151-模型-Power BI&Power Pivot模型DAX函数使用量分析
151-模型-Power BI&Power Pivot模型DAX函数使用量分析
1、背景
我们在 Power BI 或者 Power Pivot 项目中会写很多的 DAX 表达式。在最后项目交付的时候,我们也想看看我们的 DAX 到底写了多少,那么应该怎么去实现呢。
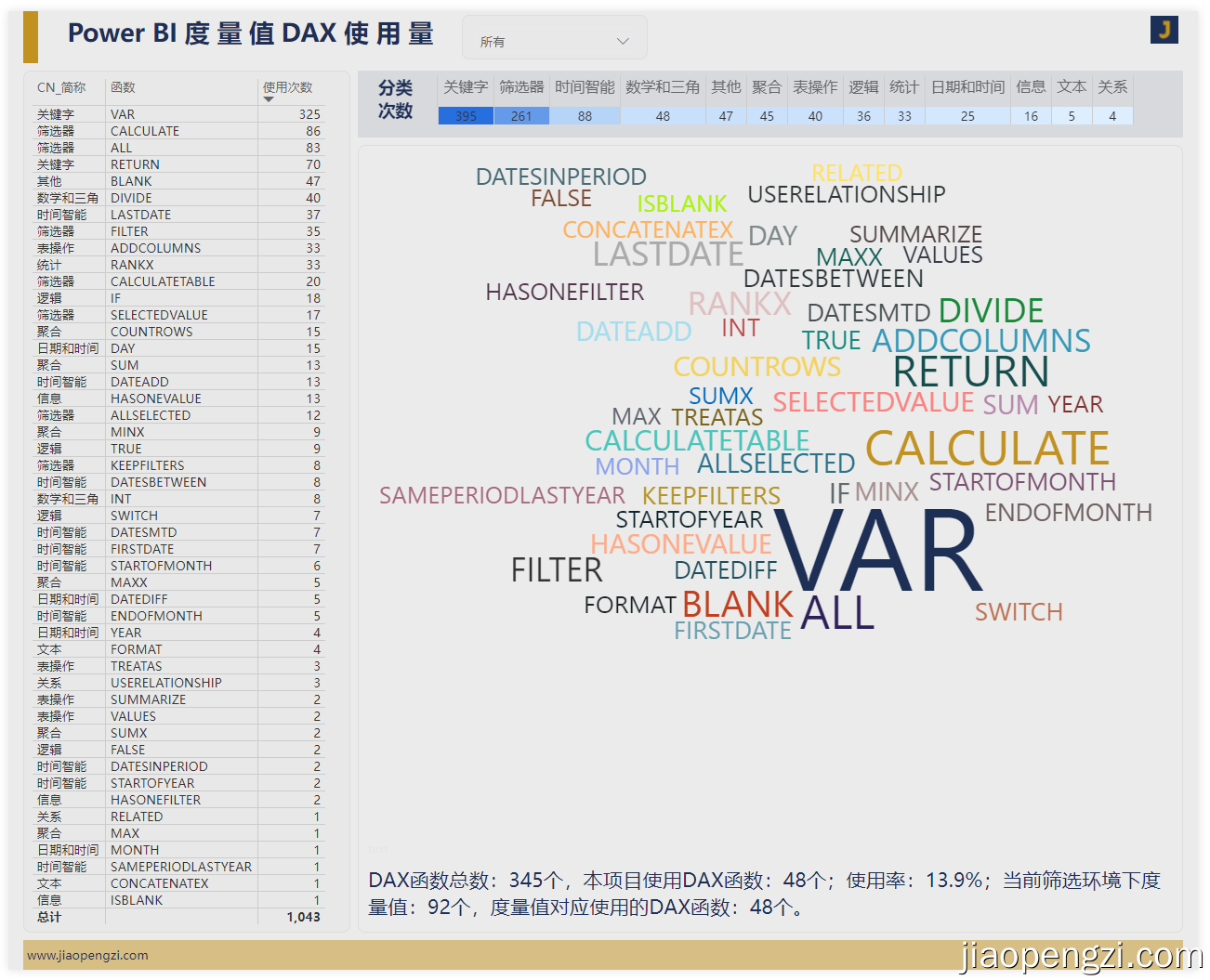
我们先来看看最后的效果。

我们也把文件这个 Power BI 报告发布到了公共的 web 上大家可以通过下面的链接查看。
URL:https://jiaopengzi.com/demos/pbi/151-full.html
