前端(js部分讲解)
BOM操作
BOM概念
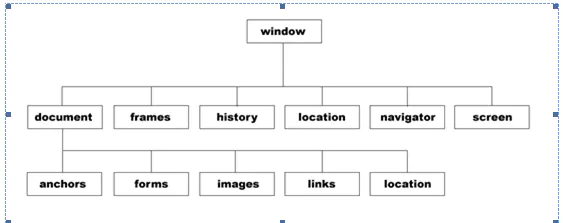
BOM:Browser Object Model 是浏览器对象模型,浏览器对象模型提供了独立与内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象


window对象
window对象是BOM顶层对象。
window对象是JS访问浏览器窗口的一个接口
window对象是一个全局对象,声明的所有的全局变量,全局方法函数最终都是window对象的属性或者方法。
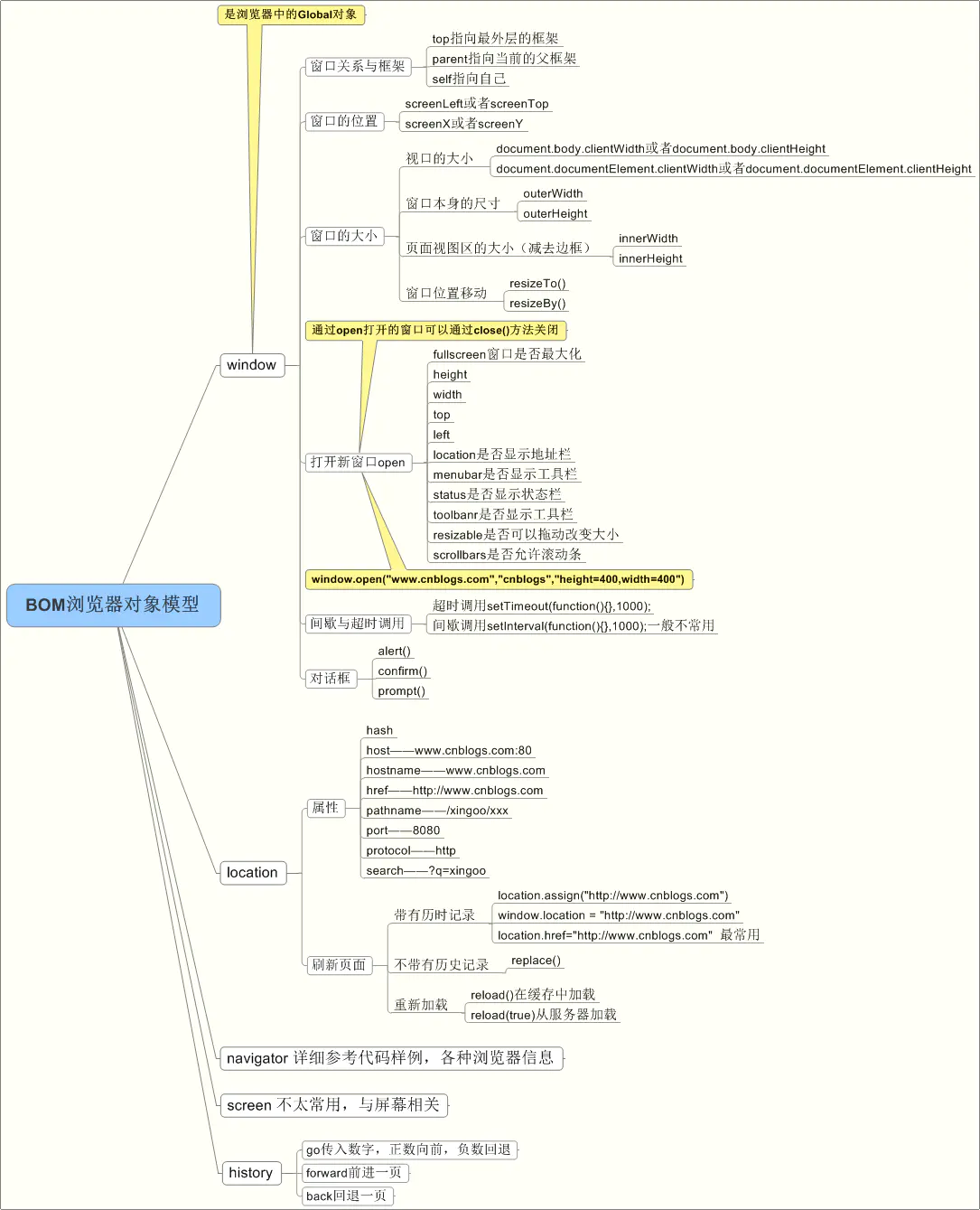
一些常用的Window方法:
window.open() :打开一个新的浏览器窗口,接受四个参数(URL/打开方式/窗口参数/是否取代当前页面历史记录的布尔值)
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”
window.open()
window.open('https://www.sogo.com/','','width=800px,left=200px')
window.close()
关闭当前浏览器窗口
navigator.userAgent
标识自己是一个浏览器
history.forward()
前进一页
history.back()
后退一页
window.location.href
获取当前页面所在的网址 也可以再加赋值符号和网址跳转
window.location.reload()
刷新当前页面
alert()
警告框
confirm()
确认框
prompt()
提示框
计时器相关操作(重要)
let t = setTimeout(showMsg, 3000) // 3000毫秒之后执行函数
clearTimeout(t) // 取消任务
s = setInterval(func, 3000) // 每隔3000毫秒执行一次
clearInterval(s) // 取消任务
