Echarts 圆形立体柱状图
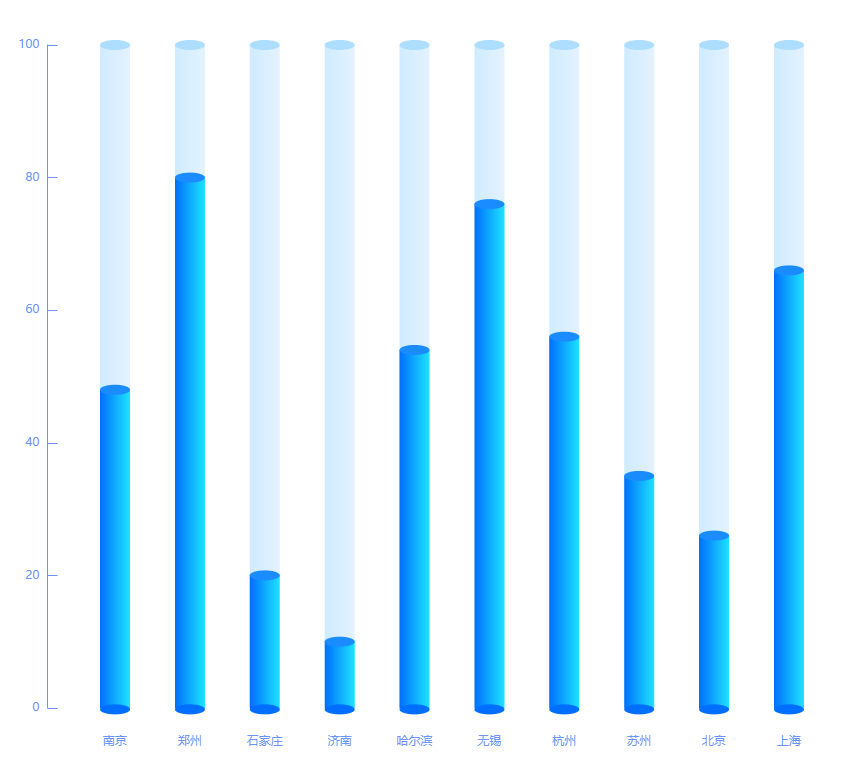
先放个效果图

const resData = [
{ label: "上海", value: 66 },
{ label: "北京", value: 26 },
{ label: "苏州", value: 35 },
{ label: "杭州", value: 56 },
{ label: "无锡", value: 76 },
{ label: "哈尔滨", value: 54 },
{ label: "济南", value: 10 },
{ label: "石家庄", value: 20 },
{ label: "郑州", value: 80 },
{ label: "南京", value: 48 },
];
// 取最大值 (数据的最大值或根据项目实际情况)
const maxValueData = [100, 100, 100, 100, 100, 100, 100, 100, 100, 100];
option = {
title: {
text: '',
},
xAxis: {
type: 'category',
inverse: true,
offset: 20,
axisLabel: {
show: true,
interval: 'auto',
color: 'rgb(106, 148, 255)',
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
data: resData.map((item) => {
return item.label;
}),
},
yAxis: {
type: 'value',
offset: 30,
axisLine: {
show: true,
lineStyle: {
color: 'rgb(106, 148, 255)',
},
},
splitLine: {
show: false,
},
axisTick: {
show: true,
inside: true,
length: 10,
},
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value}',
},
},
series: [
{
// 上半截柱子(背部阴影bar)
name: '2019',
type: 'bar',
barWidth: '30',
barGap: '-100%',
z: 0,
itemStyle: {
//lenged文本
opacity: 1,
color: function (params) {
return new echarts.graphic.LinearGradient(0,0,1, 0,
[
{
offset: 0,
color: 'rgba(207, 235, 255)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(228, 242, 255)', // 100% 处的颜色
},
],
false
);
},
},
data: maxValueData,
},
{
///最顶部圆片(背部阴影最顶部圆片)
name: '',
type: 'pictorialBar',
symbolSize: [30,10],
symbolOffset: [0, -5],
z: 3,
symbolPosition: 'end',
itemStyle: {
color: 'rgb(174, 222, 255)',
opacity: 1,
},
data: maxValueData,
},
{
//数据柱子 (蓝色柱子)
name: '2020',
type: 'bar',
barWidth: 30,
barGap: '-100%',
itemStyle: {
//lenged文本
opacity: 1,
color: function (params) {
return new echarts.graphic.LinearGradient( 0,0,1,0,
[
{
offset: 0,
color: 'rgba(0, 111, 255)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(29, 227, 255)', // 100% 处的颜色
},
],
false
);
},
},
data: resData.map((item) => {
return item.value;
}),
},
{
//数据圆片(蓝色柱子的顶部圆片)
name: '',
type: 'pictorialBar',
symbolSize: [30, 10],
symbolOffset: [0, -5],
z: 3,
itemStyle: {
opacity: 1,
color: 'rgb(27, 140, 255)'
},
symbolPosition: 'end',
data: resData.map((item) => {
return item.value;
}),
// 柱子顶部显示值
// label: {
// show: true,
// position: 'top',
// distance: 0,
// formatter: '{c}'
// }, },
{
//最底部圆片
name: '',
type: 'pictorialBar',
symbolSize: [30, 10], //圆片的形状大小
symbolOffset: [0, 3], //圆片的偏移量
z: 3,
itemStyle: {
opacity: 1,
color: 'rgb(0, 111, 255)'
//color: '#000'
},
symbolPosition: 'end',
data: [1, 1, 1, 1, 1,1, 1, 1, 1, 1],
},
],
};
Echarts 圆形立体柱状图的更多相关文章
- 前端统计图 echarts 实现简单柱状图
前端统计图 echarts实现简单柱状图 1. 引入 ECharts <!DOCTYPE html> <html> <head> <meta charse ...
