记一次 Nuxt 3 在 Windows 下的打包问题
0. 背景
之前用 Nuxt 3 写了公司的官网,包括了样式、字体图标、图片、视频等,其中样式和字体图标放在了 assets/styles 和 assets/fonts 目录下,而图片和视频则放在了 public/images 和 public/videos 目录下。
1. 起因
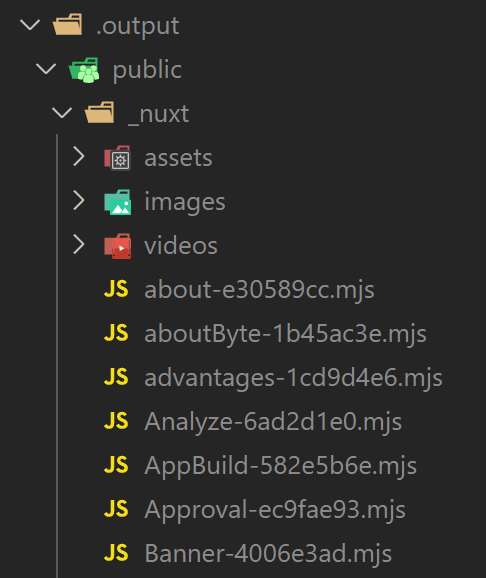
在不改变任何 nuxt.config.ts 打包配置的情况下,直接执行 npm run build,会生成一个 .output 目录,结构如下

我们再展开 _nuxt 文件夹,结构如下

这里有个问题就是 .output/public/ 下和 .output/public/_nuxt/ 下都有 images 和 videos 文件夹,而且里面的内容完全一样,这就造成了发布包体积变大。
2. 经过
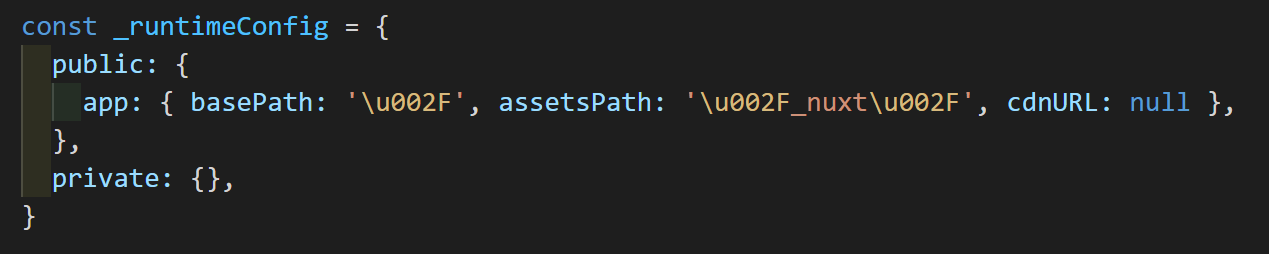
然后查阅了官网的配置文档,发现 app.buildAssetsDir 可以改变静态资源的输出路径(默认值也的确是 _nuxt),于是将其改成 / 后再次打包,然而并没有任何变化 。在仔细看了两遍文档无果后,只能撸起袖子从代码入手,最后在 .output/server/chunks/render.mjs 里发现代码关心的其实是下面的三个配置

因此应该调整的是 assetsPath,而不是文档上写的 buildAssetsDir。
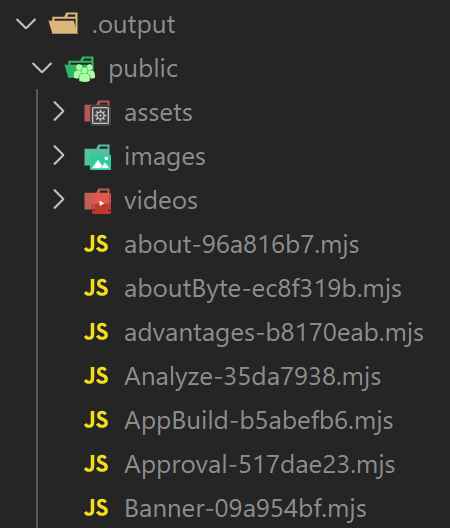
改完再次打包,发现已成功将 _nuxt 里的内容移到了外面,见下图

接着 npm start 启动项目,不出所料的出现了问题 ,大大的 404 欢迎我

继续查代码,发现在 .output/server/chunks/static.mjs 里有这么一段代码
if (!asset) {
if (id.startsWith(PUBLIC_PATH) && !id.startsWith(STATIC_ASSETS_BASE)) {
throw createError({
statusMessage: "Cannot find static asset " + id,
statusCode: 404
});
}
return
}
偏偏我们现在的 PUBLIC_PATH 是 /,这样一来所有不是静态资源且以 / 开头的请求都被拦截到 404 去了 。
手工注释掉这段代码,重启服务,再次刷新页面,ok 了。
原以为到这里就结束了,但又发现所有 .mjs 的请求又都变成了 404

