文件上传靶场 upload-labs搭建 Pass 1-4
upload-labs是一个练习文件上传的靶场
我们需要先安装中间件和PHP,推荐使用小皮面板,如何安装使用见sqli-labs搭建前部分
upload-labs下载:https://gitcode.net/mirrors/c0ny1/upload-labs/-/archive/master/upload-labs-master.zip
解压拷贝到WWW目录即可使用
Pass-1 javascript检测
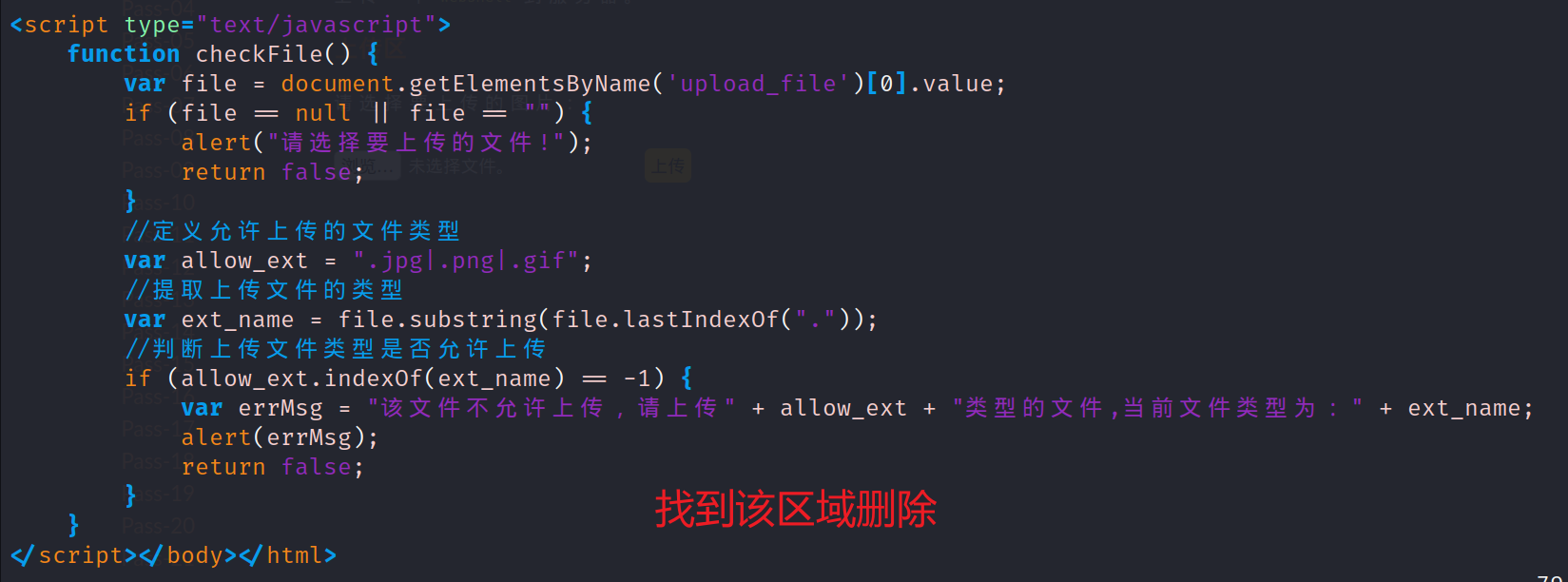
审计源代码
function checkFile() {
var file = document.getElementsByName('upload_file')[0].value;
// 获取完整为文件名
if (file == null || file == "") {
// 如果上传文件为空
alert("请选择要上传的文件!");
return false;
// 弹出 请选择上传的文件,并终止退出代码执行
}
//定义允许上传的文件类型
var allow_ext = ".jpg|.png|.gif";
//提取上传文件的类型
var ext_name = file.substring(file.lastIndexOf("."));
//判断上传文件类型是否允许上传
if (allow_ext.indexOf(ext_name + "|") == -1) {
// indexOf函数会查找 上传文件后缀 + | 是否存在 allow_ext 变量中,如果不存在,indexOf 返回 -1 文件上传失败
var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name;
alert(errMsg);
return false;
}
}
1.创建一个info.php内容为phpinfo();

上传info.php

必须使用后缀名为.jpg|.png|.gif图片才可以上传,猜测是javascript禁用,我们使用浏览器自带的javascript禁用功能
F12打开控制台,右上角的三个小点,设置,往下拉就可以看到禁用javascript

