(干货)基于 veImageX 搭建海报生成平台 -- 附源码
前言
618 年中促销即将来临,很多公司都会通过海报来宣传自己的促销方案,通常情况下海报由设计团队基于 PS、Sketch 等工具创作,后期若想替换海报文案、商品列表等内容则需打开原工程进行二次创作,修改门槛高且不够便捷。由于公司的促销列表每日上新,急需一种简单快捷的方式来修改并生成新的海报,以及公司小程序图片分享获客需要海报分享并进行引流,因此,调研了一些云端图片合成并生成海报的方案;
在调研中发现了 veImageX 这款产品可以支持此能力,veImageX 是火山引擎推出的一款的图片解决方案,具备存储、分发、图像处理等完整的云 + 端一体化能力,其下的创意魔方具备图片、文字、二维码、背景等元素的合成,支持在线编辑模板 + 云端生成图片的能力,并提供了完善的 OpenAPI 可用于搭建自己的平台。
因此,本文基于 veImageX 搭建一个海报生成平台,目标是能够灵活替换其中的文案、图片等元素,支持预览和一键导出图片,本文重点记录一下操作的过程;
额外需要提一下,目前veImageX还有一些特惠促销,生成海报所需的流量和存储资源包均有较大折扣,比如可1元购 100GB流量 或 50GB存储,也可以按需采购;
开通服务
- 找到他们的官网,点击这里可以直接进去,火山引擎,开通 veImageX;
- 创建服务并绑定域名,这一步可以参考官方文档,创建服务可以理解为创建一个存储空间,绑定域名,理解为需要一个访问的地址;
- 进入 veImageX创意魔方 页面,根据提示开通该项能力。
创作模板
新建样式
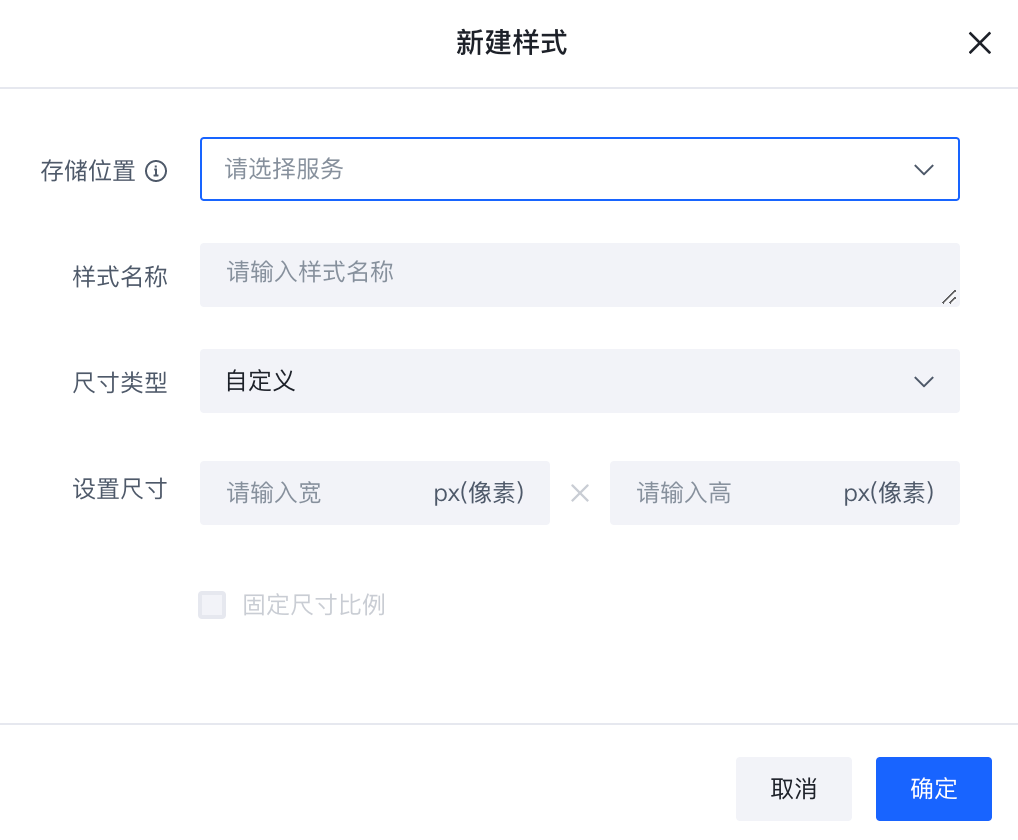
- 点击新建样式-选择服务-填写名称-设置尺寸;

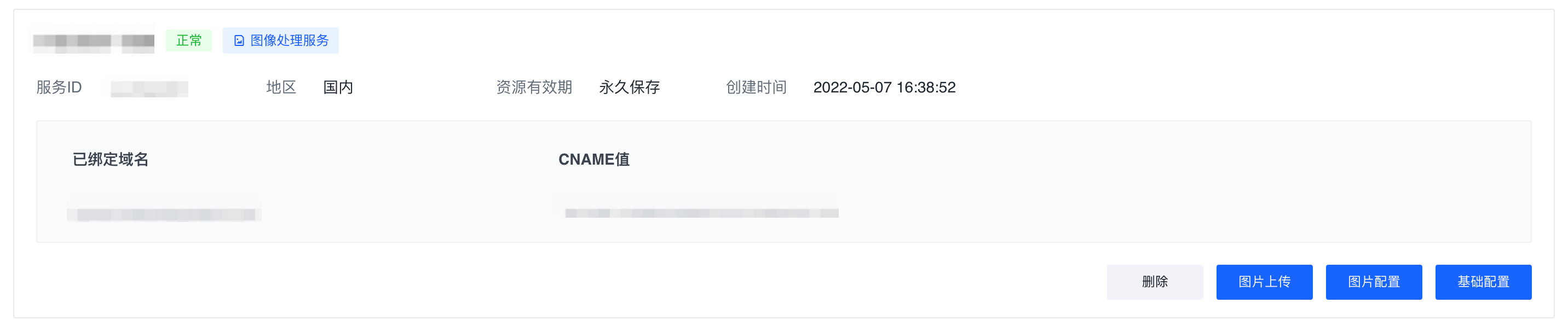
- 注意:请选择服务状态为正常的服务,可在服务管理页面查找服务状态;

创作模板
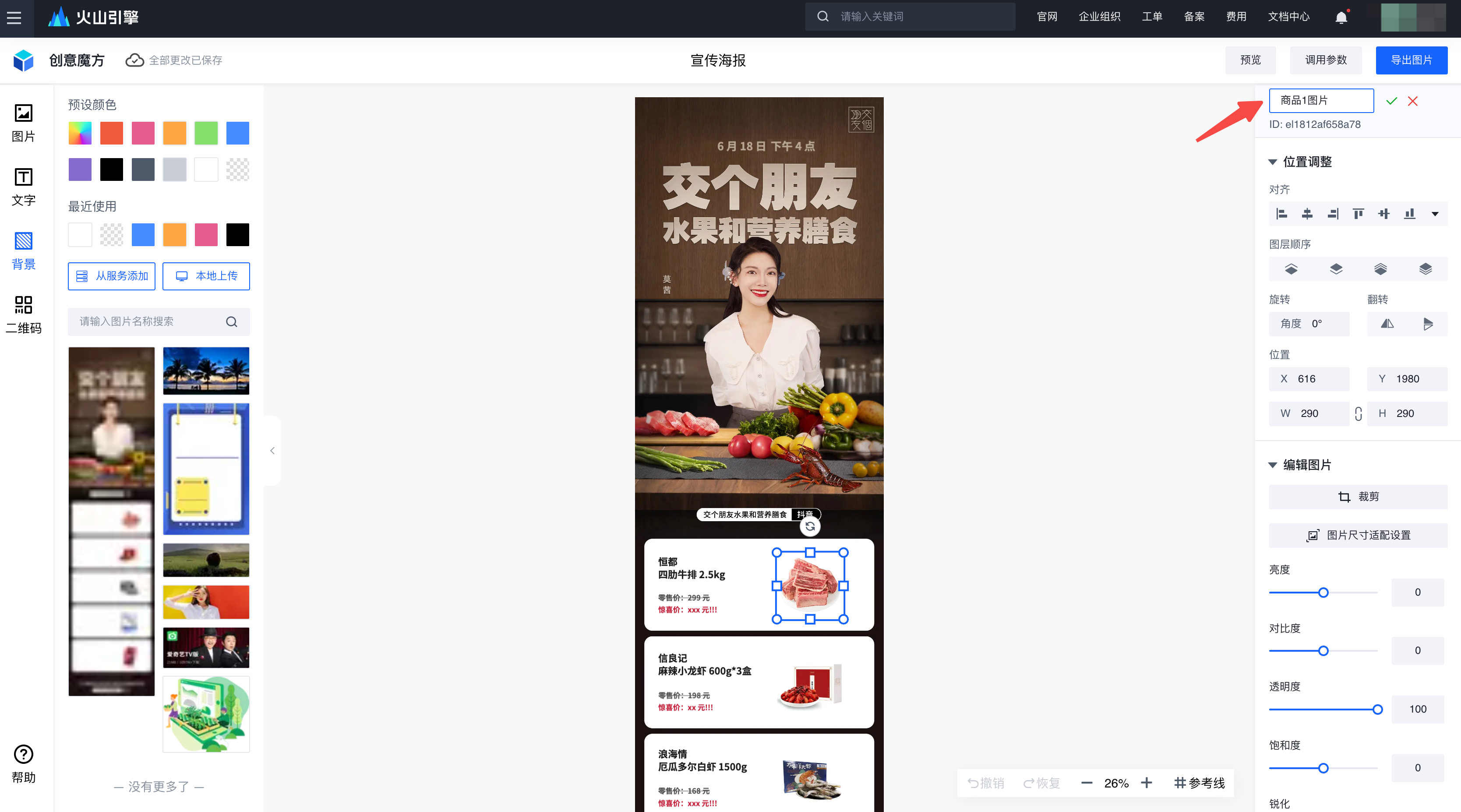
