【Unity Shader学习笔记】Unity光照基础-高光反射
1、原理
1.1、Phong模型
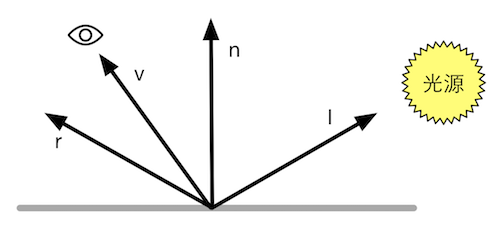
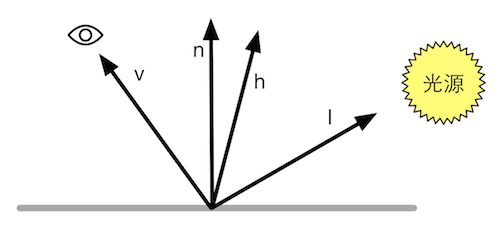
计算高光反射需要表面法线、视角方向、光源方向、反射方向等。

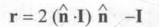
在这四个矢量中,我们实际上只需要知道其中3个矢量即可,而第4个矢量(反射方向r)可以通过其他信息计算得到:

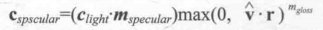
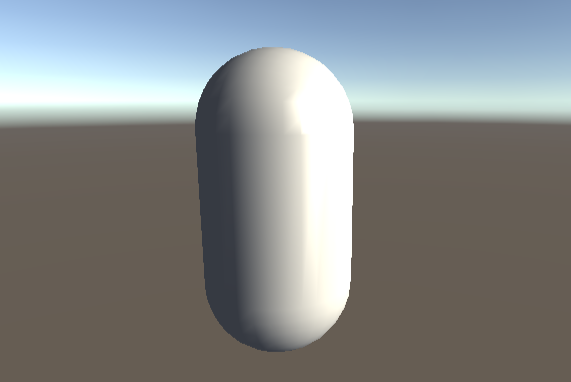
这样,我们就可以利用Phong模型来计算高光反射的部分:

m(gloss)是材质的光泽度,也被反称为反光度。它用于控制高光区域的“亮点”有多宽,m(gloss)越大,亮点就越小。
m(spscular)是材质的高光反射颜色,它用于控制该材质对于高光反射的强度和颜色。
c(light)则是光源的颜色和强度。
使用max防止结果为负。
1.2、Blinn模型
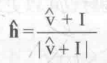
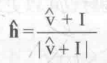
它的基本思想是,避免计算反射方向r。为此,Blinn模型引入了一个新的矢量h,如下:

然后,使用n和h之间的夹角进行计算,而非v和r之间的夹角,如下图所示:

总结一下,Blinn模型的公式如下:

在硬件实现时,如果摄像机和光源距离模型足够远的话,Blinn模型会快于Phong模型。
当V或者I不是定值时,Phong模型可能反而更快一些。
2、代码实现
2.1、逐顶点光照
先计算漫反射部分,再计算高光反射部分。最后把漫反射、高光反射与环境光加到一起形成最后颜色。
因为需要计算漫反射与高光反射,Properties中含有三个变量:
Properties
{
_Diffuse ("Diffuse", Color) = (1, 1, 1, 1)
_Specular("Specular", Color) = (1, 1, 1, 1)
_Gloss("Gloss", Range(8.0, 256)) = 20
}
在Pass代码块中写Tags、#include、定义结构体:
Pass{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
// 变量
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
struct a2v {
float4 vertex : POSITION;
fixed3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
fixed3 color : COLOR;
};
主要计算集中在顶点着色器。
顶点着色器中,首先把坐标从模型空间变换到裁剪空间。
随后获得环境光向量、worldNormal法线向量、worldLightDir光线向量。
计算漫反射项diffuse。
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//获得环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//世界坐标下法线方向
fixed3 worldNormal = normalize(mul(v.normal, (float3x3)unity_WorldToObject));
//世界坐标下光线方向
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
//计算漫反射
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLightDir));
使用reflect()函数并归一化,求得反射方向。
Cg中的reflect函数对入射方向的要求是由光源指向交点处的。需要将worldLightDir取反。
视角方向的计算,需要先_WorldSpaceCameraPos.xyz求得摄像机位置向量,再与mul(unity_ObjectToWorld, v.vertex).xyz顶点位置向量相减,即可得到视角方向的向量。使用normalize归一化。
//计算反射方向
fixed3 reflectDir = normalize(reflect(-worldLightDir, worldNormal));
//计算视角方向
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - mul(unity_ObjectToWorld, v.vertex).xyz);
最后便可以计算高光反射。环境光、漫反射、高光反射三者相加即可得到最后的颜色。
pow(x, y)即x的y次方。
//计算高光反射
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir, viewDir)), _Gloss);
o.color = ambient + diffuse + specular;
return o;
片元着色器很简单
fixed4 frag(v2f i) : SV_Target
{
return fixed4(i.color, 1.0);
}
最终代码如下:
Shader "Practice/Specular Vertex-Level"
{
Properties
{
_Diffuse ("Diffuse", Color) = (1, 1, 1, 1)
_Specular("Specular", Color) = (1, 1, 1, 1)
_Gloss("Gloss", Range(8.0, 256)) = 20
}
SubShader
{
Pass{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
// 变量
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
struct a2v {
float4 vertex : POSITION;
fixed3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
fixed3 color : COLOR;
};
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//获得环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//世界坐标下法线方向
fixed3 worldNormal = normalize(mul(v.normal, (float3x3)unity_WorldToObject));
//世界坐标下光线方向
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
//计算漫反射
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLightDir));
//计算反射方向
fixed3 reflectDir = normalize(reflect(-worldLightDir, worldNormal));
//计算视角方向
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - mul(unity_ObjectToWorld, v.vertex).xyz);
//计算高光反射
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir, viewDir)), _Gloss);
o.color = ambient + diffuse + specular;
return o;
}
fixed4 frag(v2f i) : SV_Target
{
return fixed4(i.color, 1.0);
}
ENDCG
}
}
FallBack "SPECULAR"
}
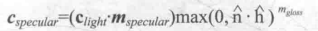
逐顶点的高光反射会出现视觉问题,因为高光反射部分的计算是非线性的,而顶点着色器中计算光照再进行插值的过程是线性的。
效果如下,可以看到过度不太平滑。