禁用后直接上传文件,上传成功

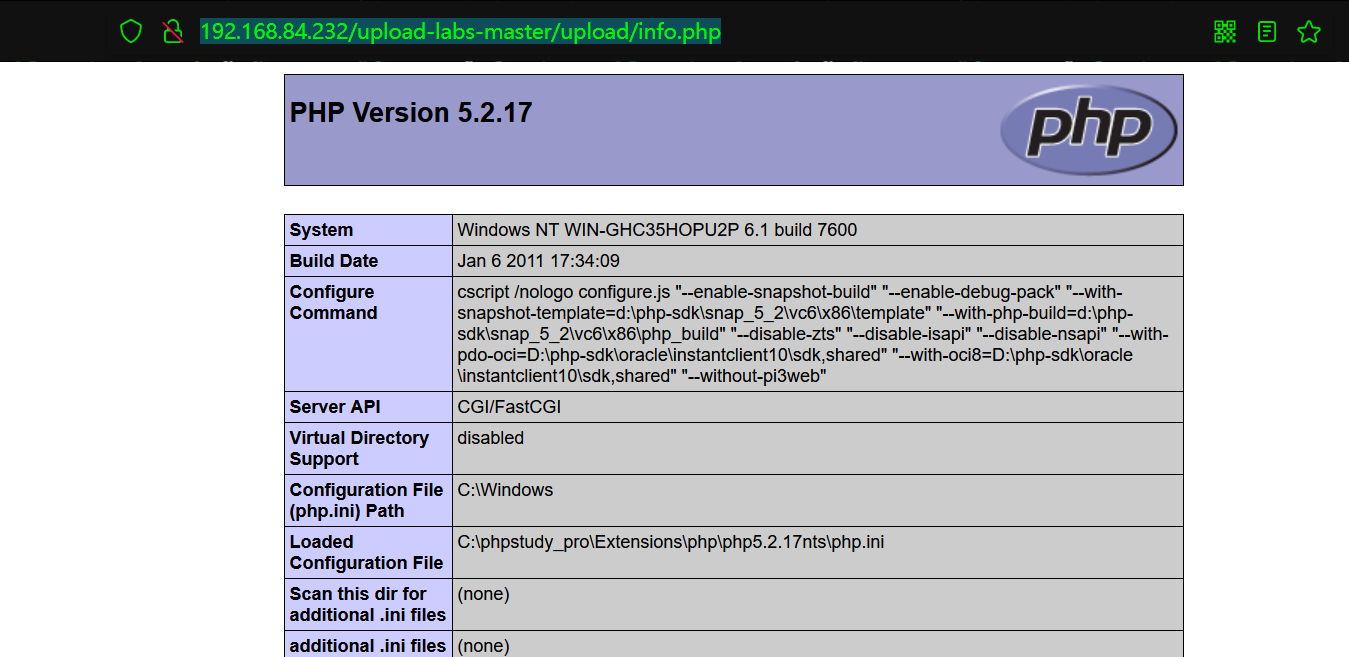
这里由于我们不是真正的图片,所以显示不出来,上传成功后,文件上传到了upload根目录下:http://192.168.84.232/upload-labs-master/upload/info.php
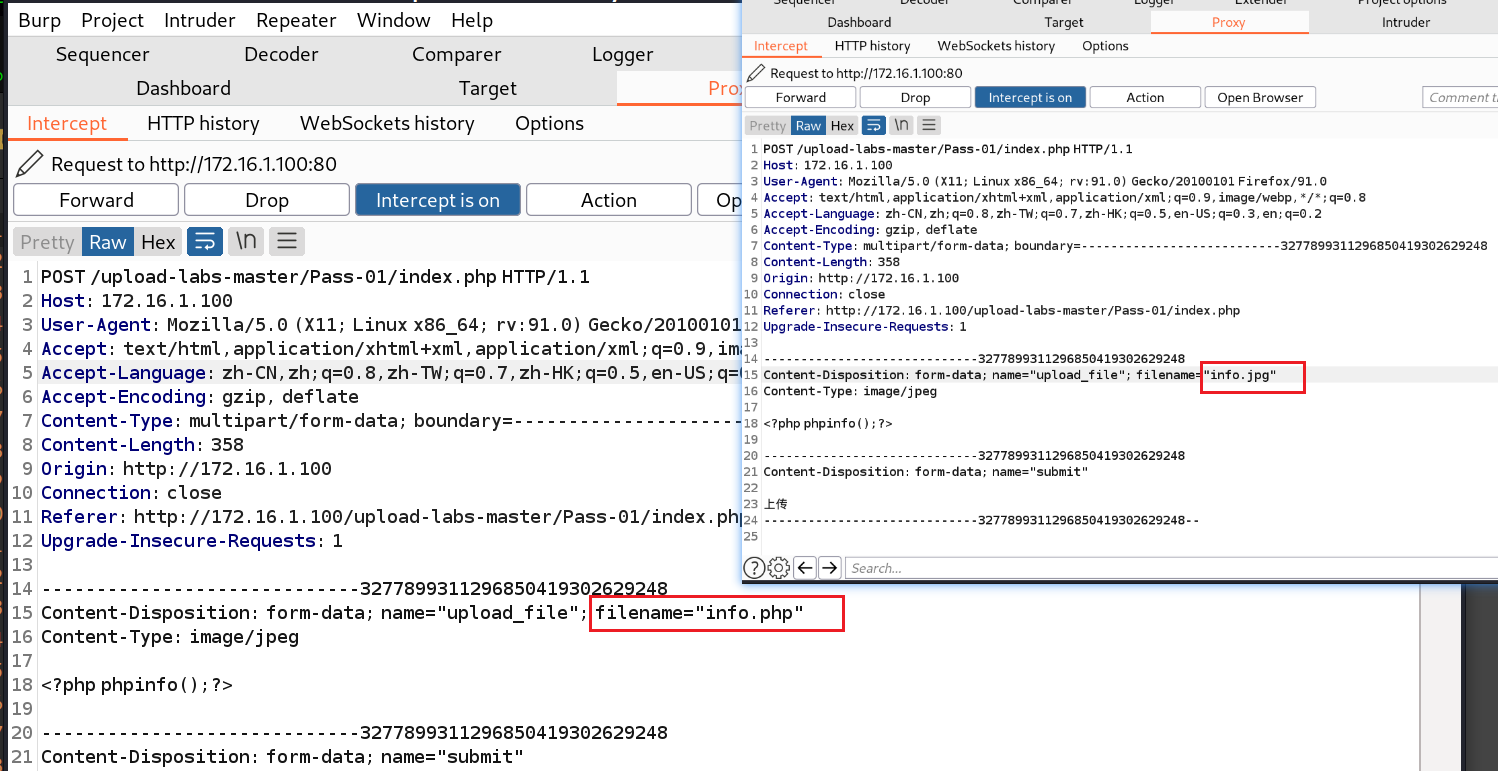
2.可以使用burpusite抓包更改后缀名
我们先更改文件名为图片jpg/png后缀