veImageX 支持图片、文字、二维码、背景四种类型的元素,能够满足绝大多数的创作场景。可参考 帮助文档,以下补充几点我的经验:
海报底图通常是固定不变的,建议将其设置为背景元素,背景元素为不可变元素,可防止创作过程中的误操作;
图片、文字、二维码都是可替换元素,建议设置有意义的元素名称;

二维码有文字和链接两种类型,注意不要选错;
创建样式时可根据底图尺寸设置样式尺寸,编辑过程中底图过长或图片尺寸不符合要求,可使用图片裁剪能力;
保存模板
在编辑过程中样式会自动保存,为防止意外发生,退出前可点击左上角(或 Command + S / Ctrl + S)手动保存;
点击右上角预览按钮,预览云端渲染效果;
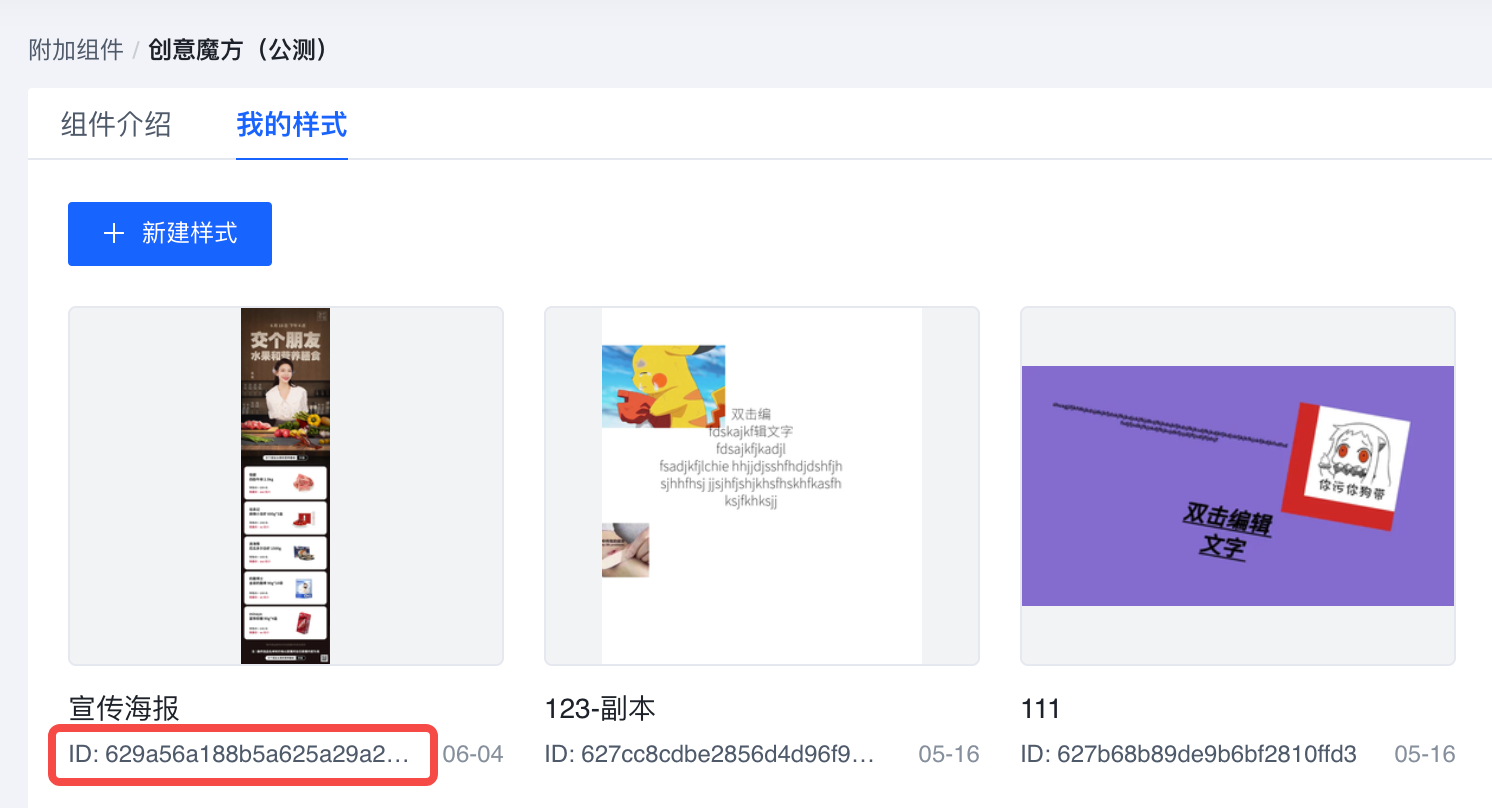
每个样式模板都有唯一的 StyleId,创作完成后可在“我的样式”页面查看并保存。

项目搭建
项目基于 Next.js 搭建,主要依赖项如下:
框架:Next.js
上传 SDK:tt-uploader
OpenAPI SDK:@volcengine/openapi
如有需要可基于该 项目模板 搭建自己的海报平台。
访问 OpenApi
项目中依赖 veImageX 提供的 OpenAPI 来提交模板参数并拿到合成图片的 URL,本文借助 @volcengine/openapi 访问 OpenAPI,SDK 依赖用户的 AK、SK (可在密钥管理页面获取)生成签名用于鉴权。以下是项目中用到的两个 API:
GetImageStyleResult
请求方式:HTTP POST
接口描述:提交合成任务,获取合成后的图片 URL,参数如下:
请求参数:
| 参数 | 类型 | 参数类型 | 是否必填 | 描述 |
|---|---|---|---|---|
| Action | String | Query | 是 | 接口名:取值GetImageStyleResult |
