css - object-fit ie兼容
css - object-fit ie兼容
参考资料
github
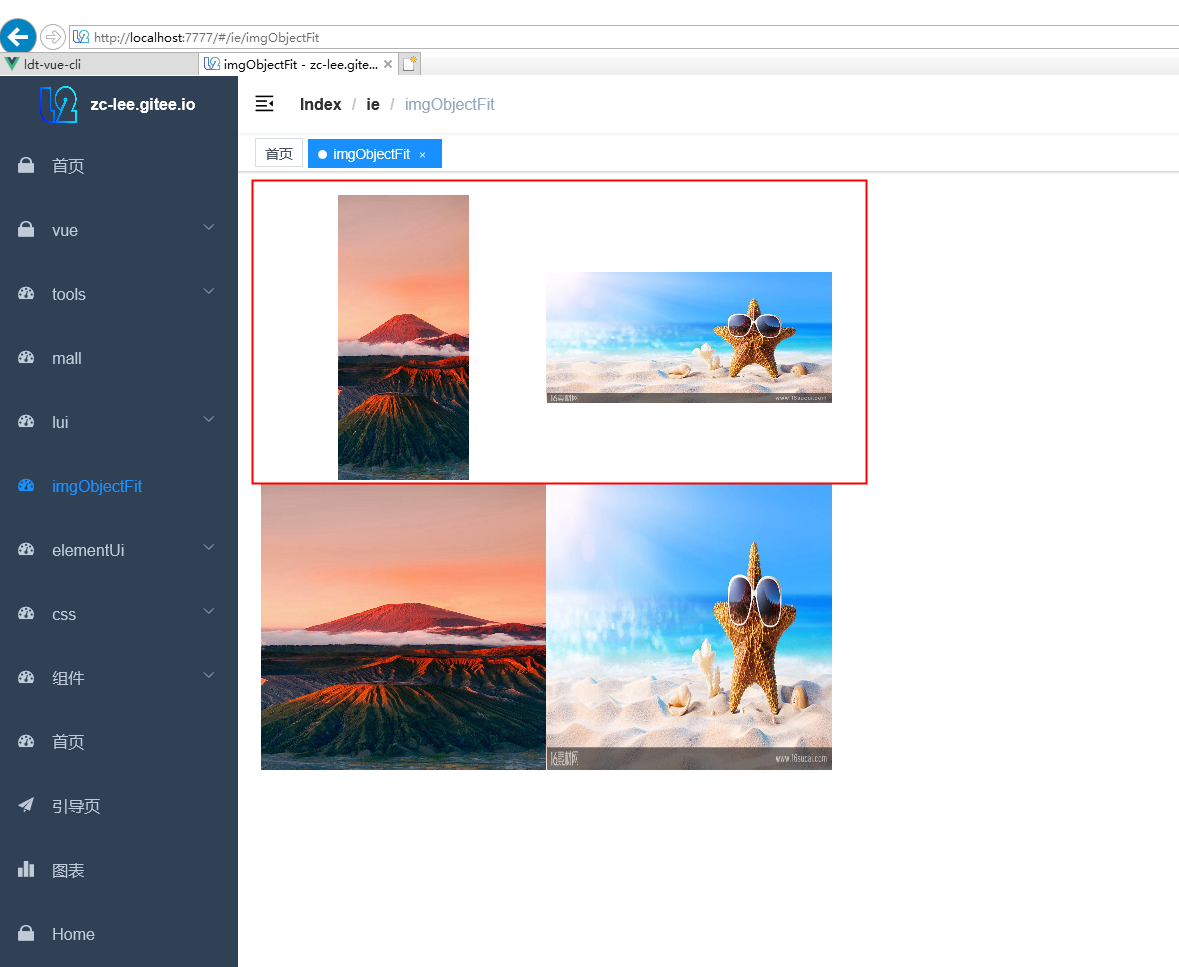
解决object-fit兼容IE浏览器实现图片自适应
demo

<!--
* @createDate: 2022-08-30 14:14:25
* @Author: zclee
* @LastEditTime: 2022-08-30 14:36:34
* @LastEditors: zclee
* @FilePath: \lee-vue-githubio\src\views\ie\imgObjectFit.vue
* @Description:
-->
<template>
<div class="app-container">
<div class="img_box">
<img ref="img" class="img_contain" :src="src" />
</div>
<div class="img_box">
<img ref="img1" class="img_contain" :src="src1" />
</div>
<br />
<div class="img_box">
<img class="img_contain" :src="src" />
</div>
<div class="img_box">
<img class="img_contain" :src="src1" />
</div>
</div>
</template>
<script>
import objectFitImages from 'object-fit-images'
export default {
data() {
return {
src:
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2Fsj02%2F210120210622FD-0-lp.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1664422275&t=e2329e1b033c77d5d05a6ff76cd0af72',
src1:
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Ffile03.16sucai.com%2F2017%2F1100%2F16sucai_P59201F390.JPG&refer=http%3A%2F%2Ffile03.16sucai.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1664421432&t=a3908bcb14297cadea43c51fa01575ef'
}
},
mounted() {
objectFitImages(this.$refs.img)
objectFitImages(this.$refs.img1)
}
}
</script>
<style lang="scss" scoped>
.app-container {
.img_box {
display: inline-block;
height: 250px;
width: 250px;
.img_contain {
height: 100%;
width: 100%;
object-fit: contain;
font-family: 'object-fit: contain;';
}
}
}
</style>
css - object-fit ie兼容的更多相关文章
- IE10 CSS hack,IE兼容问题
IE10 CSS hack,IE兼容问题 作者: 雪影 发表于2013 年 4 月 25 日 分类:技术分享 | 暂无评论 | 人气: 376 度 首先,ie10不支持条件注释了. 方法一:特性检测: ...