上传图片使用burpusite抓包,将jpg/png后缀改为php,修改后 Forward 转发即上传成功


这里已经上传成功,因为我们上传的本来就不是图片,可以访问文件测试
3.将页面保存,删除javascript内容,将action提交地址改为目标地址
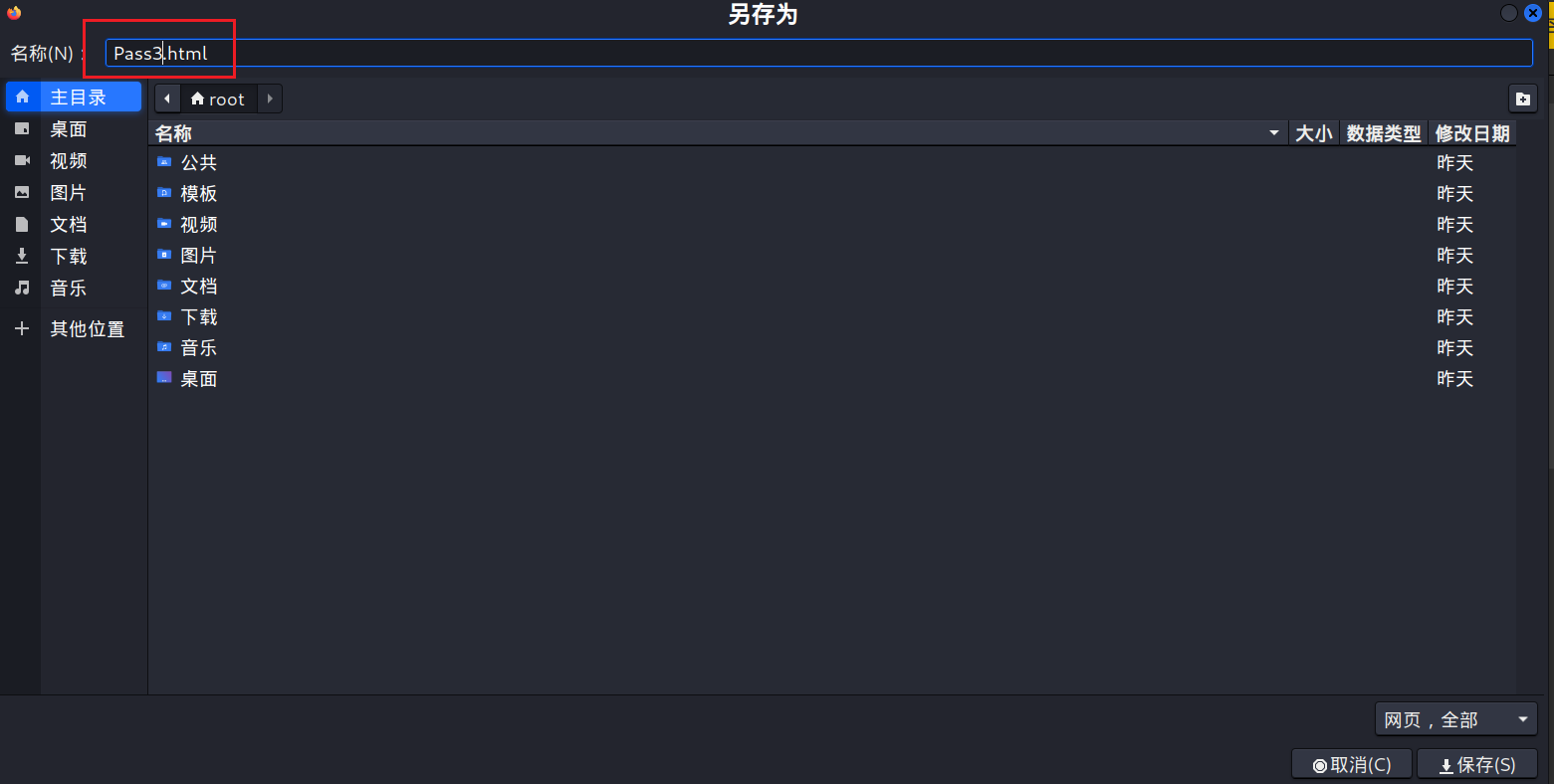
首先我们 Ctrl + s保存名为Pass3.html文件,这里我们保存到root目录


