.net core layui折叠表格的应用。
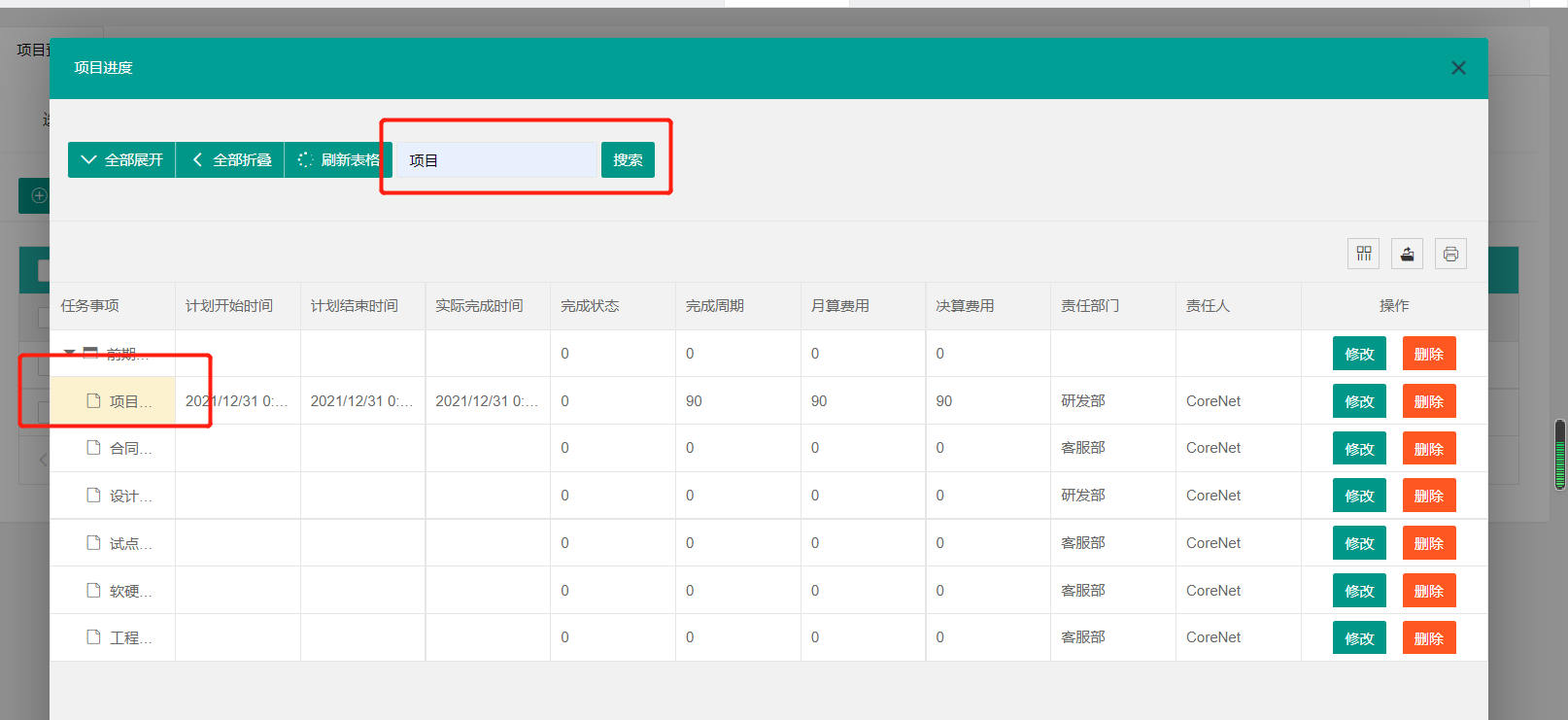
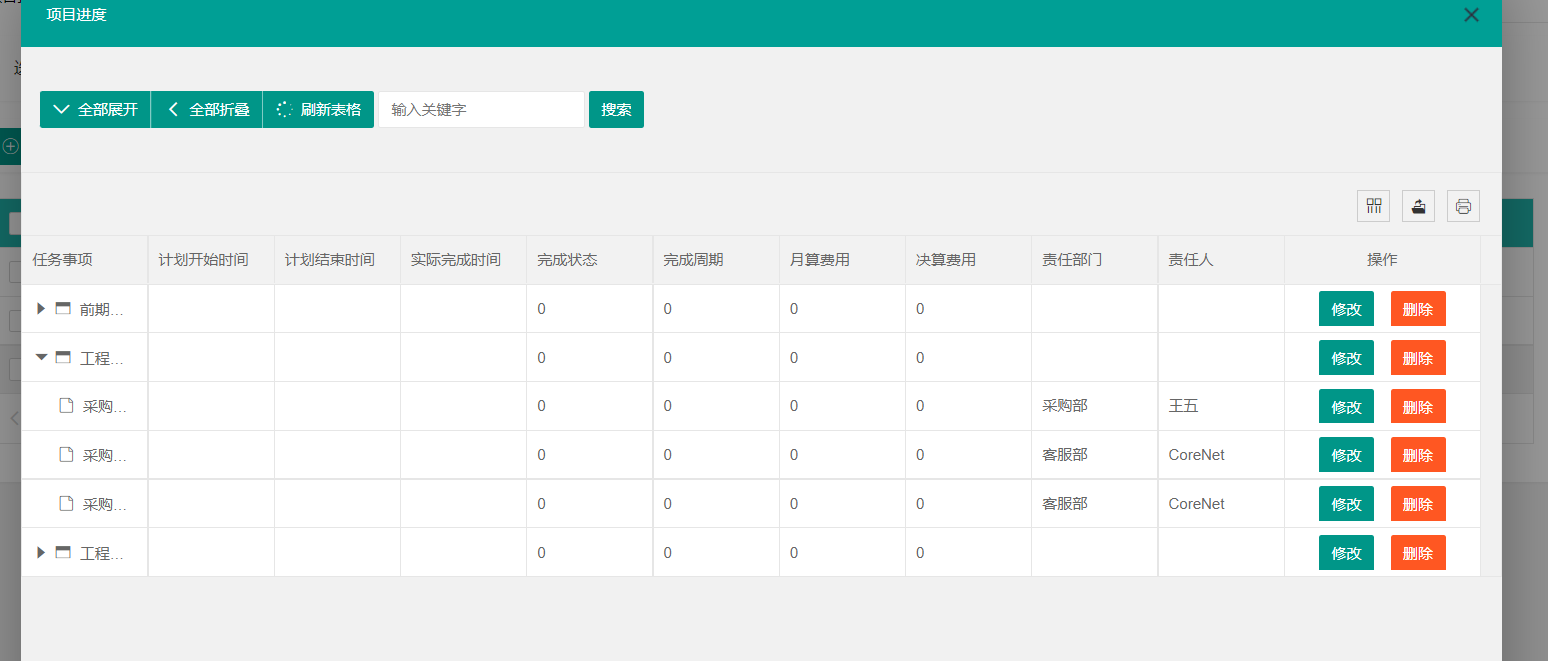
效果展示


头部的折叠,展开,搜索按钮
<div class="layui-fluid">
<div style="margin-top: 20px;">
<div class="layui-btn-group">
<button class="layui-btn " id="btn-expand"><i class="layui-icon layui-icon-down"></i> 全部展开</button>
<button class="layui-btn " id="btn-fold"><i class="layui-icon layui-icon-left"></i> 全部折叠</button>
<button class="layui-btn " id="btn-refresh"><i class="layui-icon layui-icon-loading"></i> 刷新表格</button>
</div>
<div class="layui-inline">
<input class="layui-input" id="edt-search" value="" placeholder="输入关键字">
</div>
<button class="layui-btn" id="btn-search" type="button">搜索</button>
</div>
</div>
<table id="table1" class="layui-table" lay-filter="table1"></table>
<script type="text/html" id="toolbarDemo">
</script>
<script type="text/html" id="auth-state">
<a class="layui-btn layui-btn-small layui-btn-xs" onclick="def_Open('编辑用户','/CoreNetPrejectManager/PrejectItem/Edit?Id={{d.Kid}}')" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
下载module/treetable-lay整个文件夹,放在你的项目里面,然后使用模块加载的方式使用:
<script>
layui.config({
base: '/xadmin/lay/modules/'
}).extend({
treetable: 'treetable-lay/treetable'
}).use(['treetable'], function () {
var treetable = layui.treetable; });
<div class="layui-fluid">
引用的表格
<script>
layui.use(['treetable', 'layer', 'table','jquery', 'form', 'element'], function () {
var layer = layui.layer, $ = layui.jquery, form = layui.form; table = layui.table;
var treetable = layui.treetable;
var layer = layui.layer;
// 渲染表格
treetable.render({
treeColIndex: 0, // treetable新增参数
