JavaEE Day08 HTML&CSS
- HTML标签:表单标签
- CSS:页面样式控制,美化页面,完成页面布局


<form action="#" method="post">
用户名:<input name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录" >
</form>
<hr />
密码不会提示:<input name="password"><br>
不会被提交:<input type="text"><br>
- 常见的type属性值:button checkbox hidden password radio reset submit text
- 注意:
- label的for属性一般会和input的id属性值对应。如果对应了,则点击label区域,会让input输入框获取焦点
- text:文本输入框,默认
- placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
- password:密码输入框
- radio:单选框
- 注意:
- 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样
- 一般会给每一个单选框提供value属性,指示选中后被提交的值
- checked可以指定默认值
- checkbox:复选框
- 注意:
- 一般会给每一个复选框提供value属性,指示选中后被提交的值
- checked可以指定默认值
- file:文件
- hidden:隐藏域,用于提交一些信息
- 按钮
- submit:提交按钮,用于提交表单
- button:一个按钮,和后端交互
- image:图片提交按钮,通过src属性指定 图片的路径
- H5的input属性
- 取色器color
- 自选日期date
- 日期时间date-time-local
- 邮箱email自动校验
- 数字 number:自动校验


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单项标签</title>
</head>
<body>
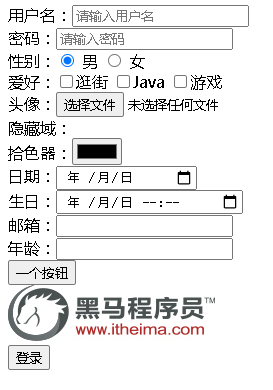
<form action="#" method="get">
<!--placeholder给出提示信息,value达不到此效果-->
<label for="username">用户名:</label><input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male" checked="checked"> 男
<input type="radio" name="gender" value="female"> 女 <br>
爱好:<input type="checkbox" name="hobby" value="shopping">逛街
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="game">游戏<br>
头像:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"><br>
拾色器:<input type="color"><br>
<label for="date" >日期:</label><input type="date" id="date" name="birthday"><br>
生日:<input type="datetime-local" name="birthday"><br>
邮箱:<input type="email" name="email"><br>
年龄:<input type="number" name="age"><br>
<input type="button" value="一个按钮"><br>
<input type="image" src="logo.jpg"><br>
<input type="submit" value="登录">
</form>
</body>