修改Pass3.html将javascript内容删除,命令vim Pass3.html

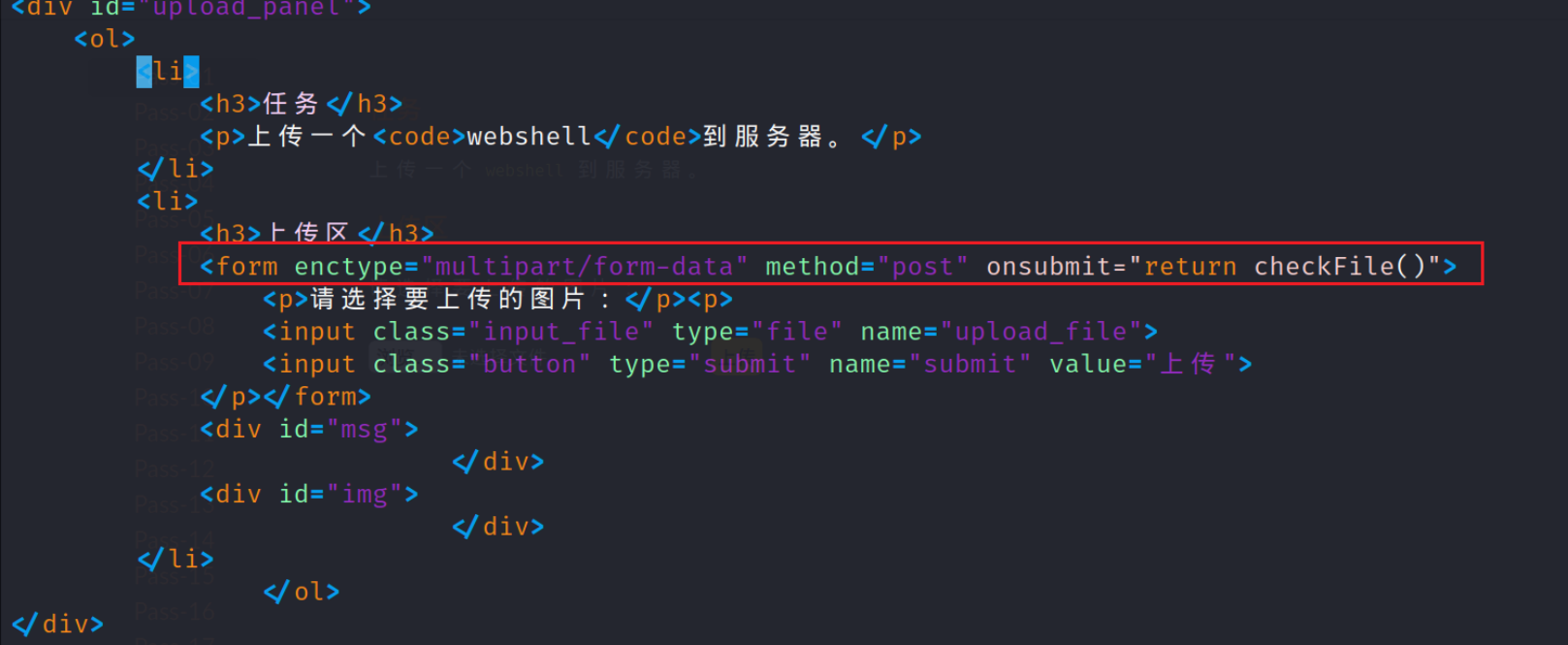
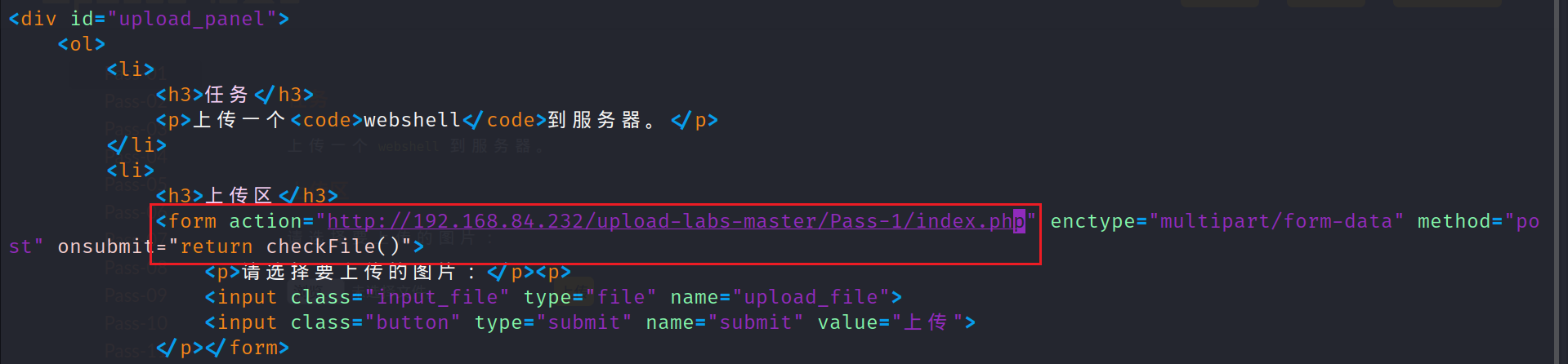
找到上传区,在form标签中加入action提交地址
修改前:

修改后:

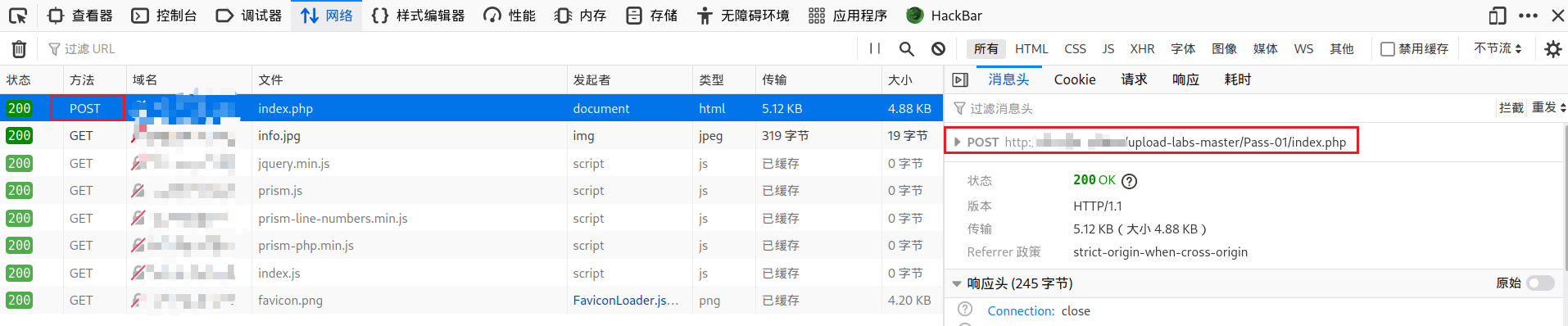
那么提交地址如何获取到呢?我们真正上传一个图片,在上传的同时浏览器控制台,网络(Network),上传得到提交地址

