vue在移动端的自适应布局
一. 安装插件(lib-flexible 和 postcss-loader、postcss-px2rem)
- npm i lib-flexible --save
- npm install postcss-loader postcss-px2rem --save
二. 配置插件
1. 在入口文件 main.js 中引入 lib-flexible (如:
- import Vue from 'vue'
- import App from './App'
- import router from './router'
- import 'lib-flexible'; //引入
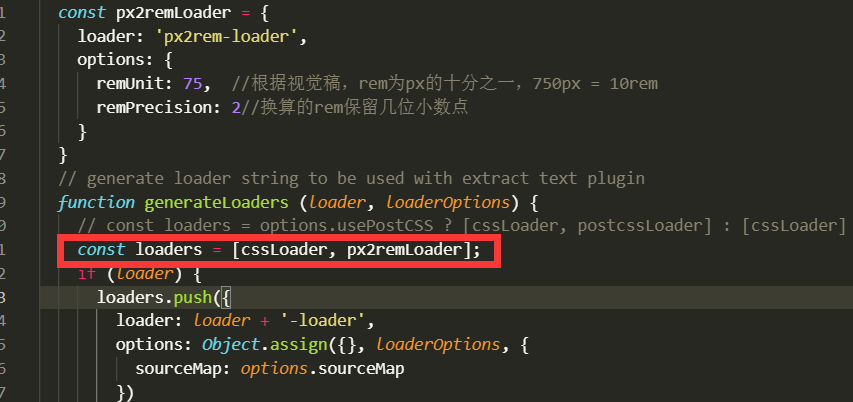
2. 在 build/utils.js 文件中配置 px2rem-loader
- exports.cssLoaders = function (options) {
- options = options || {}
- const px2remLoader = {
- loader: 'px2rem-loader',
- options: {
- remUnit: 75, //根据视觉稿,rem为px的十分之一,750px = 10rem (一般移动端设计图750px)
- remPrecision: 2//换算的rem保留几位小数点
- }
- }
- }
然后!!!
把 const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
替换成 const loaders = [cssLoader, px2remLoader];
- 如下图:

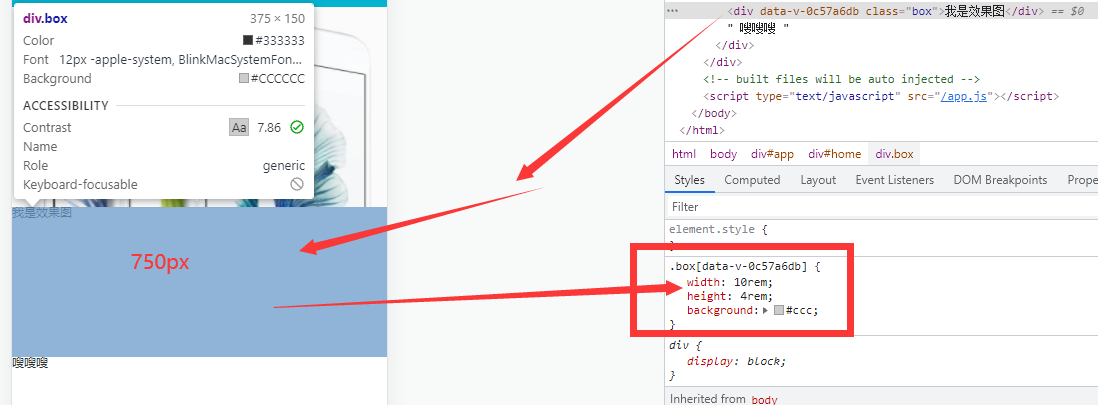
三. 效果图

代码:
- <template>
- <div id="home">
- <div class="box">我是效果图</div>
- </div>
- </template>
- <script>
- export default {
- name: 'Home',
- data() {
- return {
- }
- }
- }
- </script>
- <style lang="stylus" scoped>
- @import '~@/assets/styles/varibles.styl';
- //box设置750px 然后就自动转化成10rem了
- .box {
- width: 750px;
- height: 300px;
- background: #ccc;
- }
- </style>
vue在移动端的自适应布局的更多相关文章
- Html5移动端页面自适应布局详解(阿里rem布局)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后 大概viewport可以理解为三种 1.layout viewport ...
- Html5移动端页面自适应布局详解(rem布局)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后 大概viewport可以理解为三种 1.layout viewport ...
