supervisor安装以及监控管理rabbitmq消费者进程
简介:Supervisor是用Python开发的一套通用的进程管理程序,能将一个普通的命令行进程变为后台daemon,并监控进程状态,异常退出时能自动重启。
1、安装
apt-get install supervisor
2、复制配置文件(否则会无法启动)
cp /etc/supervisor/supervisor.conf /etc/
说明:默认/etc/supervisor.conf为空,需要将/etc/supervisor/supervisor.conf的内容复制一份到/etc/supervisor.conf中,否则启动不了。
3、编写配置文件
# 创建文件 rabbitmq-worker.conf并写入下面配置
# 设置进程的名称,使用 supervisorctl 来管理进程时需要使用该进程名
[program:rabbitmq-worker]
# 默认为 %(program_name)s,即 [program:x] 中的 x,后面接进程数
process_name=%(program_name)s_%(process_num)02d
# 需要启动执行的命令,这块就是填入rabbitmq消费者脚本命令,注意,docker这块不能有-it参数,否则报错无法启动
command=docker exec php7.4-fpm php /var/www/html/rabbitmq/artisan rabbitmq:work --queue=Test
# 使用 root 用户来启动该进程
user=root
# 在 supervisord 启动的时候也自动启动
autostart=true
# 程序崩溃时自动重启,重启次数是有限制的,默认为3次
autorestart=true
# 进程数
numprocs=2
# 重定向输出的日志
redirect_stderr=true
# 日志路径
stdout_logfile=/www/rabbitmq/rabbitmq_worker.log
4、相关命令说明
supervisord : supervisor的服务器端部分,用于supervisor启动
supervisorctl:启动supervisor的命令行窗口,在该命令行中可执行start、stop、status、
running:进程处于运行状态
starting:Supervisor 收到启动请求后,进程处于正在启动过程中
stopped:进程处于关闭状态
stopping:Supervisor 收到关闭请求后,进程处于正在关闭过程中
backoff:进程进入 starting 状态后,由于马上就退出导致没能进入 running 状态
fatal:进程没有正常启动
exited:进程从 running 状态退出
5、常用命令
1、supervisorctl update 更新配置后必须执行更新命令才生效
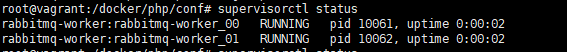
2、supervisorctl status 查看supervisor进程
3、supervisorctl start rabbitmq-worker:* 启动某个supervisor进程
4、supervisorctl stop rabbitmq-worker:* 停止某个supervisor进程
5、supervisorctl stop all 停止所有supervisor进程
6、supervisorctl restart rabbitmq-worker:* 重启某个supervisor进程
7、supervisorctl reload 载入最新的配置文件,并按新的配置启动、管理所有进程。
8、supervisord 启动supervisord 补充说明:
supervisorctl status 列表参数说明
第一列是服务名;第二列是运行状态,RUNNING表示运行中,FATAL 表示运行失败,STARTING表示正在启动,STOPED表示任务已停止; 第三/四列是进程号,最后是任务已经运行的时间。
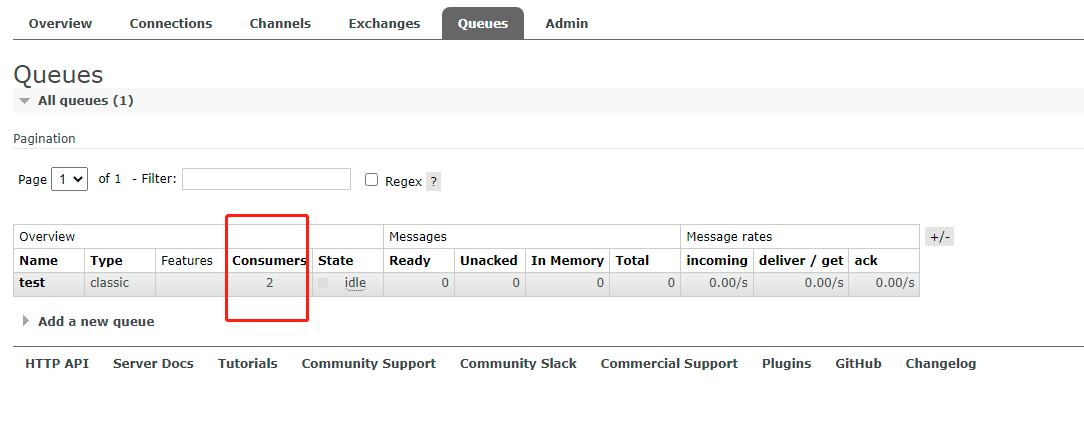
6、效果
运行了2个rabbitmq消费者,这个数量是在配置里面的numprocs的数量,进rabbitmq管理后台可以看到2个消费者


supervisor安装以及监控管理rabbitmq消费者进程的更多相关文章
- Supervisor安装与配置(Linux/Unix进程管理工具)
原文链接:http://blog.csdn.net/xyang81/article/details/51555473 Supervisor(http://supervisord.org/)是用Pyth ...