修改后,使用浏览器打开Pass3.htm,命令firefox Pass3.html

会看到使用的是file协议打开,直接上传我们的info.php,即可上传成功

上传成功,访问测试http://192.168.84.232/upload-labs-master/upload/info.php

Pass-2 MIME绕过
这一关是文件类型验证,验证MIME信息
源代码如下:
$is_upload = false;
// 定义 is_upload函数 为 false
$msg = null;
// 定义 msg函数 为 null
if (isset($_POST['submit'])) {
// 查询 POST 传参中 submit 是否为空
if (file_exists(UPLOAD_PATH)) {
// 检查文件上传目录是否存在
if (($_FILES['upload_file']['type'] == 'image/jpeg') || ($_FILES['upload_file']['type'] == 'image/png') || ($_FILES['upload_file']['type'] == 'image/gif')) {
// 获取 上传文件名 和 上传文件类型 ,并判断 文件类型 是否为 'image/jpeg' 或者 'image/png' 或者 'image/gif'
$temp_file = $_FILES['upload_file']['tmp_name'];
// 获取文件临时上传位置
$img_path = UPLOAD_PATH . '/' . $_FILES['upload_file']['name']
// 定义文件上传位置为 ../upload/上传文件名
if (move_uploaded_file($temp_file, $img_path)) {
// 将临时文件移动到,当前目录的上一级目录中upload目录中去,文件名为上传文件名
$is_upload = true;
// 移动文件成功, is_upload = true 文件上传成功
} else {
$msg = '上传出错!';
}
} else {
$msg = '文件类型不正确,请重新上传!';
}
} else {
$msg = UPLOAD_PATH.'文件夹不存在,请手工创建!';
}
}
使用$_FILES全局变量type属性 通过获取请求头 Content-type 判断文件类型是否为 image/jpeg、image/png或者image/gif
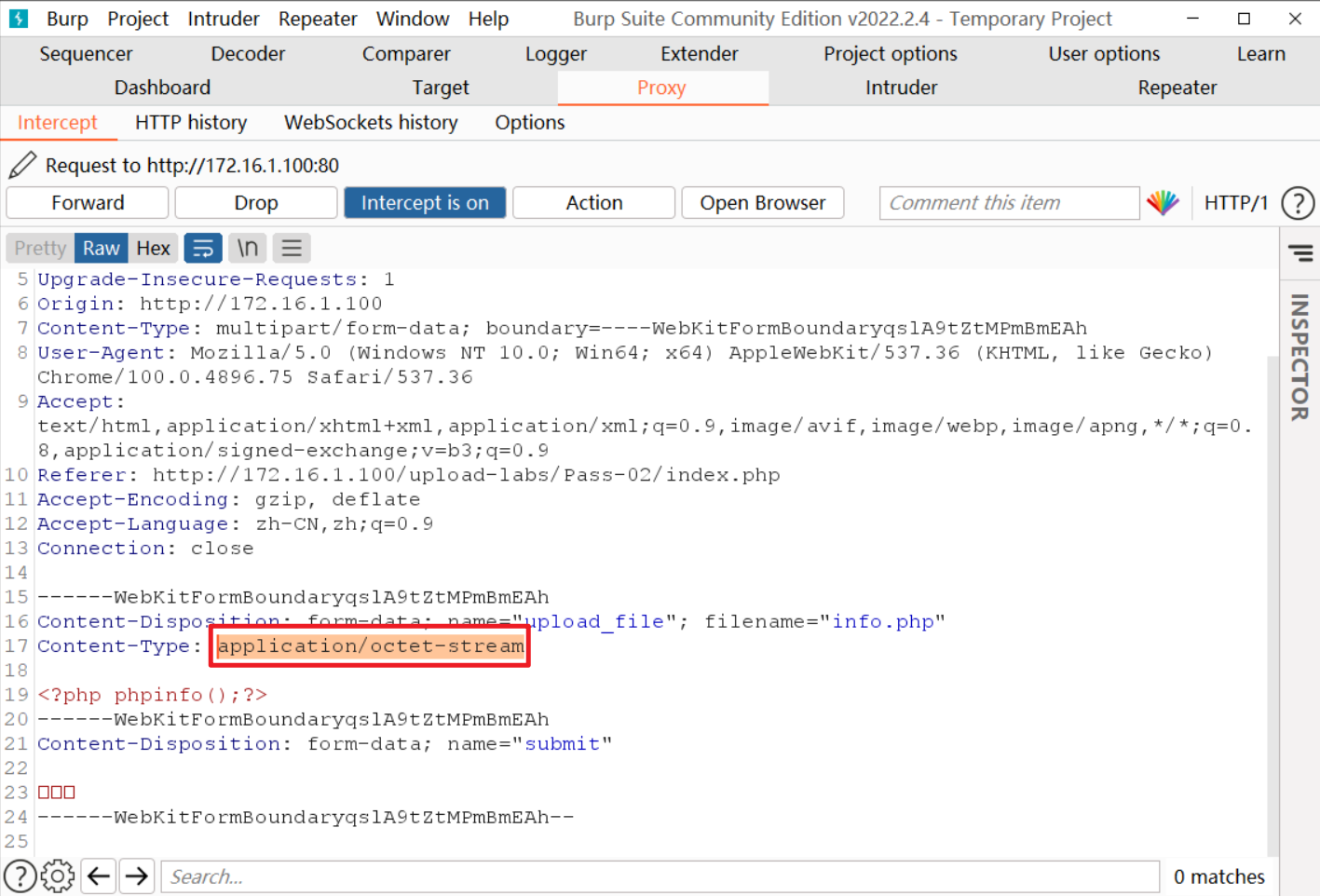
那么使用burpsuite抓包上传php文件将,Content-type改为图片image/jpeg即可文件上传成功。