treeSpid: 1,
treeIdName: 'd_id',
treePidName: 'd_pid',
treeDefaultClose: true,
treeLinkage: true,
elem: '#table1',
url: '/UpFile/tree.json',
toolbar: '#toolbarDemo',
cols: [[
//{ type: 'checkbox' },
{ field: 'name', title: '任务事项' },
{ field: 'PlanStart', title: '计划开始时间' },
{ field: 'PlanEnd', title: '计划结束时间' },
{ field: 'ActualTime', title: '实际完成时间' },
{ field: 'FisStatus', title: '完成状态' },
{ field: 'FisPeriod', title: '完成周期' },
{ field: 'BuggetMoney', title: '月算费用' },
{ field: 'FinalMoney', title: '决算费用' },
{ field: 'RespDepartmentName', title: '责任部门' },
{ field: 'ResUidName', title: '责任人' },
{ templet: '#auth-state', width: 150, align: 'center', title: '操作' }
]]
});
table.on('tool(table1)', function (obj) {
var data = obj.data;
var layEvent = obj.event; if (layEvent === 'del') { alert('你不可以删除' + data.name);
}
});
//全部展开
$(document).on("click","#btn-expand",function(){
treetable.expandAll('#table1');
}); //全部折叠
$(document).on("click","#btn-fold",function(){
treetable.foldAll('#table1');
}); //刷新表格
$(document).on("click","#btn-refresh",function(){
location.reload();
});
//搜索
$(document).on("click","#btn-search",function(){
var keyword = $('#edt-search').val();
var searchCount = 0;
$('#table1').next('.treeTable').find('.layui-table-body tbody tr td').each(function () {
$(this).css('background-color', 'transparent');
var text = $(this).text();
if (keyword != '' && text.indexOf(keyword) >= 0) {
$(this).css('background-color', 'rgba(250,230,160,0.5)');
if (searchCount == 0) {
treetable.expandAll('#table1');
$('html,body').stop(true);
$('html,body').animate({scrollTop: $(this).offset().top - 150}, 500);
