Android 自定义View修炼-自定义加载进度动画XCLoadingImageView
一、概述
本自定义View,是加载进度动画的自定义View,继承于ImageView来实现,主要实现蒙层加载进度的加载进度效果。
支持水平左右加载和垂直上下加载四个方向,同时也支持自定义蒙层进度颜色。
直接看下面的效果图吧。
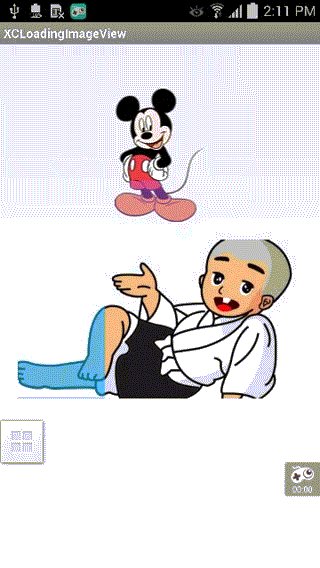
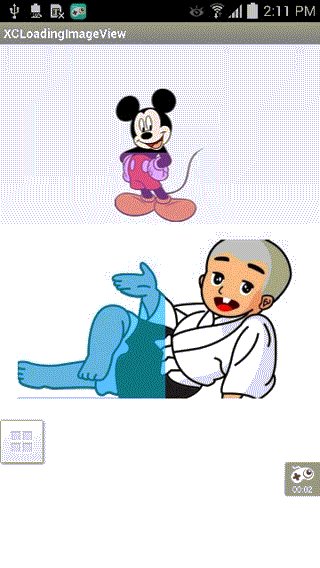
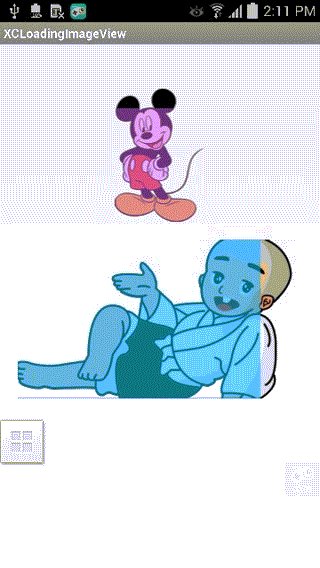
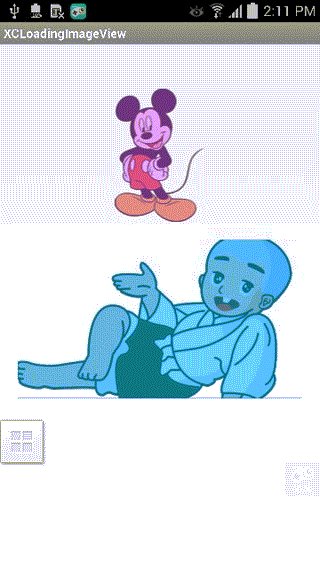
二、效果图
废话不说,先来看看效果图吧~~

三、实现原理方案
1、自定义View-XCLoadingImageView,继承ImageVIew来实现,这样就不用自己再处理drawable和测量的工作内容。
2、根据蒙层颜色创建一个蒙层bitmap,然后根据这个bitmap来创建一个ClipDrawable,最后利用ClipDrawable的level属性
来裁剪显示区域进度,从而达到加载进度的效果。
3、最后利用属性动画技术或ClipDrawable的setLevel()方法来达到进度的效果。
四、自定义加载进度效果XCLoadingImageView的具体实现
1、初始化需要用到的数据变量以及画笔以及属性
private Paint mImagePaint;
private int mImageHeight, mImageWidth;
private boolean mIsAutoStart = false;
private int mMaskColor = Color.TRANSPARENT;
private ClipDrawable mClipDrawable;
private Drawable mMaskDrawable;
private int maskHeight;
private int mProgress;
private ObjectAnimator mAnimator;
private long mAnimDuration = 2500;
private float mScaleX, mScaleY;
private int mGravity = Gravity.BOTTOM;
private int mOrientaion = ClipDrawable.VERTICAL;
private int mMaskOrientation = MaskOrientation.BottomToTop; //Loading oriention
public static final class MaskOrientation {
public static final int LeftToRight = 1;
public static final int RightToLeft = 2;
public static final int TopToBottom = 3;
public static final int BottomToTop = 4;
} /**
* initial attributes
*/
private void initAttrs(Context context, AttributeSet attrs) {
if (attrs == null) {
return;
}
TypedArray t = context.obtainStyledAttributes(attrs, R.styleable.XCLoadingImageView);
mMaskColor = t.getColor(R.styleable.XCLoadingImageView_mask_color, mMaskColor);
mIsAutoStart = t.getBoolean(R.styleable.XCLoadingImageView_auto_start_anim, mIsAutoStart);
setMaskColor(mMaskColor);
t.recycle();
} /**
* initial paint
*/
private void init() {
if (mImagePaint == null) {
mImagePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mImagePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));
}
}
2、初始化蒙层Bitmap以及创建加载进度用的ClipDrawable
private void initMaskBitmap(int maskColor) {
Drawable drawable = getDrawable();
if (drawable == null) {
return;
}
Bitmap bgBmp = ((BitmapDrawable) drawable).getBitmap();
mImageWidth = drawable.getIntrinsicWidth();
mImageHeight = drawable.getIntrinsicHeight();
