课堂测试——HDFS操作
要求:
编程实现以下功能,并利用Hadoop提供的Shell命令完成相同任务:
向HDFS中上传任意文本文件,如果指定的文件在HDFS中已经存在,则由用户来指定是追加到原有文件末尾还是覆盖原有的文件;
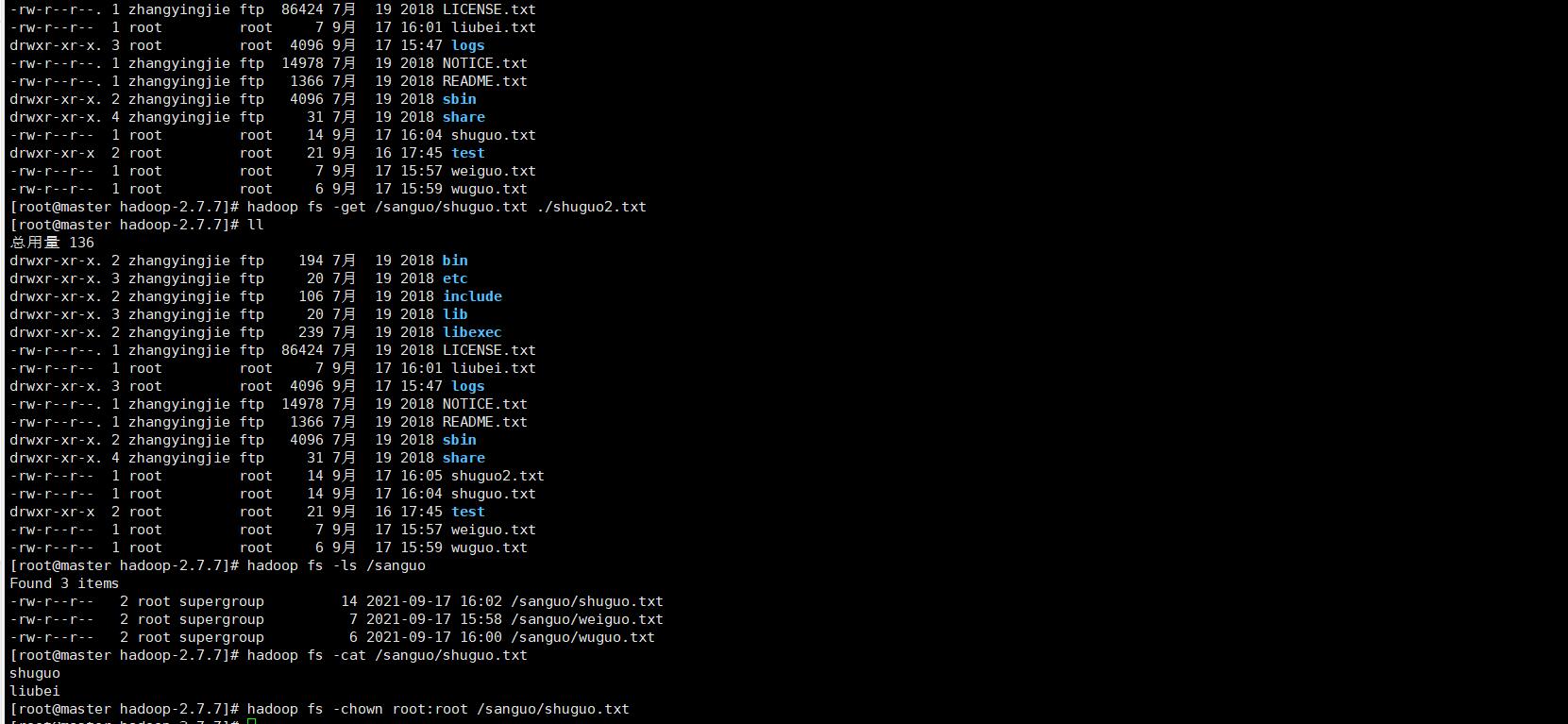
从HDFS中下载指定文件,如果本地文件与要下载的文件名称相同,则自动对下载的文件重命名;
将HDFS中指定文件的内容输出到终端中;
显示HDFS中指定的文件的读写权限、大小、创建时间、路径等信息;
给定HDFS中某一个目录,输出该目录下的所有文件的读写权限、大小、创建时间、路径等信息,如果该文件是目录,则递归输出该目录下所有文件相关信息;
提供一个HDFS内的文件的路径,对该文件进行创建和删除操作。如果文件所在目录不存在,则自动创建目录;
提供一个HDFS的目录的路径,对该目录进行创建和删除操作。创建目录时,如果目录文件所在目录不存在,则自动创建相应目录;删除目录时,由用户指定当该目录不为空时是否还删除该目录;
向HDFS中指定的文件追加内容,由用户指定内容追加到原有文件的开头或结尾;
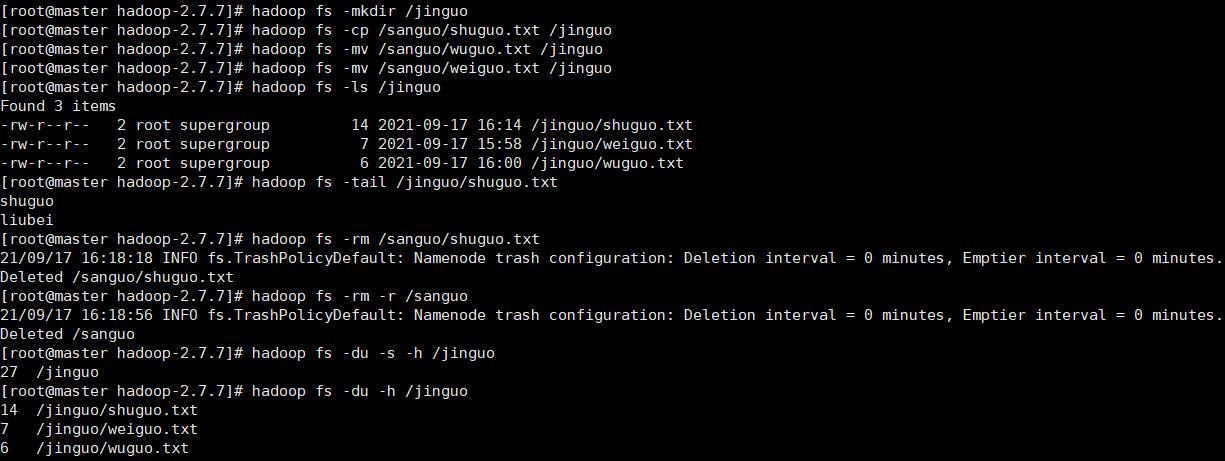
删除HDFS中指定的文件;
