教大家怎么看monaco-editor的官方文档
最近业务中有用到浏览器在线编辑器,用的是monaco-editor,官网文档只在首页介绍了npm安装方式。

但其实还有另外一种<script>的引入方式,但是这种方式体现在API文档中,由于API文档晦涩难懂,大家也没注意到,就会导致直接就使用了第一种方案,但是由于第一种方案在打包的时候会导致包的体积变大很多,所以为了性能考虑,推荐第二种引入方案。
<script src="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/vs/loader.js"></script>
<script>
require.config({
paths: {
vs: 'https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/vs/',
},
});
window.MonacoEnvironment = {
getWorkerUrl: function (workerId, label) {
return `data:text/javascript;charset=utf-8,${encodeURIComponent(`
self.MonacoEnvironment = {
baseUrl: 'https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/'
};
importScripts('https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/vs/base/worker/workerMain.js');`)}`;
},
};
require(['vs/editor/editor.main'], function () {});
</script>
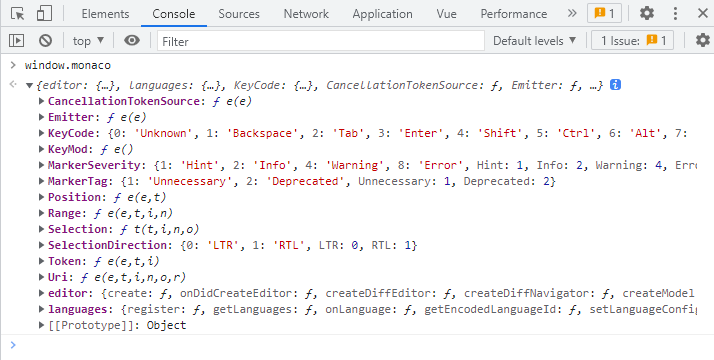
在F12控制台输入window.monaco查看,可以看到window对象下被成功挂上了一个monaco对象。

然后再举个简单运用在vue的实例如下:
<template>
<div id="monaco-editor-wrapper"></div>
</template> <script>
export default {
mounted() {
window.addEventListener('resize', () => {
if (this.$editorInstance) {
this.$editorInstance.layout();
}
});
},
data() {
return {
$editorInstance: null,
};
},
methods: {
init() {
if (this.$editorInstance) {
return;
}this.$editorInstance = window.monaco.editor.create(document.getElementById('monaco-editor-wrapper'), {
value: '',
language:'python',
});
},
}
但是我在网上看很多人说看不懂它的官方文档,一是因为文档是全英文的,没有汉化,二也确实是因为monaco文档写的没有vue官方文档那么详细,没有例子,就一段描述,给了源码定义的位置,让人摸不着头脑。授人与鱼,不如授人与渔,于是就有了这篇文章,这篇文章主要教大家怎么看官方文档,并对其中最主要也是最基本的方法进行讲解,但是对于文档中其他具体方法所实现的什么功能本篇不过于讨论。
首先,先放上官方网址链接:https://microsoft.github.io/monaco-editor/。从这里的简介我们可以看出monaco-editor和大名鼎鼎的vscode的核心代码是一样的,本就是从同一个项目Monaco Workbench脱胎而出的。但是由于monaco-editor受到web平台的限制,所以功能和性能都没有vscode强大。简介中有争议的一点是:移动端的浏览器不支持monaco-editor,但是我觉得完全支持啊,难道safari不支持?可惜我是个安卓用户,有条件有空有兴趣的大佬可以测试下。

