页,数据页的数据和磁盘一致 3.d ...
随机推荐
- 32bit和64bit系统的区别,运行机制浅析
32bit:内存的最大寻址空间是2^32=4G,就是说32位系统的处理器最大只支持到4G内存 64bit:内存的最大寻址空间是2^64,大于1亿GB,但是实际上支持不到那么大的内存,大概是2^40+ ...
- mindxdl--common--utils.go
// Copyright (c) 2021. Huawei Technologies Co., Ltd. All rights reserved.// Package common define co ...
- hwlog---huawei.com/npu-exporter/utils---utils.go
// Copyright(C) 2021. Huawei Technologies Co.,Ltd. All rights reserved.// Package utils offer the so ...
- DHorse系列文章之镜像制作
DHorse系列文章之镜像制作 制作镜像常用的工具 使用Docker制作镜像 1.使用docker commit制作 该命令使用比较简单,可以自行网上搜索教程. 2.使用Dockerfile制作 这种 ...
- Java对象拷贝原理剖析及最佳实践
作者:宁海翔 1 前言 对象拷贝,是我们在开发过程中,绕不开的过程,既存在于Po.Dto.Do.Vo各个表现层数据的转换,也存在于系统交互如序列化.反序列化. Java对象拷贝分为深拷贝和浅拷贝,目前 ...
- Aspose.Cells设置单元格背景色不生效
Style.BackgroundColor property 获取或设置样式的背景颜色.public Color BackgroundColor { get; set; } 评论 如果要设置单元格的颜 ...
- 关于deepin-wine或wine更换字体方法
前言 首先要知道,deepin-wine打包的QQ和你自己用 deepin-wine跑的windows软件,他们所在不是同一个容器 deepin打包QQ所在的容器,在你的 ~/.deepinwine ...
- 深度学习GPU加速配置方法
深度学习GPU加速配置方法 一.英伟达官方驱动及工具安装 首先检查自己的电脑驱动版本,未更新至最新建议先将驱动更新至最新,然后点击Nvidia控制面板 2.在如下界面中点击系统信息,点击显示可以看见当 ...
- 服务器迁移遇到的bug
目前有个客户做了个下单系统,系统运行了太多的扩展了,但是又没有文档,我就想着能不能把服务器打包成镜像,然后用新服务直接使用?? 事实是完全OK的.服务器用的阿里云. 但是遇到一个bug,我目前还没解决 ...
- cmd命令行ssh连接Linux服务器
打开cmd工具 使用命令ssh连接服务器 ssh 用户名@ip地址 (不需要指定端口号,默认端口就是22) 输入密码即可