}
searchCount++;
}
});
if (keyword == '') {
layer.msg("请输入搜索内容", {icon: 5});
} else if (searchCount == 0) {
layer.msg("没有匹配结果", {icon: 5});
}
});
});
</script>
注意:
可以使用url传递数据,也可以使用data传递数据,如果使用url传递数据,参数是where字段, 跟layui数据表格的使用方式一致。
数据格式
总而言之就是以id、pid的形式,不是以subMenus的形式,当然id、pid这两个字段的名称可以自定义:
- {
- "code": 0,
- "msg": "ok",
- "data": [{
- "id": 1,
- "name": "xx",
- "sex": "male",
- "pid": -1
- },{
- "id": 2,
- "name": "xx",
- "sex": "male",
- "pid": 1
- }
- ]
- }
2.3.参数说明
layui数据表格的所有参数都可以用,除此之外treetable新增的参数有:
2.3.参数说明
layui数据表格的所有参数都可以用,除此之外treetable新增的参数有:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| treeColIndex | int | 是 | 树形图标显示在第几列 |
| treeSpid | object | 是 | 最上级的父级id |
| treeIdName | string | 否 | id字段的名称 |
| treePidName | string | 否 | pid字段的名称 |
| treeDefaultClose | boolean | 否 | 是否默认折叠 |
| treeLinkage | boolean | 否 | 父级展开时是否自动展开所有子级 |
根据需求按条件拿到自己需要的DataTable数据
public IActionResult ManagerProgress(int TempId)
{
int RecordCount = 0;
List<DtItem> Variable = new List<DtItem>()
{
new DtItem("TempId",SqlDbType.Int,4,TempId),
};
var listData = SqlProcedure.getDataTable(Variable, "CoreNetPrejectItem_GetList", out RecordCount);//调用得是存储过程方法
DataTable dtlist = listData;
ProgressList(dtlist);
return View();
}
用DataTable传送数据拼接成需要的数据格式
public void ProgressList(DataTable dtlist)
{
if (dtlist != null && dtlist.Rows.Count > 0)
{
string json = "{\"code\": 0,\"msg\": \"ok\",\"data\": [";
foreach (DataRow item in dtlist.Rows)
{
json += " {\"id\": "
+ int.Parse(item["StageId"].ToString())
+ ", \"name\": \"" + item["PrejectName"].ToString()