| Version | String | Query | 是 | 版本号:2018-08-01 |
| ServiceId | String | Query | 是 | 服务ID,用于计量计费和渲染结果的存储。服务ID和样式绑定的服务ID均需属于调用账号,否则无权限处理 |
| StyleId | String | JSON | 是 | 待渲染的样式ID |
| Params | JSON Map | JSON | 否 | 样式中动态要素的取值。Key为String类型,取值要素ID;Value为String类型,取值动态要素的值(图片地址、文本/二维码内容) |
| OutputFormat | String | JSON | 否 | 渲染结果编码格式。可选取值:JPEG、WEBP、PNG、HEIC。默认使用样式中定义的格式 |
| OutputQuality | Integer | JSON | 否 | 渲染结果编码质量参数。默认使用样式中定义的质量参数 |
返回参数:
| 参数 | 类型 | 描述 |
|---|---|---|
| ResUri | String | 渲染结果的URI |
| RenderDetail | JSON Array | 渲染详情 |
RenderDetail:
| 参数 | 类型 | 描述 |
|---|---|---|
| Element | String | 渲染失败的要素ID |
| ErrMsg | String | 渲染失败的原因 |
代码示例:
import { imagex } from '@volcengine/openapi';
const imagexService = imagex.defaultService;
imagexService.setAccessKeyId("xxx");
imagexService.setSecretKey("xxx");
const GetImageStyleResult = imagexService.createUrlEncodeAPI('GetImageStyleResult', {
