Spring入门(二):SpringBoot之基础Web开发
接上回
现在,我们已经能自行完成SpringBoot的初级项目搭建了,接下来看如何实现一些Web开发中的基础功能。
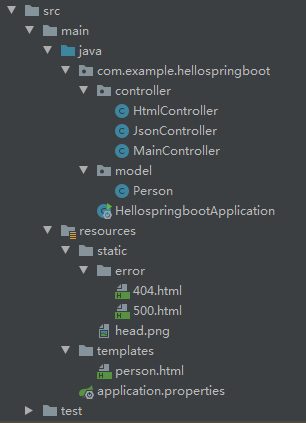
先看项目完整的目录结构:

1. 返回Json数据
创建model文件夹,并新建Person类,代码如下:
package com.example.hellospringboot.model;
public class Person {
private int id = 0;
private String name = "";
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
在controller文件夹下创建JsonController,代码如下:
package com.example.hellospringboot.controller; import com.example.hellospringboot.model.Person;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; @RestController
@RequestMapping("/json")
public class JsonController { @GetMapping("/person")
public Person person(){
Person person = new Person();
person.setId(1);
person.setName("祖斯特");
return person;
}
}
@RestController注解我们在上一节已经用过了,代表整个Controller请求方法仅返回纯数据,不包含Html页面信息
这种情况多见于前后端分离的情况,前端框架(如Vue)在拿到后端返回数据之后自行组织页面渲染
重启程序,访问地址 http://localhost:8080/json/person ,页面显示如下:
{"id":1,"name":"祖斯特"}
说明代码执行正确
2. 返回Html页面
接下来我们看如何返回完整的Html渲染页面
要实现这个功能,需要引入前端模板引擎,官方推荐Thymeleaf
我们在pom中加入其依赖配置:
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <!-- 引入thymeleaf依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
在controller文件夹下创建HtmlController类:
package com.example.hellospringboot.controller; import com.example.hellospringboot.model.Person;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView; @Controller
@RequestMapping("/html")
public class HtmlController { @GetMapping("/person")
public ModelAndView person(){
ModelAndView mv = new ModelAndView();
Person person = new Person();
person.setId(1);
person.setName("祖斯特");
mv.addObject("person", person);
mv.setViewName("person");
return mv;
}
}
跟返回Json数据不同,HtmlController注解为@Controller,方法需要返回一个ModelAndView对象
mv.addObject 代表我们向前端Html模板提供绑定数据
mv.setViewName 代表我们要设定的Html模板,这里指定名称为:person
接下来我们在 resources/templates 路径下创建Thymeleaf模板文件 person.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Person测试页面</title>
</head>
<body>
<div>编号:<span th:text="${person.getId()}">默认编号</span></div>
<div>姓名:<span th:text="${person.getName()}">默认名字</span></div> </body>
</html>
Thymeleaf拥有优秀的设计理念,所有的模板文件即使没有后端程序也可以独立渲染(th标签不会引发异常),以供前端设计师查看效果
而 th:text="${xxx}" 代表程序执行时,标签的内容将动态替换为后端传过来的数据内容
重启程序,访问地址 http://localhost:8080/html/person ,页面显示如下:
编号:1姓名:祖斯特
3. 静态资源访问
# 应用名称
spring.application.name=hellospringboot
# 应用服务 WEB 访问端口
server.port=8080 # 使用static作为静态资源根路径,且不需要其他路径前缀
spring.mvc.static-path-pattern=/**
spring.web.resources.static-locations=classpath:/static/
之后我们在static下放入一张图片head.png测试效果
person.html 加个<img>标签验证下效果:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Person测试页面</title>
</head>
<body>
<div>编号:<span th:text="${person.getId()}">默认编号</span></div>
<div>姓名:<span th:text="${person.getName()}">默认名字</span></div>
<div>
<img src="/head.png">
</div>
</body>
</html>
路径 src=/head.png 代表是static根路径
如果直接写 src=head.png 则为相对路径:static/html/head.png
需要注意这一点,大家可以自行尝试
访问地址 http://localhost:8080/html/person,页面显示效果如下:

4. 自定义错误页面
如果我们访问一个不存在的地址:http://localhost:8080/notexist,会弹出如下的错误页面:

SpringBoot已经为大家提供了自定义错误页面的方法,实现起来非常简单
我们在 resources/static 下创建文件夹 error,在error下创建 404.html 即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面不存在</title>
</head>
<body>
页面不存在!
</body>
</html>
重新启动程序,访问 http://localhost:8080/notexist ,效果如下:
页面不存在!
你可能感到困惑,这样岂不是要一个错误创建一个html文件?!
SpringBoot为我们提供了通配符支持,比如:4xx.html 可以代表401、402、403、404等所有400+的错误
以上。
关于 SpringBoot之基础Web开发 我们就介绍到这,下一节我们看如何实现SpringBoot和mysql数据库之间的交互,敬请期待。
Spring入门(二):SpringBoot之基础Web开发的更多相关文章
- 2.Python爬虫入门二之爬虫基础了解
1.什么是爬虫 爬虫,即网络爬虫,大家可以理解为在网络上爬行的一直蜘蛛,互联网就比作一张大网,而爬虫便是在这张网上爬来爬去的蜘蛛咯,如果它遇到资源,那么它就会抓取下来.想抓取什么?这个由你来控制它咯. ...
- Python爬虫入门二之爬虫基础了解
1.什么是爬虫 爬虫,即网络爬虫,大家可以理解为在网络上爬行的一直蜘蛛,互联网就比作一张大网,而爬虫便是在这张网上爬来爬去的蜘蛛咯,如果它遇到资源,那么它就会抓取下来.想抓取什么?这个由你来控制它咯. ...
- 转 Python爬虫入门二之爬虫基础了解
静觅 » Python爬虫入门二之爬虫基础了解 2.浏览网页的过程 在用户浏览网页的过程中,我们可能会看到许多好看的图片,比如 http://image.baidu.com/ ,我们会看到几张的图片以 ...
- SpringBoot起飞系列-Web开发(四)
一.前言 从今天你开始我们就开始进行我们的web开发,之前的一篇用SpringBoot起飞系列-使用idea搭建环境(二)已经说明了我们如何进行开发,当然这是搭建起步,接下来我们就开始进行详细的开发, ...
- springboot核心技术(三)-----web开发
web开发 1.简介 使用SpringBoot: 1).创建SpringBoot应用,选中我们需要的模块: 2).SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可以运 ...
- Spring Boot第五弹,WEB开发初了解~
持续原创输出,点击上方蓝字关注我吧 目录 前言 Spring Boot 版本 前提条件(必须注意) 添加依赖 第一个接口开发 如何自定义tomcat的端口? 如何自定义项目路径? JSON格式化 日期 ...
- Spring+Maven+Dubbo+MyBatis+Linner+Handlebars—Web开发环境搭建
本文主要分三部分,分别是:后台核心业务逻辑.桥梁辅助控制和前台显示页面. 本Web开发环境综合了多种工具,包括Maven包管理与编译工具.Dubbo分布式服务框架.MyBatis数据持久化工具.Lin ...
- Spring入门(二):自动化装配bean
Spring从两个角度来实现自动化装配: 组件扫描(component scanning):Spring会自动发现应用上下文中需要创建的bean. 自动装配(autowiring):Spring会自动 ...
- Spring Boot 系列(五)web开发-Thymeleaf、FreeMarker模板引擎
前面几篇介绍了返回json数据提供良好的RESTful api,下面我们介绍如何把处理完的数据渲染到页面上. Spring Boot 使用模板引擎 Spring Boot 推荐使用Thymeleaf. ...
随机推荐
- Tapdata 肖贝贝:实时数据引擎系列(六)-从 PostgreSQL 实时数据集成看增量数据缓存层的必要性
摘要:对于 PostgreSQL 的实时数据采集, 业界经常遇到了包括:对源库性能/存储影响较大, 采集性能受限, 时间回退重新同步不支持, 数据类型较复杂等等问题.Tapdata 在解决 Pos ...
- 练习-用if语句替换三元运算符和选择结构-标准的switch语句
if语句和三元运算符的互换 在某些简单的应用中,if语句是可以和三元运算符互换使用的 public static void main(String[] args) { int a = 10; int ...
- 要想不踩SaaS那些坑,得先了解“SaaS架构”
摘要:围绕当下许多企业青睐的SaaS应用开发,华为云开发者技术服务工程师程泽在DTT首期带来主题为 <SaaS云原生应用典型架构> 的DTT首期直播分享. 本文分享自华为云社区<DT ...
- 01 Mybatis框架添加英雄步骤
客户端发出请求的几种方式 通过浏览器的地址栏中发出请求 通过html页面中的超链接发出请求 通过html页面中的form表单发出请求 通过前端框架发出请求 工程中使用数据库需要做的几件事: 在pom. ...
- 关于 STrAduts
\(\mathbb{No \ hay \ cosa \ mas \ feliz \ en \ el \ mundo \ que \ ver \ tu \ sonrisa \ mi \ [数据删除]}\ ...
- efcore在Saas系统下多租户零脚本分表分库读写分离解决方案
efcore在Saas系统下多租户零脚本分表分库读写分离解决方案 ## 介绍 本文ShardinfCore版本x.6.0.20+ 本期主角: - [`ShardingCore`](https://gi ...
- 1000-ms-maven相关问题
一.Maven有哪些优点和缺点 优点如下: 简化了项目依赖管理: 易于上手,对于新手可能一个"mvn clean package"命令就可能满足他的工作 便于与持续集成工具(jen ...
- C# 发送Http请求,传文件和其他参数
/// <summary> /// httpWebRequest post by dic /// </summary> /// <param name="url ...
- HTML 本地缓存
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- Shell 编程基础语法
# shell脚本 # 如何运行shell脚本 sh test.sh source test.sh ./test.sh # 需要有执行权限 # source和其他两种的区别是.source不会开新进程 ...
