Axure 手机页面拖动效果
1、设置好上下固定们,中间放一个动态面板,如下图所示,(刚开始创建是没有图片的)

2、再状态1下再创建一个动态面板 命名为D2,如下图所示

3、在D2的状态1下新建一个宽370(大概手机宽)高1100(内容比较长的)的图片 ,如下图所示:

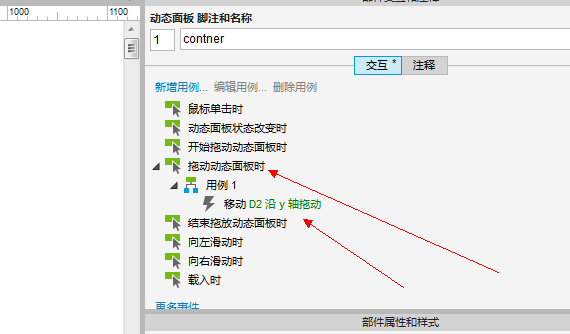
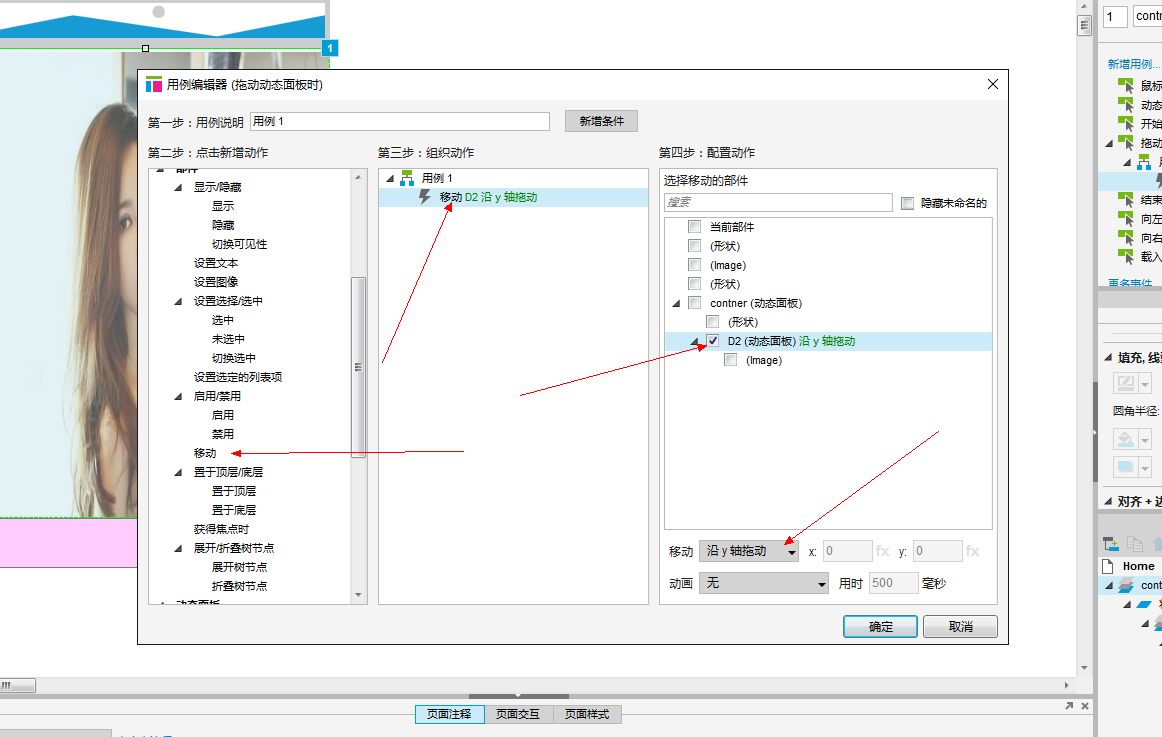
4、返回到home页面增加如下事件