DOM操作
简介
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
HTML DOM 模型被构造为对象的树

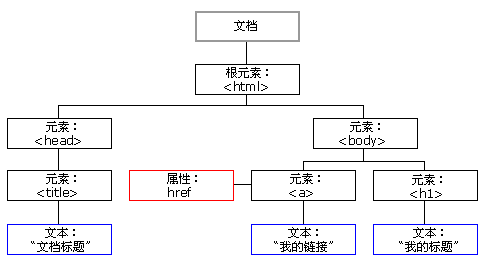
DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(
document对象):代表整个文档元素节点(
element对象):代表一个元素(标签)文本节点(
text对象):代表元素(标签)中的文本属性节点(
attribute对象):代表一个属性,元素(标签)才有属性注释是注释节点(
comment对象)
JavaScript 可以通过DOM创建动态的 HTML:JavaScript能够改变页面中的所有HTML元素JavaScript能够改变页面中的所有HTML属性JavaScript能够改变页面中的所有 CSS 样式JavaScript能够对页面中的所有事件做出反应
查找标签
1.js中变量名的命名风格推荐是驼峰体
2.js代码查找到的标签如果需要反复使用可以用变量接收 规律 xxxEle
1.获取HTML元素(三种方式)
方式一:根据id获取HTML元素:
document.getElementById("id名")
document.getElementById('d1')
结果就是标签对象本身
方式二:根据标签名获取HTML元素:
document.getElementsByTagName("标签名");
document.getElementsByClassName('c1')
结果是数组里面含有多个标签对象
方式三:根据类名获取HTML元素:
document.getElementsByClassName("类名");
document.getElementsByTagName('span')
结果是数组里面含有多个标签对象
2.改变HTML
改变页面中的 HTML 内容