然后我们点开API文档,就拿上面那个最简单的实例来举例,一般我们都是会对monaco对象提供的api进行定制,所以点击monaco。

monaco下有三个属性:editor、language和worker,由于前两个属性会用的比较多,所以这里会主要讲前两个属性。

1.editor
与编辑器相关的一些API,比如着色(colorize),创建编辑器(create),创建模型(createModel),定义主题(defineTheme),注册命令(registerCommand)等。
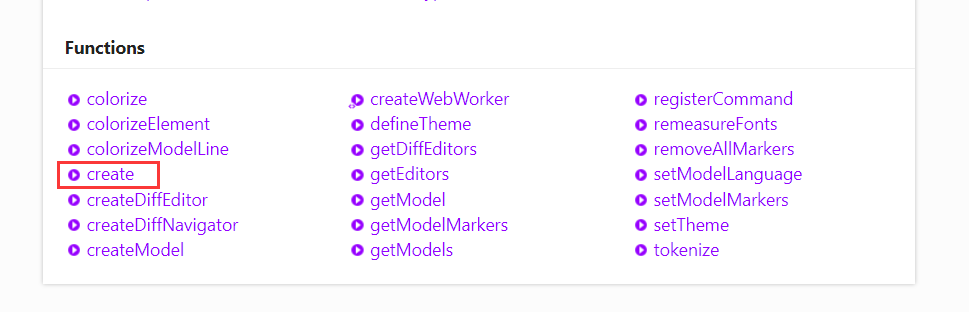
 点进去,略过Enumerations(枚举)、Classes(类)、Interfaces(接口)、Type aliases(类型别名)、Events(事件)、Variables(变量)拉到下面,找到Function(功能)部分,主要是看create(),这个方法会在创建编辑器的时候初始化部分功能,这些功能在options里配置。
点进去,略过Enumerations(枚举)、Classes(类)、Interfaces(接口)、Type aliases(类型别名)、Events(事件)、Variables(变量)拉到下面,找到Function(功能)部分,主要是看create(),这个方法会在创建编辑器的时候初始化部分功能,这些功能在options里配置。

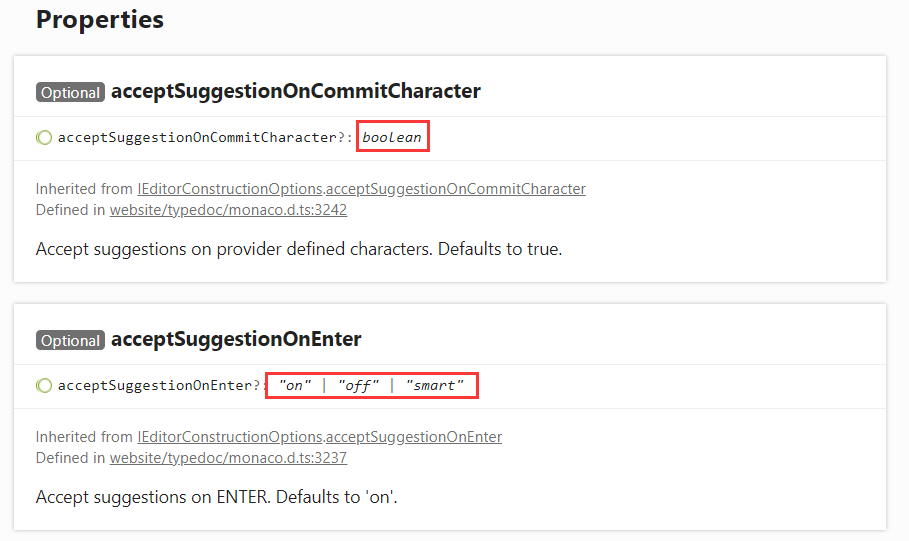
红框1部分是说明了create方法的参数,及红框2中Parameter的部分,有domElement,options及override。一般只用到前两个,可以参考我前面的vue小实例,domElement就是monaco-editor在dom上的节点,而options就是功能参数选项,点开红框3,就可以看到所有的options参数。

点开具体参数,会有它的枚举值。如果不知道这个参数具体是干什么的,可以点开源代码Defined定义链接去看,里面注释的参数用途还是比较清楚的。
2.language
与编辑器自定义语言相关的API。

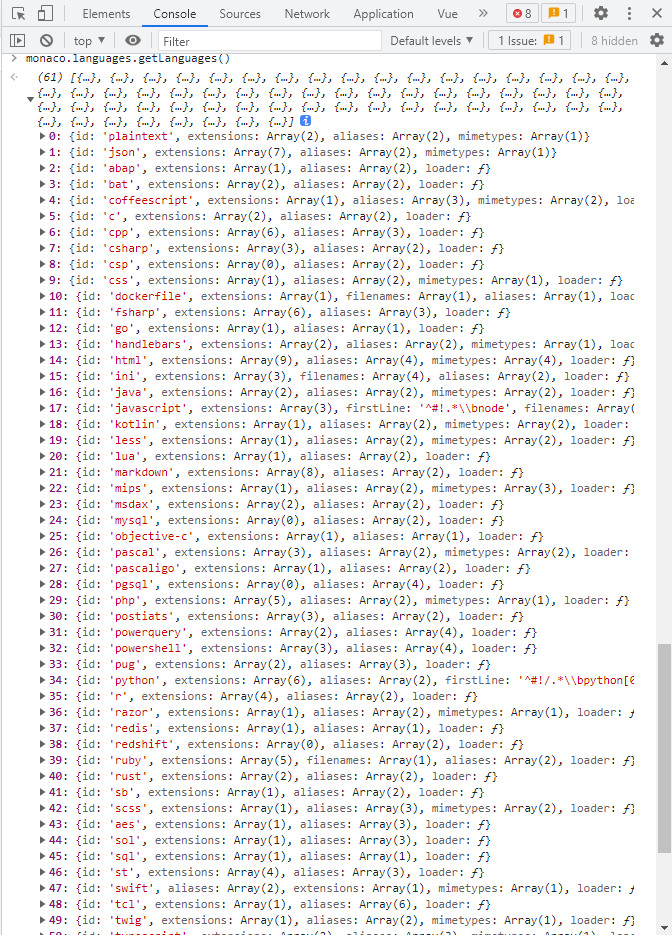
目前monaco-editor内置有61种语言,但是只对这四种语言css,html,json,typescript/javascript支持的功能也比较全,至于其他语言,你可以自己定制功能或语言。