上图度量值对应课程:https://jiaopengzi.com/video/video-101
2、模板复用
我们已经把这个度量值 DAX 使用量的分析做成了模板,只需要把你的度量值直接放进去就可以得到属于你的度量值使用量分析报告了。
步骤1
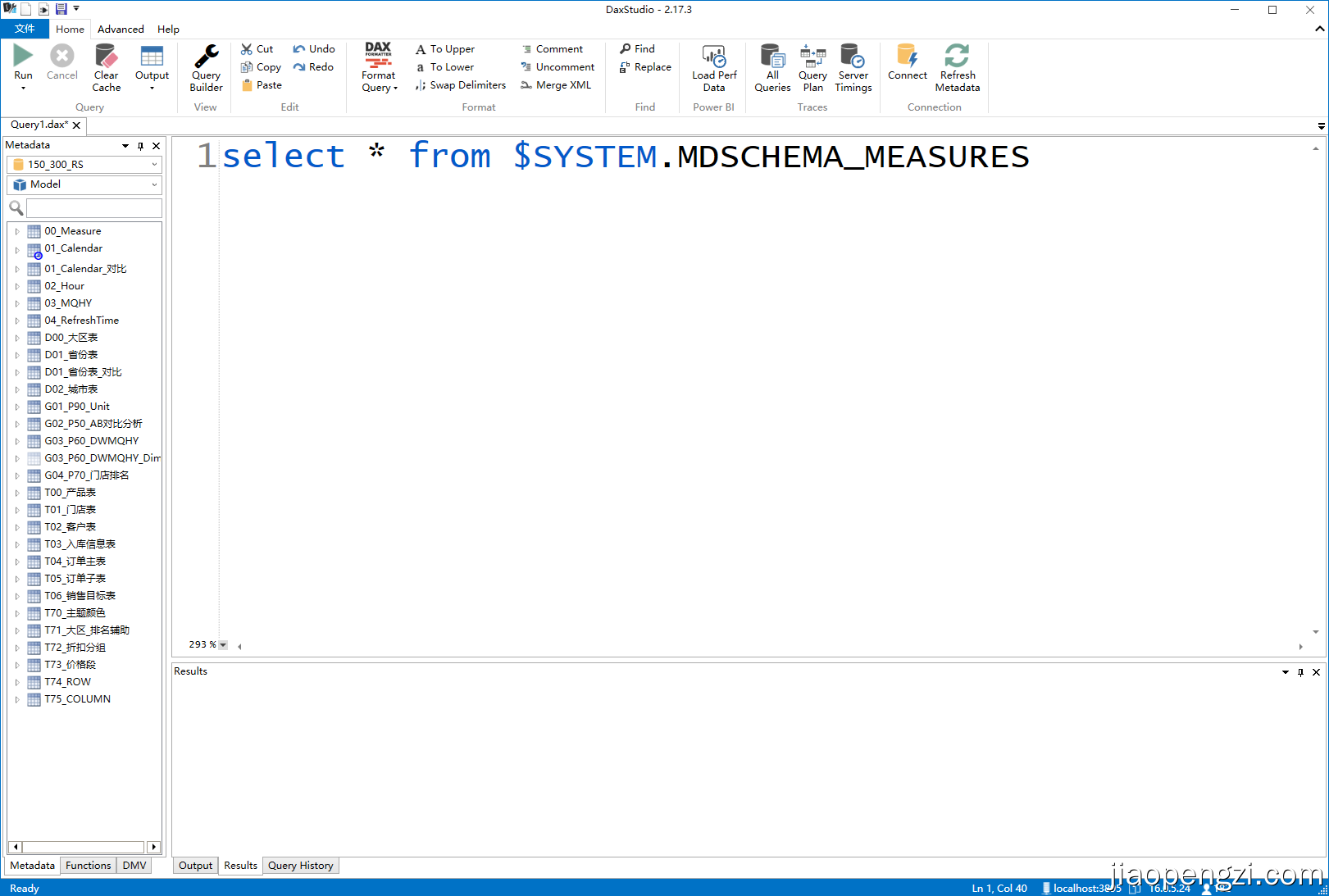
打开你的 Power BI 或者 Power Pivot 模型,使用 DAX Studio 连接上模型。同时在编辑框里面输入:
select * from $SYSTEM.MDSCHEMA_MEASURES

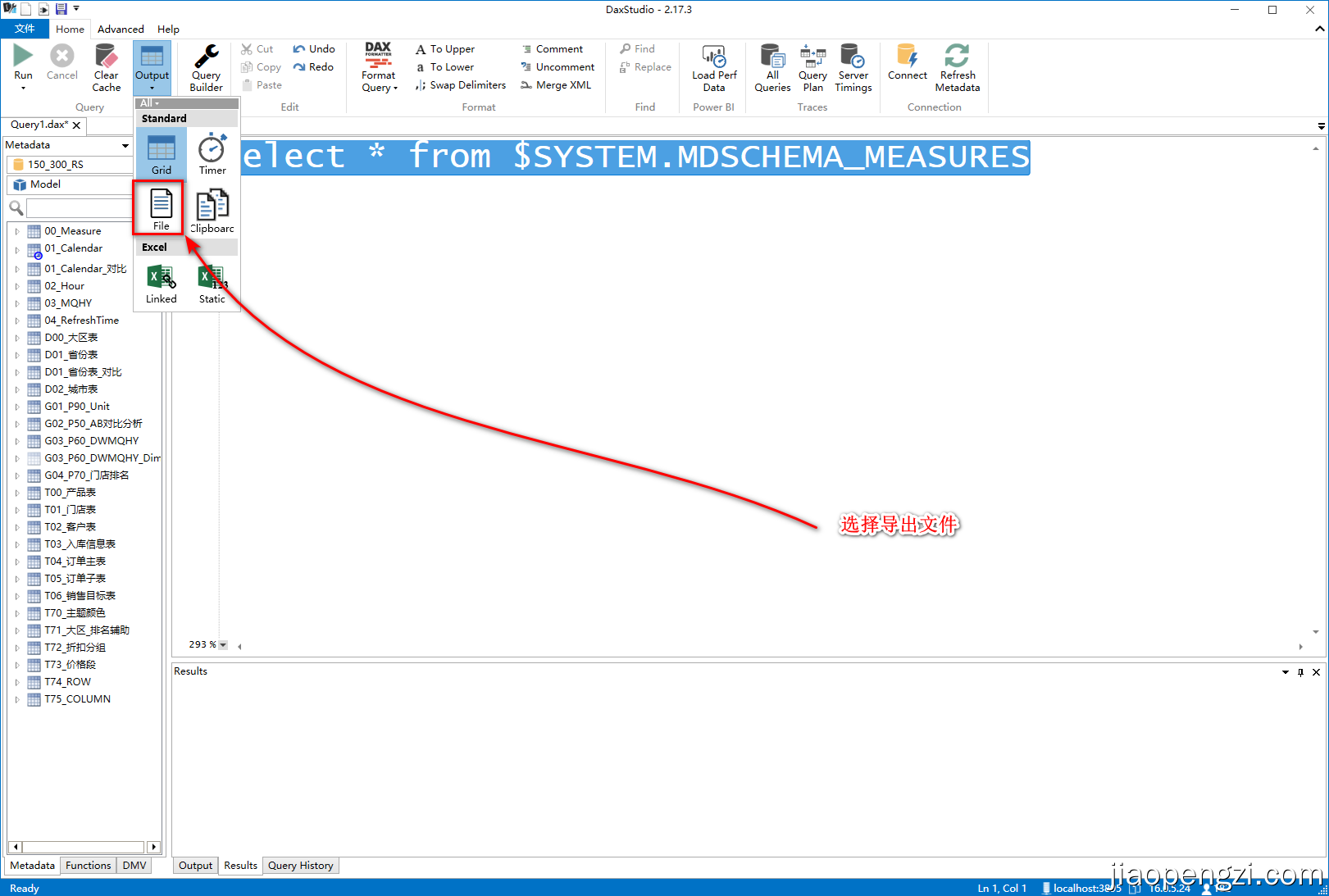
