js实现大转盘抽奖(vue举例)
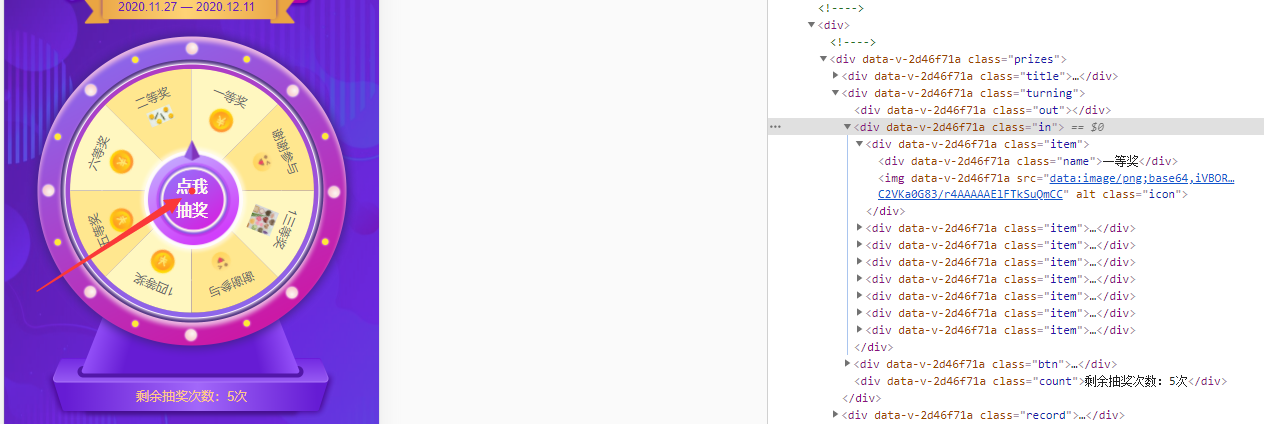
在开发项目得时候遇到这样一个需求,在移动端项目有个支付抽奖页面,大概效果图如下:

简单介绍一下需求,点击抽奖按钮转盘转动,转盘里边黄色块块是个整张背景图,里边的商品是从接口获取得,包括奖品名称和图片,商品和中奖概率后台可以动态修改,唯一确定得是永远有8个奖品。
1、布局样式

每个item对应一个奖项区域,最开始让八个div都在一起,然后按照小红点得位置旋转对应得角度,完成布局。
.item:nth-child(1) {
transform: rotate(22deg);
transform-origin: bottom center;
}
2、概率设置
function chance() {
// 生成0-1的随机数
var rand = Math.random();
// num代表第几个奖品
var num = 0;
// 各个奖品的概率
var probability = [0.1, 0.1, 0.1, 0.1, 0.2, 0.1, 0.1, 0.2];
if (rand < 0.1) num = 1;
else if (rand < 0.2) num = 2;
else if (rand < 0.3) num = 3;
else if (rand < 0.4) num = 4;
else if (rand < 0.6) num = 5;
else if (rand < 0.7) num = 6;
else if (rand < 0.8) num = 7;
else if (rand < 1) num = 8;
return num
}
抽奖的实现有两种思路,点击开始抽奖按钮,率先计算出中了哪个奖品,根据奖品的索引去旋转对应的角度;还有一个思路是随机旋转某个角度,最后根据旋转的角度找到对应奖品。目前使用的是第一中思路,感觉比第二种好算而且好理解。
点击开始抽奖按钮,计算出种了哪个奖品,一种实现是前端自己生成,如上边代码,一种是点击的时候向后端发个请求,后端去计算,然后返回中奖奖品的信息,前端根据信息找到对应的奖品,然后旋转。
3、旋转
function ratating(deg) {
// timer计时器
var timer = null
// 盛放奖品的里边转盘div
let inBox = this.$refs['in']
let _this = this
// rdm初始的角度,默认1800,旋转5圈,deg是对应奖品的角度(转盘旋转完5圈后再次转多少°能转到对应的奖品),diff是如果连续可以抽多次,那么抽完一次后转盘指针距离一个整圈还差多少度,第二次点击抽奖让指针不用重置,从当前位置继续旋转,第一次旋转初始值为0
this.rdm = this.rdm + deg + this.diff
clearInterval(timer)
// 旋转时长,这里倒计时的时长和css设置的时长对应(transition: all 4s;)
timer = setInterval(function () {
inBox.style.transform = "rotate(" + _this.rdm + "deg)"
clearInterval(timer)
setTimeout(function () {
if (_this.info.luck_num > 0) {
_this.diff = 360 - deg
_this.rdm += 1800
}
// 控制抽奖按钮是否可以点击,转盘旋转结束后可以再次点击
_this.offOn = !_this.offOn
// 打开弹框
_this.mask = true
_this.stopScroll()
}, 4000)
}, 20)
},
js实现大转盘抽奖(vue举例)的更多相关文章
- 【Vue.js游戏机实战】- Vue.js实现大转盘抽奖总结
大家好!先上图看看本次案例的整体效果. 实现思路: Vue component实现大转盘组件,可以嵌套到任意要使用的页面. css3 transform控制大转盘抽奖过程的动画效果. 抽奖组件内使用钩 ...
