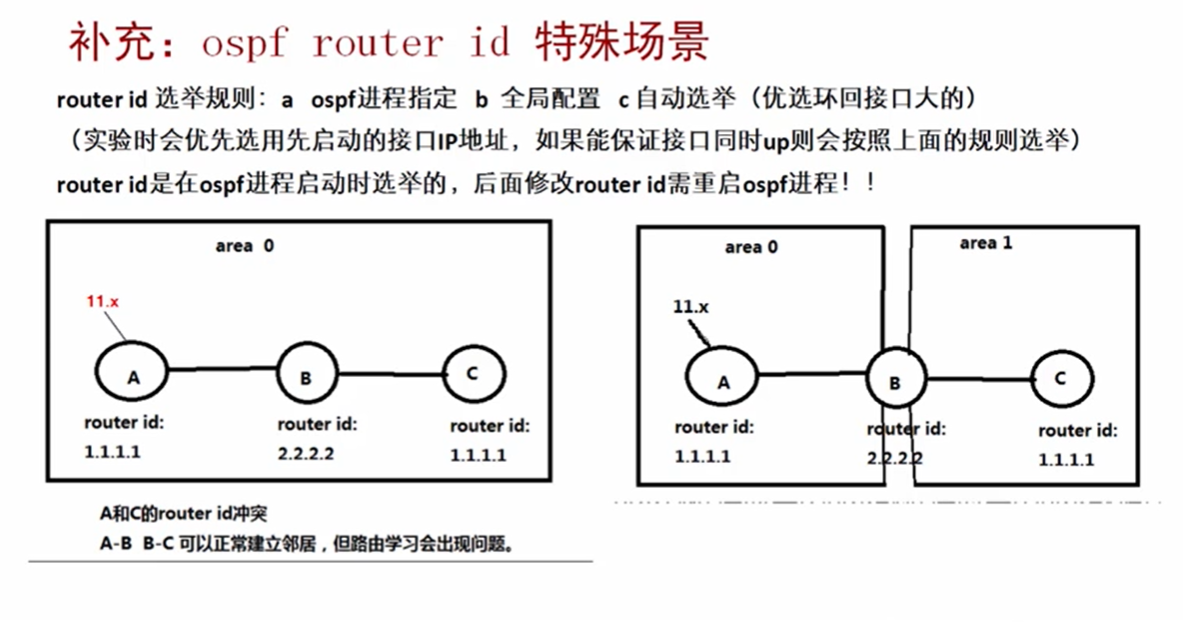
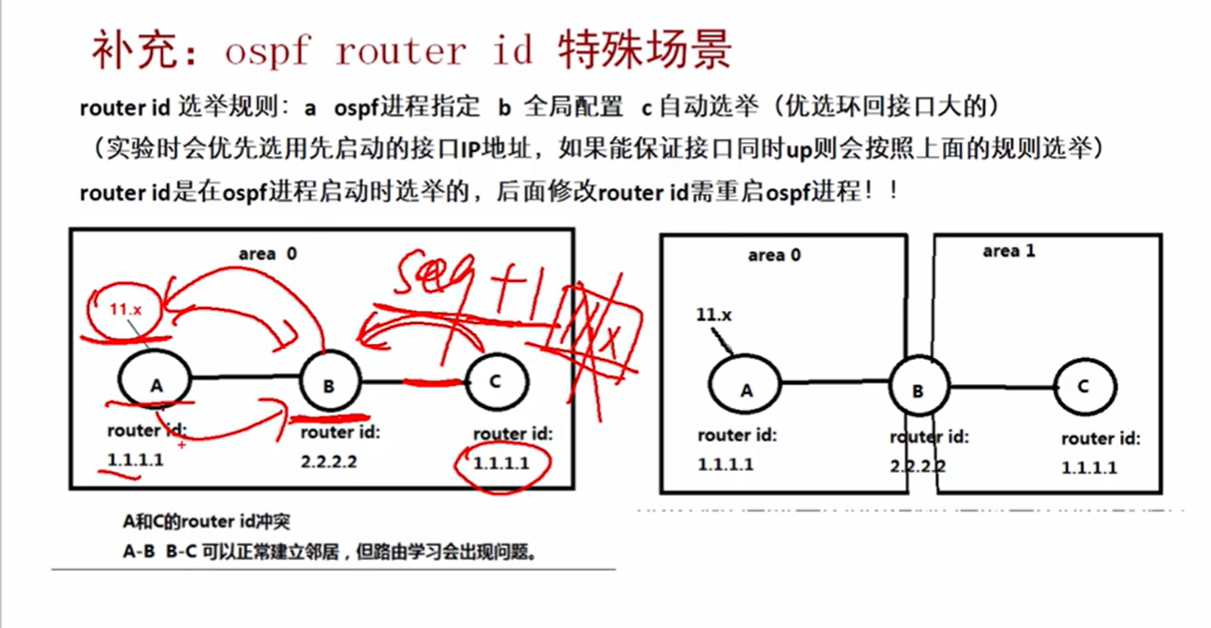
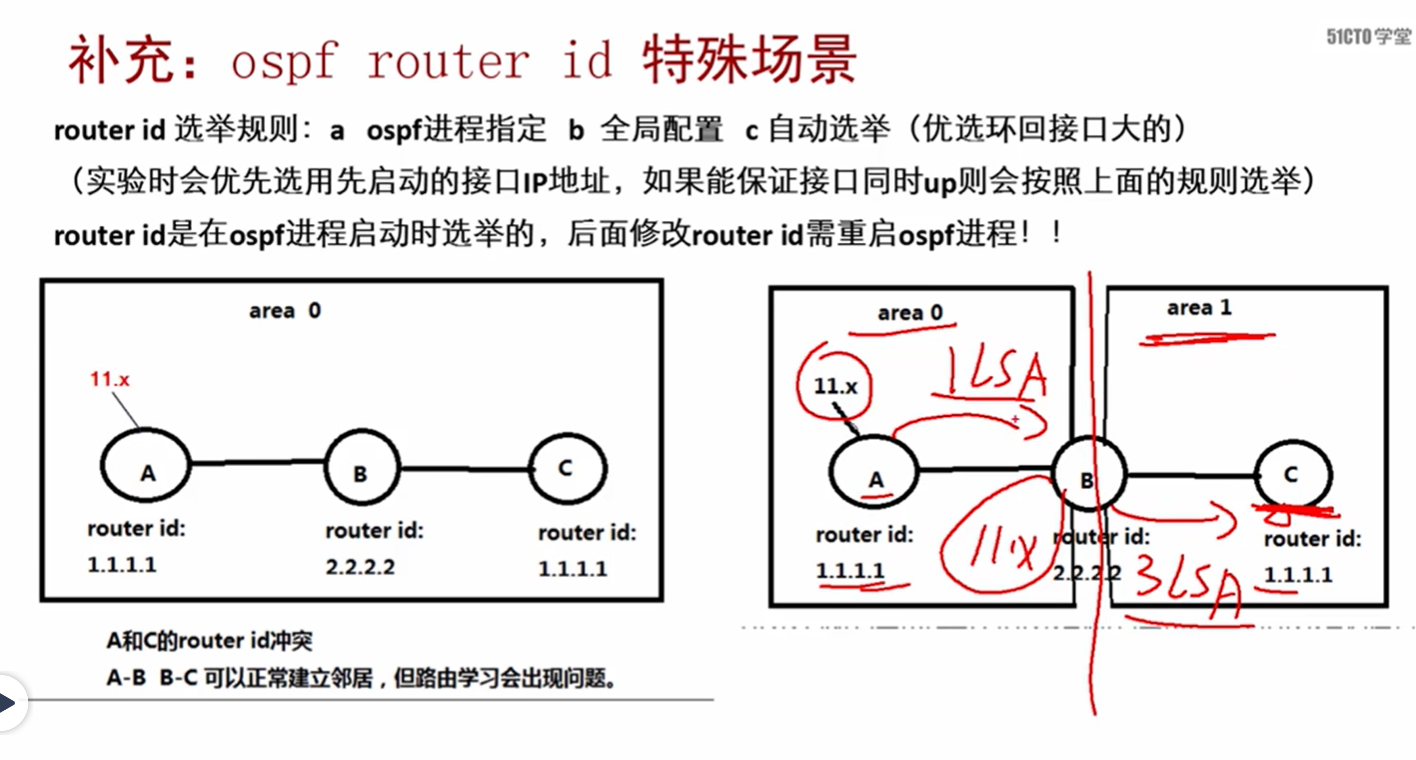
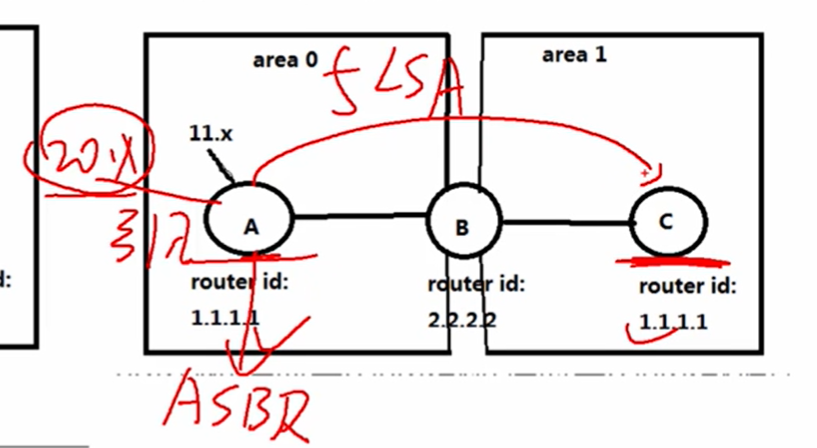
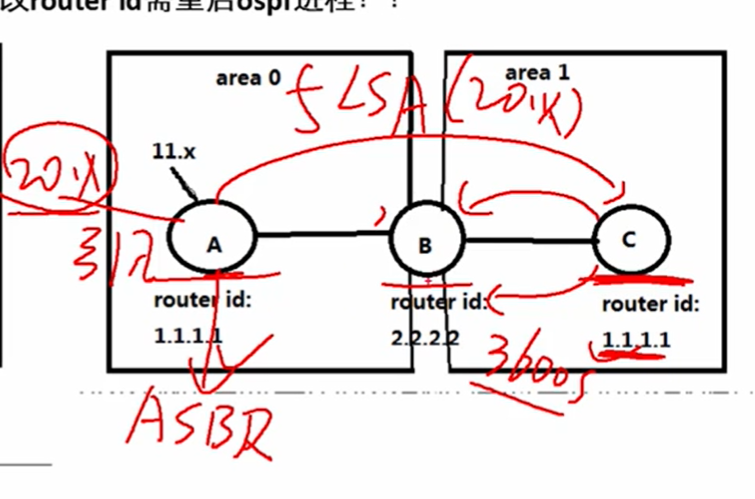
OSPF之Router id冲突





OSPF之Router id冲突的更多相关文章
- oracle 倒库后insert id冲突的问题
错误为:ORA-00001: unique constraint violated 把test库的数据导入到另一个库后,忘记修改自增id sequence的nextval了,因此,当前的数据库中数据和 ...
- Android库项目中的资源ID冲突
1.前言 Android Studio对模块化开发提供的一个很有用的功能就是可以在主项目下新建库项目(Module),但是在使用库项目时却有一个问题就是资源ID冲突,因为编译时SDK会自动帮我们处理这 ...
- dubbo spring bean id冲突
service-security-provider应用有provider和consumer配置文件 其中secutrity-consumer引用两个服务 <dubbo:reference int ...