在HDFS中,将文件从源路径移动到目的路径
操作命令截图:


课堂测试——HDFS操作的更多相关文章
- 课堂测试ch06
课堂测试ch06 下面代码中,对数组x填充后,采用直接映射高速缓存,所有对x和y引用的命中率为(D) A. 1 B. 1/4 C. 1/2 D. 3/4 解析:在填充了之后,对于x和y数组,只有在引用 ...
- 2017-2018-1 20155208 课堂测试(ch06)(补做)
2017-2018-1 20155208 课堂测试(ch06)(补做) 1.( 多选题 | 1 分) 下面说法正确的是(ABC) A . 存储层次结构中最小的缓存是寄存器 B . 存储层次结构的中心思 ...
- # 课堂测试(CH6)20155218
课堂测试(CH6) 1. 下面代码中,对数组x填充后,采用直接映射高速缓存,所有对x和y引用的命中率为(D) A . 1 B . 1/4 C . 1/2 D . 3/4 解析:在x[0],y[0]时发 ...
- 20155222卢梓杰 课堂测试ch06补做
20155222卢梓杰 课堂测试ch06补做 1.下面代码中,对数组x填充后,采用直接映射高速缓存,所有对x和y引用的命中率为() A . 1 B . 1/4 C . 1/2 D . 3/4 正确答案 ...