+ "\",\"PlanStart\":\"" + item["StartTime"].ToString()
+ "\",\"PlanEnd\":\"" + item["EndTime"].ToString()
+ "\",\"ActualTime\":\"" + item["ConcreteTime"].ToString()
+ "\",\"FisStatus\": " + int.Parse(item["State"].ToString())
+ ",\"FisPeriod\": " + int.Parse(item["Period"].ToString())
+ ",\"BuggetMoney\": " + decimal.Parse(item["MonthlyPrice"].ToString())
+ ",\"FinalMoney\": " + decimal.Parse(item["BudgetPrice"].ToString())
+ ",\"RespDepartmentName\": \"" + item["DepartName"].ToString()
+ "\",\"ResUidName\": \"" + item["UserName"].ToString()
+ "\",\"Kid\": " + int.Parse(item["Id"].ToString())
+ ",\"pid\": " + int.Parse(item["PId"].ToString())
+ "},";
}
json = json.TrimEnd(',');
json += "]}";
//目录名
string sFilePath = FileHelper.CheckAndCreateFile("UpFile/tree.json", true);
FileHelper.SaveFile(sFilePath, json, "utf-8");
}
}
百度搜索layui折叠表格也可以搜到的,只不过数据接口的json格式需要自己根据实际情况采用拼接还是其他方法。
.net core layui折叠表格的应用。的更多相关文章
- layui树形表格支持非异步和异步加载
layui树形表格支持非异步和异步加载. 仓库地址:https://gitee.com/uniqid/ 使用示例如下: <div class="uui-admin-common-bod ...
- 项目总结19:layui实现表格渲染、表格搜索、数据获取
项目总结19:layui实现表格渲染.表格搜索.数据获取 1-参考资料:https://www.layui.com/demo/table/reload.html 2-本次总结的是layui的表格功能, ...
- LayUI——数据表格使用
Layui数据表格的实际项目使用 Layui的数据表格可谓是在后台管理的页面中经常用到的工具了 最近做项目就用到了,项目的要求是用数据表格显示出后台文章的列表并且每一行的文章都有对应的修改删除操作按钮 ...
- 折叠表格思路及遇到的问题(tableView:viewForHeaderInSection:的section从1开始,不是从0开始)
项目需要做了一个类似qq联系人的折叠表格,思路很简单:设置每个section的header,在header上显示组名等信息,然后根据折叠与否,设置每个section中cell的数量,如果折叠,则将之设 ...
- layui-table-column-select(layui数据表格可搜索下拉框select)
layuiTableColumnSelect 在layui table的基础上对表格列进行扩展:点击单元格显示可搜索下拉列表. 码云地址:https://gitee.com/yangqianlong9 ...