document.getElementById(id).innerHTML=新的 HTML
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
操作节点
// js代码创建一个标签
let aEle = document.createElement('a')
// js代码操作标签属性
aEle.href = 'http://www.lsmpx.com/' 只能添加默认的属性
setAttribute()兼容默认属性和自定义属性
getAttribute("age")
removeAttribute("age")
// js代码操作标签文本
aEle.innerText = '这个很攒劲!'
// js代码查找div标签并将a追加到div内部
let divEle = document.getElementsByTagName('div')[0]
divEle.appendChild(aEle)
.innerText 获取标签内部所有的文本内容
.innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)
.innerHTML 获取标签内部所有的标签包含文本
.innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)
获取值操作
1.针对用户输入的和用户选择的标签
标签对象.value
2.针对用户上传的文件数据
标签对象.files fileList [文件对象、文件对象、文件对象]
标签对象.files[0] 文件对象
class与css操作
1.js操作标签css样式
标签对象.style.属性名(下划线没有 变成驼峰体)
2.js操作标签class属性
标签对象.classList.add()
标签对象.classList.contains()
标签对象.classList.remove()
标签对象.classList.toggle()
事件
简介
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式:
方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:
1.this是实参,表示触发事件的当前元素
2.函数定义过程中的ths为形参
方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>
事件实战案例
登陆案例
<input type="text" value="游戏机" id="d1">
<script>
let inputEle = document.getElementById('d1')
inputEle.onfocus = function () {
this.value = ''
}
inputEle.onblur = function () {
this.value = '下次再来哟!'
}
</script>
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="suBtn">提交</button>
<script>
// 1.查找提交按钮的标签
subEle = document.getElementById('suBtn')
// 2.给按钮标签绑定点击事件
subEle.onclick = function (){
// 3.查找获取用户输入的标签并获取数据
let userNameEle = document.getElementById('d1')
let passWordEle = document.getElementById('d2')
if(userNameEle.value === 'jason'){
userNameEle.nextElementSibling.innerText = '用户名不能是Jason'
}
if(passWordEle.value === '123'){
passWordEle.nextElementSibling.innerText = '密码不能是123'
}
}
</script>