步骤2
输入上述代码后,选择导出文件。

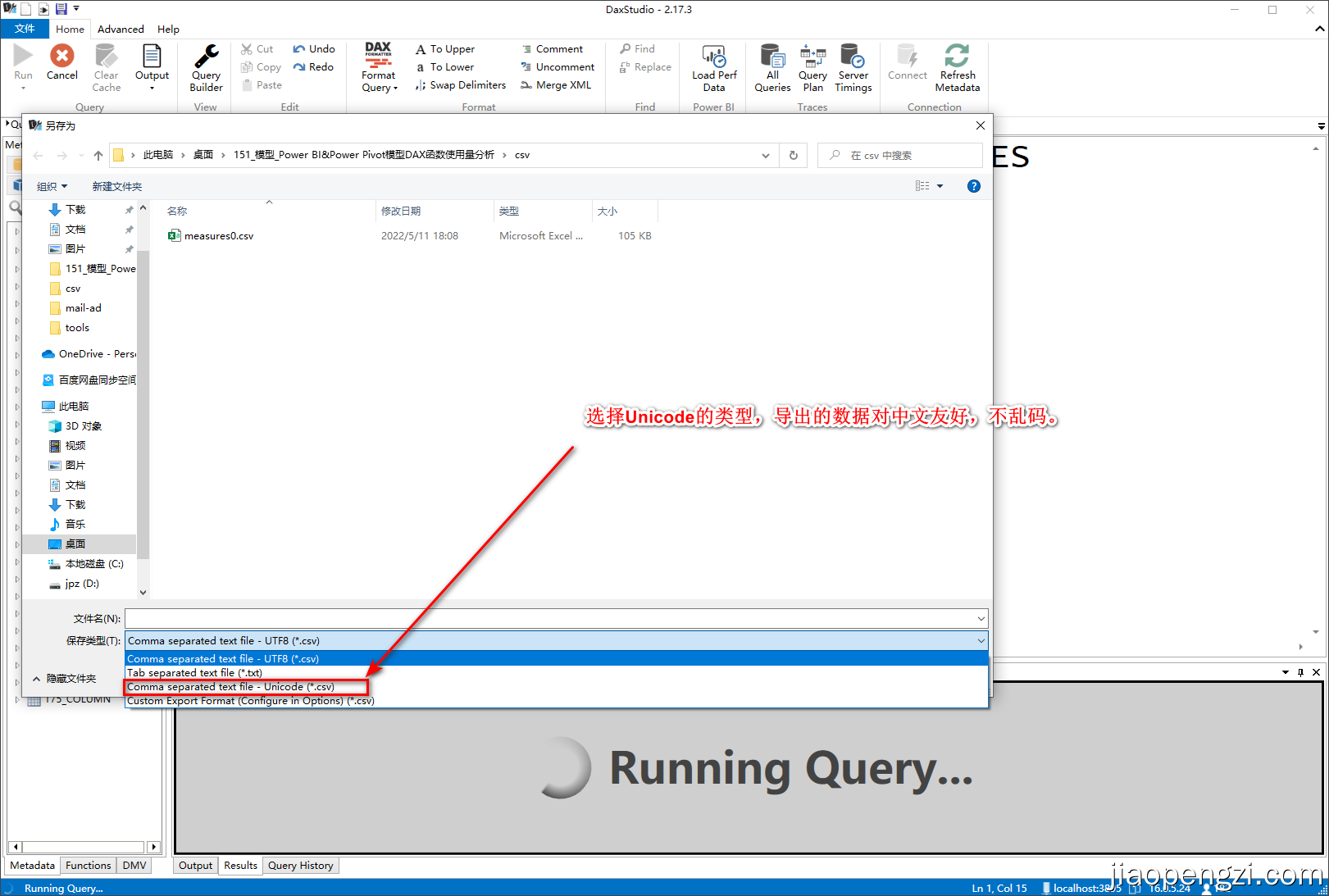
步骤3
点击左上角运行(Run);选择Unicode的类型,导出的数据对中文友好,不乱码。
默认是UTF8类型,这也是很多人在用 DAX Studio 导出数据时,总是中文乱码的原因。

步骤4
导出的csv文件,放在我们的模型的csv文件夹里面,名称随意。
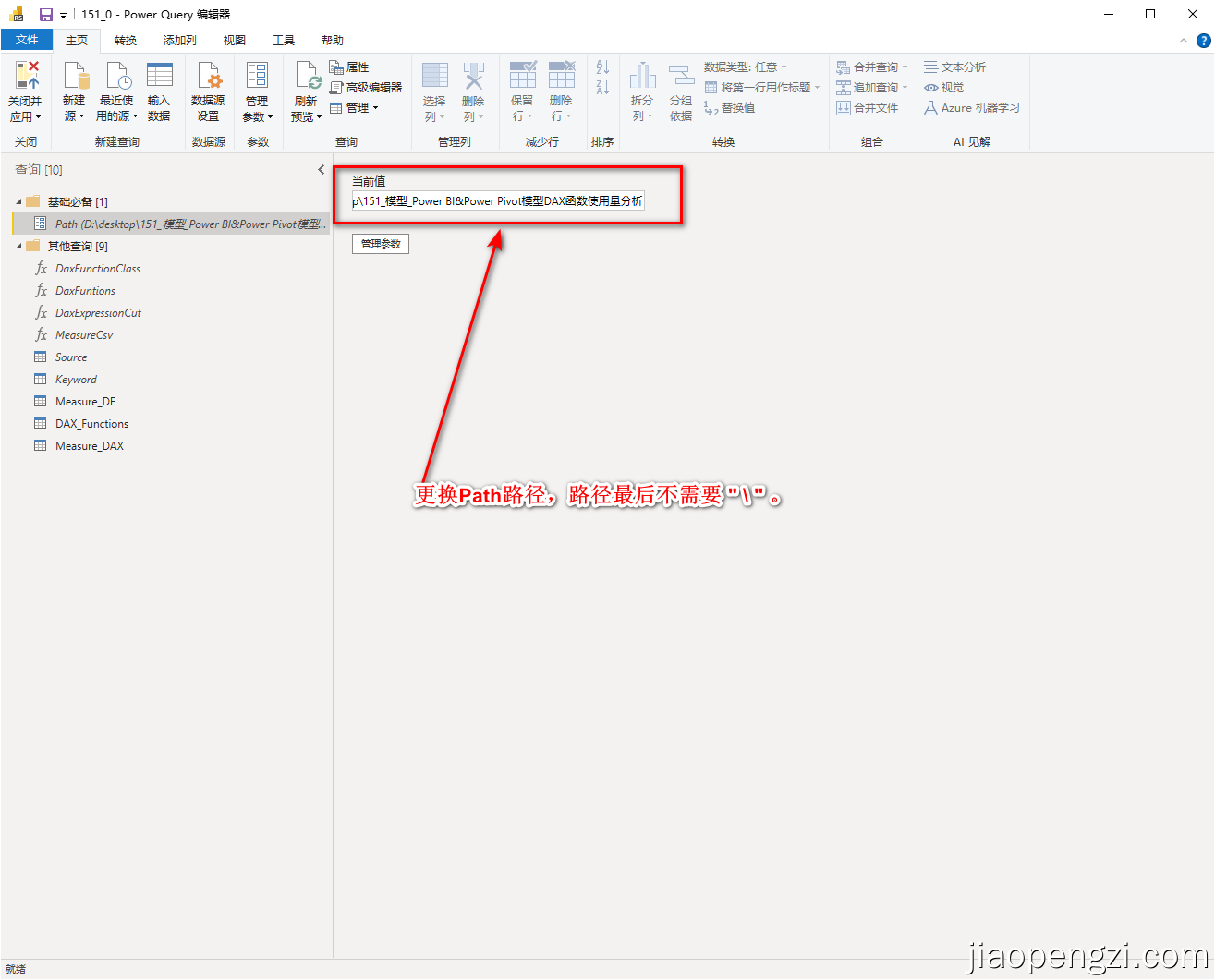
步骤5
打开模型文件,进入到 Power Query 界面,把 Path 参数修改为你自己的路径,最后不需要加上 “\” ,点击关闭并应用。