5、完成 预览一下效果已经实现拖动。
Axure 手机页面拖动效果的更多相关文章
- 移动端:div在手机页面上随意拖动
<!doctype html> <html> <head> <title>弹窗</title> <meta charset=" ...
- 纯css3手机页面图标样式代码
全部图标:http://hovertree.com/texiao/css/19/ 先看效果: 或者点这里:http://hovertree.com/texiao/css/19/hoverkico.ht ...
- js实现一个可以兼容PC端和移动端的div拖动效果
前段时间写了一个简单的div拖动效果,不料昨天项目上正好需要一个相差不多的需求,就正好用上了,但是在移动端的时候却碰到了问题,拖动时候用到的三个事件:mousedown.mousemove.mouse ...
- JS 模拟手机页面文件的下拉刷新
js 模拟手机页面文件的下拉刷新初探 老总说需要这个功能,好吧那就看看相关的东西呗 最后弄出了一个简单的下拉刷新页面的形式,还不算太复杂 查看 demo 要在仿真器下才能看到效果,比如chrome的里 ...
- 使用fiddler4做代理调试手机页面
由于一般手机不能改host,手机页面如果涉及到各个域名ip的混合使用,在手机上调试看效果非常麻烦. 使用fiddler4做代理,手机跟电脑连到同一个局域网,手机上网通过电脑做个代理上网,那么一切请求就 ...
- jquery div拖动效果示例代码
div拖动效果想必大家都有见到过吧,实现的方法也是有很多的,下面为大家将介绍使用jquery是如何实现的,感兴趣的朋友不要错过 复制代码代码如下: <%@ page language=" ...
- Swift - 禁用UIWebView和WKWebView的下拉拖动效果
使用UIWebView或WKWebView加载网页时,如果页面处于最顶端时,用户用手指往下拖动,会露出灰色空背景.同样页面在最底部的时候,继续向上拖动,下方也会露出空背景. 要禁止这个拖动效果,可进行 ...
- wpf 模拟3D效果(和手机浏览图片效果相似)(附源码)
原文 wpf 模拟3D效果(和手机浏览图片效果相似)(附源码) pf的3D是一个很有意思的东西,类似于ps的效果,类似于电影动画的效果,因为动画的效果,(对于3D基础的摄像机,光源,之类不介绍,对于依 ...
- Android:后台给button绑定onClick事件、当返回项目到手机页面时提示是否退出APP
上一篇文章我们学习了android通过findViewById的方式查找控件,本章将了解button控件,及btton如何绑定控件. 通过android的ui设计工具设计一个登录页面: <Rel ...
- SharePoint之使用Jquery Mobile定制自己的手机页面
最近一直很忙,既要创业,又要工作,还有弄弄自己的小项目(已暂停,http://www.codelove1314.com/,如果你不愿意浪费你的业余时间,喜欢弄点小东西,请联系我),所以虽然有很多东西分 ...
随机推荐
- lc.59 螺旋矩阵 II
题目描述 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix . 示例 输入:n = 3 输出:[[1,2,3],[8,9, ...
- [ABC284F] ABCBAC(字符串哈希)
思路 这里我们要注意以下几点: 字符串哈希自然溢出(\(\pmod 2^64\))会被卡,会\(WA~5\)个点 注意有模数的时候不要用\(unsigned\ long \ long\)类型 代码 # ...
- Python项目案例开发从入门到实战-1.3 Python面向对象设计
1.3.1定义于使用类 类的定义 class class_name: attribute function 例: class Person: age=18 def say(): print(" ...
- HGD1-LSP-函数集-网络整理
CAD LSP函数集 header
- ASP.NET Web应用程序(.NET Framework)开发网站
1.创建项目 2.控制器脚本说明 [FromBody]JObject value:JObject此类型默认为string,但是string无法正常解析复杂类型的Json数据,所以修改为JObject类 ...
- 在CentOS中安装Docker
概述 Docker是一款使用Golang开发的开源容器引擎,我们可以使用Docker将自己的应用和相关依赖进行打包,实现在不同服务器上进行快速部署,而不需要再更多关注部署环境的差异性.结合kubern ...
- CosineWarmup理论与代码实战
摘要:CosineWarmup是一种非常实用的训练策略,本次教程将带领大家实现该训练策略.教程将从理论和代码实战两个方面进行. 本文分享自华为云社区<CosineWarmup理论介绍与代码实战& ...
- Web 开发的常规流程
Web 开发的常规流程 What is the Web? 简单地说,网络是一个遍布全球的网络,它连接大量设备并允许它们相互通信 Internet 上的网站托管在称为服务器的设备上,当您与 Intern ...
- 设计模式(二十九)----综合应用-自定义Spring框架-Spring IOC相关接口分析
1 BeanFactory解析 Spring中Bean的创建是典型的工厂模式,这一系列的Bean工厂,即IoC容器,为开发者管理对象之间的依赖关系提供了很多便利和基础服务,在Spring中有许多IoC ...
- 我为什么推荐Nuxt3
我为什么推荐Nuxt3? 大家好,我今天想和你们分享一个非常棒的前端框架--Nuxt3.自从我接触了Nuxt3,我发现它在前端开发领域具有很多优点.我想逐一向你们介绍Nuxt3的优势,并向大家推荐一些 ...