select联动
省:
<select name="" id="d1">
</select>
市:
<select name="" id="d2">
</select>
<script>
let data = {
"河北": ["廊坊市", "邯郸市"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"安徽": ["芜湖市", "合肥市"],
"上海": ["浦东新区", "静安区"]
}
// 提前查找好省和市的select标签
let proSeEle = document.getElementById('d1');
let citySeEle = document.getElementById('d2');
// 1.获取所有的省信息
for (let pro in data) {
// 2.创建option标签
let proOpEle = document.createElement('option');
// 3.添加文本及属性
proOpEle.innerText = pro;
proOpEle.setAttribute('value', pro);
// 4.将创建好的option标签添加到省下拉框中
proSeEle.appendChild(proOpEle)
}
// 5.给省标签绑定文本域变化事件 onchange
proSeEle.onchange = function () {
citySeEle.innerHTML = ''; // 每次操作市之前清空市数据
// 6.获取用户选择的省信息 根据省获取市信息
let targetProData = this.value;
let cityDataList = data[targetProData];
// 7.循环获取每一个市信息 创建option标签 添加到市下拉框中
for (let i = 0; i < cityDataList.length; i++) {
let cityOpEle = document.createElement('option');
cityOpEle.innerText = cityDataList[i];
cityOpEle.setAttribute('value', cityDataList[i]);
citySeEle.appendChild(cityOpEle)
}
}
</script>
jQuery类库
jQuery介绍
jQuery是一个轻量级的、兼容多浏览器的JavaScript库
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
优势概括:
1.加载速度快
2.选择器更多更好用
3.一行代码走天下
4.支持ajax请求(重点)
5.兼容多浏览器
jQuery的中文使用说明文档
文档地址:https://jquery.cuishifeng.cn/
jQuery的两种导入方式
方式1:
1.下载核心文件到本地引入(没有网络也可以使用)
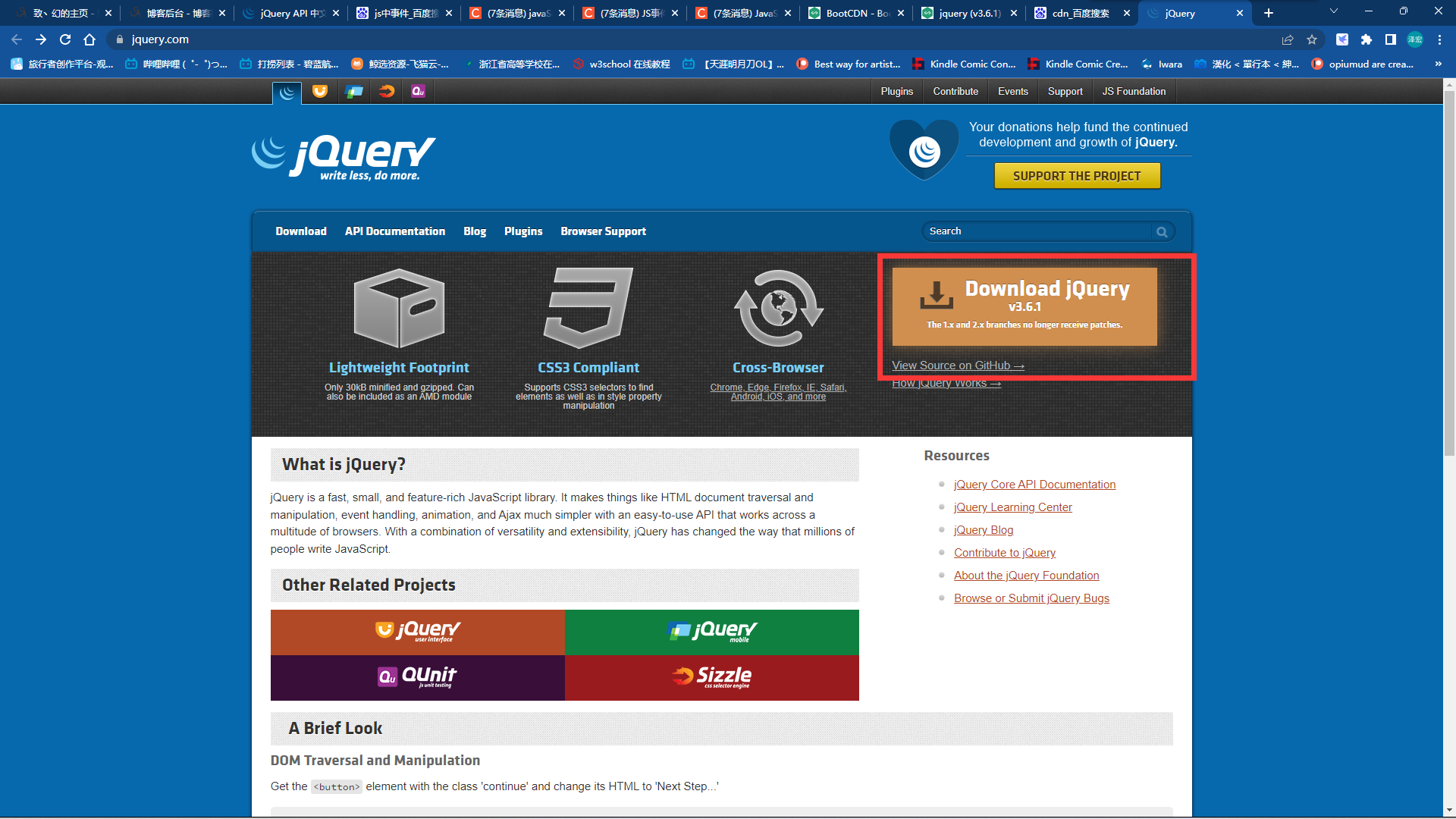
官网地址:https://jquery.com/
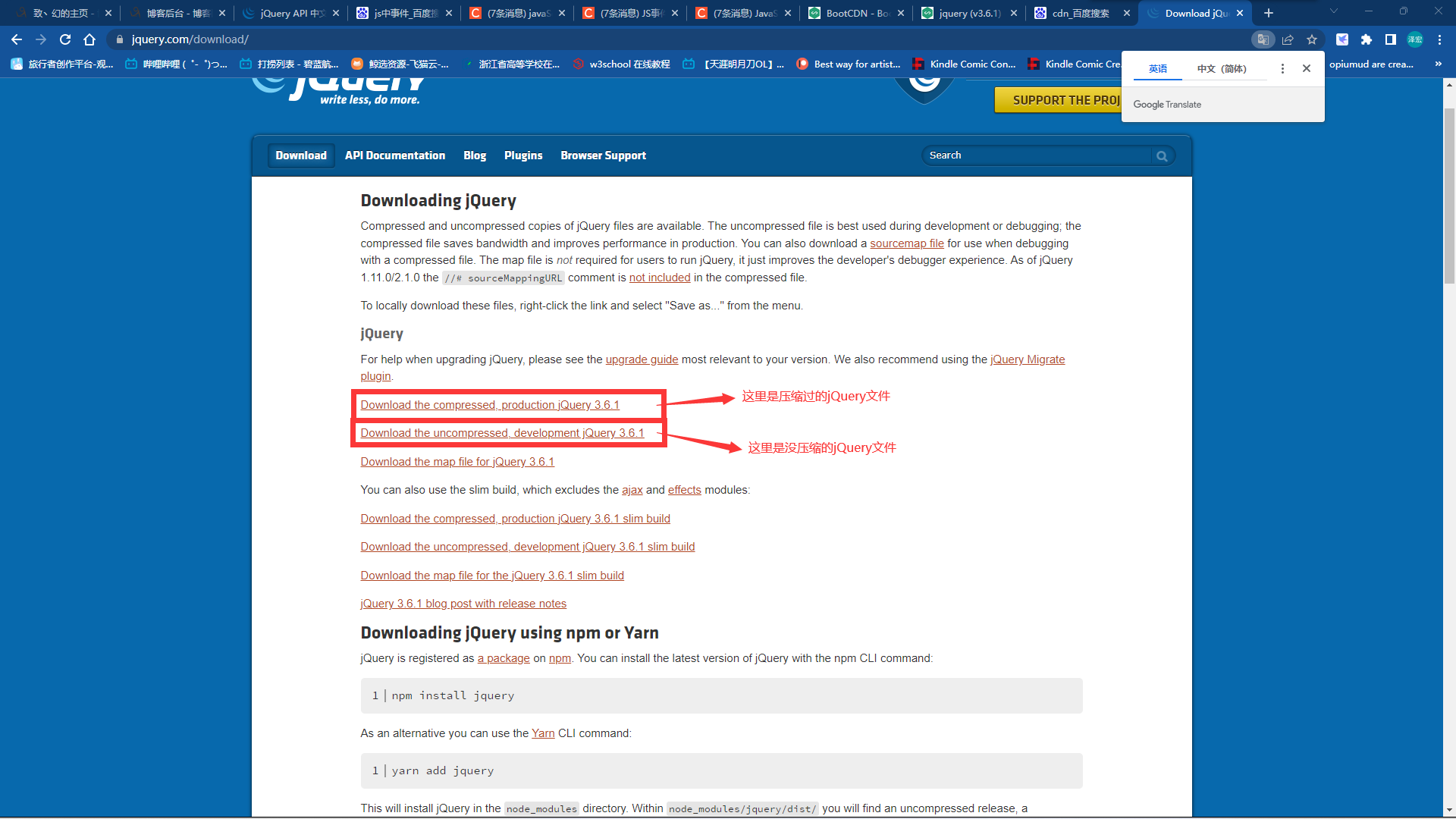
步骤一:打开官网点击download jQuery

步骤二:点击下面两个选项可以分别得到压缩过的和未压缩的jQuery文件

步骤三:点击跳转后,会进入一个新的网页,我们先按F12打开浏览器的控制台功能

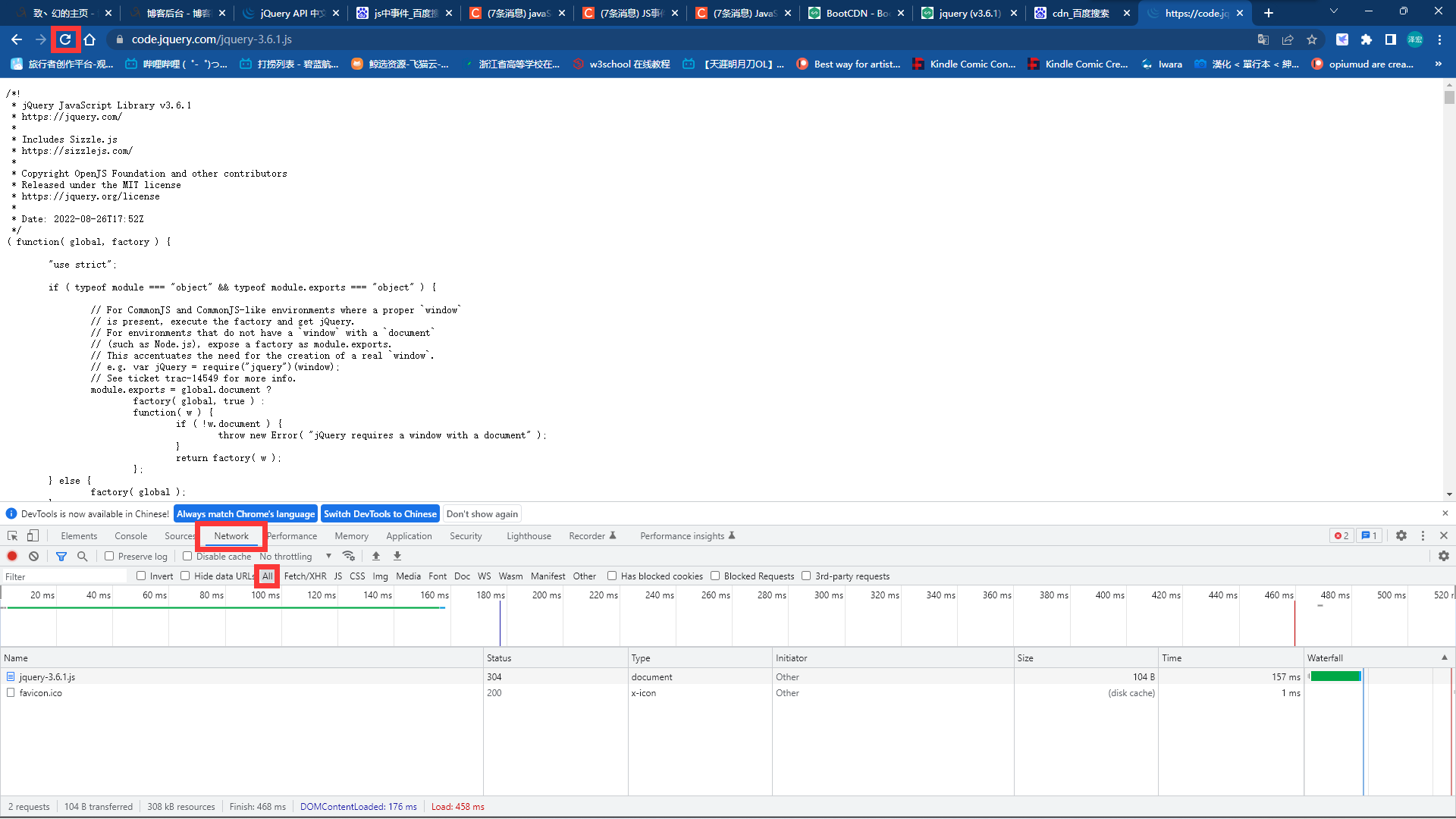
步骤四:保持控制台窗口存在的情况下按F5刷新页面,然后点击控制台中的Network选项,接着点击all,就能看到左边出现了一个jquery文件,后缀名中有.min的就是压缩过的jquery文件

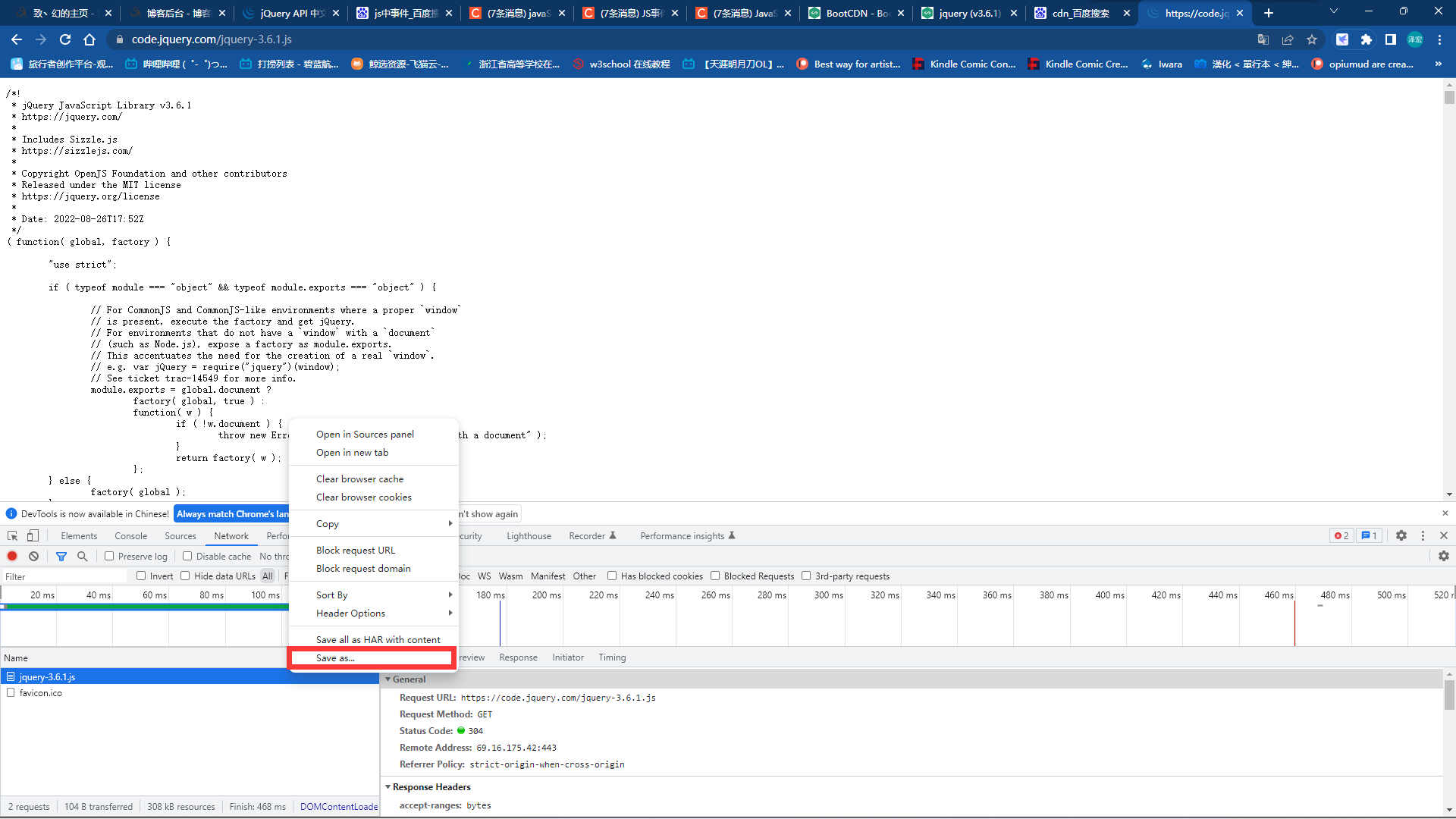
步骤五:左键点击左侧的jquery文件,选中后右键,在出现的弹窗中点击最下方的save as...选项,然后保存到本地即可


下载后直接导入使用
