VSCode+EIDE开发CH32V系列RISC-V MCU
VSCode+EIDE开发CH32V系列RISC-V MCU
1. VS Code
Visual Studion Code (VS Code),是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。
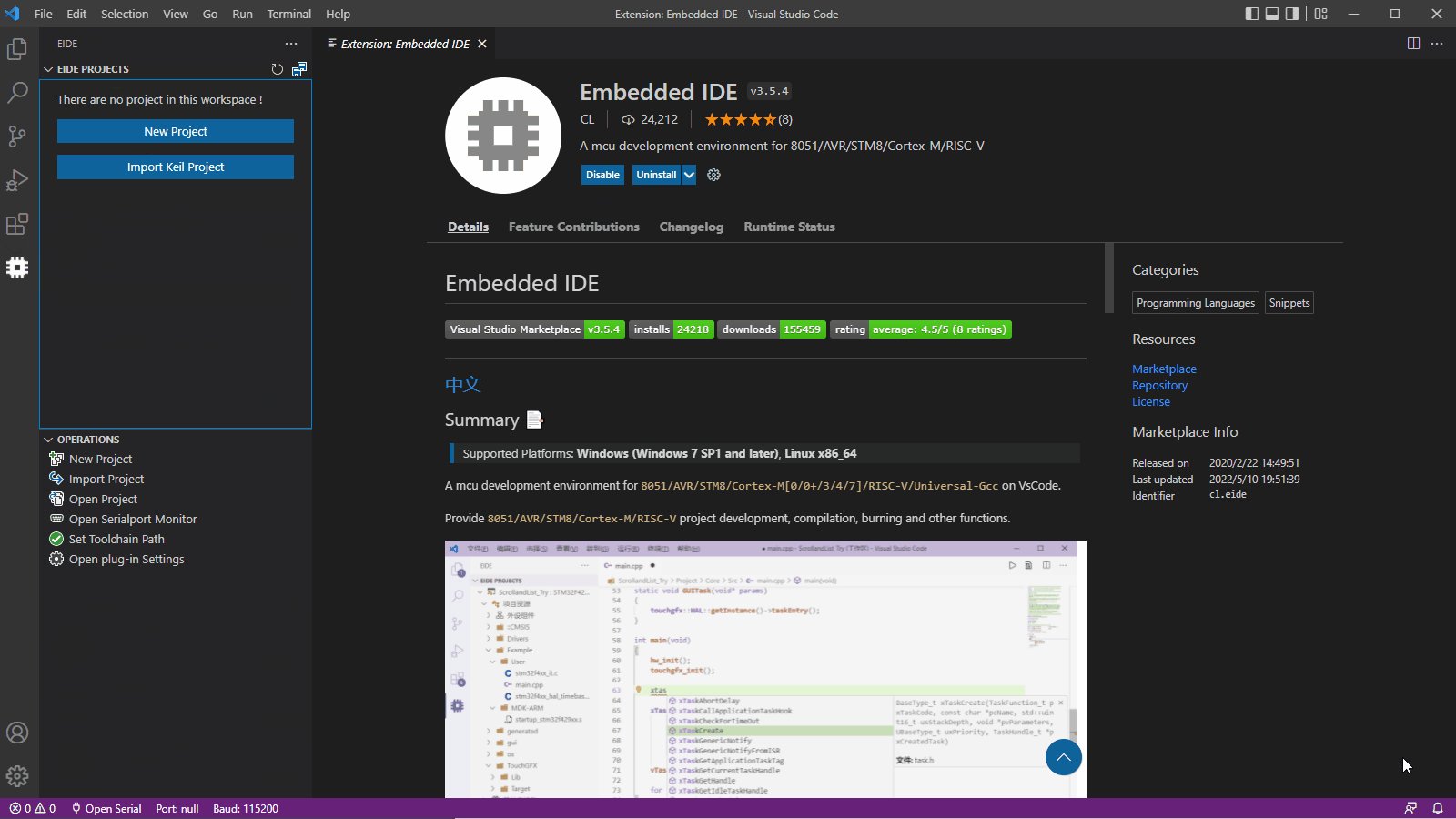
2. Embedded IDE 简介
Embedded IDE (EIDE)是一款适用于 8051/STM8/Cortex-M/RISC-V 的单片机开发环境。
能够在 vscode 上提供 8051, STM8, Cortex-M, RISC-V 项目的 开发, 编译, 烧录 功能。
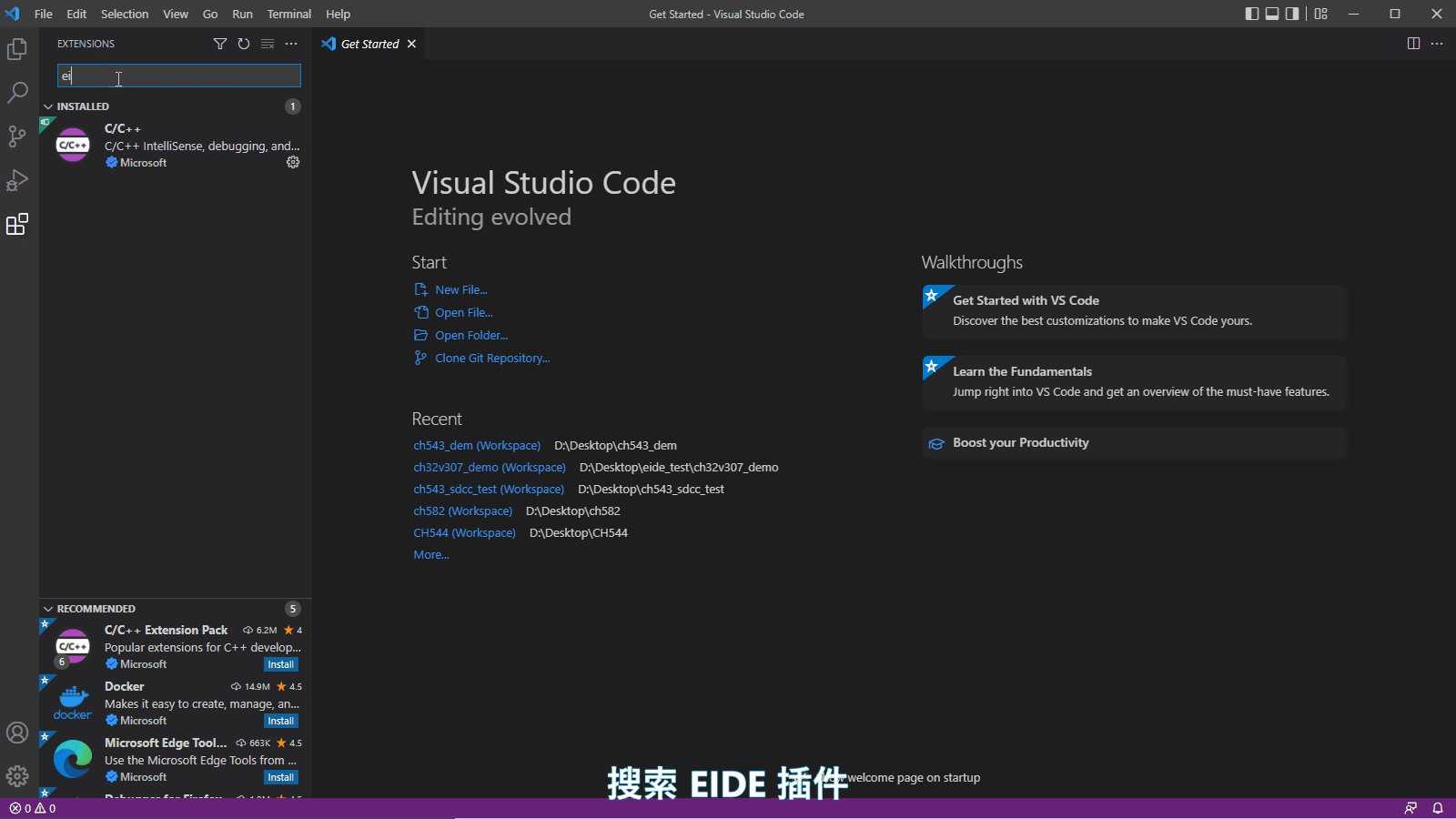