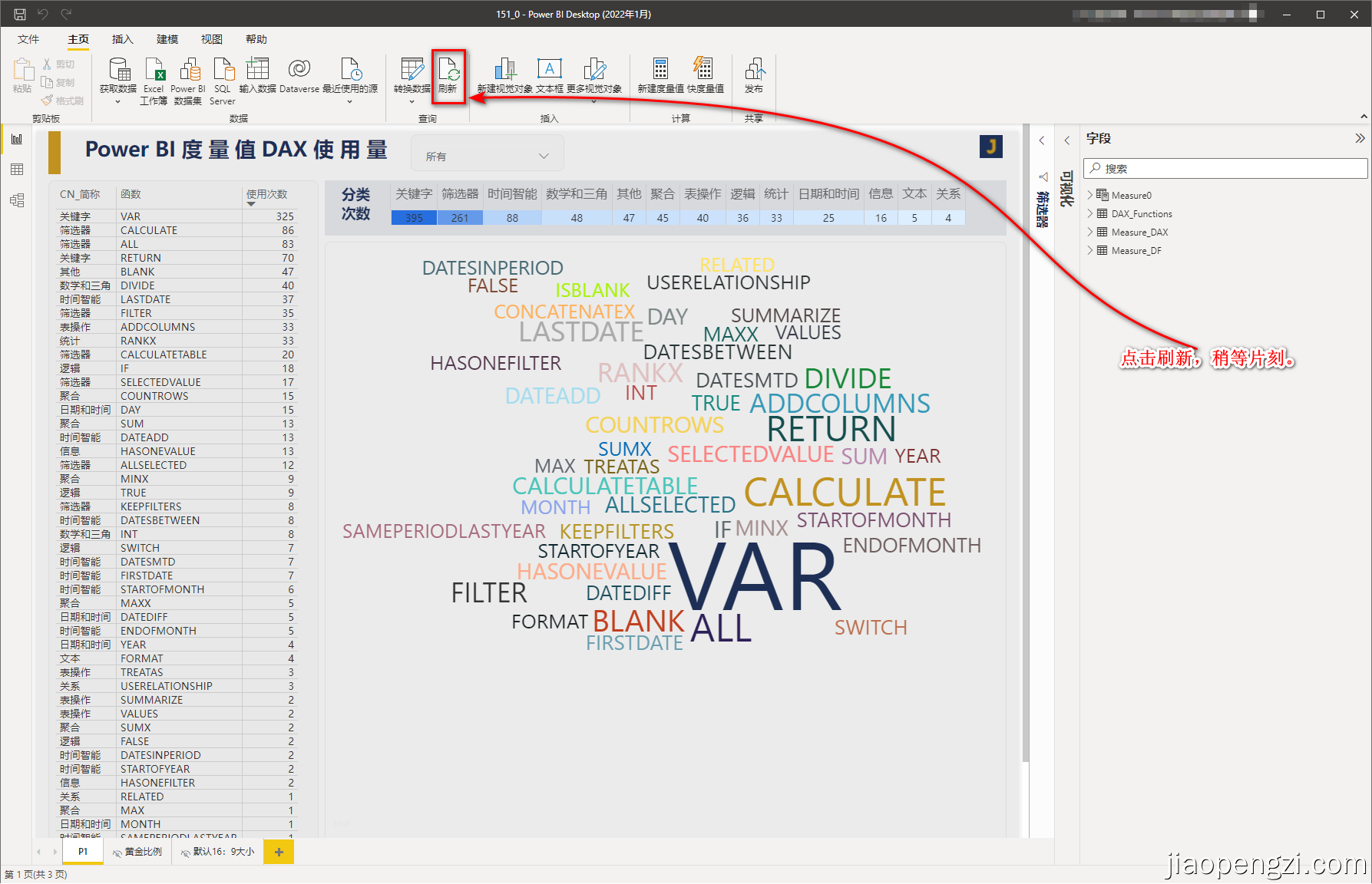
步骤6
点击刷新,等待片刻后就得到了我们自己度量值 DAX 函数的用量分析了。

3、模板应用结果展示
我们来看看另外两个模型的度量值 DAX 用量分析结果。
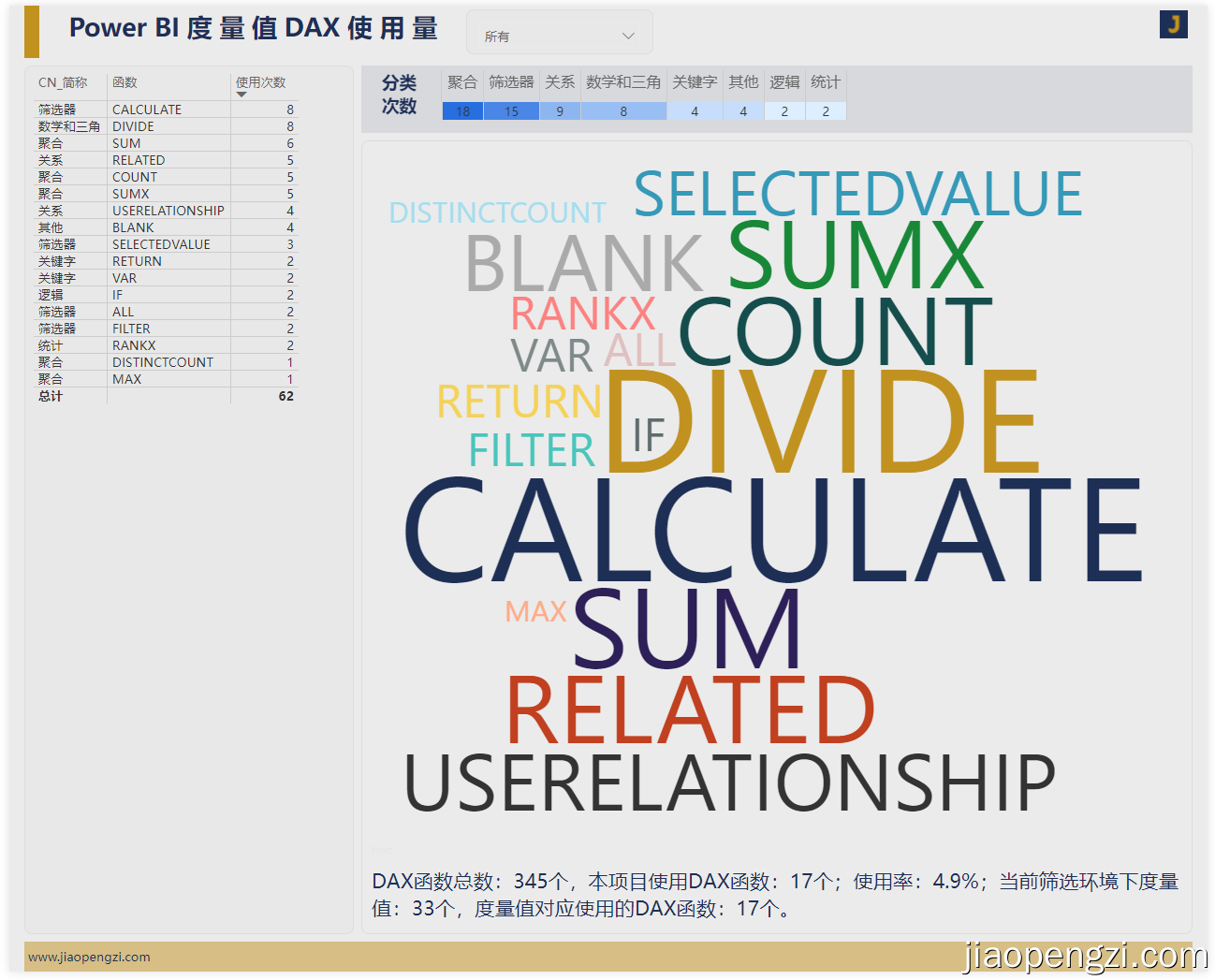
Power BI 展示
这个是我们之前文章《Power BI Report Server之某消费品运营数据监控》的示例文件的度量值结果。
这也是一个企业的实际案例,可以看到其实用不了多少 DAX 函数就可以得到一份 Power BI 报告,有兴趣可以根据URL去看原文。
URL:https://jiaopengzi.com/670.html