- Supervisor安装与配置(非守护进程管理工具)
http://blog.csdn.net/xyang81/article/details/51555473
- (四)RabbitMQ消息队列-服务详细配置与日常监控管理
原文:(四)RabbitMQ消息队列-服务详细配置与日常监控管理 RabbitMQ服务管理 启动服务:rabbitmq-server -detached[ /usr/local/rabbitmq/sb ...
- RabbitMQ 安装与界面管理
RabbitMQ 安装与界面管理 RabbitMQ概述 官网:https://www.rabbitmq.com/ RabbitMQ是部署最广泛的开源消息代理. RabbitMQ拥有成千上万的用户,是最 ...
- Mac下Supervisor进程监控管理工具的安装与配置
Supervisor是一个类 unix 操作系统下的进程监控管理工具. Supervisor是由 Python 写成,可用 Python 的包安装管理工具 pip(Python Package Ind ...
- supervisor安装部署文档和管理实例
Supervisord是用Python实现的一款非常实用的进程管理工具,类似于monit(关于monit见我的博客:用monit监控系统关键进程),monit和supervisord的一个比较大的差异 ...
- 【Python】使用Supervisor来管理Python的进程
来源 : http://blog.csdn.net/xiaoguaihai/article/details/44750073 1.问题描述 需要一个python的服务程序在后台一直运行,不能让 ...
- 【linux环境下】RabbitMq的安装和监控插件安装
[注意安装过程中,提示某些命令not found,直接yum isntall一下就好了] 以下是我在CentOS release 6.4下亲测成功的. RabbitMq的安装: RabbitMQ是 ...
- Supervisor 管理后台守护进程
Supervisor 管理后台守护进程 参考原文如下: http://codinn.com/people/brant/notes/110948/ 做了一些注释 +++++++++++引用开始+++++ ...
随机推荐
- Streamlit:快速数据可视化界面工具
目录 Streamlit简介 Streamlit使用指南 常用命令 显示文本 显示数据 显示图表 显示媒体 交互组件 侧边栏 缓存机制 Streamlit使用Hack Streamlit的替代品 相关 ...
- 【动态系统的建模与分析】8_频率响应_详细数学推导 G(jw)_滤波器
- vue双向绑定、Proxy、defineproperty
本文原链接:https://www.jianshu.com/p/2df6dcddb0d7 前言 双向绑定其实已经是一个老掉牙的问题了,只要涉及到MVVM框架就不得不谈的知识点,但它毕竟是Vue的三要素 ...
- 一个模仿微信群聊的H5页面
开始 上半年小米Max发布的时候,做了一个在朋友圈传播的模仿微信的群聊界面H5页面:一群公司的大咖在群里聊小米Max,用户可以向大咖们提问,以此了解产品. 页面的主体是群聊对话,同时在对话中包含了很多 ...
- java中请给出一个抽象类,可以继承实体类的例子
例1.7.2(抽象类可以继承实体类)- class VehMark_to_win { void steer() { System.out.println("Turn st ...
- CCF201403-2窗口
问题描述 在某图形操作系统中,有 N 个窗口,每个窗口都是一个两边与坐标轴分别平行的矩形区域.窗口的边界上的点也属于该窗口.窗口之间有层次的区别,在多于一个窗口重叠的区域里,只会显示位于顶层的窗口里的 ...
- vscode快速生成html的基本代码
转载自:https://blog.csdn.net/suwyer/article/details/81237880 在vscode里新建html文件, 总是要一行一行的写标准的html代码: 而DW新 ...
- Vulnhub 之 Earth
靶机地址:https://www.vulnhub.com/entry/the-planets-earth,755/ Kali IP:192.168.56.104 下载OVA文件后,直接通过Virtua ...
- Jedis的基本操作
jedis jedis 是 redis推荐的java客户端.通过Jedis我们可以很方便地使用java代码的方式,对redis进行操作.jedis使用起来比较简单,它的操作方法与redis命令相类似. ...
- LeetCode 剑指 Offer 22. 链表中倒数第k个节点
剑指 Offer 22. 链表中倒数第k个节点 题意 输入一个链表,输出该链表中倒数第k个节点.为了符合大多数人的习惯,本题从1开始计数,即链表的尾节点是倒数第1个节点. 例如,一个链表有 6 个 ...