<script src="jQuery3.6.js"></script>
方式2:
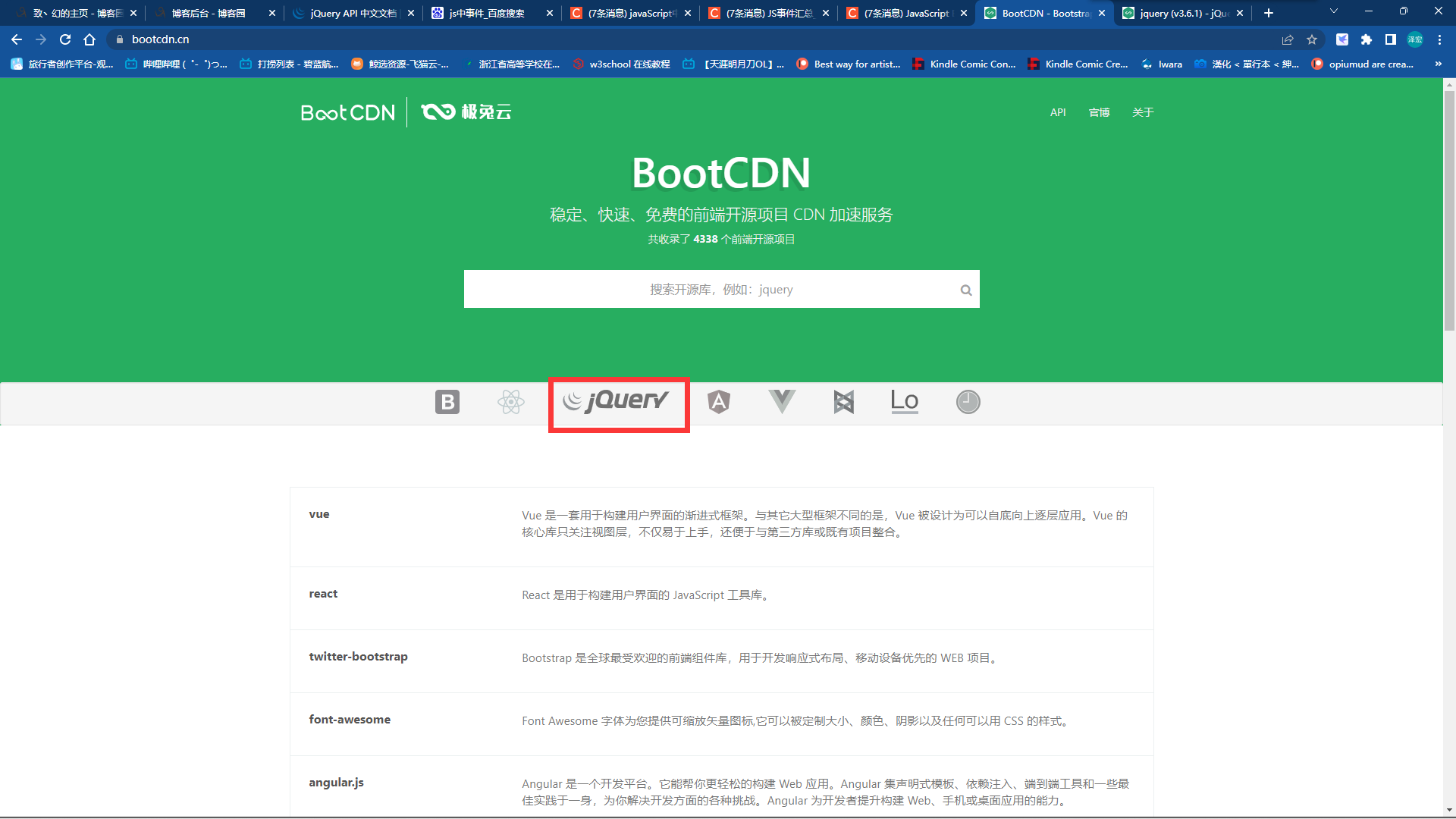
CDN网络资源加载(必须有网络才可以使用)
CDN介绍
CDN 是构建在数据网络上的一种分布式的内容分发网。 CDN 的作用是采用流媒体服务器集群技术,克服单机系统输出带宽及并发能力不足的缺点,可极大提升系统支持的并发流数目,减少或避免单点失效带来的不良影响。
简单来说,就是在全国各地部署了很多分布式的小服务器,将一些数据保存到这些小服务器中,当有很远的客户端远程请求的主服务器的时候,如果一些资源(比如图片等资源)在小服务器上有保存,就会直接发送给客户端,加快访问速度。
打开后进入下图界面,然后点击jquery图标

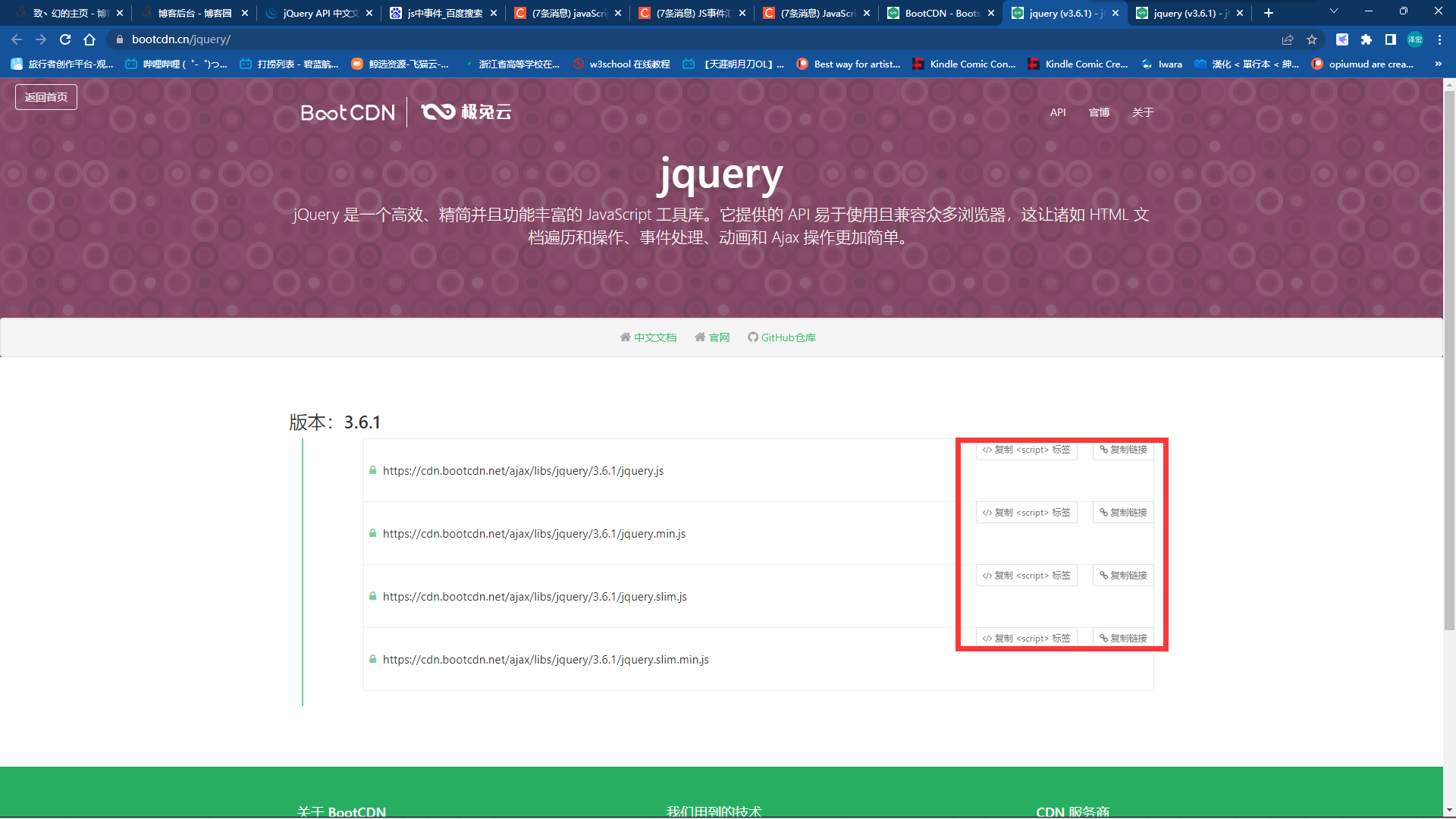
这时候我们就可以根据需求选择导入方式了,选择复制链接就是复制网络地址,赋值scrip标签就省去了一部分编写的步骤

复制链接
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js
复制scrip标签
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
PYTHON 复制 全屏
jQuery的其他知识点
jQuery导入之后需要使用关键字才可以使用
默认的关键字就是jQuery但是不好输入,因此产生了快捷符号>>>: $
jQuery封装了JS代码,让编写更简单,但是有时候JS代码更快
js代码与jQuery代码对比(执行修改颜色的代码)
标签对象转jQuery对象
$(标签对象)
jQuery对象转标签对象
jQuery对象[0]
前端(js部分讲解)的更多相关文章
- 前端Js框架汇总
概述: 有些日子没有正襟危坐写博客了,互联网飞速发展的时代,技术更新迭代的速度也在加快.看着Java.Js.Swift在各领域心花路放,也是煞是羡慕.寻了寻.net的消息,也是振奋人心,.net co ...
