axios的请求参数格式(get、post、put、delete)
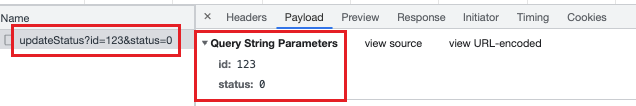
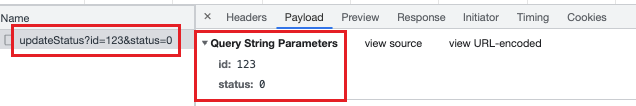
1、get请求方式:
axios.get(url[, config])
// 【字符拼接型】
axios.get(url?id=123&status=0') // 等同于
axios.get(url,{
params: {
id:123,
status:0,
},
})

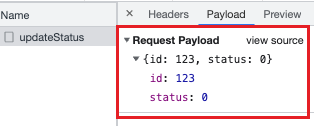
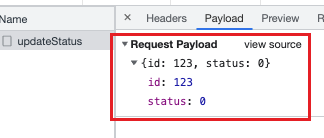
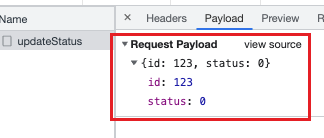
2、post请求方式:
axios.post(url[, data[, config]])
方式一(json方式):
axios.post(url,{
id:123,
status:0
})

方式二(form方式):
let formData = new FormData();
formData.append("file", this.fileValue)
formData.append("other", '123)
axios.post(url,formData, { headers: { "Content-Type": "application/x-www-form-urlencoded;charset:UTF-8", }, }) // ️ form表单格式需要注意请求头 headers 类型

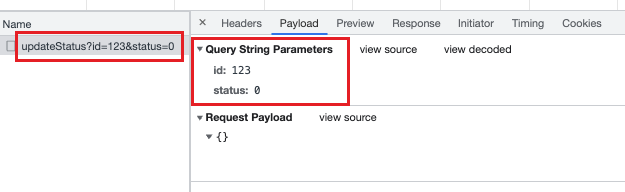
3、put请求方式:
axios.put(url[, data[, config]])
方式一(json方式):
axios.put(url,{
id:123,
status:0
})

方式二(字符拼接):
axios.put('url?id:123&status=0')

4、delete请求方式:
axios.delete(url[,config])
方式一(字符拼接):
axios.delete(url?id=123&status=0') // 等同于
axios.delete(url,{
params: {
id:123,
status:0,
},
})

方式二(json方式):
axios.delete(url,{
id:123,
status:0
})

axios的请求参数格式(get、post、put、delete)的更多相关文章
- python正则-字符串处理,主要用于处理请求参数格式为application/x-www-form-urlencoded的表单数据
#当提交的表单数据格式为application/x-www-form-urlencoded,直接从浏览器复制出来的格式是str_lin(chrome,也是最常见的)或者str_in2(火狐)这两种格式 ...
- python+pytest接口自动化(6)-请求参数格式的确定
我们在做接口测试之前,先需要根据接口文档或抓包接口数据,搞清楚被测接口的详细内容,其中就包含请求参数的编码格式,从而使用对应的参数格式发送请求.例如某个接口规定的请求主体的编码方式为 applicat ...
- vue axios get请求参数为json对象 而非字符串形式
axios get请求方式 传递给后台的参数都是字符串下形式,无法传递json对象 或数组对象等 post请求方式则可以实现, 但若后台接口要求必须用get方式传递对象给后台,需要装插件,实 ...
- form数据请求参数格式
请求后台参数格式问题 当请求后台传递参数时,有多中类型,而每一种都需要前后台进行配合,而这有时候会很简单,有时候却十分困难,记录一下,以备后期深究 数据 后台需要的数据 form表单 嵌套数据,第二层 ...
- ExtJS发送POST请求 参数格式为JSON
背景 这要从我比较懒说起.技术框架ExtJS + resteasy,默认请求方式是ajax get,这后台方法就要写很多@QueryParam来获取参数.我比较喜欢前台用ajax post请求,后台方 ...
- JS ajax请求参数格式( formData 、serialize)
$("#importBtn").click(function(){ if($("#conId").val() == ""){ alert(& ...
- Java HttpClient Post请求参数格式为XML
1.最近忙着做一个接口,拿到文档的时候,what?我当时就震惊了,全都是XML数据传输. 我当时就懵了,哎没得办法,在暑假传输这方面笔者比较熟练json格式数据,简单易懂啊 那就学呗. 2.我在使用的 ...
- post请求参数Json字符串包含数组的校验和处理 -工作随记-备查工具
package com.xxxx.live.webapp.selvert; import java.io.BufferedReader; import java.io.IOException; imp ...
- post请求参数Json字符串包含数组的校验和处理
传入参数类型 {"aaa":"aaaa","bbb":"bbb","ccc":"ccc&q ...
随机推荐
- RStudio中文乱码
解决办法一: 1.设置RStudio文本显示的默认编码:RStudio菜单栏的Tools -> Global Options 2.code-->saving-->default te ...
- Checkstyle的安装与使用
两种安装方法: 方法一: 1.Eclipse中,选择Help->Software Updates->Find and Install 2.选择 Search for new feature ...
- Centos搭建 Git 服务器教程
搭建 GIT 服务器教程 下载安装 git Git 是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目. 此实验以 CentOS 7.2 x64 的系统为环境,搭建 git 服 ...
- 关于json对象的使用小结!
json是前后端数据交互的关键.后端提供的接口中的数据几乎都是通过json来表现的,所以,需要对这个json做一些小结: 这里要推进谷歌的插件Fehelp前端助手,这个可以清楚的看到json的数据: ...
- python---用顺序表实现双端队列
class Dqueue(object): """双端队列""" def __init__(self): self.__list = [] ...
- springboot+springsecurity+mybatis plus之用户授权
文章目录 前言 一.导入坐标 二.Users实体类及其数据库表的创建 三.controller,service,mapper层的实现 四.核心--编写配置文件 五.无权限界面和登录界面的实现 前言 即 ...
- nfs客户端的一次处理
为什么要说这个呢,由于节点环境不一致,导致在重建pod时,我们暂且叫该pod为 cxpod,cxpod所在宿主机出现了问题现象如下:一.cxpod始终处于创建中 ContainerCreating [ ...
- Java学习day29
线程礼让(yield):礼让线程,让当前正在执行的线程暂停,但是不阻塞:让线程从运行状态转为就绪状态:让CPU重新调度,礼让不一定成功 合并线程(join):待此线程执行完毕后,再执行其他线程,其他线 ...
- 【直播回顾】OpenHarmony知识赋能第四期直播——标准系统HDF开发
3月10日晚上19点,OpenHarmony开发者成长计划社群内,我们举办了知识赋能第四期直播课<OpenHarmony标准系统HDF框架介绍>,吸引了数千名开发者线上观看学习,并 ...
- 【面试普通人VS高手系列】ConcurrentHashMap 底层具体实现知道吗?实现原理是什么?
之前分享过一期HashMap的面试题,然后有个小伙伴私信我说,他遇到了一个ConcurrentHashMap的问题不知道怎么回答. 于是,就有了这一期的内容!! 我是Mic,一个工作了14年的Java ...