2.2、逐像素光照
逐像素光照只要在顶点着色器中把变量的坐标转换做好,计算部分集中放在片元着色器即可。
具体代码如下:
Shader "Unity Shaders Book/Chapter 6/Specular Pixel-Level"
{
Properties{
//声明属性,使用之前需要在Pass中定义
_Diffuse("Diffuse", Color) = (1, 1, 1, 1)
//用于控制材质的高光反射颜色
_Specular("Specular", Color) = (1, 1, 1, 1)
//用于控制高光区域的大小
_Gloss("Gloss", Range(8.0, 256)) = 20
}
SubShader{
Pass {
//LightMode用于定义该Pass在Unity的光照流水线上的角色。
Tags {"LightMode" = "ForwardBase"}
CGPROGRAM
//告诉Unity,我们定义的顶点与片元着色器函数叫什么名字
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
//定义与属性类型相匹配的变量
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
//定义顶点着色器的输入与输出结构体
struct a2v {
float4 vertex : POSITION;
fixed3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
};
//顶点着色器计算高光反射
v2f vert(a2v v) {
v2f o;
//Transform the vertex from object space to world space
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
return o;
}
fixed4 frag(v2f i) : SV_Target{
//Get ambient term
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
//compute diffuse term
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLightDir));
//Get the reflect direction in world space
fixed3 reflectDir = normalize(reflect(-worldLightDir, worldNormal));
//Get the view direction in world space
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.worldPos.xyz);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir, viewDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
Fallback "Specular"
}
2.3、Blinn-Phong光照模型
根据上述文中的Blinn模型,我们可以使用Blinn模型计算高光反射。公式如下:


相比于逐像素高光反射模型的代码,Blinn-Phong光照模型的代码改动很小。其实只在片元着色器内部有改动。
Shader "Unity Shaders Book/Chapter 6/BlinnPhong"
{
Properties{
//声明属性,使用之前需要在Pass中定义
_Diffuse("Diffuse", Color) = (1, 1, 1, 1)
//用于控制材质的高光反射颜色
_Specular("Specular", Color) = (1, 1, 1, 1)
//用于控制高光区域的大小
_Gloss("Gloss", Range(8.0, 256)) = 20
}
SubShader{
Pass {
//LightMode用于定义该Pass在Unity的光照流水线上的角色。
Tags {"LightMode" = "ForwardBase"}
CGPROGRAM
//告诉Unity,我们定义的顶点与片元着色器函数叫什么名字
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
//定义与属性类型相匹配的变量
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
//定义顶点着色器的输入与输出结构体
struct a2v {
float4 vertex : POSITION;
fixed3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
};
//顶点着色器计算高光反射
v2f vert(a2v v) {
v2f o;
//Transform the vertex from object space to world space
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
return o;
}
fixed4 frag(v2f i) : SV_Target{
//Get ambient term
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
//compute diffuse term
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLightDir));
//Get the reflect direction in world space
fixed3 reflectDir = normalize(reflect(-worldLightDir, worldNormal));
//Get the view direction in world space
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.worldPos.xyz);
//Get the half direction in world space
fixed3 halfDir = normalize(worldLightDir + viewDir);
//compete specular term
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
Fallback "Specular"
}
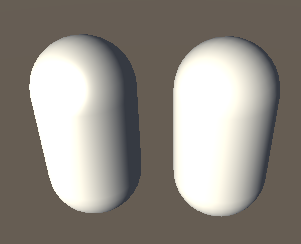
Blinn-Phong光照模型的高光反射部分更大一些,效果更好。
下图左侧为Blinn-Phong光照模型,右侧为逐像素高光反射。