method: 'POST',
contentType: 'json',
queryKeys: ['Action', 'Version', 'ServiceId']
});
const result = await GetImageStyleResult({
ServiceId: '',
StyleId: '',
Params: {},
});
GetImageStyleDetail
请求方式:HTTP GET
接口描述:根据 StyleId 获取样式详情,用于获取可替换的元素
请求参数:
| 参数 | 类型 | 参数类型 | 是否必填 | 描述 |
|---|---|---|---|---|
| Action | String | Query | 是 | 接口名:取值GetImageStyleDetail |
| Version | String | Query | 是 | 版本号:2018-08-01 |
| StyleId | String | Query | 是 | 样式ID |
返回参数:
| 参数 | 类型 | 描述 |
|---|---|---|
| Style | JSON Object | 样式结构 |
上传图片
样式模板中存在可被替换的图片元素,因此平台需要支持本地上传图片的能力。项目中基于 tt-uploader 实现上传功能。
上传 SDK 在端上访问 OpenAPI 获取上传地址,为防止端上泄露 AK/SK,因此需要由服务生成临时的 Token 下发到端上,SDK 基于临时 Token 生成签名访问 OpenAPI。项目中基于 @volcengine/openapi SDK 签发临时的 Token,示例代码如下:
import { imagex } from '@volcengine/openapi';
const imagexService = imagex.defaultService;