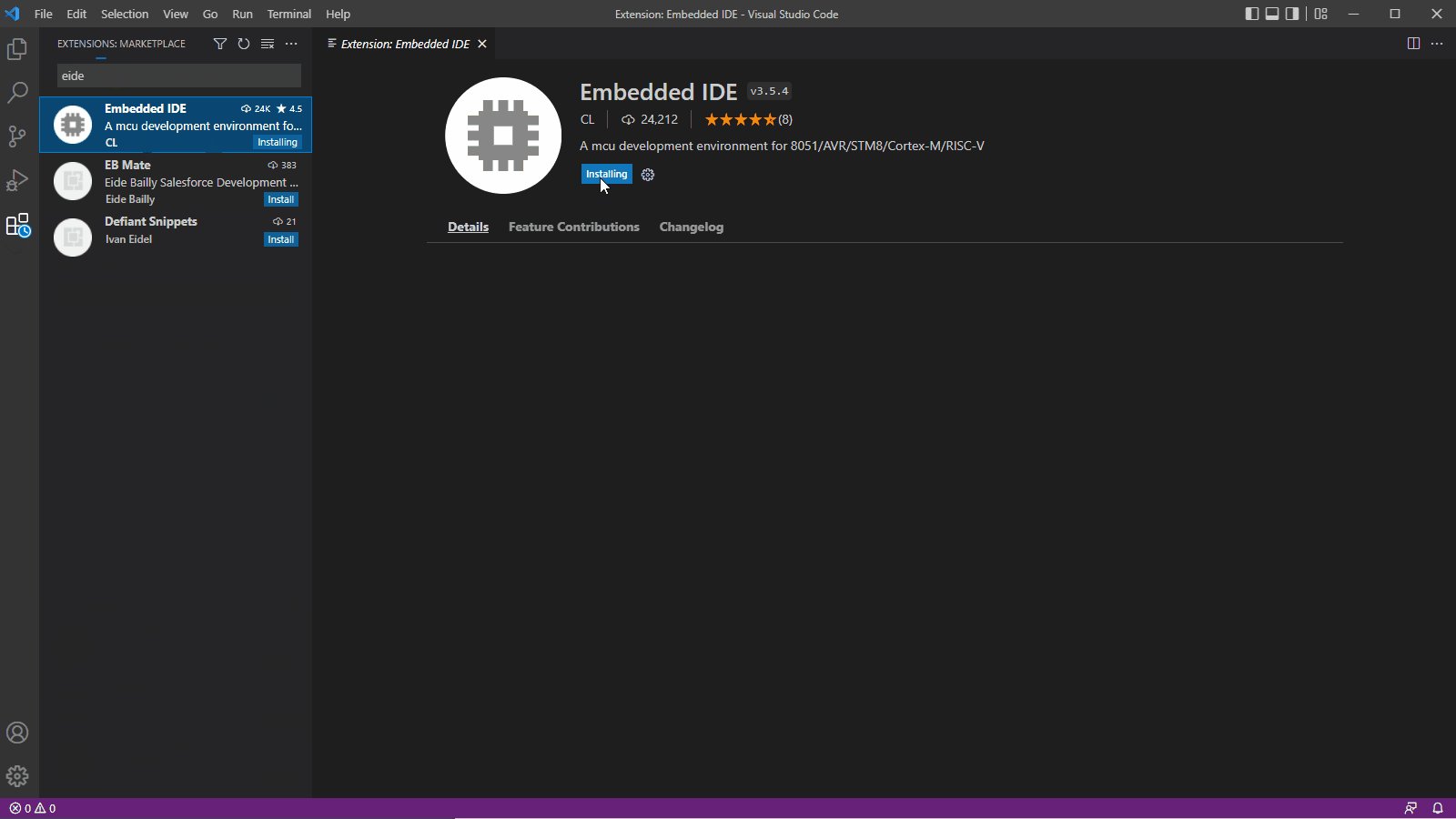
3. 在VS Code中安装EIDE插件

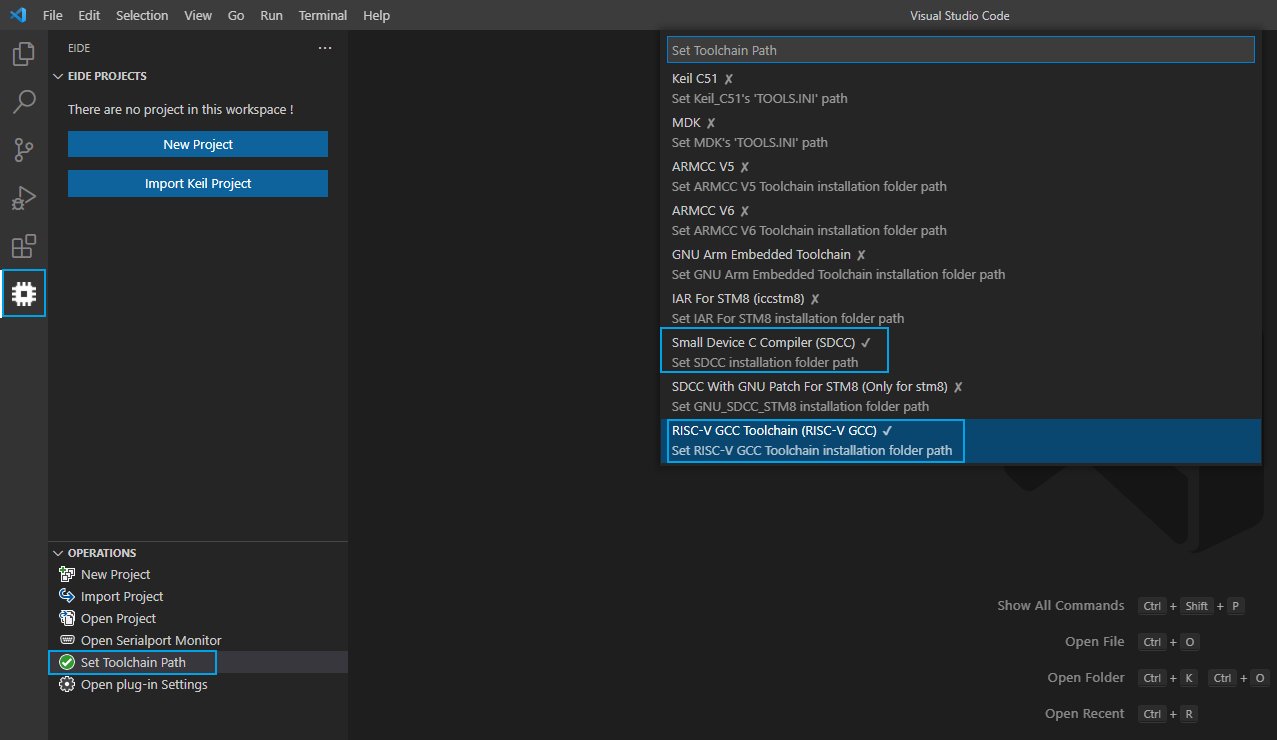
4. 工具链配置
eide还需要调用相应的工具链才可完成MCU的工程编译,
如8051 MCU 的工具链SDCC或者Keil C51, RISC-V MCU的工具链RISC-V GCC。
"设置工具链路径" 中选项的图标表明了工具链路径设置的总体状态
- √ :某一个工具链已设置完毕
- x :还没有为任何工具链设置安装路径

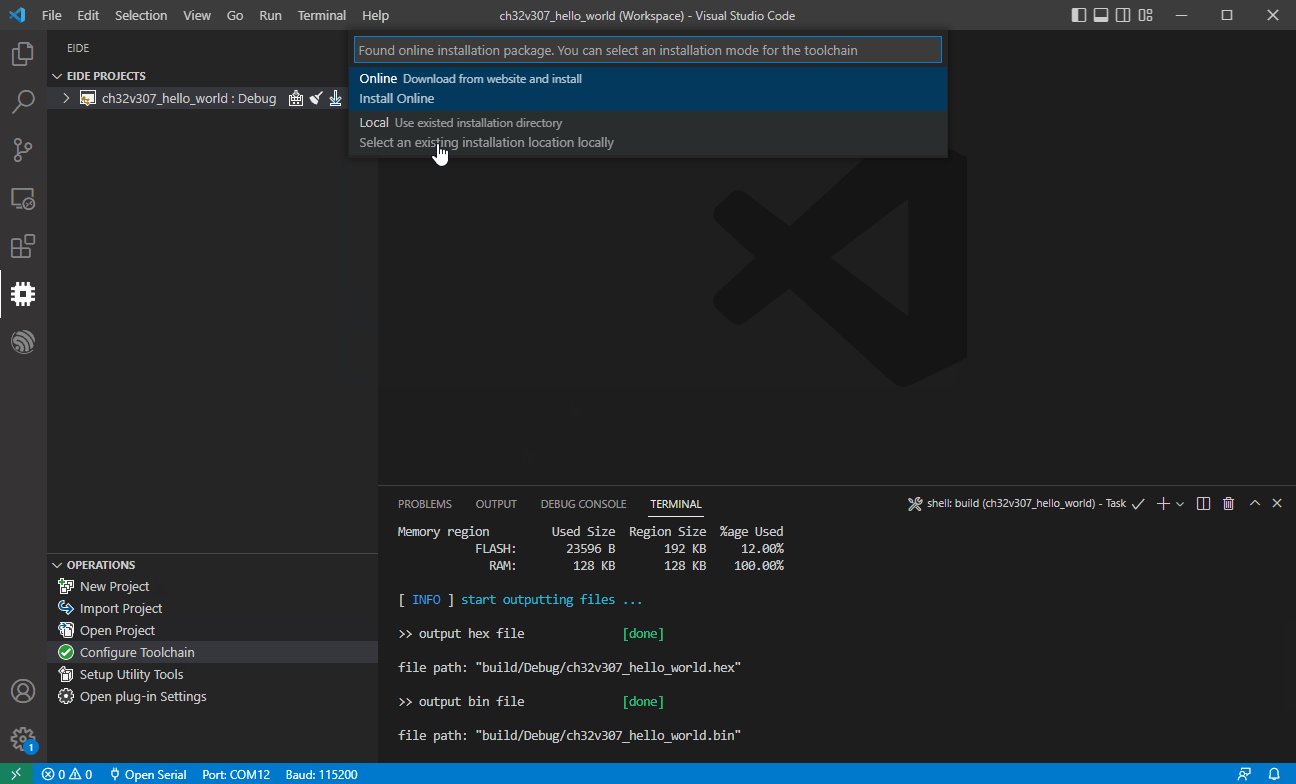
工具链可以通过在线的方式安装,有的工具链上github中下载,需要考虑网络情况,如RISC-V官方工具链下载网址。