更改后,点击Forward提交

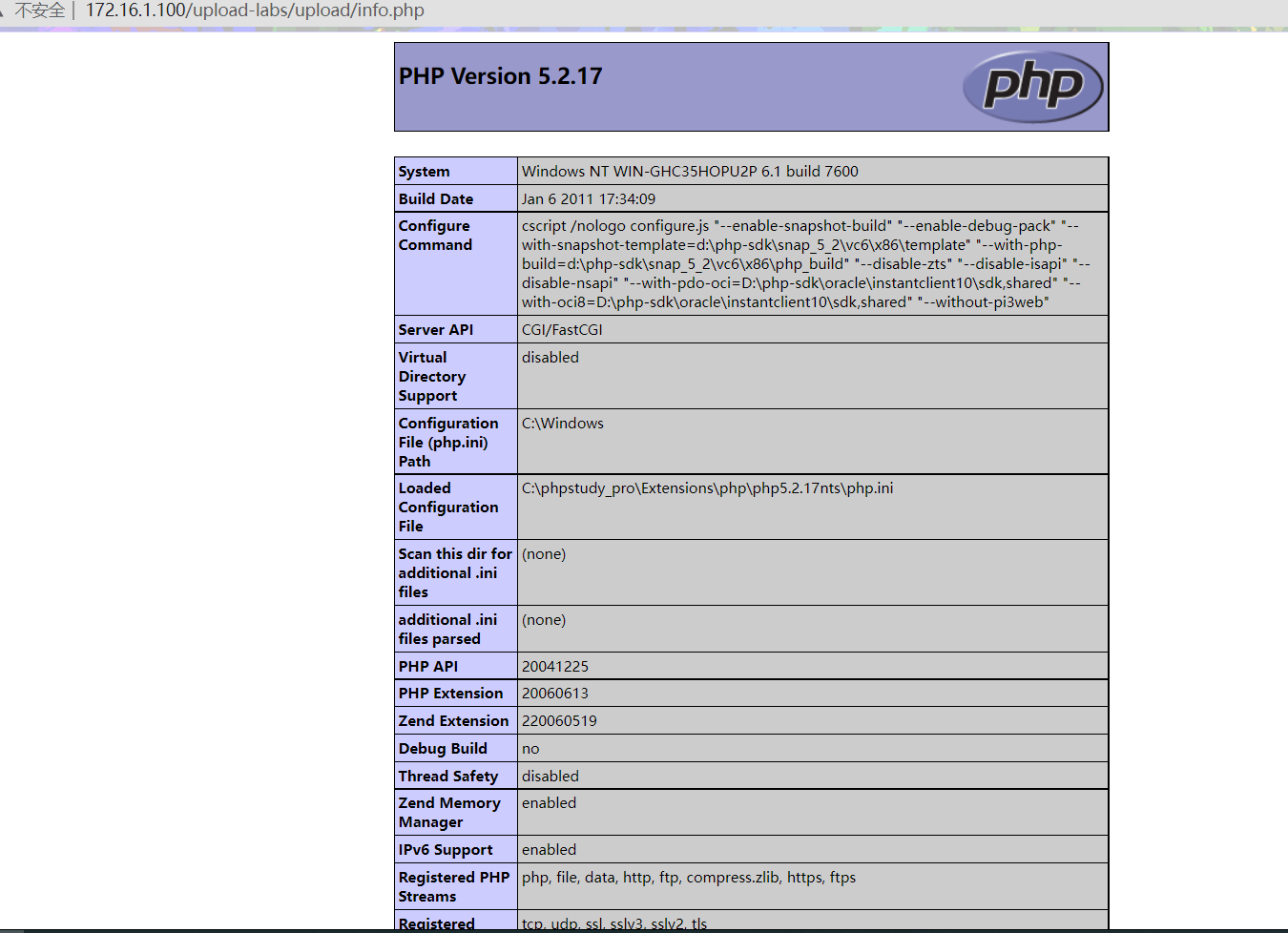
文件上传成功,访问测试


成功执行phpinfo(),漏洞利用成功
Pass-3 黑名单不完全
查看源代码,这一关为黑名单验证
$is_upload = false;
$msg = null;
if (isset($_POST['submit'])) {
if (file_exists(UPLOAD_PATH)) {
$deny_ext = array('.asp','.aspx','.php','.jsp');
$file_name = trim($_FILES['upload_file']['name']);
// 获取上传文件名,trim删除执行的字符串,在没有指定值得情况下是删除左右两边的空格
$file_name = deldot($file_name);
// 这里deldot为作者自定义的函数,删除文件名末尾的点
$file_ext = strrchr($file_name, '.');
// 获取文件后缀名
$file_ext = strtolower($file_ext); //转换为小写
$file_ext = str_ireplace('::$DATA', '', $file_ext);//去除字符串::$DATA
$file_ext = trim($file_ext); //收尾去空
if(!in_array($file_ext, $deny_ext)) {
// 检测后缀名是否在 deny_ext 数组中,默认存在为 Ture 这里使用 ! 进行了取反,所以找到为 False
$temp_file = $_FILES['upload_file']['tmp_name'];
$img_path = UPLOAD_PATH.'/'.date("YmdHis").rand(1000,9999).$file_ext;
// 将临时文件移动到 ../upload/当前时间 + 上传后缀名
if (move_uploaded_file($temp_file,$img_path)) {
$is_upload = true;
} else {
$msg = '上传出错!';
}
} else {
$msg = '不允许上传.asp,.aspx,.php,.jsp后缀文件!';
}
} else {
$msg = UPLOAD_PATH . '文件夹不存在,请手工创建!';
}
}
验证文件后缀名如果为.asp、.aspx、.php、.jsp则无法上传,这里黑名单并不完整,可以使用.php5 .phtml .phps .php5 .pht进行绕过上传
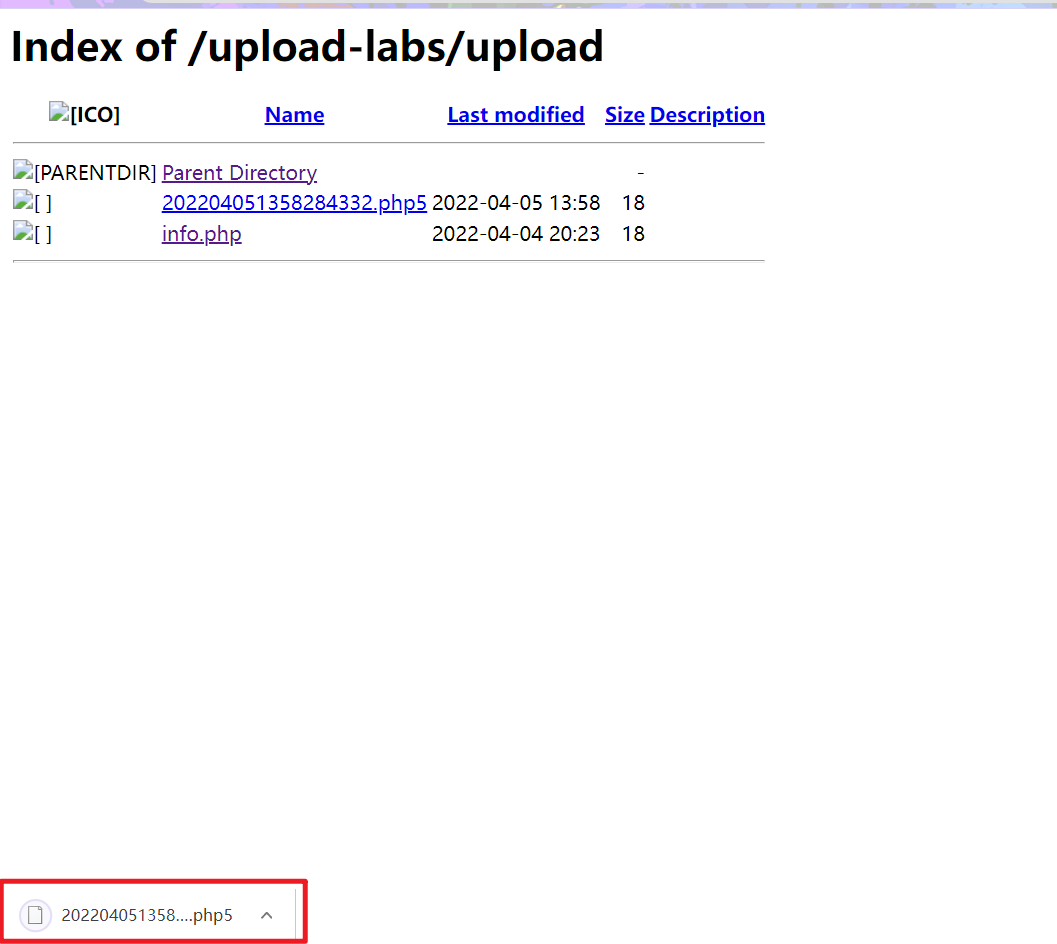
这里我们上传一个.php5后缀的文件