- css 完美垂直居中解决方案兼容ie8以上等其他浏览器
css 完美垂直居中解决方案兼容ie8以上等其他浏览器 <pre><!DOCTYPE html><html><head> <title>DI ...
- 纯css实现省略号,兼容火狐,IE9,chrome
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML+CSS布局技巧及兼容问题【阅读季】
在IE6和IE7中,行高值必须大于字体的2px以上才能保证字体的完整显示或当作为链接时能显示下划线. IE6 下去掉 input等元素 的边框 border: 0 none; 所有浏览器都可以了 边框 ...
- 浅谈CSS hack(浏览器兼容)
今天简单写一点关于浏览器兼容的处理方法,虽然百度上已经有很多,但是我还是要写! 先看一个图 这个图描述了2016年1月至8月网民们所使用的浏览器市场份额(来源:http://tongji.baidu. ...
- css中的一些兼容问题
浏览器兼容 为什么会有兼容问题? 由于市场上浏览器种类众多,而不同浏览器其内核亦不尽相同,所以各个浏览器对网页的解析就有一定出入,这也是导致浏览器兼容问题出现的主要原因,我们的网页需要在主流浏览器上正 ...
- 细微之处:比较两种CSS清除浮动的兼容
http://www.cnblogs.com/bienfantaisie/archive/2011/05/27/2059597.html 清除浮动是连续浮动元素之后的必备工作,在工作中我做到需要清除浮 ...
- 怎么用一行代码解决CSS各种IE各种兼容问题
用一行代码来解决CSS在,IE6,IE7,IE8,IE9,IE10 中的各种兼容性问题. 在网站前端写代码的过程中,很多时间IE各个版本的兼容问题很难整.现在百度与谷歌都有了一行解决这种兼容性的代码了 ...
- 解决CSS各种IE各种兼容问题(Google解决方案)
google的 ie7 – js中是一个JavaScript库(解决IE与W3C标准的冲突的JS库),使微软的Internet Explorer的行为像一个Web标准兼容的浏览器,支持更多的W3C标准 ...
- 浮出层的css写法,完美兼容IE6~10
利用元素间的绝对定位差一像素,使用不同颜色做出浮出层小三角的效果,完美兼容各浏览器! html部分: <div class="poptip"> <span cla ...
随机推荐
- 编译报错Could NoT find Threads (missing: Threads FOUND)
解决方法1: 原来的命令行加上-lpthread 解决方法2: -DCMAKE_THREAD_LIBS_INIT=-lpthread
- SSL certificate problem: unable to get local issuer certificate 错误解决
终端报了如下错误git SSL certificate problem: unable to get local issuer certificate 这个问题是由于没有配置信任的服务器HTTPS验证 ...
- WPF-序列化
public class SerializeHelper { #region 二进制格式 /// <summary> /// Binary 序列化使用前需要标记类可序列化 /// < ...
- 【windows】 进程间通信 WM_COPYDATA消息
WM_COPYDATA消息可以实现window应用程序之间的数据传输,是同步传输方式. 需要用到结构体 COPYDATASTRUCT typedef struct tagCOPYDATASTRUCT ...
- Keil5 STM32 C++开发 ARM V6编译器的使用教程
Keil5更新之后,开始支持ARM V6编译器,新版本的编译器对C++有了更多的支持,在编译方面也做了很多的改善,具体的没有详细了解,本文只是对STM32 开发下,使用V6版本的编译器进行STM32的 ...
- pycharm、pyqt5、pyuic、anaconda配置界面
转载一篇很棒的文档,讲解的是如何在pycharm里面使用QT desiger勾画界面并且将相应的界面转化成py文件 https://www.jianshu.com/p/8b992e47a0e4 个人 ...
- Python学习的第一次总结
执行Python的方式:1.交互器(不易保存,闪现,不方便看)2.用win-cmd 来执行(用notepad++保存后执行) 开始 >> cmd >> cd c:\ #切c盘& ...
- springcloud(八) - 分布式事务seata
术语 TM(transaction manage)事务管理器: 分布式事务的发起和终结者,负责提交和回滚全局事务. TC(transaction coordinatorr)事务协调器: 协调全局事务和 ...
- Eclipse 获取maven项目出现问题汇总
1.errors occurred during the build,可以试试加上下图的配置,路径根据自己jak安装路径去修改
- 主线程 子线程 调用 ThreadId BeginInvoke调用和Invoke调用
BeginInvoke是异步线程执行 class Program { static int TakeWhile() { int threadid = Thre ...
