springboot+shiro 02 - 异步ajax请求无权限时,返回json格式数据
博客: https://www.cnblogs.com/youxiu326/p/shiro-01.html
github:https://github.com/youxiu326/sb_shiro_session.git
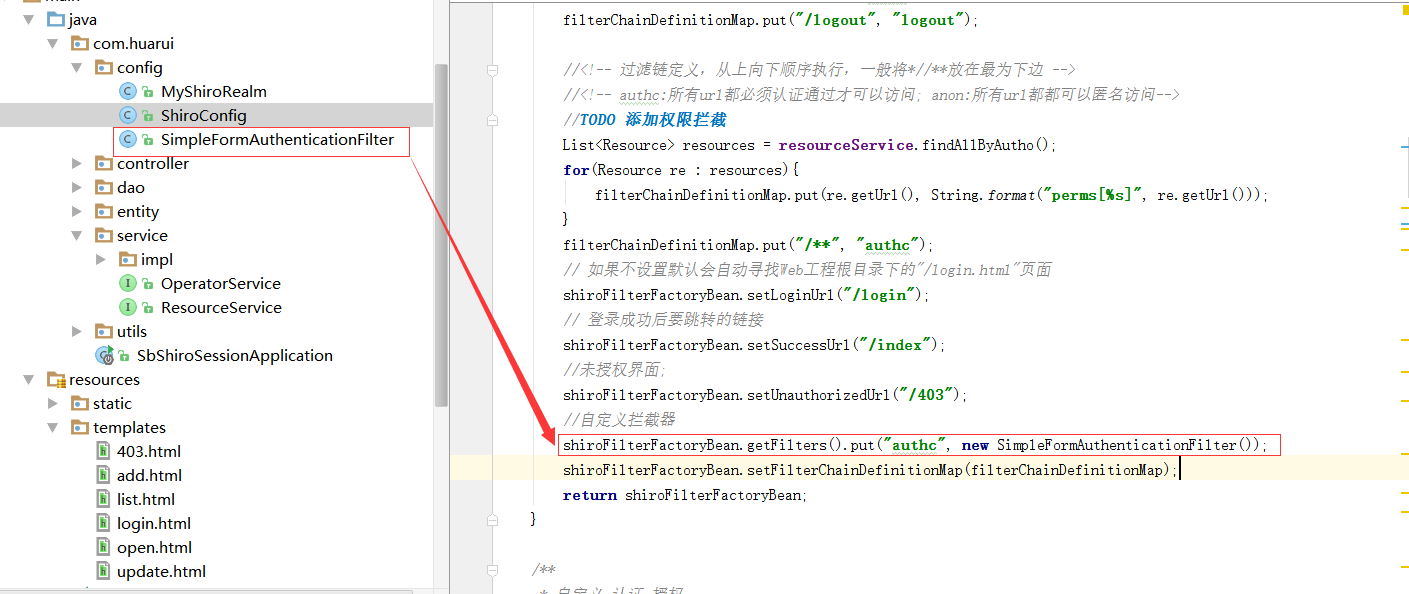
在原有基础上添加 SimpleFormAuthenticationFilter
/**
* 自定义过滤器,ajax请求数据 以json格式返回
* Created by lihui on 2019/2/28.
*/
public class SimpleFormAuthenticationFilter extends FormAuthenticationFilter { private static final Logger log = LoggerFactory.getLogger(SimpleFormAuthenticationFilter.class); @Override
protected boolean onAccessDenied(ServletRequest request, ServletResponse response) throws Exception {
if (isLoginRequest(request, response)) {
if (isLoginSubmission(request, response)) {
if (log.isTraceEnabled()) {
log.trace("Login submission detected. Attempting to execute login.");
}
return executeLogin(request, response);
} else {
if (log.isTraceEnabled()) {
log.trace("Login page view.");
}
return true;
}
} else {
HttpServletRequest httpRequest = WebUtils.toHttp(request); if (isAjax(httpRequest)) {
HttpServletResponse httpServletResponse = WebUtils.toHttp(response);
httpServletResponse.sendError(401);
return false;
} else {
if (log.isTraceEnabled()) {
log.trace("Attempting to access a path which requires authentication. Forwarding to the " +
"Authentication url [" + getLoginUrl() + "]");
}
saveRequestAndRedirectToLogin(request, response);
} return false;
}
} /*
* 判断ajax请求
* @param request
* @return
*/
boolean isAjax(HttpServletRequest request){
return (request.getHeader("X-Requested-With") != null && "XMLHttpRequest".equals( request.getHeader("X-Requested-With").toString()) ) ;