</html>- 子元素 :option,指定列表项
- selected
- cols:指定列数
- rows:指定行数


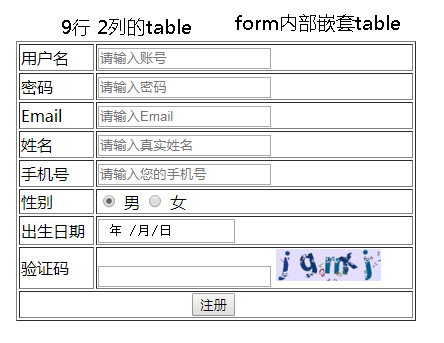
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<!--定义表单-->
<form action="#" method="post">
<table border="1" align="center" width="400">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
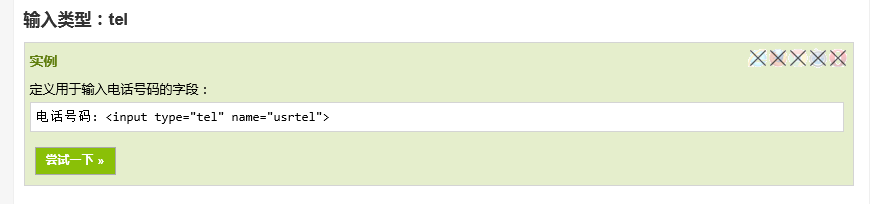
<td><label for="tel">手机号</label></td>
<td><input type="number" name="tel" id="tel"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<input type="image"src="img/verify_code.jpg"></td>
</tr>
<tr>
<!--合并单元格用td-->
<td colspan="2">
<center>
<input type="submit" value="注册">
</center>
</td>
</tr>
</table>
</form>
</body>
</html>- 功能比较强大
- 之前<font color='red'>耦合度高,现在将内容展示和样式控制分离,好处
- 降低耦合度,实现了解耦
- 让分工协作更容易
- 提高开发的效率


- 内联样式:在标签内使用style属性指定css代码
- 如:<div style="color:red;">hello css</div>
- 不推荐使用,并未降低耦合性
- 内部样式:在head标签内定义style标签,style标签体内容就是css代码
- 多个div的样式会相同
- <head>
<meta charset="UTF-8">
<title>内部样式</title>
<style>
div{
color:blue;
}
</style>
</head>x
211<!DOCTYPE html>
2<html lang="en">
3<head>
4<meta charset="UTF-8">
5<title>内部样式</title>
6<style>
7div{8color:blue;
9}
10</style>
11</head>
12<body>
13<!--
14内部样式:
15在head标签内定义style标签,style标签体内容就是css代码
16-->
17<div>hello css</div>
18<br>
19<div>hello java</div>
20</body>
21</html>
- 外部样式
1.定义css的资源文件
2.在head内定义link标签,引入外部的资源文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外部样式</title>
<link rel="stylesheet" href="css/a.css" />
</head>
<body>
<!--
外部样式:
1.定义css的资源文件
2.在head内定义link标签,引入外部的资源文件
-->
<div>hello css</div>
<br>
<div>hello java</div>
</body>
</html>- 1,2,3种方式,css范围越来越大
- 1方式不常用,常用第2和3种
- 第三种格式的另一种写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外部样式</title>
<!--<link rel="stylesheet" href="css/a.css" />-->
<style>
@import "css/a.css";
</style>
</head>
<body>
<!--
外部样式:
1.定义css的资源文件