- js实现大转盘抽奖游戏实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- C#保留2位小数几种场景总结 游标遍历所有数据库循环执行修改数据库的sql命令 原生js轮盘抽奖实例分析(幸运大转盘抽奖) javascript中的typeof和类型判断
C#保留2位小数几种场景总结 场景1: C#保留2位小数,.ToString("f2")确实可以,但是如果这个数字本来就小数点后面三位比如1.253,那么转化之后就会变成1.2 ...
- jquery——九宫格大转盘抽奖
一.用到的图片 二.代码如下,重点是js部分 <!DOCTYPE html> <html> <head> <meta http-equiv="Con ...
- 纯CSS3大转盘抽奖(响应式、可配置)
源于前段时候微信小程序最初火爆公测时段,把以前用 Canvas 实现的大转盘抽奖移植成微信小程序,无奈当时小程序对 Canvas 支持不够完善,只好降低用 CSS3 实现.虽然比不上 Canvas 绘 ...
- PHP实现大转盘抽奖算法实例
本文主要向大家介绍了PHP语言实现大转盘抽奖算法,通过具体的实例向大家展示,希望对大家学习PHP抽奖有所帮助. 流程:1.拼装奖项数组,2.计算概率,3.返回中奖情况 代码如下:中奖概率 ' v ' ...
- PHP+AJAX开发幸运大转盘抽奖
PHP+AJAX开发幸运大转盘抽奖,通过奖品库存.中奖次数来计算中奖概率 奖品设置 $prizes = array( 0 => array( "id" => 0, // ...
- Java 实现大转盘抽奖
需要用到 JAVA中的Random()函数 注意:大转盘抽奖各奖项中奖概率之和为 1.奖品列表中的概率为累加概率,需要按照添加进列表的顺序进行累加,添加顺序不做要求. 实际中使用需要考虑奖品数量限制等 ...
- 大转盘抽奖css3+js(简单书写)
今天花了一段时间简单写了下抽奖大转盘,这里写的只是自己想到的简单的写了下(也希望收获其他想法),后续,再写的话会更新. 大体思路:页面加载完成后,通过监听开始按钮的点击事件.然后会根据产生的随机数,通 ...
- 原生js轮盘抽奖实例分析(幸运大转盘抽奖)
效果图: 所需图片素材: 这张图是pointer.png的位置的. turntable-bg.jpg这张是转盘背景图,在背景位置. 这张是turntable.png位置的. 需要这三张图片,如果要实现 ...
随机推荐
- S2-015 CVE-2013-2135, CVE-2013-2134
漏洞名称 S2-015(CVE-2013-2135, CVE-2013-2134) 利用条件 Struts 2.0.0 - Struts 2.3.14.2 漏洞原理 原理一:一旦配置通配符*,访问 n ...
- Visual Studio2017快速收缩/扩展代码块
首先要设置伸缩函数的同时也伸缩region块: 快捷键 Ctrl+M+O 收缩所有方法 Ctrl+M+L 展开所有方法
- 简述HashSet的扩容机制以及我们在重写equals()的时候为何会重写hashcode()
简述HashSet的扩容机制以及我们在重写equals()的时候为何会重写hashcode() 摘要:在背面试知识点的时候存在这样一条著名的面试题:我们重写equals()的时候为什么要重写has ...
- Matplotlib 绘制折线图
Matplotlib matplotlib: 最流行的Python底层绘图库,主要做数据可视化图表,名字取材于MATLAB,模仿MATLAB构建 绘制折线图 绘制两小时的温度变化 from matpl ...
- 解决 requests cookies 为空的坑
转载请注明出处️ 作者:测试蔡坨坨 原文链接:caituotuo.top/5d14f0d7.html 你好,我是测试蔡坨坨. 我们在做接口自动化测试的时候,一般会通过调用登录接口来获取cookies. ...
- (17)go-micro微服务Prometheus监控
目录 一 Prometheus监控介绍 1.微服务监控系统promethues介绍 2.微服务监控系统promethues工作流程 二 Prometheus监控重要组件和重要概念 1.微服务监控系统p ...
- ORM执行SQL语句,神奇的双下划线查询,ORM外键字段的创建,外键字段数据的操作,多表查询
ORM执行SQL语句,神奇的双下划线查询,ORM外键字段的创建,外键字段数据的操作,多表查询 一.ORM执行SQL语句 有时候ORM的操作效率较低,我们是可以自己来编写SQL语句的 方式一: res ...
- 支付对接常用的加密方式介绍以及java代码实现
京东科技 姚永健 一.术语表: 1.对称算法 加密解密密钥是相同的.这些算法也叫秘密密钥算法或单密钥算法,它要求发送者和接收者在安全通信之前,商定一个密钥.对称算法的安全性依赖于密钥,泄漏密钥就意味着 ...
- Pytest插件之pytest-base-url切换测试环境
Pytest插件之pytest-base-url切换测试环境 安装 pip install pytest-base-url 应用场景 利用参数--base-url或者配置(pytest.ini中ba ...
- Ceph RGW误删index对象恢复
版本 [root@control1 ~]# ceph -v ceph version 14.2.22 (ca74598065096e6fcbd8433c8779a2be0c889351) nautil ...
