jeecgboot-vue3笔记(八)——treeSelect树形选择组件的使用(一次性加载)
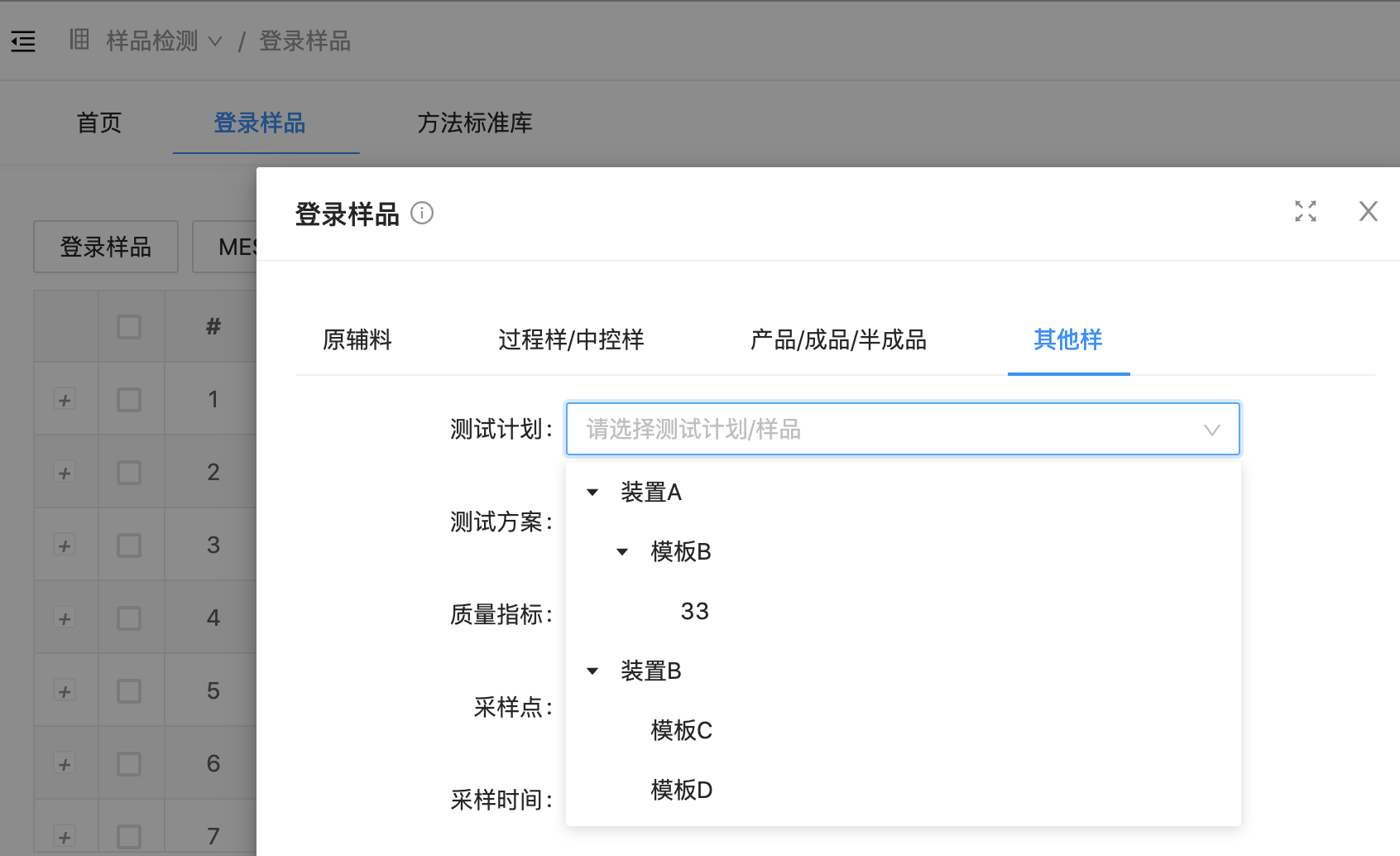
使用效果

前端代码
定义interface
export interface TreeDataItem {
value: string;
key: string;
title?: string;
slots?: Record<string, string>;
children?: TreeDataItem[];
};
加载数据
//测试计划选择树
constsampleTreeData = ref<TreeDataItem[]>();
//加载树数据
loadSampleTreeData();
//方法定义
function loadSampleTreeData(){
sampleTree(null).then(result => {
sampleTreeData.value = result;
}).finally(() => {
})
}
后端代码
定义treeVO
@Data
public class PlantSampleTreeVO {
//key
private String key;
//树节点显示的内容
private String title;
//默认根据此属性值进行筛选(其值在整个树范围内唯一)
private Object value;
//是否是叶子节点
private List<PlantSampleTreeVO> children;
}
controller提供数据
@Override
public List<PlantSampleTreeVO> getPlantSampleTreeVO() {
List<PlantSampleTreeVO> plantSampleTreeVOList = new ArrayList<>();
//查询所在班组,plant member
List<Plant> plantList = plantService.list();
//循环查询各班组相关的样品组模板
for(Plant plant : plantList) {
//创建顶层树/节点
PlantSampleTreeVO plantNode = new PlantSampleTreeVO();
plantNode.setKey(plant.getId());
plantNode.setValue(plant.getId());
plantNode.setTitle(plant.getPlantName());
plantNode.setChildren(new ArrayList<>());
plantSampleTreeVOList.add(plantNode);
//查询班组相关的样品组模板
QueryWrapper<SampleGroupTemplate> sampleGroupTemplateQueryWrapper = new QueryWrapper<>();
sampleGroupTemplateQueryWrapper.eq("plantid",plant.getId());
List<SampleGroupTemplate> sampleGroupTemplateList = sampleGroupTemplateService.list(sampleGroupTemplateQueryWrapper);