2.在head内定义link标签,引入外部的资源文件
-->
<div>hello css</div>
<br>
<div>hello java</div>
</body>
</html>- 格式:
选择器{属性名1:属性值1;属性名2:属性值2;……}
- 选择器:具有相似特征的元素
- 注意事项:
- 每一对属性需要使用分号隔开,最后一对属性可以不加分号(类似数据库建表时的逗号)
div{
color:green;
}
p{
color:red;
font-size:30px
}- 基础选择器
- id选择器:选择器具体的id属性值的元素,建议在一个html页面中id值为1
- 元素选择器:选择具有相同标签名称的元素
- 类选择器:选择具有相同class值的元素
- 元素选择器优先级低,类选择器和id选择器优先级高
- 扩展选择器
- 选择所有元素:*{}
- 并集选择器
- 选择器1,选择器2{}
- 子选择器:筛选选择器1元素下的选择器2元素
- 语法:选择器1 选择器2{}
- 父选择器:筛选选择器2上的选择器1(父子)
- 语法:选择器1>选择器2{}
- 属性选择器:选择元素名称,属性名=属性值的元素
- 语法:元素名称[属性名="属性值"]{ }
- 常用于input
- 伪类选择器:选择一些元素所具有的状态
- 语法:元素:状态{}
- 如:<a>
- 状态:
- link:初始化的状态
- visited:访问过的状态
- active:正被访问的状态
- hover:鼠标悬浮状态
- font-size:字体大小
- color:文本颜色
- text-align:文本对齐方式
- line-height:文本行高
- background:复合属性
- border:设置边框,是一个复合属性(4条线可以分开设置)
- width:宽度
- height:高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
p{
color:#ff0000;
font-size: 30px;
text-align: center;
line-height: 100px;
/*
border 边框
*/
border:1px solid red;
}
div{
border:1px solid red;
/*
尺寸
*/
width:200px;
height:200px;
background: url("img/logo.jpg") no-repeat center;
}
</style>
</head>
<body>
<p>传智播客</p>
<div>
黑马程序员
</div>
</body>
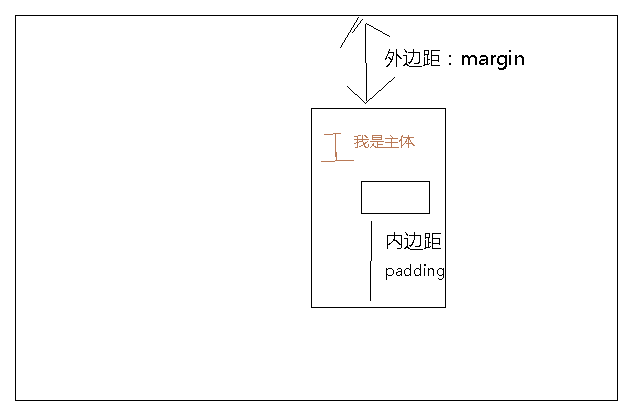
</html>- margin:外边距
- padding:内边距
- 默认情况下,内边距会影响整个盒子的大小
- 解决方案:设置盒子的属性,让width和height就是盒子最终的大小
- box-sizing:border-box;
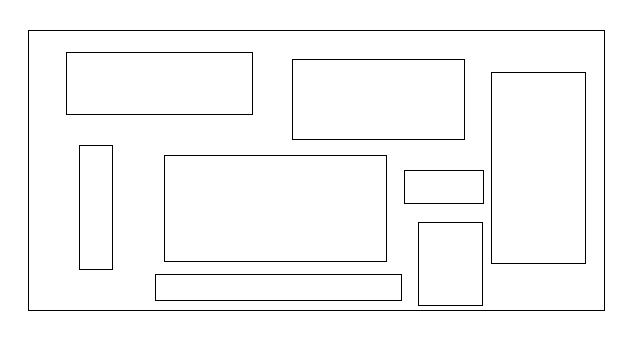
- 浮动float


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
div{
border:1px solid red;
width:100px;
/*
浮动起来,可以位于第一行
*/
}
.div1{
width:100px;
height:100px;
/*margin-left: 50px;*/
/*margin-top:50px;*/
}
.div2{
width:200px;
height:200px;
/*设置内边距*/
padding:50px;
/*这样的话,外部盒子会变大
解决方案:设置盒子的属性,让width和height就是盒子最终的大小
*/
box-sizing:border-box;
}
.div3{
float:left;
}
.div4{
float:left;
}
.div5{
float:right;
}
</style>
</head>
<body>
<div class="div2">
<!--里面的盒子为主体,居中显示则需要设置外边距-->