- 闲聊——浅谈前端js模块化演变
function时代 前端这几年发展太快了,我学习的速度都跟不上演变的速度了(门派太多了,后台都是大牛公司支撑类似于facebook的react.google的angular,angular的1.0还 ...
- json处理总结(前端js和后端java)
前端(js): json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键,下面将介绍两者之间的相互转换. json字符串:var st ...
- 前端js文件合并三种方式
最近在思考前端js文件该如何合并,当然不包括不能合并文件,而是我们能合并的文件,想了想应该也只有三种方式. 三个方式如下: 1. 一个大文件,所有js合并成一个大文件,所有页面都引用它. 2. 各个页 ...
- 2015 前端[JS]工程师必知必会
2015 前端[JS]工程师必知必会 本文摘自:http://zhuanlan.zhihu.com/FrontendMagazine/20002850 ,因为好东东西暂时没看懂,所以暂时保留下来,供以 ...
- RSA加密前端JS加密,后端asp.net解密,报异常
RSA加密前端JS加密,后端asp.net解密,报异常 参考引用:http://www.ohdave.com/rsa/的JS加密库 前端JS加密代码: function GetChangeStr() ...
- 前端js的书写规范和高效维护的方案_自我总结使用的方案
作为程序员,人生最值得幸福的事有几件: 解决困扰了很长时间的问题 升职加薪 找个漂亮又靠谱的对象 深得领导的喜欢 带领团队冲锋陷阵 ... 哈哈,这些都是梦想,暂时想想就好了.这肯定和我说的东西不符合 ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- 前端js上传文件 到后端接收文件
下面是前端js代码: <html> <head> <meta http-equiv="Content-Type" content="text ...
- Gridview 行变色和行按钮调用前端js
1.鼠标移动某一行 ,变色 protected void GridView_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Ro ...
随机推荐
- Elasticsearch:Node 介绍 - 7.9 之后版本
文章转载自:https://elasticstack.blog.csdn.net/article/details/110947372 在 Elastic Stack 7.9 之后的发布中,我们可以直接 ...
- k3s部署全过程
# 安装k3s博客 ## 准备工作 1.准备俩台可以相互访问的服务器 2.需要先安装dockers 3.以下教程将使用VsCode+ssh插件来进行插件图 ssh连接到俩台服务器 点击打开ssh操作界 ...
- 媒介查询兼容各种端口的响应式范围取值(移动端、PC端、ipad、移动端侧屏)
!!!(chrome作者亲测)!!!数据仅供参考 /*ipad*/@media screen and (min-width:760px) and (max-width:1000px) /*移动端*/@ ...
- PHP全栈开发(八):CSS Ⅲ background
设置背景颜色: div { background-color:#b0c4de; } 不仅可以给body标签设置背景颜色,还能给p,div,h标签设置背景颜色 设置背景图片: body { backgr ...
- 右击存放项目的文件夹出现 open with Visual Studio Code 的打开方式
最终效果 步骤1: 找到 Visual Studio Code 的安装位置 (右击桌面Visual Studio Code 图标-->属性-->打开文件夹所在位置) 新建一个可以编辑的 c ...
- window安装MySQL 5.5教程
window安装MySQL 5.5教程 1.官网下载MySQL 5.5 下载地址:https://dev.mysql.com/downloads/mysql/5.5.html#downloads 2. ...
- SQL面试50题------(初始化工作、建立表格)
文章目录 1.建表 1.1 学生表和插入数据 1.2 教师表和数据 1.3 课程表和数据 1.4 成绩表和数据 2.数据库数据 2.1 学生表 2.2 教师表 2.3 课程表 2.4 得分表 1.建表 ...
- MRR和Hits@n
使用 MRR/Hits@n 评估链路预测 平均倒数秩(Mean reciprocal rank,MRR) MRR是一种衡量搜索质量的方法.我们取一个未被破坏的节点,找到距离定义为相似性分数的" ...
- 题解 CF630L Cracking the Code
前言 为什么没有人暴力快速幂啊,Ta不香嘛/kel 题意 设读入为 \(abcde\) ,求 \(acedb^5\mod{10^5}\) 的结果. \(\sf {Solution}\) 显然暴力啊. ...
- 使用 html2canvas 将页面中某一部分转为图片下载
今天在项目中遇到一个需求是将生成的二维码和一些背景作为海报,然后将海报以图片的形式下载 使用了 html2canvas 插件 import html2canvas from "html2c ...