- 2017-2018-1 20155231 课堂测试 (ch06)
2017-2018-1 20155231 课堂测试 (ch06) 1 (单选题|1分) 下面代码中,对数组x填充后,采用直接映射高速缓存,所有对x和y引用的命中率为(D) A .1 B .1/4 C ...
- 2017-2018-1 20155232 《信息安全系统设计基础》第十周课堂测试(ch06)补交
# 2017-2018-1 20155232 <信息安全系统设计基础>第十周课堂测试(ch06)补交 上课时完成测试后在提交的时候,没有提交成功,进行补交. 1.下面代码中,对数组x填充后 ...
- 2017-2018-1 20155320 课堂测试(ch06)
2017-2018-1 20155320 课堂测试(ch06) 1.(单选题 | 1 分) 下面代码中,对数组x填充后,采用直接映射高速缓存,所有对x和y引用的命中率为(D) A . 1 B . 1/ ...
- 20155321 《信息安全系统设计》课堂测试(ch06)
20155321 <信息安全系统设计>课堂测试(ch06) (单选题|1分)下面代码中,对数组x填充后,采用直接映射高速缓存,所有对x和y引用的命中率为() A .1 B .1/4 C . ...
- 2017-2018-1 20155330 《信息安全系统设计基础》第10周课堂测试&课下作业
2017-2018-1 20155330 <信息安全系统设计基础>第10周课堂测试&课下作业 stat命令的实现-mysate 学习使用stat(1),并用C语言实现 提交学习st ...
随机推荐
- display:inline-block两端对齐 实现列表
做一个ul li 列表类似这样的平时经常会用到 要是用浮动做还是比较简单的直接左右浮动,清除浮动就可以搞定了,因为最近用display:inline-block用的比较顺手,所以就尝试一下.通过tex ...
- 推荐一些好用的 HTML5 & JavaScript 游戏引擎开发库
推荐一些好用的 HTML5 & JavaScript 游戏引擎开发库 0. 引言 如果你是一个游戏开发者,并且正在寻找一个可以与 JavaScript 和 HTML5 无缝工作的游戏引擎.那么 ...
- 前端面试题整理——Javascript基础
常见值类型: let a; //undefined let s = 'abc'; let n = 100; let b = true; let sb = Symbol('s'); let nn = N ...
- buuoj [RoarCTF 2019]Easy Calc(利用PHP的字符串解析特性)
web [RoarCTF 2019]Easy Calc(利用PHP的字符串解析特性) 先上源码 <?phperror_reporting(0);if(!isset($_GET['num'])){ ...
- vuecli中配置webpack加快打包速度
webpack4中webpack 的DllPlugin插件可以将常见的库文件作为dll文件来,每次打包的时候就不用再次打包库文件了. 但是游鱼西在vuecli中已经去除这个选项,意识到带来的打包速度提 ...
- JAVASE for 笔记
//0到100中奇数偶数的和package com.huang.boke.flowPath;public class Fordeme { public static void main(String[ ...
- ASMCMD-8102: no connection to Oracle ASM
通过ASMCMD命令连接ASM,Connected to an idle instance [root@shdb02 ~]# su - oracle [oracle@shdb02 ~]$ asmcmd ...
- android软件简约记账app开发day02-收入支出明细页面绘制
android软件简约记账app开发day02-收入支出明细页面绘制 效果图 列表界面绘制 新建layout文件-item_mainlv.xml大体使用绝对布局,嵌套相对布局,嵌套文本内容实现 < ...
- 使用 shell 脚本自动获取发版指标数据
问题背景 大一点的公司都会建立一套规章流程来避免低级错误,例如合入代码前必需经过同行评审:上线前必需提测且通过 QA 验证:全量前必需经过 1%.5%.10%.20%.50% 的灰度过程.尤其是最后一 ...
- marginStart marginEnd就关于上述两个用法展开讨论
在我还在手动调整两个控件距离时,第一次见识到了marginStart marginEnd两个用法, 但是,只知道它俩能够调整控件距离,但是不知道具体用法,老师也没细说,就这样开启了我对于这两个用法&q ...