<div class="div1"> </div>
</div>
<div class="div3">aaaaa</div>
<div class="div4">bbbbb</div>
<div class="div5">ccccc</div>
</body>
</html>

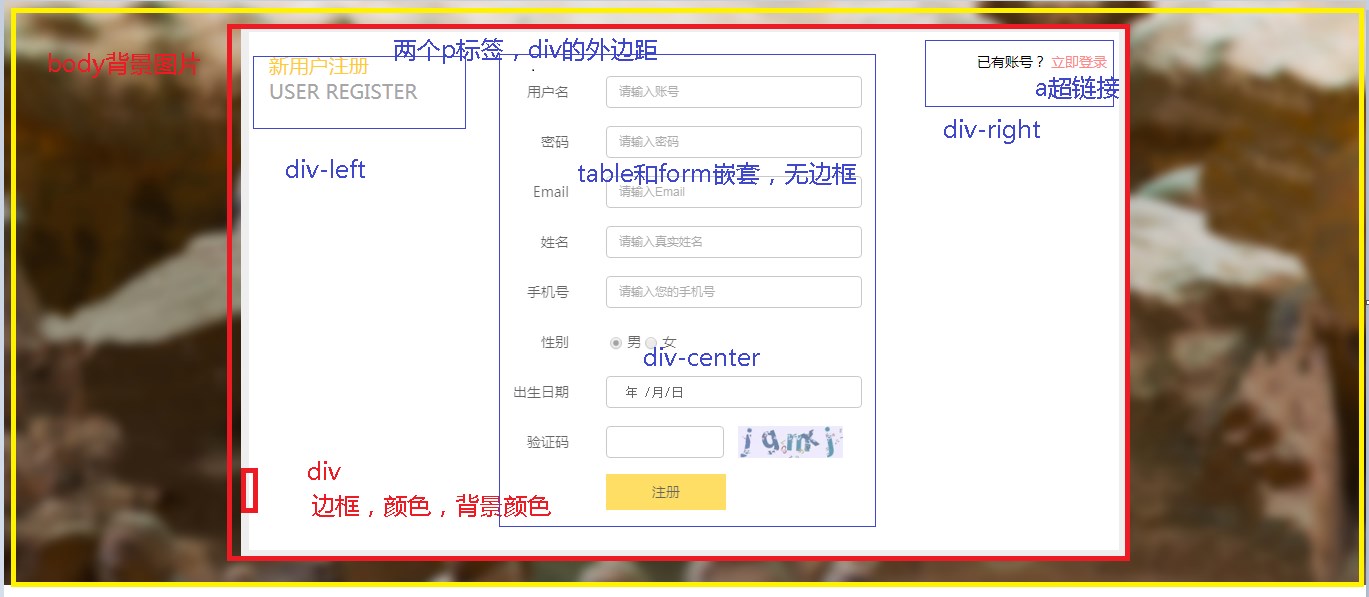
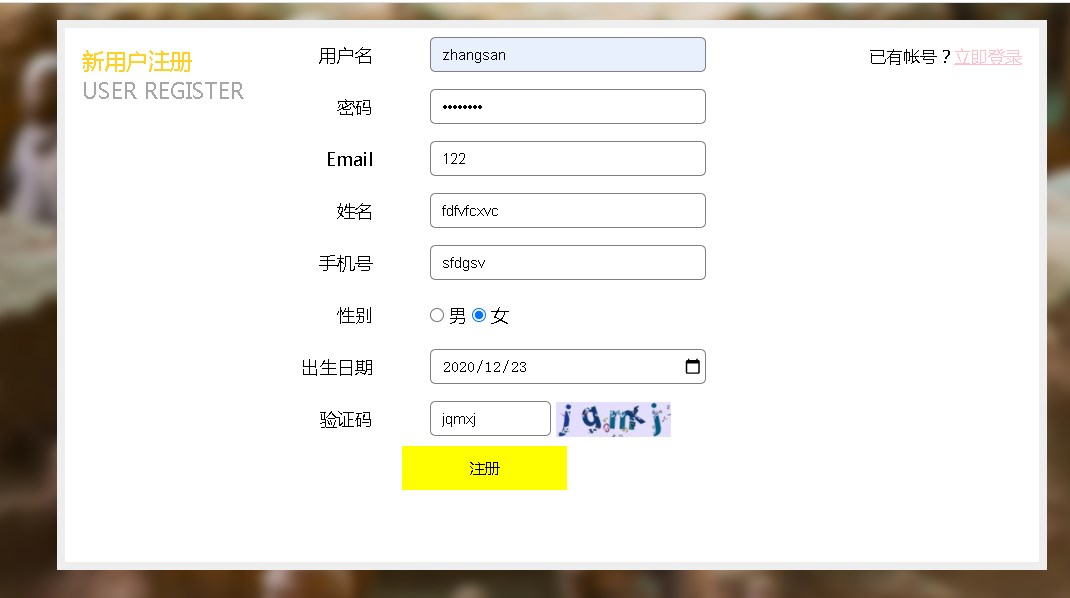
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin:0px;
padding:0px;
box-sizing:border-box;
}
body{
background:url("image/register_bg.png") no-repeat center;
}
.rg_layout{
width:900px;
height:500px;
border:8px solid #eeeeee;
/*takecolor取色器工具*/
background-color:white;
/*让div水平居中*/
margin: auto;/*水平居中*/
margin-top: 15px;/*外边距*/
}
.rg_left{
/*border:1px solid red;*/
float:left;
margin: 15px;
}
.rg_left p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
/*border:1px solid red;*/
float:left;
width: 450px;
}
.rg_right{
/*border:1px solid red;*/
float:right;
margin:15px;
}
.rg_right p{
font-size: 15px;
}
.rg_right p a{
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px;
}
#username, #password, #email, #tel, #checkcode, #birthday, #name{
width: 251px;
height:32px;
border:1px solid grey;
/*设置边框为圆角*/
border-radius:5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
/*设置垂直居中*/
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: yellow;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img src="img/verify_code.jpg" id="img_check">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册" id="btn_sub"></td>
</tr>
</table>
</div>
</div>
<div class="rg_right">
<p>已有帐号?<a href="#">立即登录</a> </p>
</div>
</div>
</body>
</html>JavaEE Day08 HTML&CSS的更多相关文章
- 【转】谁说Vim不是IDE?(一)
谁说Vim不是IDE?(一) 话说操作系统.编程语言和编辑器似乎是程序员永恒的吐槽话题,技术发展了几十年,大家讨论起这几个“之争”还是充满愤怒.津津乐道.有人描述过Emacs和VI程序员,大家沿着 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- day08—css布局解决方案之多列布局
转行学开发,代码100天——2018-03-24 本文将记录CSS布局之垂直布局解决方案. 常见的多列布局包括以下: 1.定宽+自适应 2.两列定宽+一列自适应 3.不定宽+自适应 4.两列不定宽+一 ...