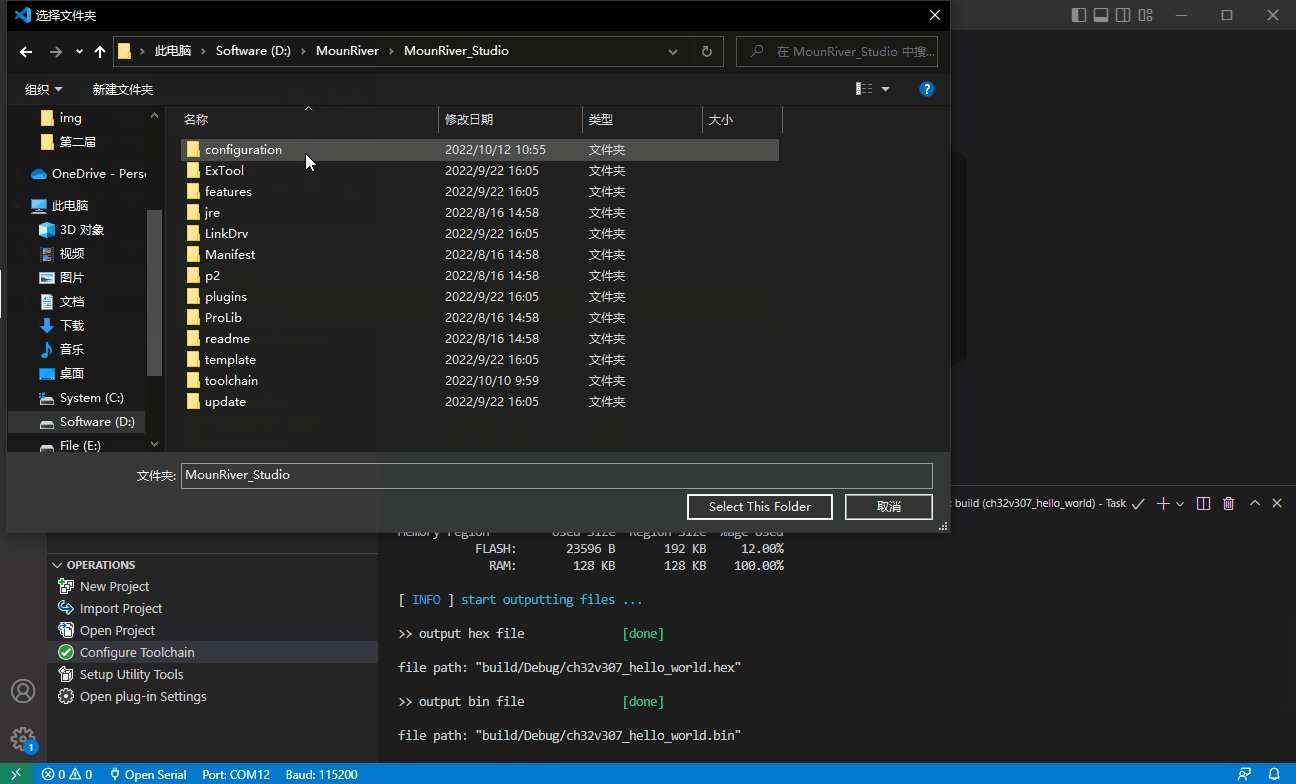
沁恒RISC-V系列MCU支持官方RISC-V GCC工具链,不过其自研的RISC-V架构青稞系列处理器增加了自定义压缩指令、硬件压栈、免表中断等功能,需要使用其自家的工具链。工具链在MounRiver Studio(MRS) 安装目录下:D:\MounRiver\MounRiver_Studio\toolchain\RISC-V Embedded GCC\bin。
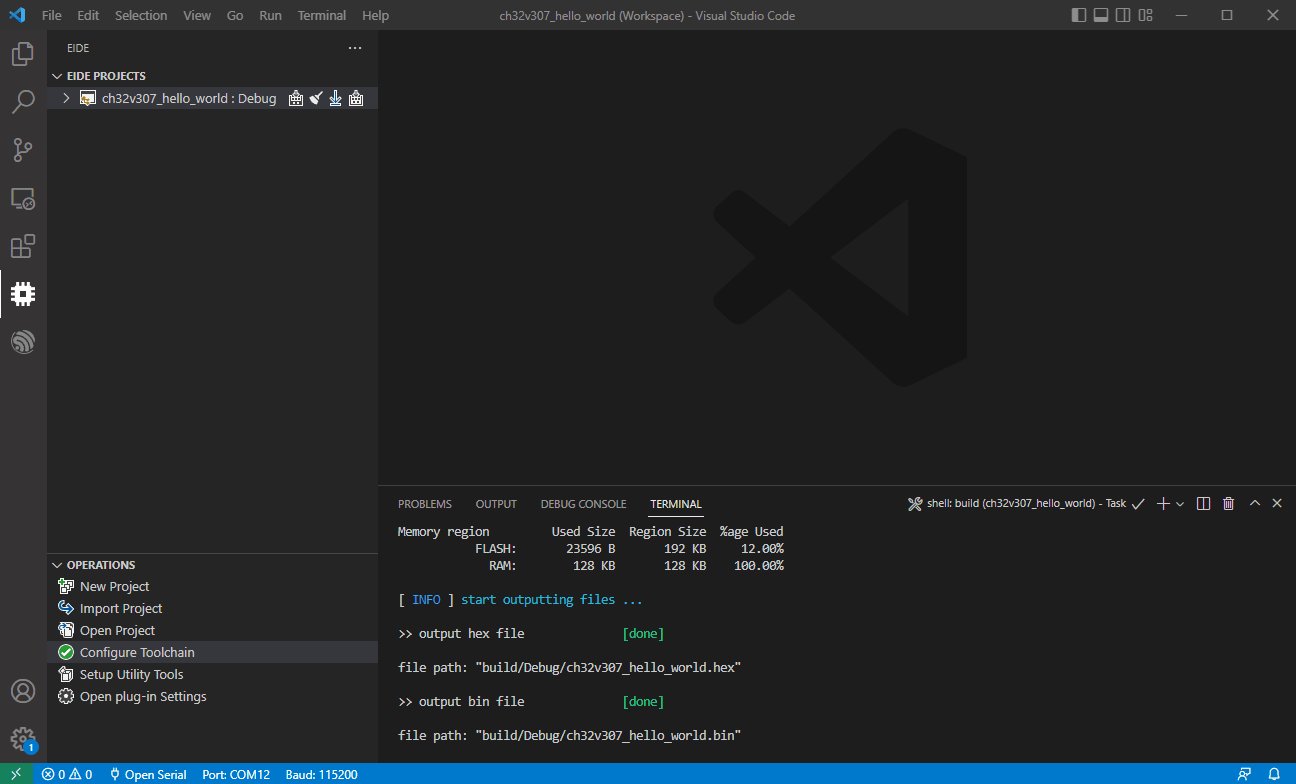
为EIDE配置本地 RISC-V 编译工具链(由MRS提供):

工具链安装目录 是指你的编译器的根目录
示例:
- 如果你的 GCC 编译器位置是:
D:/MounRiver/MounRiver_Studio/toolchain/RISC-V Embedded GCC/bin/riscv-none-embed-gcc.exe - 那么,你需要将
工具链安装目录设置为D:/MounRiver/MounRiver_Studio/toolchain/RISC-V Embedded GCC,因此对于 GCC 来说,这个目录就是bin文件夹所在的目录
详细过程参考eide 使用教程
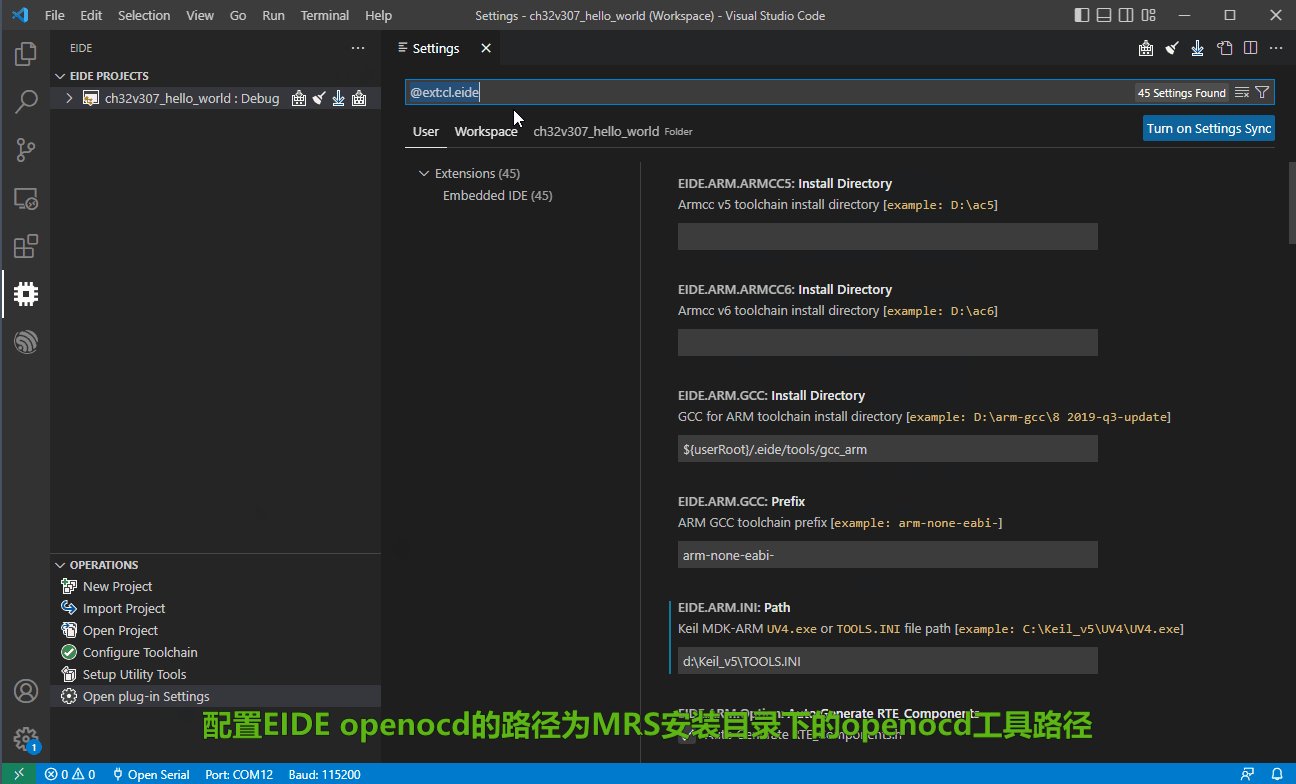
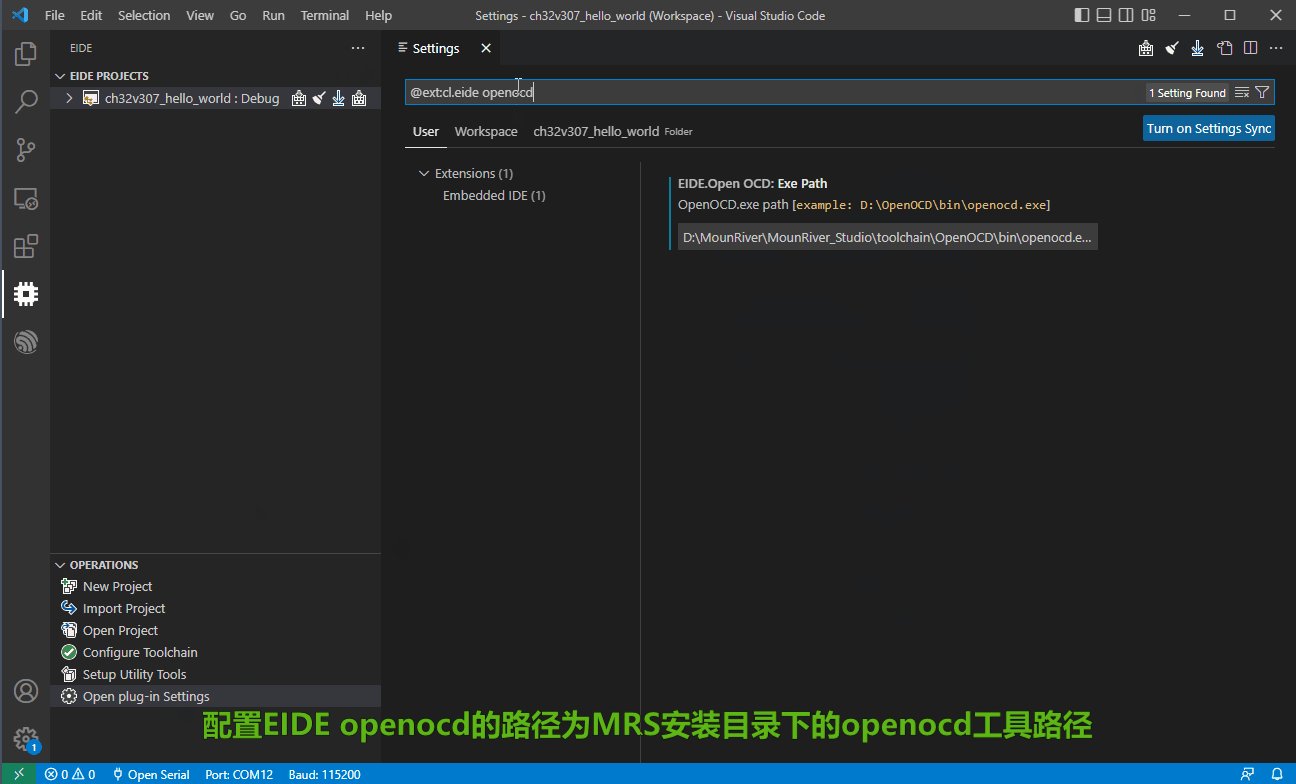
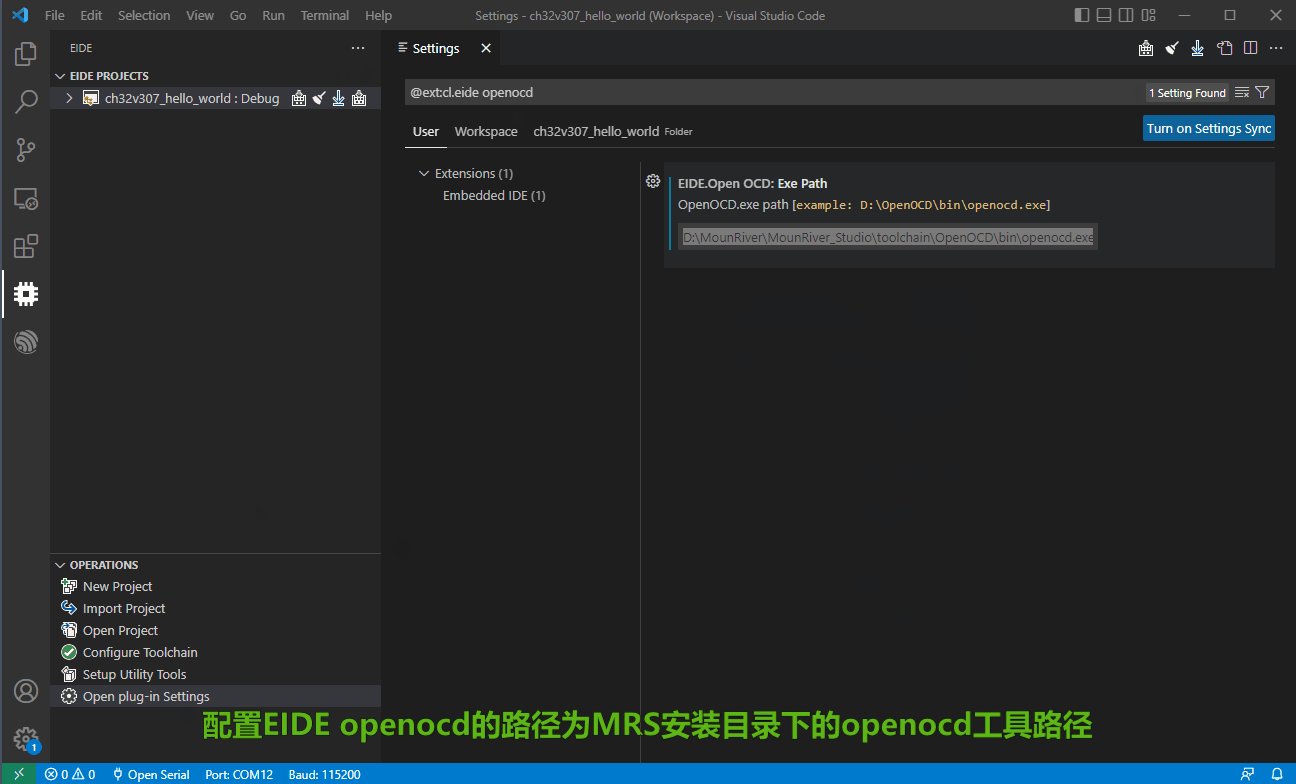
5. openocd下载配置
通过openocd和wchlink可以对沁恒RISC-V MCU进行程序下载。