这种批量出问题的,估摸着又是哪里的配置有问题。
再次查看文档,比对代码,发现有个 vite.base 的配置默认是指向 _nuxt 的,赶紧改成 /。
再次 build,重启服务,刷新页面,成了!
3. 写在最后
这次排查经历告诉我 ... nuxt 3 真的还没有达到生产环境使用的标准,而且我之前有次在 Linux 下 build,出来的结果和 Windows 下还不一样,这个就以后再讨论了。
拜拜,下次见。
记一次 Nuxt 3 在 Windows 下的打包问题的更多相关文章
- Windows下程序打包发布时的小技巧
一.背景 Windows下开发的应用程序在发布时,需要将其依赖的一些动态链接库一起打进安装包里面去.这个时候,快速确定这个程序到底依赖哪些动态链接库变得非常重要.很久以前写过一篇关于Qt程序安装包制作 ...
- Windows下程序打包发布时的小技巧(使用Dependency Walker侦测不理想,改用VS自带的dumpbin则万无一失,还可查看dll导出的函数)
Windows下开发的应用程序在发布时,需要将其依赖的一些动态链接库一起打进安装包里面去.这个时候,快速确定这个程序到底依赖哪些动态链接库变得非常重要.很久以前写过一篇关于Qt程序安装包制作的博客,里 ...
- Windows下编译打包Spice PC客户端
目录 1 环境搭建 2 编译客户端 3 打包客户端 1 环境搭建 1.1 准备工作 安装启动: 安装替换图标工具: Resource Hacker 安装exe制作工具: NSIS(提取码:3dfp ...
- windows下 ionic 打包app --以安卓版本为例
环境安装 1.nodejs 安装版本5.7,尽量不要安装太新的版本,因为可能会出现兼容性问题,一开始本人安装的是6.+的版本,后来出现问题的,马上换回5.7的,问题就不会出现了. 安装教程网上教程很多 ...
- windows下pyinstaller打包踩坑记录
示例: 需要打包的是 ReadConfig.py 文件,同文件夹下调用了Interface.py文件,ui文件夹下调用了 Ui_config.py和Ui_Error.py文件,Interface.py ...
- windows下QT打包
1.找到对应的MinGW命令,打开 2.进入exe目录 3.执行windeployqt XX.exe
- windows 下项目打包、备份、覆盖、md5check
工具从网络自行下载,目前我存储在网盘上,可下载后调用 更新包打包.创建md5,压缩成.zip 现有项目按日期备份 覆盖项目并做md5check @echo off rem ============== ...
- windows下maven打包eclipse工程
打包过程中,可能出现的2个问题: ①.[WARNING] File encoding has not been set, using platform encoding GBK, i.e. build ...
- windows下一个erlang包装镜像启动
于linux环境,erlang经systools:make_script("",[])和systools:make_tar()命令生成图像包,安装镜像包,图片包的安装过程,通过替换 ...
随机推荐
- Java中读写锁的介绍
读写锁的简单介绍 所谓的读写锁,就是将一个锁拆分为读锁和写锁两个锁,然后你加锁的时候,可以加读锁,也可以加写锁. ReentrantLock lock=new ReentrantLock(); loc ...
- LeetCode-017-电话号码的字母组合
电话号码的字母组合 题目描述:给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合.答案可以按 任意顺序 返回. 给出数字到字母的映射如下(与电话按键相同).注意 1 不对应任何字母. 示 ...
- springboot----一、SpringBoot简介
一.SpringBoot简介 1.1.回顾什么是Spring Spring是一个开源框架,2003 年兴起的一个轻量级的Java 开发框架,作者:Rod Johnson . Spring是为了解决企业 ...
- NSView subview blocking drag/drop event
原文链接 近期在Mac项目中有一个处理鼠标拖拽事件的需求, 大致处理流程是这样的: 从 NSView 继承得到一个子类 覆盖处理拖拽事件相关方法 注册拖拽事件 开始的时候一切都很正常,直到某次发现拖拽 ...
- 20192204 2019-2020-2 《Python程序设计》实验四报告
20192204 2019-2020-2 <Python程序设计>实验四报告 课程:<Python程序设计> 班级: 1922 姓名: 李龙威 学号:20192204 实验教师 ...
- javascript、css3曲线运动示例记录
想做一个加入购物车的曲线动效,网上找到两个demo,分别是js和css3实现的. js:https://www.cnblogs.com/wangmeijian/p/5824176.html jquer ...
- ROS第一次课作业分享
ROS第一次课作业分享 2021年夏季学期学院开设了ROS的相关课程,最近在复习相关知识,正好做一下整理.下面是第一次作业的要求: 编写一个ROS节点,具备以下功能: 读取小海龟仿真器的/turtle ...
- Java多线程【三种实现方法】
java多线程 并发与并行 并发:在操作系统中,是指一个时间段中有几个程序都处于已启动运行到运行完毕之间,且这几个程序都是在同一个处理机上运行,但任一个时刻点上只有一个程序在处理机上运行 并行:一组程 ...
- 创建一个 20G 的分区,并格式化为 ext4 文件系统
创建一个 20G 的分区,并格式化为 ext4 文件系统,并完成如下要求: (1)block 大小为 2048,预留空间 20%,卷标为 MYDATA #fdisk /dev/sdb -->n ...
- 除了增删改查你对MySQL还了解多少?
目录 除了增删改查你对MySQL还了解多少? MySQL授权远程连接 创建用户.授权 客户端与服务器连接的过程 TCP/IP 命名管道和共享内存 Unix域套接字文件 查询优化 MySQL中走与不走索 ...