Bitmap fgBmp = Bitmap.createBitmap(mImageWidth, mImageHeight, Bitmap.Config.ARGB_8888);
Canvas fgCanvas = new Canvas(fgBmp);
fgCanvas.drawColor(maskColor);
Bitmap bitmap = combineBitmap(bgBmp, fgBmp);
mMaskDrawable = new BitmapDrawable(null, bitmap);
mClipDrawable = new ClipDrawable(mMaskDrawable, mGravity, mOrientaion);
}
3、合并蒙层Bitmap和ImageView的src的drawable为新的Bitmap
/**
* combine tow bitmap to one bitmap
*/
private Bitmap combineBitmap(Bitmap bg, Bitmap fg) {
Bitmap bmp = Bitmap.createBitmap(mImageWidth, mImageHeight, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bmp);
canvas.drawBitmap(bg, 0, 0, null);
canvas.drawBitmap(fg, 0, 0, mImagePaint);
return bmp;
}
4、重写ImageVIew的onDraw()方法来把创建的ClipDrawable绘制到Canvas上
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.scale(mScaleX, mScaleY);
mClipDrawable.setBounds(getDrawable().getBounds());
mClipDrawable.draw(canvas);
canvas.restore();
}
5、弹通过属性动画或者setLevel,并调用postInvalidate()来重绘,从而达到进度刷新的效果
private void initAnim() {
stopAnim();
mAnimator = ObjectAnimator.ofInt(mClipDrawable, "level", 0, 10000);
mAnimator.setDuration(mAnimDuration);
mAnimator.setRepeatCount(ValueAnimator.INFINITE);
mAnimator.setRepeatMode(ValueAnimator.RESTART);
mAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
postInvalidate();
}
});
if (mIsAutoStart) {
mAnimator.start();
}
}
public void setProgress(int progress){
mProgress = progress;
mClipDrawable.setLevel(mProgress * 100);
postInvalidate();
}
五、如何使用该自定义LoadingView控件
1、使用该自定义LoadingView非常简单,和使用普通ImageView差不对哦,只需设置下方向和蒙层颜色即可
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
XCLoadingImageView imageView2 = (XCLoadingImageView) findViewById(R.id.img2);
imageView2.setMaskOrientation(XCLoadingImageView.MaskOrientation.LeftToRight);
imageView2.setProgress(50);
}
}
六、源码下载
源码下载:http://www.demodashi.com/demo/13442.html
真题园网:http://www.zhentiyuan.com
Android 自定义View修炼-自定义加载进度动画XCLoadingImageView的更多相关文章
- Android酷炫加载进度动画
概述 本自定义动画进度酷炫View,是加载进度动画的自定义View,继承于ImageView来实现,主要实现蒙层加载进度的加载进度效果. 支持水平左右加载和垂直上下加载四个方向,同时也支持自定义蒙层进 ...
- HTML5+javascript实现图片加载进度动画效果
在网上找资料的时候,看到网上有图片加载进度的效果,手痒就自己也写了一个. 图片加载完后,隐藏loading效果. 想看加载效果,请ctrel+F5强制刷新或者清理缓存. 效果预览: 0% // ...
- Android 自定义View修炼-自定义View-带百分比进度的圆形进度条(采用自定义属性)
很多的时候,系统自带的View满足不了我们功能的需求,那么我们就需要自己来自定义一个能满足我们需求的View,自定义View我们需要先继承View,添加类的构造方法,重写父类View的一些方法,例如o ...