- css折叠表格
1.html <div class="custom-fold-table"> <table cellpadding="0" cellspaci ...
- 【Layui】当Layui数据表格和Layui下拉框组合时发生的问题
关于Layui数据表格用下拉框显示问题 如图所示 可以看见当点击下拉框时下拉选项被下拉框覆盖 此时你需要在数据表格渲染完成时的回调内添加如下代码即可 $(".sel_scrq"). ...
- Layui数据表格模型
视图模型 package com.meiyou.model; import org.springframework.context.annotation.Bean; import java.io.Se ...
- Layui数据表格的接口数据请求方式为Get
Layui数据表格的接口数据请求方式为Get
- 基于layui,Jquery 表格动态编辑 设置 编辑值为 int 或者 double 类型及默认值
首先先推荐大家在看这篇笔记时,阅读过我写的这篇 Layui表格编辑[不依赖Layui的动态table加载] 阅读过上面那篇笔记之后呢,才能更好的理解我现在所要说的这个东西 接下来废话不多说,上代码. ...
随机推荐
- 通过Nacos配置刷新进行RabbitMQ消费者在线启停
前提 公司在做一些金融相关业务,某些时候由于数据提供商定期维护或者特殊原因需要暂停某些服务的消费者.之前选用的消息队列技术栈是RabbitMQ,用于微服务之间的消息投递,对于这类需要暂停消费者的场景是 ...
- Nginx 安装perl
1 安装包下载 https://www.cpan.org/src获取最新偶数版本下载链接并替换(偶数版本为稳定版) 2 上传到服务器解压 tar -zxvf perl-5.36.0.tar.gz 3 ...
- Adobe GENP2019~2022 for Win 一键激活
Adobe GENP2019~2022 for Win 一键激活 一.简介 GenP是一个由国外团队开发的Adobe Win全系列软件激活工具,专门在Win系统上激活所有Adobe软件的2019和20 ...
- 4.12 疫情数据可视化 毕设(初稿版 crud+可视化echarts
4.22 完成地图 数据可视化~~~ 599x150 解决不显示图片的问题 参考文档 https://blog.csdn.net/qq_51917985/article/details/121380 ...
- RabbitMQ.Client.Exceptions.BrokerUnreachableException:“None of the specified endpoints were reachabl
1.问题复现 RabbitMQ新建账户进行具体操作时报如题错误,没有一个指定的端点是可到达的 2.解决办法 ① 控制台命令进入sbin所在文件夹 ② 输入命令设置权限 rabbitmqctl set_ ...
- Java 优化:读取配置文件 "万能方式" 跨平台,动态获取文件的绝对路径
Java 优化:读取配置文件 "万能方式" 跨平台,动态获取文件的绝对路径 每博一文案 往事不会像烟雾似的飘散,将永远像铅一般沉重地浇铸在心灵的深处. 不过,日常生活的纷繁不会让人 ...
- AC 自动机上 DP
\(\text{Analysis}\) 做了几道题后发现挺套路的 涉及统计或构造文本串与众多模式串匹配产生贡献或存在限制时的 \(DP\) 一般设 \(f[i][j]\) 表示考虑到文本串第 \(i\ ...
- JZOJ 5033. 【NOI2017模拟3.28】A
A 题面 思路 非常抽象地让你构造树,很容易想到 \(prufer\) 序列(如果你会的话) 说明一下:\(prufer\) 序列可以唯一确定一颗树的形态 若树的节点个数为 \(n\),那么 \(pr ...
- CF818G - Four Melody
题意:对于一个序列,令一个 \(melody\) 为一个子序列满足子序列的相邻两项相差 \(1\) 或者模 \(7\) 同余.现在提取四个不重合的 \(melody\),求最长总长度. 我们先考虑暴力 ...
- CF837F - Prefix Sums
首先,我们发现这道题目"序列会增长"的情况完全就是唬人的,因为我们把 \(x_i\) 输入之后,\(y_i\) 永远是 \(0\),而前导 \(0\) 在计算的过程中没有任何的作用 ...