- 移动端rem自适应布局(切图)
本篇适用于初次使用rem为单位切图而无从下手的童鞋.核心是根据屏幕动态改变根元素字体大小,以达到适配各种屏幕.这只是一个拿来就用的教程.很多东西没有详细说明.不过对于快速做手机端切图很有帮助. 模板: ...
- react在移动端的自适应布局
react+flexible适配布局 (1)npm i lib-flexible --save (2)npm i postcss-px2rem --save (3)在 node_modules/rea ...
- 移动端rem自适应布局关键代码
function resi() { var html = document.querySelector("html"); var wW = document.body.client ...
- 自适应布局display:-webkit-box的用法
在web布局中,我们经常使用的是display:inline-block,display:flex,这些,但其实在进行移动端设备自适应布局中,-webkit-box布局更加合适 不同的浏览器有不同的前 ...
- 移动端利用rem实现自适应布局
好久没有写博客了,刚好说说最近遇到的移动端布局问题吧. 本来一直是觉得我的页面布局能力还是不错的,当然,是相对于较基础的来说还是不错的.不过,自己写的案例终归是跟实际开发有区别的,自己写案例的是觉得这 ...
- 【转载】rem自适应布局-移动端自适应必备
原文链接:rem自适应布局-移动端自适应必备 版权所有,转载时请注明出处,违者必究. 由于移动端特殊性,本文讲的是如何使用rem实现自适应,或叫rem响应式布局,通过使用一个脚本就可以rem自适应,不 ...
- 处理移动端自适应布局的方法- calc()与vw
在处理移动端自适应布局时,目前前端最流行的方法应该就是使用媒体查询,来设置HTML的字体大小,然后用rem为单位对Dom的宽高进行设置,这个方法的优势在于兼容性方面很好,劣势则在于当前市场上不同的机型 ...
随机推荐
- Bugku CTF_web5
1.打开网页,得到信息如下 2.打开hackbar,在body里传入post参数. 3.得到flag如下 4.主要考察以下几点: ->php无论是通过get请求还是post请求得到的数据都是字符 ...
- thinkphp 添加数据
....控制器方法返回视图 public function create() { // return view(); } ...............表单页面 <!DOCTYPE html&g ...
- php 23种设计模型 - 享元模式
享元模式 享元模式(Flyweight Pattern)主要用于减少创建对象的数量,以减少内存占用和提高性能.这种类型的设计模式属于结构型模式,它提供了减少对象数量从而改善应用所需的对象结构的方式. ...
- 打靶笔记-04-vulnhub-Jangow
打靶笔记-04-vulnhub-Jangow 前面两篇名称写成了vulhub,已经更改为vulnhub;vulhub的之后再找个时间集中打一遍. 一.靶机信息 Name: Jangow: 1.0.1 ...
- Django基础八之认证模块---auth
Django基础八之认证模块---auth 目录 Django基础八之认证模块---auth 1. auth介绍 2. autho常用操作 2.1 创建用户 2.2 验证用户 2.3 验证用户是否登录 ...
- SpringMVC工作流程 --通透较详细
SpringMVC工作流程 SpringMVC工作流程 流程说明(重要): (1)客户端发送一个http请求给前端控制器(DispatcherServlet): (2)前端控制器(DispacherS ...
- 09自动售货机综设实验(含按键消抖,led和状态机)
一设计功能 1.上次状态机的练习 2这次自动售货机综设 (一)对比两次的售货机 上次售货机的关键是画出状态转移图.明确输入分几种,输出是啥,有哪些状态.如下图所示 (二)系统或综合设计的经验: 既然这 ...
- 【基础】java环境搭建及配置--->【关注微信公众号:三叔测试笔记,及时获取干货】
一.下载安装 Java官网下载地址: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.ht ...
- 深度优先算法--对DFS的一些小小的总结(一)
提到DFS,我们首先想到的是对树的DFS,例如下面的例子:求二叉树的深度 int TreeDepth(BinaryTreeNode* root){ if(root==nullptr)return 0; ...
- Java中CAS 基本实现原理 和 AQS 原理
一.前言了解CAS,首先要清楚JUC,那么什么是JUC呢?JUC就是java.util.concurrent包的简称.它有核心就是CAS与AQS.CAS是java.util.concurrent.at ...