在EIDE中需要配置openocd的路径,该工具同样也在MRS的安装目录下:D:\MounRiver\MounRiver_Studio\toolchain\OpenOCD\bin\openocd.exe

6. 新建工程
通过github远程仓库模板新建工程,需要保证能正常访问github

github中的模板更新并不及时。
模板中的sdk文件夹中的 Core、Debug、Ld、Peripheral、Startup文件夹可能并不是最新的,
建议在官网下载最新的evt,替换对应的文件即可。
7.Debug 配置
通过OpenOCD进行DEBUG调试,可以借用 Cortex-Debug插件,
launch.json 配置如下:
{
"version": "0.2.0",
"configurations": [
{
"cwd": "${workspaceRoot}",
"executable": "./build/Debug/CH32V307_hello_world.elf", //替换对应的elf文件路径
"name": "Debug with OpenOCD",
"request": "launch",
"type": "cortex-debug",
"servertype": "openocd",
"searchDir": [],
"runToEntryPoint": "main",
"showDevDebugOutput": "none",
"device": "CH32V307",
"svdFile": "D:/MounRiver/MounRiver_Studio/template/wizard/WCH/RISC-V/CH32V307/NoneOS/CH32V307xx.svd", //MRS安装目录
"toolchainPrefix": "D:/MounRiver/MounRiver_Studio/toolchain/RISC-V Embedded GCC/bin/riscv-none-embed-gdb.exe", //MRS安装目录
"configFiles": [
"D:/MounRiver/MounRiver_Studio/toolchain/OpenOCD/bin/wch-riscv.cfg" //MRS安装目录
]
}
]
}
VSCode+EIDE开发CH32V系列RISC-V MCU的更多相关文章
- 【Xamarin开发 Android 系列 13】 应用打包部署
原文:[Xamarin开发 Android 系列 13] 应用打包部署 开始倒叙咯................ 先更新大宝部署吧,这个章节比较的Easy,童鞋们不用费脑筋.点解?从界面上填写几个参 ...