查看Function部分,主要看register(),这个方法会为你在编辑器内注册一个语言。


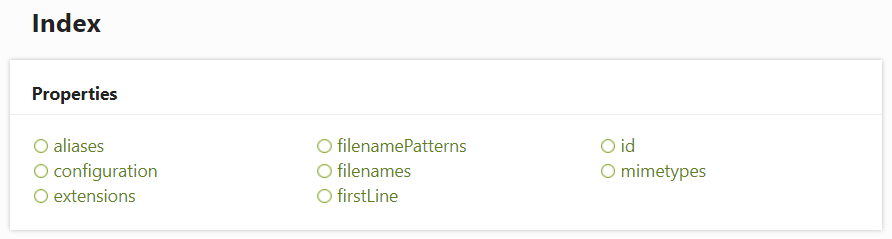
点击查看language参数,有很多个:id,aliases,configuration,extensions等,但是查看源码定义,必输的只有一个id。

在F12控制台自定义一个语言,可以看到,monaco现在支持62种语言,就是比之前61种自带语言多了一种我们自己定义的myLanguage。

当然,仅仅只是注册了一个语言是没什么用的,还要为这个自定义语言添加token(setMonarchTokensProvider())和联想提示(registerCompletionItemProvider())才能使这个monaco-editor发挥基本的功能,这里就不一一展开了。
3.worker
与编辑器线程相关的API。
给编辑器性能调优用的,我也没用过,看文档在IWorkerContext接口中可以获取镜像模型,懂行的大佬可以教教大家。
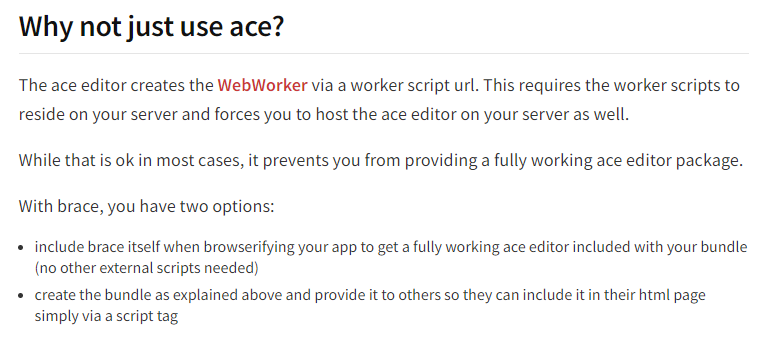
最后,monaco确实功能很强大,但这一切前提是建立在你配置正确的情况下,而且在你采用npm将它引入项目的话也会有性能问题的麻烦。如果仅仅是简单需求的情况下,建议也可以看看brace插件,轻量级,封装的是ACE在线编辑器,npm包地址:https://www.npmjs.com/package/brace?activeTab=readme,文档里也说明了为什么不直接使用ACE。当然了,功能没有那么monaco-editor那么全面,但是在现实世界的选择里,你很难,我全都要。

