ceph 因权重问题导致pgs active+clean+remapped 状态
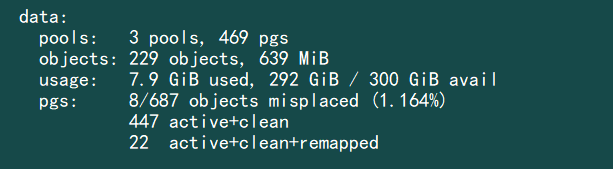
1.现象:

2.原因:是因为前期权重调整不合理导致,调整回来就正常了
3.操作步骤:
ceph osd crush reweight osd.2 0.98317 # osd 位置、 权重值
权重值计算=osd磁盘容量除以1T
例如: osd 是50G /1T=0.50000
weight 权重和磁盘的容量有关,一般1T,值为1.000, 500G就是0.5
Reweight 是一个0到1 之间的值,可以用以下命令设置,pg数据相对较少时,会产生一些不均匀的情况,通过调整reweight 参数,达到数据均衡
ceph osd reweight osd.2 1.00000
ceph 因权重问题导致pgs active+clean+remapped 状态的更多相关文章
- ceph故障:too many PGs per OSD
原文:http://www.linuxidc.com/Linux/2017-04/142518.htm 背景 集群状态报错,如下: # ceph -s cluster 1d64ac80-21be-43 ...
- ceph卡在active+remapped状态
最近看到了有人的环境出现了出现了卡在active+remapped状态,并且卡住不动的状态,从pg的状态去看,这个pg值分配了主的pg,没有分配到副本的osd,集群的其他设置一切正常 这个从网上搜寻到 ...
- ceph打印出每秒的IO和pg状态
前言 在ceph 的jewel版本以及之前的版本,通过ceph -w命令是可以拿到每秒钟ceph集群的io状态的,现在的版本是ceph -s一秒秒手动去刷,ceph -w也不监控io的状态了,有的时候 ...
- Oracle session active 和 inactive 状态 说明
Oracle session active 和 inactive 状态 说明 原创 2011年06月12日 13:08:00 标签: session / oracle / database / ser ...
- React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路
React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路 这几天在忙着把自己做的项目中的类组件转化为功能相同的函数组件,首先先贴一份该组件类组件的关 ...
- ceph rbd双挂载导致ext4文件系统inode链接数据污染
转载自:https://my.oschina.net/xueyi28/blog/1596003 ###故障现象 /data/rbd1/dir1/a/file1 /data/rbd1/dir2/a/fi ...
- Bootstrap3基础 warning/active... 表格的状态类(不同的背景色)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- JS a标签默认鼠标事件,导致无法修改input选中状态
今天踩了一个坑
- ceph mimic版本 部署安装
ceph 寻址过程 1. file --- object映射, 把file分割成N个相同的对象 2. object - PG 映射, 利用静态hash得到objectID的伪随机值,在 "位 ...
- Ceph常规操作及常见问题梳理
Ceph集群管理 每次用命令启动.重启.停止Ceph守护进程(或整个集群)时,必须指定至少一个选项和一个命令,还可能要指定守护进程类型或具体例程. **命令格式如 {commandline} [opt ...
随机推荐
- T14 风扇狂转修整TPFanControl.ini 屏蔽pwr
//注意标红部份屏蔽pwr //NEW: Set UseTWR=1 to see more sensors, will work only on newer T4xx// ATTENTION: if ...
- modelsim仿真含Xilinx原语代码块
很早之前笔者已经写过关于modelsim仿真的文章了,不过之前笔者做的仿真都是有现成代码块的仿真.对于那些使用原语的代码块进行仿真时则需要产生相关的仿真库,笔者这里使用modeltech64_2020 ...
- BIP change数据改变前的事件
viewModel .get("certMaterialClass_name") .on("beforeValueChange", function (data ...
- printf函数size_t的替换字符串zu
参考:https://stackoverflow.com/questions/2524611/how-can-one-print-a-size-t-variable-portably-using-th ...
- vue本地运行项目使用iframe的跨域问题
1.获取iframe中的window对象 为了兼容大多数浏览器,应使用iframeElement.contentWindow来获取 https://blog.csdn.net/xiongzhengxi ...
- 说说Selenium的几个痛处
Selenium挺好用,但也有几个不爽的地方: 1. 元素无法点击,因为scroll to element这一招时常不管用 2. 调试慢,一进入调试模式,PyCharm突然变慢, evaluate如同 ...
- 像MIUI一样做Zabbix二次开发(3)——Zabbix深度定制的意义
深度定制的意义 综合来讲,Zabbix是一个非常强大的监控平台,简单拿来完成监控一些Hosts,没有什么问题,而且,目前国内大部分客户都是这么做的,基本上是安装完后,网上找到一些相关模板,配置后把Ho ...
- HTML学习笔记3----制作一个简易网站
随笔记录方便自己和同路人查阅. #------------------------------------------------我是可耻的分割线--------------------------- ...
- Python常用技巧工具【不断更新】
一.**kwargs用法 # **kwargs用法#双星"**"放在字典的前面可以让你将字典的内容作为命名参数传递给函数.#字典的键是参数的名字,键的值作为参数的值传递给函数dic ...
- vue 中 watch 和 watchEffect 区别
vue 中 watch 和 watchEffect 区别 * watch 需要先指明需要侦听的数据源,watchEffect 不需要,只要传入的函数带有依赖就会自动追踪. * watchEffect ...