- 解决资源id冲突
--摘自<android插件化开发指南> 1.一套完整的Android App打包流程(Gradle方案) 第一步:aapt.为res目录下的资源生成R.java文件,同时为Android ...
- Android插件化(六): OpenAtlasの改写aapt以防止资源ID冲突
Android插件化(六): OpenAtlasの改写aapt以防止资源ID冲突 转 https://www.300168.com/yidong/show-2791.html 核心提示:引言And ...
- 单页面网站关于id冲突的解决办法
最近做了一个单页面的网站,所有的页面加载都是通过局部刷新的方式,并且不用iframe,并且我们引入了动态tab页签: 所有的页签里的内容都只是一个元素,都在同一个html页面上,没有任何iframe分 ...
- SSRS2008中控件ID冲突问题
[BC30179] class"textbox21_TextBoxExprHost"和 class"Textbox21_TextBoxExprHost"在 cl ...
- SharePoint 部署解决方案Feature ID冲突
中文报错: 部署步骤“添加解决方案”中出现错误: 已在此服务器场中安装 ID 为 735efe4e-8b50-4310-b588-c6ae2ba0759f 的功能.请使用强制属性显式地重新安装此功能. ...
- ExtJs双ActionResult共用同一Js文件ID冲突解决方案
项目使用MVC+ExtJs实现,权限控制是基于Controller下的ActionResult的,有一个页面因参数不同就需要新建两个ActionResult. 不要问我为何是基于页面级,而不是数据级, ...
- Bootstrap 模态框(Modal)插件id冲突
<!DOCTYPE html><html><head> <meta charset="utf-8"> <titl ...
随机推荐
- 2022-04-21内部群每日三题-清辉PMP
1.项目经理正在对比项目预算与行业指数,项目经理注意到项目总预算低于类似项目的估算.项目经理应该怎么做? A.更新风险登记册 B.调节资金限制 C.执行储备分析 D.请求专家判断 2.一个项目正在实施 ...
- Map 使用
1.替换map中的某个key Map<String,Object> map = new HashMap<>(); map.put("新key",map.re ...
- MAMP redis.conf 位置 , nginx.conf位置
/Applications/MAMP PRO.app/Contents/Resources/redis.conf /Applications/MAMP/conf/nginx/nginx.conf /A ...
- 织梦dede批量替换文章标题、关键词、正文内容等解决办法介绍
织梦dede批量替换文章标题.关键词.正文内容等解决办法介绍 相信对于很多织梦dedecms站长来说,应该经常遇到采集文章或者复制别人文章,需要批量修改文章标题.关键词.正文.作者.来源.日期等等相关 ...
- 二叉树系列之二叉搜索树BST
特征: 1.每个元素有唯一键值 2.任意一个结点键值,比它左子树的所有结点的键值大,比它右子树的所有结点的键值小 数据的基本操作: 1>建树和插入.逐个插入其他所有数据.新插入的数据于一个最底层 ...
- pyechart画图(1)安装和基本操作
安装 pip install pyecharts==0.1.9.4 https://blog.csdn.net/weixin_43735353/article/details/89328048 Lin ...
- 连接打印机Lodop
<div class="panel-body"> <div class="row show-grid"> <div class=& ...
- vue-element-admin 安装运行失败
1.clone代码后 npm install,结果报错,如下: 解决方法: 在github中的添加新的ssh (生成ssh链接:https://blog.csdn.net/qq_35495339/ar ...
- 什么是Vuex
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享. 优点: 能够在Vuex中集中管理共享的数居,易于开发和后期维护 能够高效地实现组件之间的数据共享,提高开发效率 存 ...
- 服务器端口对外开放(包括,mysql,django)
1.查看对外开放端口号,并开放端口 查看开放的端口 ,有两个命令 1.1.iptables -L -n (比较清晰明了) 1. 2.firewall-cmd --list-ports 1.3 .打开端 ...