- day08:软件系统的体系结构&Tomcat详解&Web应用&http协议
day08 软件系统体系结构 常见软件系统体系结构B/S.C/S 1.1 C/S C/S结构即客户端/服务器(Client/Server),例如QQ: 需要编写服务器端程序,以及客户端 ...
- JavaEE开发基础
1 JavaEE简介 Java平台有三个版本,分别是JavaSE(Java Platform, Standard Edition),JavaEE(Java Platform, Enterprise E ...
- JavaEE中Web服务器、Web容器、Application服务器区别及联系
在JavaEE 开发Web中,我们经常会听到Web服务器(Web Server).Web容器(Web Container).应用服务器(Application Server),等容易混淆不好理解名词. ...
- 用CSS绘制箭头等三角形图案 [译]
最近重新设计了我的网站,准备添加tooltips提示信息效果.实现很容易,但我想要让提示功能具有三角形的指示图标.当我重新思考想要所设计的每个图标颜色都随心所欲的时候,采用图片那就是一场灾难.幸运的是 ...
- 我的JavaEE学习路线图
从学习Java开发到现在虽然也已经快三年了,但是要说到分享一下经验实在是不敢当.权当是对自己的一个总结吧,希望大家不吝指教,互相交流. 照旧,还是现来整理一下我学习Java的一个路线图吧,然后按照这个 ...
- JavaEE程序员必读图书大推荐
下面是我根据多年的阅读和实践经验,给您推荐的一些图书: 第一部分: Java语言篇 1 <Java编程规范> 星级: 适合对象:初级,中级 介绍:作者James Gosling(Java之 ...
- [转载]javaEE规范和SSH三大框架到底有什么关系
转载自: http://blog.csdn.net/bingjing12345/article/details/20641891 1994-2000 年是互联网的大航海时代. 请注意,下面的时间点及其 ...
随机推荐
- 内网部署YApi
官网地址:https://hellosean1025.github.io/yapi/devops/index.html 环境要求 nodejs(7.6+) mongodb(2.6+),安装看这篇文章: ...
- Elasticsearch:如何对PDF文件进行搜索
Elasticsearch 通常用于字符串,数字,日期等数据类型的检索,但是在 HCM.ERP 和电子商务等应用程序中经常存在对办公文档进行搜索的需求.今天的这篇文章中我们来讲一下如何实现 PDF.D ...
- 使用Filebeat传送多行日志
文章转载自:https://blog.csdn.net/UbuntuTouch/article/details/106272704 在解决应用程序问题时,多行日志为开发人员提供了宝贵的信息. 堆栈跟踪 ...
- git commit、git push、git pull、 git fetch、git merge 的含义与区别
git commit:是将本地修改过的文件提交到本地库中: git push:是将本地库中的最新信息发送给远程库: git pull:是从远程获取最新版本到本地,并自动merge: git fetch ...
- Grafana 入门知识介绍
通过[Configuration]>[Plugins]添加插件 通过[Configuration]>[Data Sources]添加数据源(分析对象) 通过[Server Admin]&g ...
- Java线程同步的四种方式详解(建议收藏)
Java线程同步属于Java多线程与并发编程的核心点,需要重点掌握,下面我就来详解Java线程同步的4种主要的实现方式@mikechen 目录 什么是线程同步 线程同步的几种方式 1.使用sync ...
- 用AR Engine手部骨骼跟踪能力实现虚拟手表试戴
AR技术的落地应用,推动着电商领域的不断升级,通过增强现实为用户带来了虚拟与现实结合的AR购物体验.如AR试衣.AR试鞋.AR试妆等功能的出现让用户在手机上就能体验产品的佩戴效果,可以让用户更直观.更 ...
- docker搭建yapi接口文档系统、Idea中上传接口、在线调用
一.前言 在我们后端开发中,必不可少的是接口的交接,有很多种方式,常见的就是swagger,不过这个侵入性太强了.还有就是接口文档的框架,比如今天小编带大家一起搭建的yapi,在公司还是挺常见的! 今 ...
- Docker | Compose创建mysql容器
本文通过Docker Compose来创建mysql容器 在linux服务器上创建文件,用于管理容器 mkdir docker-mysql cd docker-mysql vim docker-com ...
- 关于Position Encoding 的理解
encoding Sinusoidal Position Encoding \[\begin{aligned} P E_{(p o s, 2 i)} &=\sin \left(\frac{p ...