【Unity Shader学习笔记】Unity光照基础-高光反射的更多相关文章
- 【Unity Shader学习笔记】Unity基础纹理-法线贴图
1 高度纹理 使用一张纹理改变物体表面法线,为模型提供更多细节. 有两种主要方法: 1.高度映射:使用一张高度纹理(height map)来模拟表面位移(displacement).得到一个修改后的法 ...
- 【Unity Shader学习笔记】Unity基础纹理-单张纹理
1 单张纹理 1.1 纹理 使用纹理映射(Texture Mapping)技术,我们把一张图片逐纹素(Texel)地控制模型的颜色. 美术人员建模时,会在建模软件中利用纹理展开技术把纹理映射坐标(Te ...
- 【Unity Shader学习笔记】Unity基础纹理-渐变纹理
纹理可以用来存储任何表面属性. 可以通过使用渐变纹理来实现插画风格的渲染效果. 这项技术是由Valve公司提出的.Valve使用它来渲染游戏中具有插画风格的角色. 我们使用半兰伯特模型计算漫反射. 因 ...
- Unity Shader学习笔记-1
本篇文章是对Unity Shader入门精要的学习笔记,插图大部分来自冯乐乐女神的github 如果有什么说的不正确的请批评指正 目录 渲染流水线 流程图 Shader作用 屏幕映射 三角形遍历 两大 ...
- 【Unity Shader学习笔记】Unity光照基础-漫反射光照
本代码只适用于平行光. 1.逐顶点漫反射光照 1.1漫反射光照原理 1.2代码实现 在Properties语义块中声明一个漫反射颜色属性 Properties { //漫反射参数,用于调整漫反射效果 ...
- 【Unity Shader学习笔记】Unity光照基础-半兰伯特光照
在光照无法达到的区域,模型的外观通常是全黑的,没有任何明暗变化,这会使模型的背光区域看起来就像一个平面. 使用半兰伯特光照可以解决这个问题. 逐顶点光照技术也被称为兰伯特光照模型.因为它符合兰伯特定律 ...
- Unity Shader学习笔记 - 用UV动画实现沙滩上的泡沫
这个泡沫效果来自远古时代的Unity官方海岛Demo, 原效果直接复制3个材质球在js脚本中做UV动画偏移,这里尝试在shader中做动画并且一个pass中完成: // Upgrade NOTE: r ...
- Unity Shader 学习笔记(一)
_MainTex_ST (1)简单来说,TRANSFORM_TEX(tex,name) (tex.xy * name##_ST.xy + name##_ST.zw)主要作用是拿顶点的uv去和材质球的t ...
- unity shader学习笔记(1) shader基础结构以及Properties面板
首先是shader的基础结构: Shader "Custom/Example { Properties//变量属性面板 { } SubShader { Tags { "Render ...
随机推荐
- PAT B1002写出这个数
读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字. 输入格式: 每个测试输入包含 1 个测试用例,即给出自然数 n 的值.这里保证 n 小于 1. 输出格式: 在一行内输出 n 的 ...
- Android:setOnItemClickListener cannot be used with a spinner报错
错误原因: Spinner对象不支持使用setOnItemClickListener方法监听点击事项 解决方法: 使用setOnItemSelectedListener方法代替setOnItemCli ...
- python---实现单例模式
""" 单例模式 单利模式是一种设计模式, 应用该模式的类只会生成一个实例, 可以保证在程序的不同位置 都可以且仅可以取到同一个对象实例. 如果实例不存在, 会创建一个实 ...
- 四、初识Java
一.Java三大版本 JavaSE:标准版(桌面程序,控制台开发......) JavaME:嵌入式开发(手机,小家电......)[了解就行] JavaEE:E企业级开发(Web端,服务器开发... ...
- Abp 实现通过手机号注册用户
前言 Abp 的 Identity 模块,实现了用户的管理,但是对于国内来讲,很多场景不能很好适配.比如:通过手机号进行注册的场景. Abp vnext Identity 以及 asp.net cor ...
- NodeJs学习日报day6——路由模块
const express = require('express') const app = express() app.get('/user', function(req, resp) { resp ...
- Vue 中 axios 跨域配置 (!!!配置完成需要重新运行,不然也不起作用)
当拿到一个网址如:https://music.163.com/store/api/categorypage/list 获取数据是出现如下: 证明该网址不能非常直观的拿到数据.接下来我们试试跨域拿这个 ...
- 面试官:RabbitMQ过期时间设置、死信队列、延时队列怎么设计?
哈喽!大家好,我是小奇,一位不靠谱的程序员 小奇打算以轻松幽默的对话方式来分享一些技术,如果你觉得通过小奇的文章学到了东西,那就给小奇一个赞吧 文章持续更新 一.前言 RabbitMQ我们经常的使用, ...
- java 竞赛常用方法
一,基本数据类型 1.int,float.double等转换为字符串用 String.valueOf方法 eg:double转换为String Double dtDouble=12.31354; St ...
- Docker安装Opensips2.4实现内网sip电话通讯
使用说明 这是基于官方opensips 2.4镜像添加了mysql模块以及rest_client模块制作的镜像,用此镜像可以连接mysql控制opensip注册用户.查看通话记录以及通话时对INVIT ...