} }


在ShiroConfig中添加一行
shiroFilterFactoryBean.getFilters().put("authc", new SimpleFormAuthenticationFilter());
login.html 修改
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<base th:href="${#httpServletRequest.getContextPath()+'/'}">
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body> <h3>这是登录页面</h3> <form action="loginAction">
编号:<input name="code"/>
<br/>
密码:<input name="password"/>
<br/>
<input type="submit" value="登录">
</form> <br/> <a href="logout" target="_blank">登出</a> <br/>
<br/>
<br/> <form action="register">
姓名:<input name="name"/>
<br/>
编号:<input name="code"/>
<br/>
密码:<input name="password"/>
<br/>
<input type="submit" value="注册">
</form> <br/>
<a href="/to/add" target="_blank">去添加界面(admin角色可以访问)</a>
<br/>
<a href="/to/update" target="_blank">去修改界面(admin角色可以访问)</a>
<br/>
<a href="/to/list" target="_blank">去列表界面(admin和test 角色可以访问)</a>
<br/>
<a href="/to/open" target="_blank">去开放界面(登录了可以访问)</a>
<br/> <input style="margin-left: 300px;" type="button" onclick="callAjax()" value="测试发送ajax请求(登录才可调用)"/> </body> <script src="/jquery-1.11.3.min.js"></script>
<script>
function callAjax(){ $.ajax({
type: 'POST',
url: "ajax",
data: {},
dataType: "json",
success: function(response){
alert(response);
console.log(response);
},
error:function(response){
alert(response.status);//自定义错误状态码 401
console.log(response.status);
} }); } </script> </html>
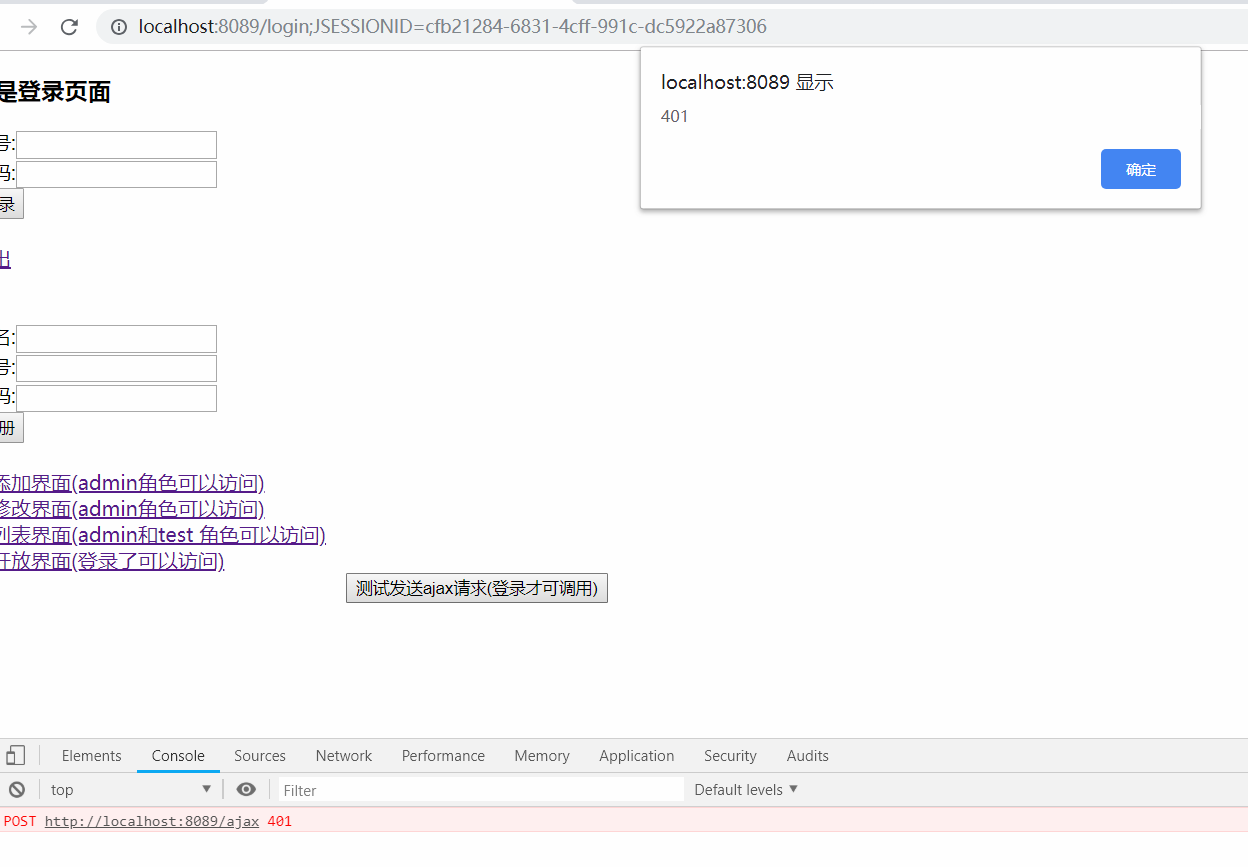
没有添加 SimpleFormAuthenticationFilter 之前
添加SimpleFormAuthenticationFilter 之后 返回了自定义错误状态码401

springboot+shiro 02 - 异步ajax请求无权限时,返回json格式数据的更多相关文章
- ajax请求后台,返回json格式数据,模板!
