【ARK UI】HarmonyOS ETS 资源管理基本使用
代码实现
api讲解
getStringArray
getStringArray(resId: number, callback: AsyncCallback<Array>): void
用户获取指定资源ID对应的字符串数组,使用callback形式返回字符串数组。
系统能力:SystemCapability.Global.ResourceManager
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| resId | number | 是 | 资源ID值 |
| callback | AsyncCallback<Array> | 是 | 异步回调,用于返回获取的字符串数组 |
示例:
//todo 获取ResourceManager对象
resourceManager.getResourceManager((error, mgr) => {
if(error!=null){
//todo 获取ResourceManager失败
console.log("ResourceManager error is " + error);
}else{
//todo 获取ResourceManager成功 调用getStringArray获取数组集合
mgr.getStringArray($r('app.strarray.test').id, (error, value) => {
//todo 获取StringArray 失败
if (error != null) {
console.log("error is " + error);
} else {
//todo 获取StringArray 成功 并且把value转化为string
this. result = value.toString();
}
});
}
});
getMediaBase64
getMediaBase64(resId: number, callback: AsyncCallback): void
用户获取指定资源ID对应的图片资源Base64编码,使用callback形式返回字符串。
系统能力:SystemCapability.Global.ResourceManager
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| resId | number | 是 | 资源ID值 |
| callback | AsyncCallback | 是 | 异步回调,用于返回获取的图片资源Base64编码 |
示例:
//todo 获取ResourceManager对象
resourceManager.getResourceManager((error, mgr) => {
if(error!=null){
//todo 获取ResourceManager失败
console.log("ResourceManager error is " + error);
}else{
//todo 获取ResourceManager成功 调用getMediaBase64获取base64字符串
mgr.getMediaBase64($r('app.media.result').id, (error, value) => {
//todo 获取base64字符串失败
if (error != null) {
console.log("error is " + error);
} else {
//todo 获取base64字符串成功
this.Base64Str=value
}
});
}
});
准备工作
1.在resources\base\element新建一个strarry文件命名为strarr.json,文件内容如下
{
"strarray": [
{
"name": "test",
"value": [
{
"value": "this is value One"
},
{
"value": "this is value Two"
},
{
"value": "this is value Three"
}
]
}
]
}
2.准备一张图片(如下图所示)并且放在resources\base\media文件目录下,取名为result.png

绘画组件并实现功能
绘画三个“text”组件,显示内容分别为“读取数组集合”、“结果:”、“加载图片”和一个“Image”组件用于显示“加载图片”显示的base64字符型,分别实现“读取数组集合”、和“加载图片”的点击功能,具体详细的内容描述看代码注释
import resourceManager from '@ohos.resourceManager';
@Entry
@Component
struct Index {
@State Base64Str:string=""
@State result:string=""
//todo 加载图片获取base64点击事件函数
public getMediaBase64(){
//todo 获取ResourceManager对象
resourceManager.getResourceManager((error, mgr) => {
if(error!=null){
//todo 获取ResourceManager失败
console.log("ResourceManager error is " + error);