- echarts —— 绘制横向柱状图(圆角、无坐标轴)
UI给了设计图,看了一眼觉得简单,不就是无序列表布局嘛(ul,li),后来才知道那是echarts图,好吧,样式如下: 代码如下:(渐变色没做) <!DOCTYPE html> <h ...
- 如何基于 echarts 实现区间柱状图(包括横向)?
目录 需求 借鉴 echarts 的 demo 最终实现思路 实现效果 遇到的问题: 代码映射 源码 最后 始终如一 需求 需要利用 echarts 实现区间柱状图,效果如下: 效果来源于:g2-柱状 ...
- echarts 圆形图、柱状图
首先引入echarts的js包 <script type="text/javascript" src="js/esl.js"></script ...
- .net图表之ECharts随笔08-bar柱状图
之前一直都是跟着修改demo,感觉用得很吃力,现在结合上配置手册就好很多了,其实说到底就是参数的配置,所以配置手册尤为重要. 当然,这其中还是很多坑,希望可以找到对应的解决方案吧!!! 1. tool ...
- Echarts 背景渐变柱状图
var dom = document.getElementById("container"); var myChart1 = echarts.init(dom); var app ...
- 【前端统计图】echarts实现简单柱状图
图片.png <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- echarts点击柱状图时触发点击事件
项目需求:1.通过echarts把数据展示为柱状图2.点击对应的柱状图 显示对应的弹窗 主要用到的时 echarts中的 "click" 事件, 使用demo: var myCha ...
- echarts折线图柱状图的坐标轴的颜色及样式的设置
基本用法请查看echarts官网. 一.图例legend的设置. 1.字体和颜色的设置 textStyle:{ fontSize:15, color:'#fff' } 2.样式的设置 legend: ...
- echarts 分组绘制柱状图
示意图: 代码如下: <!DOCTYPE html> <html style="height: 100%"> <head> <meta c ...
随机推荐
- [OpenCV实战]49 对极几何与立体视觉初探
本文主要介绍对极几何(Epipolar Geometry)与立体视觉(Stereo Vision)的相关知识.对极几何简单点来说,其目的就是描述是两幅视图之间的内部对应关系,用来对立体视觉进行建模,实 ...
- 一份前端够用的 Linux 命令
前言 你好,我是悦创.我用 VuePress 搭建博客,又实现了 GitHub 和 Gitee Pages 的自动部署,但我最终还是决定自己建站,而在建站的过程中,必不可少会用到 Linux 命令,所 ...
- VSCode运行C/C++配置
将MinGw安装目录下的 1.安装 VSCode 2.安装 MinGW 链接:点击跳转 3.MinGW 内安装两个模块 1.右键 Mark for Installation 勾选 (此处已安装好,所以 ...
- python进阶之路20 正则表达式 re模块
正则表达式前情 案例:京东注册手机号校验 基本需求:手机号必须是11位.手机号必须以13.15.17.18.19开头.必须是纯数字 '''纯python代码实现''' # while True: # ...
- 微服务框架——SpringBoot
SpringBoot 1.创建Boot项目的两种方式 1.1通过spring网站创建 进入Spring Initializr 选择填写对应配置,打包 将zip格式的压缩包解压,并导入该项目 1.2 通 ...
- Educational Codeforces Round 33 (Rated for Div. 2) 虚拟赛体验
前言 就只做出了 \(A,B,C,D\) 是不是很弱? A.Chess For Three A,B,C 三人下棋,A和B先下,每次下完棋之后由现在观战的人(例如第一局就由C)代替下输的人. 每次输入一 ...
- MAC上好用的解压工具
macOS:11.1 想在 macOS 上打开一个压缩文件,有原生的归档实用工具或 BetterZip.Keka.The Unarchiver 等诸多选择.最近,又有国内独立开发者为我们带来了一款新作 ...
- Mac上安装brew的那些坑
macOS11.1 入坑! 网上看了一下午的帖子,包括官网,重装command line tool,修改brew_install文件,报错443,Faild during:git getch错误 脱坑 ...
- P1605迷宫——题解
展开 题目背景 给定一个N*M方格的迷宫,迷宫里有T处障碍,障碍处不可通过.给定起点坐标和终点坐标,问: 每个方格最多经过1次,有多少种从起点坐标到终点坐标的方案.在迷宫中移动有上下左右四种方式,每次 ...
- 【ASP.NET Core】用配置文件来设置授权角色
在开始之前,老周先祝各个次元的伙伴们新春快乐.生活愉快.万事如意. 在上一篇水文中,老周介绍了角色授权的一些内容.本篇咱们来聊一个比较实际的问题--把用于授权的角色名称放到外部配置,不要硬编码,以方便 ...