//循环各样品组模板显示其下的测试计划/样品
for(SampleGroupTemplate sampleGroupTemplate: sampleGroupTemplateList){
//添加到树上
PlantSampleTreeVO sampleGroupNode = new PlantSampleTreeVO();
sampleGroupNode.setKey(sampleGroupTemplate.getId());
sampleGroupNode.setValue(sampleGroupTemplate.getId());
sampleGroupNode.setTitle(sampleGroupTemplate.getSampleGroupName());
sampleGroupNode.setChildren(new ArrayList<>());
plantNode.getChildren().add(sampleGroupNode);
//查询样品组模板显示其下的测试计划/样品
QueryWrapper<SgtSample> sampleQueryWrapper = new QueryWrapper<>();
sampleQueryWrapper.eq("templateid",sampleGroupTemplate.getId());
List<SgtSample> sampleList = this.list(sampleQueryWrapper);
//循环各样品
for(SgtSample sample: sampleList) {
PlantSampleTreeVO sampleNode = new PlantSampleTreeVO();
sampleNode.setKey(sample.getId());
sampleNode.setValue(sample.getId());
sampleNode.setTitle(sample.getSampleName());
sampleNode.setChildren(new ArrayList<>());//序列化为[]而非null,或需要配置序列化时null的节点不添加
sampleGroupNode.getChildren().add(sampleNode);
}
}
}
return plantSampleTreeVOList;
}
应用说明
适用于少量数据,大量数据应异步加载。
如一次加载树节点全部数据时,不宜使用循环查询的方式,应使用三个查询,然后将查询处的数据在service层中进行处理构建tree数据结构。
jeecgboot-vue3笔记(八)——treeSelect树形选择组件的使用(一次性加载)的更多相关文章
- jeecgboot-vue3笔记(九)——treeSelect树形选择组件的使用(异步加载)
使用效果 初始化加载顶层节点,点击各层的>加载该节点的子节点,加载后>标识去除不再重复加载. 前端代码 vue ant-design组件 tree-data,树节点,children方式或 ...
- 前端提升生产力系列三(vant3 vue3 移动端H5下拉刷新,上拉加载组件的封装)
| 在日常的移动端开发中,经常会遇到列表的展示,以及数据量变多的情况下还会有上拉和下拉的操作.进入新公司后发现移动端好多列表,但是在看代码的时候发现,每个列表都是单独的代码,没有任何的封装,都是通过v ...