}else{
//todo 获取ResourceManager成功 调用getMediaBase64获取base64字符串
mgr.getMediaBase64($r('app.media.result').id, (error, value) => {
//todo 获取base64字符串失败
if (error != null) {
console.log("error is " + error);
} else {
//todo 获取base64字符串成功
this.Base64Str=value
}
});
}
});
}
//todo 实现读取数组集点击事件函数
public getStringArray(){
//todo 获取ResourceManager对象
resourceManager.getResourceManager((error, mgr) => {
if(error!=null){
//todo 获取ResourceManager失败
console.log("ResourceManager error is " + error);
}else{
//todo 获取ResourceManager成功 调用getStringArray获取数组集合
mgr.getStringArray($r('app.strarray.test').id, (error, value) => {
//todo 获取StringArray 失败
if (error != null) {
console.log("error is " + error);
} else {
//todo 获取StringArray 成功 并且把value转化为string
this. result = value.toString();
}
});
}
});
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('读取数组集合')
.fontSize(20)
.width("100%")
.textAlign(TextAlign.Center)
.backgroundColor("#ed6262")
//todo 实现读取数组集合点击事件
.onClick(this.getStringArray.bind(this))
//todo 显示结果
Text('结果:'+this.result)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({top:10})
Text('加载图片')
.fontSize(20)
.margin({top:10})
.width("100%")
.backgroundColor("#ed6262")
.textAlign(TextAlign.Center)
//todo 实现加载图片点击事件
.onClick(this.getMediaBase64.bind(this))
//todo 显示图片结果
Image(this.Base64Str)
.width(100).height(100)
.backgroundColor("#ed6262")
.margin({top:10})
}
.width('100%')
.height('100%')
}
}
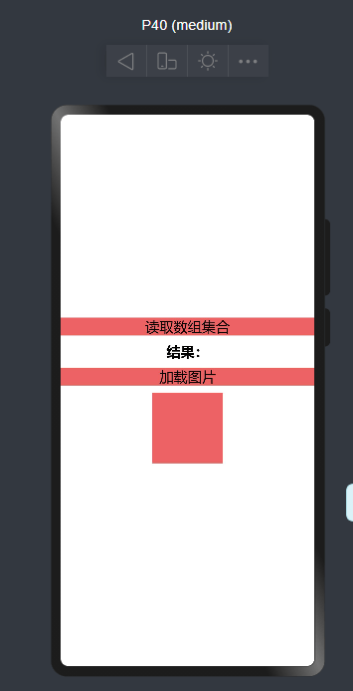
预览效果如下

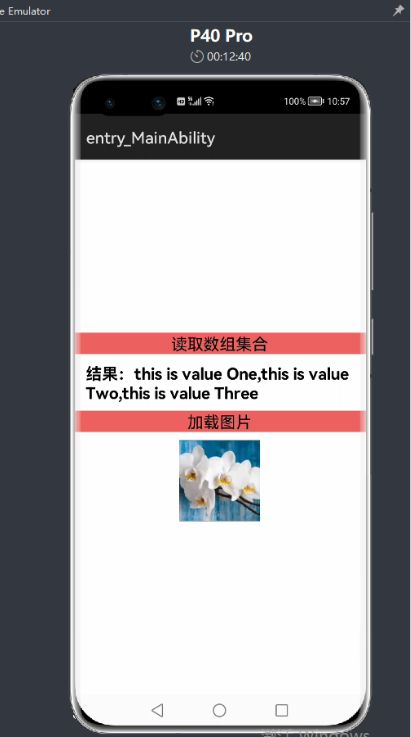
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
【ARK UI】HarmonyOS ETS 资源管理基本使用的更多相关文章
- 【ARK UI】HarmonyOS 从相册选择图片并显示到Image组件上
参考资料 [Harmony OS][ARK UI]ETS 上下文基本操作 [Harmony OS][ARK UI]ets使用startAbility或startAbilityForResult方式 ...
- 【ARK UI】HarmonyOS ETS如何创建PixeMap并显示Image组件上
参考资料 图片处理 Context模块 api讲解 image.createPixelMap createPixelMap(number: fd, options: InitializationOp ...
- 100行代码实现HarmonyOS“画图”应用,eTS开发走起!
本期我们给大家带来的是"画图"应用开发者Rick的分享,希望能给你的HarmonyOS开发之旅带来启发~ 介绍 2021年的华为开发者大会(HDC2021)上,HarmonyOS ...
- HarmonyOS Java UI之DirectionalLayout布局
在之前的章节中我使用的是Java 代码构建UI界面,从本节开始,将使用XML构建UI界面. 使用XML构建UI(默认你已经会在项目中创建XML布局文件)界面相对Java代码构建的好处是:结构清晰,代码 ...
- HarmonyOS Java UI之StackLayout布局示例
StackLayout简介 StackLayout意为堆叠布局,用于在屏幕上保留一个区域来显示组件,实现特殊的功能.通常,堆叠布局中只应该放置一个子组件,如果存在多个子组件,则显示最新的组件.这个布局 ...