上传成功,访问验证,访问文件时,名称为服务器上传文件的时间,访问

这里如果配置不当会照成下载文件或者访问空白页,在apache配置文件httpd.conf加入AddType application/x-httpd-php .php5即可
这里我在位置文件中添加了AddType application/x-httpd-php .php5了还是无法正常解析php5为php文件,访问会下载文件
可能是phpstudy的问题,我将upload-labs靶场在复制到了Centos-7中使用apache进行测试,执行成功

Pass-4 .htaccess
观察源代码
$is_upload = false;
$msg = null;
if (isset($_POST['submit'])) {
if (file_exists(UPLOAD_PATH)) {
$deny_ext = array(".php",".php5",".php4",".php3",".php2",".php1",".html",".htm",".phtml",".pht",".pHp",".pHp5",".pHp4",".pHp3",".pHp2",".pHp1",".Html",".Htm",".pHtml",".jsp",".jspa",".jspx",".jsw",".jsv",".jspf",".jtml",".jSp",".jSpx",".jSpa",".jSw",".jSv",".jSpf",".jHtml",".asp",".aspx",".asa",".asax",".ascx",".ashx",".asmx",".cer",".aSp",".aSpx",".aSa",".aSax",".aScx",".aShx",".aSmx",".cEr",".sWf",".swf",".ini");
$file_name = trim($_FILES['upload_file']['name']);
$file_name = deldot($file_name);//删除文件名末尾的点
$file_ext = strrchr($file_name, '.');
$file_ext = strtolower($file_ext); //转换为小写
$file_ext = str_ireplace('::$DATA', '', $file_ext);//去除字符串::$DATA
$file_ext = trim($file_ext); //收尾去空
if (!in_array($file_ext, $deny_ext)) {
$temp_file = $_FILES['upload_file']['tmp_name'];
$img_path = UPLOAD_PATH.'/'.$file_name;
if (move_uploaded_file($temp_file, $img_path)) {
$is_upload = true;
} else {
$msg = '上传出错!';
}
} else {
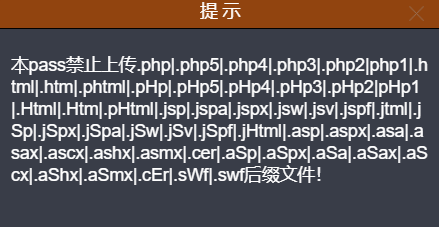
$msg = '此文件不允许上传!';
}
} else {
$msg = UPLOAD_PATH . '文件夹不存在,请手工创建!';
}
}

这次还是黑名单,增加了好多后缀名,但是还有漏网之鱼,例如上次的php5也禁止了
通过观察,并没有禁止.htaccess,.htaccess是apache的配置文件,apache在运行的时候会读取每个目录的的.htaccess文件对其所在目录进行配置
可以写上配置文件,让.png .jpg .jpeg当做为php文件执行
首先我们上传.htaccess文件,内容为
AddType application/x-httpd-php .png
注意,文件名必须是.htaccess