imagexService.setAccessKeyId('xxx'); //这里是要填写ak和sk的地方;
imagexService.setSecretKey('xxx');
const token = imagexService.GetUploadAuth({
serviceIds: [], // 仅允许上传到指定的服务ID,若无此限制,传递空数组即可
expire: 5 * 60 * 1000, // 临时密钥过期时间(单位为毫秒),默认为1小时
});
项目部署
项目基于 Next.js 开发,因此部署在 Vercel 上,Vercel 支持一键部署,且部署后自动生成预览 URL。由于部署流程比较简单且网上教程很多,这里不再赘述,可参考官方文档。
效果
平台效果如下,输入替换文案、图片等元素,点击预览即可查看合成后的新海报,支持下载到本地。可参考平台代码。

代码已经放到github上了,如果有需要的朋友,可以直接git 上使用;
整体效果不错~~
文章为原创文章,若有侵权请联系;
(干货)基于 veImageX 搭建海报生成平台 -- 附源码的更多相关文章
- 开源方案搭建可离线的精美矢量切片地图服务-8.mapbox 之sprite大图图标文件生成(附源码)
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- 基于Redis缓存的Session共享(附源码)
基于Redis缓存的Session共享(附源码) 在上一篇文章中我们研究了Redis的安装及一些基本的缓存操作,今天我们就利用Redis缓存实现一个Session共享,基于.NET平台的Seesion ...
- 一文详解如何用 TensorFlow 实现基于 LSTM 的文本分类(附源码)
雷锋网按:本文作者陆池,原文载于作者个人博客,雷锋网已获授权. 引言 学习一段时间的tensor flow之后,想找个项目试试手,然后想起了之前在看Theano教程中的一个文本分类的实例,这个星期就用 ...