- HarmonyOS Java UI之DependentLayout布局示例
DependentLayout简介 DependentLayout意为相对位置布局,与DirectionalLayout相比较有更多的排布方式,每个组件可以指定相对于其他同级组件的位置,也可以指定相对 ...
- HDC技术分论坛:HarmonyOS新一代UI框架的全面解读
作者:yuzhiqiang,UI编程框架首席技术专家 在Harmony 3.0.0开发者预览版中,包含了新一代的声明式UI框架ArkUI 3.0.多语言跨平台编译器ArkCompiler 3.0.跨端 ...
- HarmonyOS UI组件在线预览,程序员直呼“不要太方便~”
一.介绍 以往大家如果想查看组件的使用效果,需要打开DevEco Studio构建工程.现在为了便于大家高效开发,文档上线了JS UI组件在线预览功能,无需本地构建工程,在线即可修改组件样式等参数.一 ...
- 【HarmonyOS】【Demo】【JAVA UI】 鸿蒙怎么在Webview上添加组件
在大家HarmonyOS开发中,Webview组件上添加组件可能是很常见的功能了,HarmonyOS的webview和Android的webwiew存在一点点区别,今天来实现这个功能 使用项目布局显示 ...
随机推荐
- R数据分析:如何简洁高效地展示统计结果
之前给大家写过一篇数据清洗的文章,解决的问题是你拿到原始数据后如何快速地对数据进行处理,处理到你基本上可以拿来分析的地步,其中介绍了如何选变量如何筛选个案,变量重新编码,如何去重,如何替换缺失值,如何 ...
- python基础学习6
Python的基础学习6 内容概要 while + else 死循环.while的嵌套 for循环基本使用 range关键字 for循环补充.爬虫 基本数据类型及内置方法 内容详情 while + e ...
- sqlmap自动检测漏洞并进行渗透
使用案例靶场为上篇文章介绍的封神台---靶场 https://hack.zkaq.cn/ 提示:采用开源靶场里面的猫舍进行渗透注入,仅用于安全防范无安全侵犯 1.首先检测是否已经安装成功sqlma ...
- 2021.06.19【NOIP提高B组】模拟 总结
T1 题意:有 \(n\) 个点,有 \(m\) 条边,每次加入一条到图中 问每个点的度数大于零且都是偶数的子图的个数 考试直接判断两点是否出现,出现则更新 其实只要改成并查集判断即可 原理:其实就是 ...
- 【lora无线数传通信模块】亿佰特E22串口模块用于物联网地震预警传感通信方案
物联网地震预警项目介绍: 地震,俗称地动.它像平常的刮风下雨一样,是一种常见的自然现象,是地壳运动的一种表现,即地球内部缓慢积累的能量突然释放而引起的地球表层的振动.据统计,5级以上地震就能够造成破坏 ...
- C#中的String Interpolation
本文迁移自Panda666原博客,原发布时间:2021年4月17日. 在英文中,$符号表示美元符号(United States dollar).这也是很多人喜欢的东西.甚至是一生最求的东西.但在编程语 ...
- vue大型电商项目尚品汇(后台篇)day02
这几天更新有点小慢,逐渐开始回归状态了.尽快把这个后台做完,要开始vue3了 3.添加修改品牌 用到组件 Dialog 对话框,其中visible.sync这个配置是修改他的显示隐藏的,label-w ...
- 最简单的离散概率分布,伯努利分布 《考研概率论学习之我见》 -by zobol
上文讲了离散型随机变量的分布,我们从最简单的离散型分布伯努利分布讲起,伯努利分布很简单,但是在现实生活中使用的很频繁.很多从事体力工作的人,在生活中也是经常自觉地"发现"伯努利分布 ...
- SAP APO - Architecture
SAP APO体系结构由多个组件组成-数据库,BI环境包含InfoCube和实时缓存. InfoCube是BI数据集市的一部分,实时缓存是您保留与计划和调度有关的所有数据的主要区域. 您可以在实时缓存 ...
- SAP BOM 读取
1.查找 物料号.工厂.物料描述. 表:MARA MARC MAKT 逻辑: 输入物料(选择选项)中的物料编号(MARA-MATNR)和 输入工厂(选择选项 ...