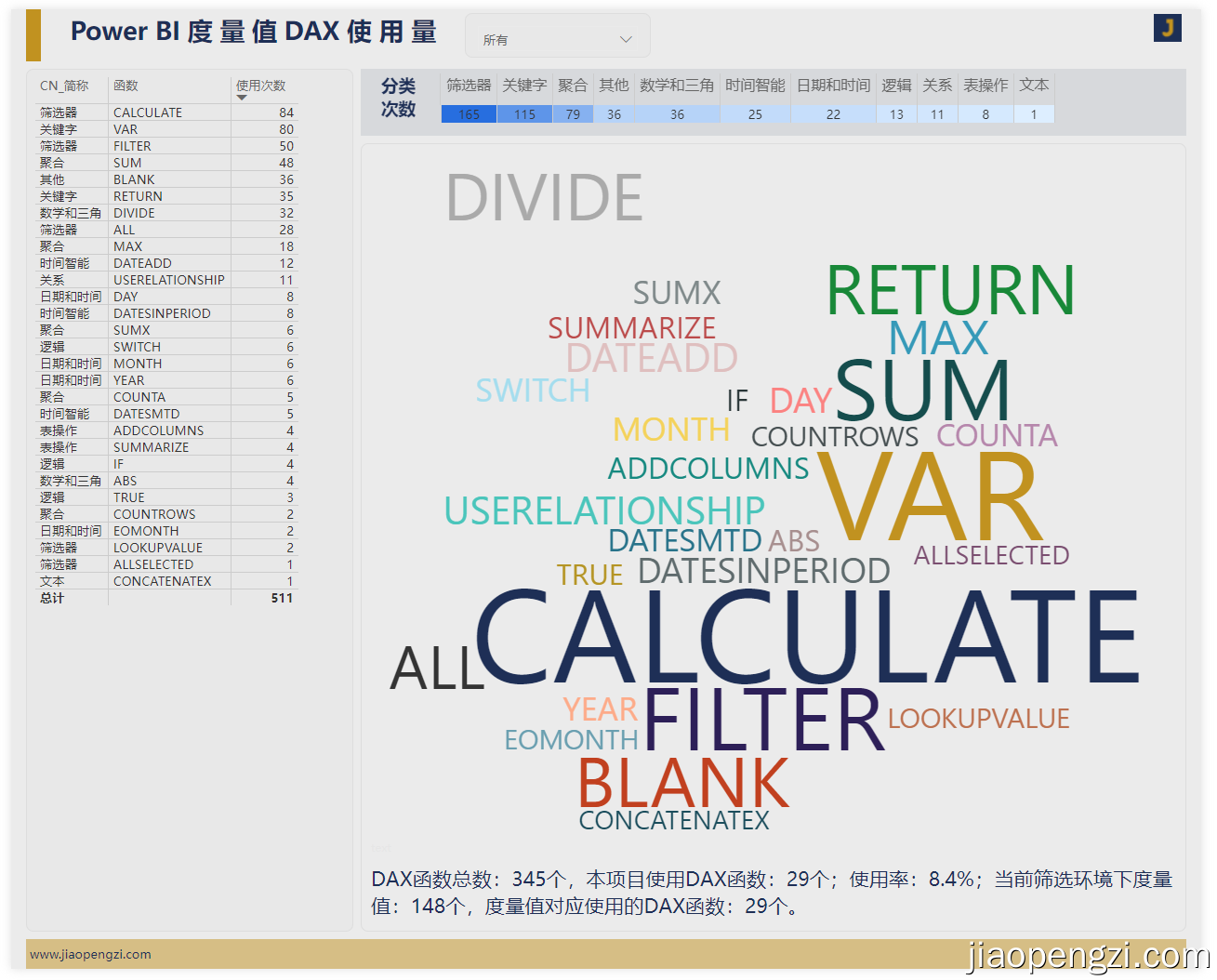
Power Pivot 展示
我们再来看一个 Power Pivot 的展示结果,这是一个也是综合的案例。由于数据脱敏的原因,后面这个两个文件就不会共享出来。我们只看一下这个度量值的 DAX 用量的分析结果。

4、思路解析
我们想要分析度量值里面的 DAX 函数用量,首先要拿到所有的度量值,这个可以通过 DAX Studio 和 Tabular Editor都可以实现,本案例是用的DAX Studio实现的。
度量值拿到了以后,我们需要对度量值进行分词,起初我是用的Python来分词的,来回倒反而不方便,后来直接用PQ来实现,其中关键的PQ函数就是 