- 基于jQuery左右滑动切换特效 附源码
分享一款基于脚jQuery左右滑动切换特效.这是一款鼠标点击左右箭头按钮图片滚动切换,鼠标移到图片上显示透明边框特效. 效果图如下: 废话不多说,代码奉上! html代码: <div ...
- 教你搭建SpringMVC框架( 附源码)
一.项目目录结构 二.SpringMVC需要使用的jar包 commons-logging-1.2.jar junit-4.10.jar log4j-api-2.0.2.jar log4j-core- ...
- Java基于POI实现excel任意多级联动下拉列表——支持从数据库查询出多级数据后直接生成【附源码】
Excel相关知识点 (1)名称管理器--Name Manager [CoderBaby]首先需要创建多个名称(包含key及value),作为下拉列表的数据源,后续通过名称引用.可通过菜单:&quo ...
- MyBatis model、xml、mapper 自动生成,附源码
Mybatis 代码自动生成 model.xml.mapper 代码结构图 代码地址 https://github.com/shootercheng/codegen 需要修改的地方见 readme
- 教你搭建SpringSecurity3框架(附源码)
源码下载地址:http://pan.baidu.com/s/1qWsgIg0 一.web.xml <?xml version="1.0" encoding="UTF ...
- 一个基于jQuery写的弹窗效果(附源码)
最近项目中频繁遇到需要弹出窗口的功能,一直使用浏览器默认的Alert和Confirm弹窗,感觉视觉效果不是那么好,而从网上下载的话又找不到合适的,找到的话有些也是十分臃肿,有时候感觉学习配置的功夫自己 ...
随机推荐
- Android:Unable to find explicit activity class报错
错误:Unable to find explicit activity class 原因:没有给activity在AndroidManifest.xml中注册 解决办法: 在AndroidManife ...
- 下载jar包方法
第一种通用下载jar包方法 apache官网下载jar包地址:http://ftp.cuhk.edu.hk/pub/packages/apache.org/ 第二种通用下载jar包方法 mave ...
- pip导出项目依赖包名称及版本,再安装命令
A导出依赖 pip freeze >requirements.txt B导入安装依赖 pip install -r requirements.txt 使用下面的命令安装依赖能自动跳过安装错误的依 ...
- Mybatis-Dao层实现(通过代理方式)
1.代理方式开发是主流 2.Mapper接口开发方法只需要编写Mapper接口(相当于Dao接口),然后由Mybatis根据接口创建动态代理对象 Mapper接口开发需要遵循以下规范 一一对应 Use ...
- win2008升级mysql5.7.20步骤总结
环境: 系统:红帽5.5 旧版mysql:5.5 新版mysql:5.7.20 前期准备: 1.备份旧版mysql数据,不知道data目录在哪可以在my.ini配置文件里面查看datadir指定的目录 ...
- Go xmas2020 学习笔记 04、Strings
04-Strings.unicode.utf-8.类型描述符.go 字符串在内存中的存储. Strings. String structure. String functions. Practice
- Mysql学习day1
安装了Mysql以及SQLyog,将SQLyog和数据库做了连接. 学习了基础数据类型以及命令行语句 1 alter table `student` rename as `stu``lesson` 2 ...
- 2021牛客暑期多校训练营3 J 思维
传送门 J-Counting Triangles_2021牛客暑期多校训练营3 (nowcoder.com) 题目 Goodeat finds an undirected complete graph ...
- 新手小白入门C语言第四章:变量与常量
C 变量 变量其实只不过是程序可操作的存储区的名称. C 中每个变量都有特定的类型,类型决定了变量存储的大小和布局,该范围内的值都可以存储在内存中,运算符可应用于变量上. 变量的名称可以由字母.数字和 ...
- 谈谈.NET Core下如何利用 AsyncLocal 实现共享变量
前言 在Web 应用程序中,我们经常会遇到这样的场景,如用户信息,租户信息本次的请求过程中都是固定的,我们希望是这种信息在本次请求内,一次赋值,到处使用.本文就来探讨一下,如何在.NET Core 下 ...