教大家怎么看monaco-editor的官方文档的更多相关文章
- 学习h264 的语法规则,如何才能看懂H264 的官方文档
1. 今天想查h264 的帧率,查找资料如下: 首先要解析sps,得到两个关键的数值: num_units_in_tick, time_scale fps=time_scale/num_units_i ...
- Spring Boot 官方文档学习(一)入门及使用
个人说明:本文内容都是从为知笔记上复制过来的,样式难免走样,以后再修改吧.另外,本文可以看作官方文档的选择性的翻译(大部分),以及个人使用经验及问题. 其他说明:如果对Spring Boot没有概念, ...
- Spring boot官方文档学习(一)
个人说明:本文内容都是从为知笔记上复制过来的,样式难免走样,以后再修改吧.另外,本文可以看作官方文档的选择性的翻译(大部分),以及个人使用经验及问题. 其他说明:如果对Spring Boot没有概念, ...
- 手把手教你看MySQL官方文档
前言: 在学习和使用MySQL的过程中,难免会遇到各种问题.不知道当你遇到相关问题时会怎么做,我在工作或写文章的过程中,遇到不懂或需要求证的问题时通常会去查阅官方文档.慢慢的,阅读文档也有了一些经验, ...
- 看MySQL官方文档的示例SQL有感
[背景] 周末比较闲,我这个人又没有什么爱好,当然了读书除外:前一些天我一个同事说:“你一个dba想去写一本“django”书,合适吗?” 我想也是,一个人不能忘了本,所以MySQL还是要好好的搞一搞 ...
- 教你如何阅读Oracle数据库官方文档
< Ask Oracle官方原创 > Oracle 官方文档 数量庞大,而且往往没有侧重点,让oracle新手看起来很费力.但是,仍有很多Oracle使用者认为任何oracle学习资料都比 ...
- 看官方文档学习springcloud搭建
很多java的朋友学习新知识时候去百度,看了之后一知半解,不知道怎么操作,不知道到底什么什么东西,那么作为java码农到底该怎么学习额 一 百度是对还是错呢? 百度是一个万能的工具,当然是对也是错的 ...
- webpack新手名词解释……妈妈再也不担心我看不懂webpack官方文档了
__dirname : 在任何模块文件内部,可以使用__dirname变量获取当前模块文件所在目录的完整绝对路径. path.resolve(): 方法将一系列路径或路径段解析为绝对路径. 语法: p ...
- 比官方文档更易懂的Vue.js教程!包你学会!
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由蔡述雄发表于云+社区专栏 蔡述雄,现腾讯用户体验设计部QQ空间高级UI工程师.智图图片优化系统首席工程师,曾参与<众妙之门> ...
随机推荐
- RPA应用场景-信用卡交易争议后续流程
RPA应用场景-信用卡交易争议后续流程 场景概述 信用卡交易争议后续流程 所涉系统名称 客服系统,邮件 人工操作(时间/次) 4小时 所涉人工数量20操作频率 不定时 场景流程 1.RPA自动接收客户 ...
- MAC帧的格式&&wireshark分析MAC帧
MAC帧的格式 MAC帧较为简单,由五个字段组成 目的地址:6字节 源地址:6字节 类型字段:2字节,用来标志上一层使用的是什么协议,以便把收到的MAC地址帧的数据交给上一层的这个协议. 数据字段:其 ...
- SLF4J 日志门面
目录 01.简单介绍 02.日志级别 03.入门案例 03.动态打印 04.异常打印 05.日志集成 06.集成 logback 07.集成 slf4j-nop 08.集成 log4j 09.集成 j ...
- SuperSocket 1.6 创建一个简易的报文长度在头部的Socket服务器
我们来做一个头为6位报文总长度,并且长度不包含长度域自身的例子.比如这样的Socket报文000006123456. 添加SuperSocket.Engine,直接使用Nuget搜索SuperSock ...
- 静态static关键字修饰成员方法和静态static的内存图
当 static 修饰成员方法时,该方法称为类方法 .静态方法在声明中有 static ,建议使用类名来调用,而不需要 创建类的对象.调用方式非常简单 ~类方法:使用 static关键字修饰的成员方法 ...
- JAVA编程练习01作业
1.已知y与x的关系:,要求:从键盘上输入一个x的值,输出其对应的y的值. 2. 输入一个圆半径(r),计算并输出圆的面积和周长. 3.输入一个三位正整数n,输出其个位.十位和百位上的数字. 4.根据 ...
- 4-8 CS后台项目练习-2
8. 类别管理--添加类别--持久层 8.1. 配置 续前日,无新增 8.2. 规划需要执行的SQL语句 续前日,无新增 8.3. 接口与抽象方法 此前需要执行的SQL语句大致是: select id ...
- 多态的好处和instanceof关键字
多态的好处: 可替换性:多态对已经存在的代码具有可替换性 可扩展性:多态对待吗具有可扩展性,增加新的子类不影响已经存在类的多态性,继承性,以及其他特征的运行和操作.实际上新家子类更容易获得多态功能 接 ...
- 魔怔愉悦之 Vizing 定理
Vizing 定理 定义 \(\Delta(G)\) 表示图 \(G\) 的点的最大度数,即 \(\displaystyle\Delta G=\max_{i=1}^{|V|}\deg(i)\) . 边 ...
- YII总结学习7(在一个视图中显示另外一个视图)
controller\hello <?php namespace app\controllers; use yii\web\Controller; class helloController e ...