- vue3 + vite实现异步组件和路由懒加载
在 Vue2 中,异步组件和路由懒加载处理使用 import 就可以很轻松实现.但是在Vue 3.x 中异步组件的使用与 Vue 2.x 完全不同了.本文就详细讲讲vue3中异步组件和路由懒加载的实现 ...
- 【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
[Silverlight]Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps 上个月微软必应地图(Bing Maps) ...
- 学习51cto中美团中的小知识点--组件实现按需求加载
1====>vue.20脚手架的创建 cnpm install --global vue-cli 全局安装脚手架 vue init webpack my-project 创建项目 Use ESL ...
- [转] 组件库按需加载 借助babel-plugin-import实现
前段时间一直在基于webpack进行前端资源包的瘦身.在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html.对于公司内部的组件库,所有内容 ...
- 组件库按需加载 借助babel-plugin-import实现
前段时间一直在基于webpack进行前端资源包的瘦身.在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html.对于公司内部的组件库,所有内容 ...
- Java日志组件logback使用:加载非类路径下的配置文件并设置定时更新
Java日志组件logback使用:加载非类路径下的配置文件并设置定时更新 摘自: https://blog.csdn.net/johnson_moon/article/details/7887449 ...
- WPF笔记 ( xmlns引用,Resource、Binding 前/后台加载,重新绑定) 2013.6.7更新
原文:WPF笔记 ( xmlns引用,Resource.Binding 前/后台加载,重新绑定) 2013.6.7更新 1.xmlns Mapping URI的格式是 clr-namespace:&l ...
随机推荐
- 布局框架frameset
<!DOCTYPE html>//demo.html <html> <head> <meta charset="UTF-8"> &l ...
- 数据库查询中where和having的用法
1.类型: "baiWhere"是一个约束声明,在查询数据库du的结果返回之前对数据库中zhi的查询条件进行约束dao,即在结果返回之前起作用,且where后面不能使用" ...
- Python使用递归绘制谢尔宾斯基三角形
谢尔宾斯基三角形使用了三路递归算法,从一个大三角形开始,通过连接每一个边的中点,将大三角型分为四个三角形,然后忽略中间的三角形,依次对其余三个三角形执行上述操作. 运行效果: 源代码: 1 impor ...
- Vue Element ui密码框校验
<el-form-item prop="repeat_Password" class="userName_color"> <el-input ...
- Wireshark捕获网易云音乐音频文件地址
打开Wireshark,开始捕获. 打开网易云音乐,然后播放一首歌. Wireshark停时捕获,然后在不活的文件中搜索字符串"mp3".可以发现有如下信息: 将其中的内容:&qu ...
- WebSocket学习笔记
参考文章链接:http://www.ruanyifeng.com/blog/2017/05/websocket.html 简单示例:https://www.yiibai.com/websocket/p ...
- oracle三个连接配置文件 listener.ora、sqlnet.ora、tnsnames.ora
关于PLSQL连接ORACLE配置字符串 首先要讲一下下面的一些知识 1.ORACLE_SID:(ORACLE SYSTEM IDENTIFIER) Oracle实例是由SGA和一组后台进程组成的,实 ...
- Typora中Markdown学习
Typora中Markdown学习 标题 可以自己设置标题级数,且各标题之间可在大纲处看到鲜明的层级关系,非常方便清楚. "#"--一级标题 "##"--二级标 ...
- 【LeetCode】76. 最小覆盖子串
76. 最小覆盖子串 知识点:字符串:滑动窗口 题目描述 给你一个字符串 s .一个字符串 t .返回 s 中涵盖 t 所有字符的最小子串.如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 ...
- Hyperledger Fabric组织的动态添加和删除
前言 在Fabric定制联盟链网络工程实践中,我们虚拟了一个工作室的联盟链网络需求,并根据此需求分析了整个网络的架构且已经完成了一个简单 fabric 网络模型.本文将在其基础上,在 mychanne ...