Text.SplitAny ,通过分词以后我们就可以拿到度量值里面的所有 DAX 函数了;这就是分析中的事实表。
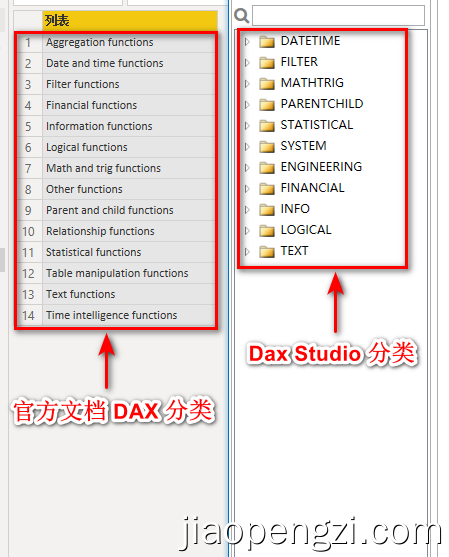
接下来就是 DAX 分析的维度表,最开始我是用 DAX Studio 导出来所有 DAX 函数,发现其实里面的函数分组有一些问题并且和官方文档的函数分组有差异,索性就放弃了这个方式,直接用PQ去爬去的官方文档。
我们来看看两个分组的区别。

最后维度表拿到了以后,我们就可以直接分析了,当然我们分析就做了一个词云的分析以及使用的数量排名,大家也可以根据自己的需求做更多的分析。
5、总结
- 这个案例的使用主要还是对有相当基础的,初学者不必过多去研究如何做的,直接套用模板使用即可。
- 度量值几乎没有难度,主要是 PQ 对维度表在官方文档的爬去有一定难度。
附件下载:https://jiaopengzi.com/2582.html
by 焦棚子
151-模型-Power BI&Power Pivot模型DAX函数使用量分析的更多相关文章
- 155_模型_Power BI & Power Pivot 进销存之安全库存
155_模型_Power BI & Power Pivot 进销存之安全库存 一.背景 谈进销存的概念时,我们也需要提及另外一个概念:安全库存. 库存周转在理想的状态下是做到零库存,但是在内部 ...