- 开发快平台(M302I小e开发板系列教程)
开发快平台(M302I小e开发板系列教程) 开发块平台ESP8266模块相关理解 一. M302I小e开发板源码注释,源码基于:v1.4.0.8-u34.zip 1. user_main.c /*** ...
- VSCode高效开发插件
VSCode 必装的 10 个高效开发插件 https://www.cnblogs.com/parry/p/vscode_top_ten_plugins.html 本文介绍了目前前端开发最受欢迎的开发 ...
- 现代前端库开发指南系列(二):使用 webpack 构建一个库
前言 在前文中,我说过本系列文章的受众是在现代前端体系下能够熟练编写业务代码的同学,因此本文在介绍 webpack 配置时,仅提及构建一个库所特有的配置,其余配置请参考 webpack 官方文档. 输 ...
- C#开发BIMFACE系列44 服务端API之计算图纸对比差异项来源自哪个图框
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在前两篇博客<C#开发BIMFACE系列42 服务端API之图纸对比>.<C#开发BIMFACE系列43 ...
- C#开发BIMFACE系列46 服务端API之离线数据包下载及结构详解
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在前一篇博客<C#开发BIMFACE系列45 服务端API之创建离线数据包>中通过调用接口成功的创建一个离线数 ...
- C#开发BIMFACE系列48 Nginx部署并加载离线数据包
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在前一篇博客<C#开发BIMFACE系列47 IIS部署并加载离线数据包>中详细介绍了IIS部署并访问的完整步 ...
- VSCode PHP 开发环境配置 详细教程
VSCode PHP 开发环境配置 详细教程 这篇文章主要介绍了VScode+PHPstudy配置PHP开发环境的步骤,整理了官方以及优秀第三方的内容,对于学习和工作有一定借鉴意义. 配置过程 第一步 ...
- phoenix 开发API系列 目录
phoenix 开发API系列(一)创建简单的http api phoenix 开发API系列(二)phoenix 各类 api 实现方式 phoenix 开发API系列(三)phoenix api ...
- Web程序员开发App系列 - 开发我的第一个App,源码下载
Web程序员开发App系列 Web程序员开发App系列 - 认识HBuilder Web程序员开发App系列 - 申请苹果开发者账号 Web程序员开发App系列 - 调试Android和iOS手机代码 ...
随机推荐
- Cesium entity画各种图(十六)
在官方示例的沙盒里写东西是真方便 Cesium中有两种对象可以添加到场景中,Entity.Primitive.Entity对用户更友好,方便使用,但是灵活性和性能差一些.Primitive,支持自定义 ...
- 2020.11.30【NOIP提高A组】模拟
总结与反思 很不幸,估分 \(170\),可惜 \(T2\) 暴力 \(50pts\) 全掉了 \(T1\) 结论题,如果想到了,\(O(n)\) 过,只有十几行代码 感觉不好想,不过还是 \(A\) ...
- GPS地图生成01之概述
图片来源: Author: Tang Email: jianbo.tang@csu.edu.cn
- Python批量读取HDF多波段栅格数据并绘制像元直方图
本文介绍基于Python语言gdal模块,实现多波段HDF栅格图像文件的读取.处理与像元值可视化(直方图绘制)等操作. 另外,基于gdal等模块读取.tif格式栅格图层文件的方法可以查看Pyt ...
- 爆肝200+小时,总结出的 Creator 3.x 入门修炼指南!全免费
大家好,我是晓衡! 为了写这篇文章,给支持公众号的读者们一个交代,我准备了200+小时,公众号断更11天.我决定,不再选择逃避,不想再欺骗自己了. 2023新年开工,不到十天时间,接二连三有小伙伴找到 ...
- Java打印裴波那契数列
//裴波那契数列的定义:他的第一项和第二项均为1,以后各项都为前两项的和.如: 1,1,2,3,5,8,13,21,34,55,89,144,233,~~~~ 关键代码如下: package fuxi ...
- pdf.js打开后的pdf文件
可用pdf.js在h5打开pdf文件.注意,在本地打不开,一定要在部署环境. 方法:<a href="../../pdf/web/viewer.html?file=../../pdf/ ...
- marker的存储组---layerGroup
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="U ...
- 钉钉h5开发流程
1.先在钉钉开发者后台 https://login.dingtalk.com/oauth2/challenge.htm?redirect_uri=https%3A%2F%2Fopen-dev.ding ...
- Clion 配置QT环境设置的注意事项
众所周知,jetbrain家的产品用起来相当不错,clion作为专用的c/c++语言编辑工具,能够舒服很多,尤其是代码提示功能以及格式化代码的功能.最近入了Qt的坑,准备学一些简单的界面开发,但是Qt ...