- Android 自定义View修炼-自定义可动画展开收缩View的实现
有时候需要点击一个view可以动画展开和收缩折叠一个View这样的效果,这样就可以直接自定义View来实现. 本例中,采用继承FrameLayout来实现自定义的ExpandView.下面将详细介绍各 ...
- Android 自定义View修炼-自定义弹幕效果View
一.概述 现在有个很流行的效果就是弹幕效果,满屏幕的文字从右到左飘来飘去.看的眼花缭乱,看起来还蛮cool的 现在就是来实现这一的一个效果,大部分的都是从右向左移动漂移,本文的效果中也支持从左向右的漂 ...
- Android 自定义View修炼-自定义HorizontalScrollView视图实现仿ViewPager效果
开发过程中,需要达到 HorizontalScrollView和ViewPager的效果,于是直接重写了HorizontalScrollView来达到实现ViewPager的效果. 实际效果图如下: ...
- 兼容ie10及以上css3加载进度动画
html <div class="spinner"> <div class="rect1"></div> < ...
- pace.js和NProgress.js两个加载进度插件的一点小总结
这两个插件都是关于加载进度动画的,应该说各有特点吧,最起码对我来说是各有优势的.今天一天就捣鼓了加载进度动画,也研究了大量的(也就这两个)加载进度动画,也算对加载进度动画有了一个初步的了解了吧. NP ...
- 【Web前沿技术】纯 CSS3 打造的10个精美加载进度条动画
之前向大家介绍8款优秀的 jQuery 加载动画和进度条插件,今天这篇文章向大家推荐10个纯 CSS3 代码实现精美加载进度条动画效果的方案.加载动画和进度条在网站和 Web 应用中的使用非常流行,特 ...
随机推荐
- EF Code First 学习笔记:表映射
多个实体映射到一张表 Code First允许将多个实体映射到同一张表上,实体必须遵循如下规则: 实体必须是一对一关系 实体必须共享一个公共键 观察下面两个实体: public class Perso ...
- 从ramdisk根文件系统启动Linux 二
今天做了个试验,让Linux2.6.29.4从ramdisk根文件系统启动成功,总结一下.其中涉及的内容较多,很多东西不再详述,如需深入研究请查阅相关资料(百度或谷歌一下一大堆). 开发环境:Fedo ...
- 别做操之过急的”无效将军”,做实实在在的”日拱一卒” zz
别做操之过急的”无效将军”,做实实在在的”日拱一卒” 前天在网上看到一句话很不错,拿来和大家分享,同时用我的“大叔”三观来解读这句话. 这句话是:“我们不需要操之过急的”无效将军”,我们需要实实在在的 ...
- I2c串行总线组成及其工作原理
采用串行总线技术可以使系统的硬件设计大大简化,系统的体积减小,可靠性提高,同时系统更容易更改和扩充 常用的串行扩展总线有:I2c总线,单总线,SPI总线,以及microwire.Plus等等 I2c总 ...
- Go 学习笔记(一)
随着Go的应用越来越火热,自己也终于开始学习了.平时经常用C,看着Go还是比较亲切的.好了,开始. 今天主要是按照书上的内容自己简单的实践了下最基本的输出,以及网页功能,上代码: package ma ...
- Git管理命令
1.创建分支 git branch <分支名> 2.切换分支 git checkout <分支名> 创建并切换到该分支:git checkout -b <分支名> ...
- Java面试题:n=2\n1*2*5*6\n--3*4\n\nn=3\n1*2*3*10*11*12\n--4*5*8*9\n----6*7\n如何实现如上结构的数据
今天学长在面试的时候遇到了一道题,然后让大家做一做. 在不看下面的答案之前,悠闲的朋友们一起来抖动一下大脑吧! 以下是我的想法: import java.util.Scanner;public cla ...
- bzoj 1095 [ZJOI2007]Hide 捉迷藏(括号序列+线段树)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=1095 [题意] 给定一棵树,树上颜色或白或黑而且可以更改,多个询问求最远黑点之间的距离 ...
- 《Genesis-3D开源游戏引擎完整实例教程-跑酷游戏篇05:二段跳》
5.二段跳 二段跳概述: 基本跑酷游戏的框架搭建完毕,开发者会根据开发的游戏特性,增设一些额外功能,使游戏具有可玩性性和画面感.下面我们以角色的二段跳为例,来了解在跑酷游戏中增设其它功能的流程.二段跳 ...
- HW5.33
import java.util.Calendar; public class Solution { public static void main(String[] args) { long tot ...