- Microsoft宣布为Power BI提供AI模型构建器,关键驱动程序分析和Azure机器学习集成
微软的Power BI现在是一种正在大量结合人工智能(AI)的商业分析服务,它使用户无需编码经验或深厚的技术专长就能够创建报告,仪表板等.近日西雅图公司宣布推出几款新的AI功能,包括图像识别和文本分析 ...
- .NET平台开源项目速览(19)Power BI神器DAX Studio
PowerBI更新频繁,已经有点更不上的节奏,一直在关注和学习中,基本的一些操作大概是没问题,更重要的是注重Power Query,M函数,以及DAX的使用,这才是核心. 上个月研究了DAX的一些 ...
- 小目标 | DAX高级实践-Power BI与Excel联合应用
· 适用人群:数据分析专业人士,在数据分析方向需求发展人士 · 应用场景:数据汇报.数据可视化展现.数据建模分析 · 掌握难度:★★★★☆ 本期讲师 DAX高级实践-Power BI与Excel联合应 ...
- 2019微软Power BI 每月功能更新系列——3月Power BI 新功能学习
Power BI3月产品功能更新发布啦!本次新功能新增了热图和单选切片器:完善了新的DAX功能和对现有功能的改进(例如按钮和选择窗格):同时官方表示建模视图的全面改进也正在进行中~Woo~那么,本月更 ...
- 2018 ,请领取您Power BI 年终报告
Power BI365 3Jan 2019 新年已至,岁寒温暖! 为方便Power BI用户们能快速找到所需要的Power BI各类型文章,小悦将2018年Power BI的所有精彩文章按照各应用场景 ...
- 您应该将报表从Excel转换为Power BI的8个原因
传统上,Microsoft Excel是企业的首选报告工具,但Power BI为企业提供了强大的分析和报告功能.通过快速实验可视化,广泛数据集的统计功能和计算,以及快速重组字段动态获得答案的能力,很明 ...
- Power BI免费版(Free),专业版(Pro)以及增值版(Premium)授权功能对比, Server
Features of Power BI Report Server and the Power BI service Features Power BI Report Server Power BI ...
- 123_Power Pivot&Power BI DAX函数说明速查
博客:www.jiaopengzi.com 焦棚子的文章目录 请点击下载附件 说明 1.基于DAX Studio 2.9.2版本导出整理: 2.DAX Studio网站,及时更新下载,DAX学习利器: ...
随机推荐
- 排序 | 冒泡排序的优化与qsort快速排序
冒泡排序 冒泡排序 Bubble_Sort,是极为简单的一种排序算法.虽然效率差一点,但好在具有结构简单,容易理解,易于操作等优点.冒泡排序就是把小的元素往前调或者把大的元素往后调.在相邻的两个元素间 ...
- 【前端小技巧】利用border画三角形及梯形
border是围绕元素内容和内边距的一条或多条线,border 属性允许你规定元素边框的样式.宽度和颜色 值: border-width 粗细 none/hidden/solid/dashed/dot ...
- python-输入列表,求列表元素和(eval输入应用)
在一行中输入列表,输出列表元素的和. 输入格式: 一行中输入列表. 输出格式: 在一行中输出列表元素的和. 输入样例: [3,8,-5] 输出样例: 6 代码: a = eval(input()) t ...
- 【VUE】 前端面试题小结
1,对代码重构的理解: 2,http和https协议有什么区别 3,从输入URL到页面加载全过程 4,前端怎么控制管理路由 5,缓存机制(描述一下 cookies,sessionStorage 和 l ...
- 论文阅读总结-Patient clustering improves efficiency of federated machine learning to predict mortality and hospital stay time using distributed electronic medical records
一.论文提出的方法: 使用进入ICU前48h的用药特征作为预测因子预测重症监护患者的死亡率和ICU住院时间. 用到了联邦学习,自编码器,k-means聚类算法,社区检测. 数据集:从50家患者人数超过 ...
- Windows测试Hadoop报错解决
错误1:HADOOP_HOME and hadoop.home.dir are unset 原因:没有在Windows配置环境变量 解决办法:配置环境变量:记得配置到bin目录 错误2:Could n ...
- getHibernateTemplate出现的所有find方法的总结
文章转自:http://www.cnblogs.com/DarrenChan/p/5528194.html 一.find(String queryString); 示例:this.getHiberna ...
- nodeJs入门的第一节课
nodejs是什么? nodejs的架构模式以及优缺点 nodejs异步IO nodejs事件驱动 nodejs单线程 nodejs应用场景 一.nodejs是什么? 1.1nodejs是一个开源的. ...
- 轻量化安装 TKEStack:让已有 K8s 集群拥有企业级容器云平台的能力
关于我们 更多关于云原生的案例和知识,可关注同名[腾讯云原生]公众号~ 福利: ①公众号后台回复[手册],可获得<腾讯云原生路线图手册>&<腾讯云原生最佳实践>~ ②公 ...
- vue 滚动条样式设置
App.vue 文件下加入下面css // 滚动条宽度 ::-webkit-scrollbar{ width: 6px; } /* 定义滚动条轨道 */ ::-webkit-scrollb ...