添加一个用户的时候,需要找出公司下所有的部门,和相应部门下的角色,利用ajax请求,实现联动技术.将返回的json格式数据,添加到select标签下. <script type="te ...
- ajax请求正常,返回json格式,后台没问题,浏览器500
1.使用的是springmvc中的 @ResponseBody 注解 ,后台不报错,.正常走完:以为使用这个注解就可以正常返回json格式的数据:所以一直没有怀疑是注解的问题: 以为是ajax本身 ...
- ajax请求web服务返回json格式
由于.net frameword3.5以上添加了对contenttype的检查,当ajax发送请求时,如果设置了contenttype为json,那么请求webservice时,会自动将返回的内容转为 ...
- Mui.ajax请求服务器正确返回json数据格式
ajax: mui.ajax('http://server-name/login.php',{ data:{ username:'username', password:'password' }, d ...
- ajax请求、servlet返回json数据
ajax请求.servlet返回json数据 1.方式一 response.setcontenttype("text/html;charset=utf-8"); response. ...
- 使用jQuery发送POST,Ajax请求返回JSON格式数据
问题: 使用jQuery POST提交数据到PHP文件, PHP返回的json_encode后的数组数据,但jQuery接收到的数据不能解析为JSON对象,而是字符串{"code" ...
- springmvc通过ajax异步请求返回json格式数据
jsp 首先创建index.jsp页面 <script type="text/javascript"> $(function () { $("#usernam ...
- Ajax请求ashx 返回 json 格式数据常见问题
问题:ashx 返回的字符串json格式,在前台ajax自动解析失败. 问题分析:经过排查,发现是拼接json时出现” ’ “单引号,jquery无法解析,用” “ “双引号才可以.例如: stri ...
- Jquery DataTable AJAX跨域请求的解决方法及SSM框架下服务器端返回JSON格式数据的解决方法
如题,用HBuilder开发APP,涉及到用AJAX跨域请求后台数据,刚接触,费了不少时间.幸得高手指点,得以解决. APP需要用TABLE来显示数据,因此采用了JQ 的DataTable. 在实现 ...
随机推荐
- Qt:使用SqlQuery进行查询时size总是-1
原因:SQL语句没有符合格式,特别是在换行写一个SQL语句时,不同行之间没有写空格
- 基于消息队列(RabbitMQ)实现延迟任务
一.序言 延迟任务应用广泛,延迟任务典型应用场景有订单超时自动取消:支付回调重试.其中订单超时取消具有幂等性属性,无需考虑重复消费问题:支付回调重试需要考虑重复消费问题. 延迟任务具有如下特点:在未来 ...
- SQL Server--插入一天数据返回ID值
这里将该功能写成了一个存储过程, 本来只写Insert的话,返回1,即影响的行数,该数据没太大应用意义. 想在Insert的基础上,返回新添加的这条数据的ID,两种方法: 1 .添加第17行的Sele ...
- Web端网站兼容性测试如何进行?来看看浏览器的兼容性测试要点
软件兼容性测试工作的目标是保证软件按照用户期望的方式进行交互.随着用户对来自各种类型软件之间共享数据能力和充分利用空间同时执行多个程序能力的要求,测试软件之间能否协作变得越来越重要. 平台的兼容性,包 ...
- 【spring】事务底层的实现流程
事务简单介绍 本文源码基于spring-framework-5.3.10. 事务是基于AOP的机制进行实现的! Spring事务基本执行原理 一个Bean在执行Bean的创建生命周期时,会经过Infr ...
- ansible二进制部署kubernetes集群
kubernetes版本1.21.5 需要的资源文件请自行到我的阿里云盘下载 https://www.aliyundrive.com/s/zVegF78ATDV 修改主机信息 #根据自己的主机信息自行 ...
- docker学习笔记(2)- 仓库
Docker仓库是镜像存储.分发.部署的关键,制作好应用程序镜像后上传到仓库,使用Docker daemon从仓库拉取后运行,我们可以使用官方共有仓库docker hub或者搭建私有仓库 Docker ...
- Angular + asp.net core 入门
一.简介 通俗的理解,Angular 只是一个前端框架,它只负责前端的事,但一个完整的项目还应该有后端,这其中之一可选的技术就是 asp.net core .这里简单学习一下两个框架之间的协同开发. ...
- laravel 5.6 API 接口开发限制接口访问频率
在laravel 5.6及以上版本中框架中已自带ThrottleRequests,但是为了更好的处理消息,我们可以再新加一个中间件,来更方便的处理相应信息 第一步: php artisan make: ...
- 手写 Vue2 系列 之 编译器
前言 接下来就要正式进入手写 Vue2 系列了.这里不会从零开始,会基于 lyn-vue 直接进行升级,所以如果你没有阅读过 手写 Vue 系列 之 Vue1.x,请先从这篇文章开始,按照顺序进行学习 ...