上传png文件,图片内容为<?php phpinfo();?>,执行phpinfo

上传p.png

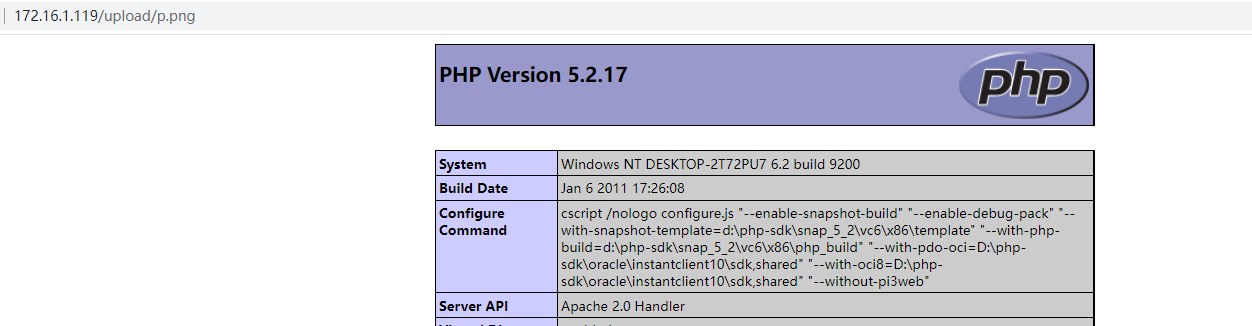
访问p.png查看

成功执行
文件上传靶场 upload-labs搭建 Pass 1-4的更多相关文章
- Upload-labs 文件上传靶场通关攻略(上)
Upload-labs 文件上传靶场通关攻略(上) 文件上传是Web网页中常见的功能之一,通常情况下恶意的文件上传,会形成漏洞. 逻辑是这样的:用户通过上传点上传了恶意文件,通过服务器的校验后保存到指 ...
- Web文件上传靶场 - 通关笔记
Web应用程序通常会提供一些上传功能,比如上传头像,图片资源等,只要与资源传输有关的地方就可能存在上传漏洞,上传漏洞归根结底是程序员在对用户文件上传时控制不足或者是处理的缺陷导致的,文件上传漏洞在渗透 ...
- Upload-labs 文件上传靶场通关攻略(下)
Upload-Labs靶场攻略(下) Pass-11 GET型传参,上传目录可设置,考虑00截断,在/upload/后添加1.php%00,即可上传 Pass-12 POST型传参,上传目录可设置,P ...
- 《Play for Java》学习笔记(六)文件上传file upload
一. Play中标准方法 使用表单form和multipart/form-data的content-type类型. 1.Form @form(action = routes.Application.u ...
- Android 实现文件上传功能(upload)
文 件上传在B/S应用中是一种十分常见的功能,那么在Android平台下是否可以实现像B/S那样的文件上传功能呢?答案是肯定的.下面是一个模拟网站程 序上传文件的例子.这里只写出了Android部分的 ...
- nodejs教程---基于expressJs框架,实现文件上传(upload)?
文件上传功能在nodejs初期是一件很难实现的功能,之后出现了formidable勉强能解决这个问题,但是express框架出现之后基于这个框架开发的中间件有更好的方法来处理文件上传,这个中间件就是m ...
- Struts2文件上传,以及各种注意事项
首先肯定是要配置好struts2环境,这个在另一篇<struts2环境搭建,以及一个简单实例>里已经讲过了 首先是网页部分,upload_file.jsp <%@ page lang ...
- JavaWeb学习总结(五十)——文件上传和下载
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- JavaWeb学习总结——文件上传和下载
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- java的文件上传和下载 抄袭别人的.在底部有说明.
=======后续 这里采用的是输出流的方式,我电脑装的是windows系统,测试没有问题,但是当把项目放到Linux系统上跑时,就会出现保存位置错误的情况, 指定的路径就会被当做文件名的一部分保存了 ...
随机推荐
- vue v-for 循环中,下拉框 el select 设置初始值 v-model
效果图: 2.解决思路是,v-model 赋值 单独创建一个数组,然后用于接收下拉框的值,然后提交的时候,将这个数组的值,放到提交的数组中. 3.参考: 解决v-for中遍历多个el-select时, ...
- LVS+keepalived实现负载均衡&高可用(原来以及部署方法)
一.ARP技术概念介绍 为什么讲ARP技术,因为平常工作中有接触.还有就是LVS的dr模式是用到arp的技术和数据. 1.什么是ARP协议 ARP协议全程地址解析协议(AddressResolutio ...
- window 安装淘宝镜像
打开cmd, 输入如下命令 npm config set registry https://registry.npm.taobao.org 判断是否配置淘宝镜像成功 npm config get re ...
- bean依赖注入三种方式
bean依赖注入的三种方式如下: 1.构造方法注入 2.set方法注入 3.P命名空间注入 此处演示的项目结构如下: 方法一: 构造方法注入 UserDaoImpl.java public class ...
- 1.2 C语言--函数与数组
函数 函数的定义 返回值类型函数名(类型形参名[,--]){ 函数体 } 除了没有访问修饰符外,基本等同于java的函数. 良好的程序设计风格要求即使没有返回值,也要使用return;作为最后一条语句 ...
- python起航之路 Day1
一.Python安装 windows 1.下载安装包 https://www.python.org/downloads/2.安装 默认安装路径:C:\python273.配置环境变量 [右键计算机]- ...
- Debug --> CICflowmeter配置链接
先存一下,今天晚上尝试. https://blog.csdn.net/weixin_52111404/article/details/127908558
- core程序实现文件下载
已知本地文件名,返回给前台流 string filepath = path +"/" + filename +".txt"; if(System.IO.File ...
- nuttx理解
操作系统:为啥要引入操作系统,个人的理解是为了实时性(即及时的响应性). 没有操作系统下多个任务都只能以前后台的方式排队执行,对某个任务的输入不能得到及时的响应:虽然后台有中断,但不能把所有的任务都放 ...
- 格式化 ceph osd 盘报错stderr: wipefs: error: /dev/sdc: probing initialization failed: Device or resource busy
1.格式化 ceph集群osd盘 出现设备繁忙,只能手动清空磁盘并重启 格式化:ceph-volume lvm zap /dev/sdc dd 手动清空磁盘:dd if=/dev/zero of=/d ...
