Jquery 学习三
一、each语句
1、each语句的功能
在jQuery中,通过$函数获取的都是jQuery对象。通过测试可知,jQuery对象是一个类数组的特殊对象,其是DOM对象的集合。而each语句就是专门用于遍历jQuery对象。
2、each语句的基本语法
jQuery对象.each(callback) :each语句非常简单,只有一个参数callback,其形式如下:
function callback(i,item){
//相关语句
}
参数说明:
jQuery对象中有多少个DOM对象,那我们的each语句就会遍历多少次。
i :每次遍历时,系统会将当前元素的索引下标放入变量i中
item :每次遍历时,系统会将当前正在遍历的DOM元素放入变量item中
3、each案例
例1:使用each语句遍历以下div元素

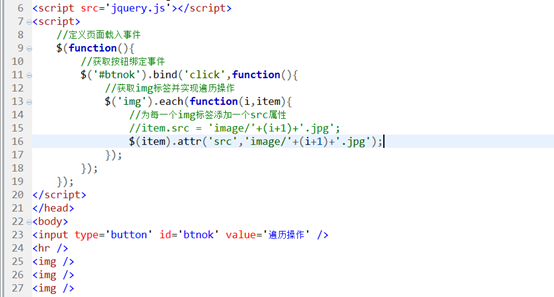
例2:使用each语句遍历以下img标签

二、jQuery中的ajax
1、回顾原生Ajax代码(异步的Javascript和XML)
① Ajax中的get请求(五步走)
② Ajax中的post请求(六步走)
例:Ajax中的get请求
1)创建Ajax对象
var xhr = createXhr();
IE内核:new ActiveXObject('Microsoft.XMLHTTP');
W3C内核:new XMLHttpRequest();
2)设置回调函数
xhr.onreadystatechange = function() {}
3)初始化Ajax请求
xhr.open('get','demo.php?first=100&second=20');
4)发送Ajax请求
xhr.send(null);
5)判断与执行
if(xhr.readyState==4 && xhr.status==200) {
//返回结果(text/xml/json)
xhr.responseText
xhr.responseXML
eval('('+xhr.responseText+')');
}
post请求比get请求多了一个设置请求头:xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
2、jQuery中的Ajax
① Ajax的底层实现
jQuery.ajax(options)
② Ajax的高级实现
jQuery.get(url,[data],[callback])
jQuery.post(url,[data],[callback])
3、Ajax的底层实现
基本语法:
jQuery.ajax(options)
参数说明:
options :要求是一个json格式的数据,可以设置如下属性:
async :布尔类型的数据,是否异步,默认为true
cache :布尔类型的数据,是否缓存,默认为true,代表具有缓存
complete :(了解),当Ajax状态码为4时所触发的回调程序
contentType :(了解),设置请求头信息,post请求:application/x-www-form-urlencoded
data :字符串类型的数据,请求参数
dataType :期待的返回值类型,可以为text/xml/json,默认text
success :当Ajax状态码为4且响应状态码为200时所触发的回调程序
type :请求类型,可以为get或post
url :请求的url地址
例1:使用jQuery.ajax发送get请求

demo03.php页面

4、Ajax中get请求的缓存问题
运行成功后,再次运行以上程序,调试结果如下:

通过以上程序运行可知,在jQuery的ajax中,其get请求也是具有缓存问题的,所以必须禁止,禁止语法如下:

运行结果如下图所示:

由此可知得出结论:jQuery中是使用时间戳形式解决Ajax中get请求的缓存问题。
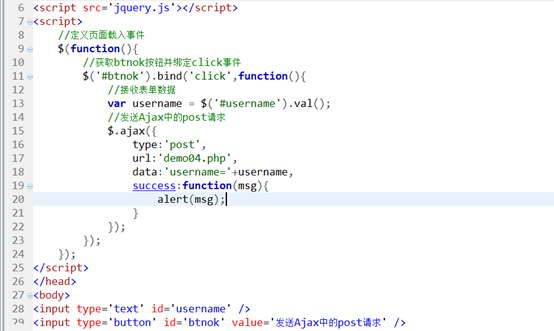
5、Ajax中post请求的传参问题

demo04.php

6、设置期待的返回值类型
在实际项目开发中,Ajax的运行可能涉及到多种返回格式,如text/xml/json,在Ajax的底层实现中,我们可以通过属性dataType来设置期待的返回值类型。
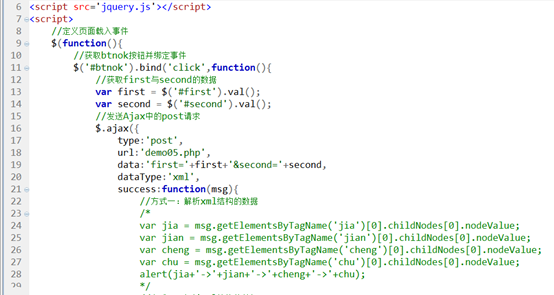
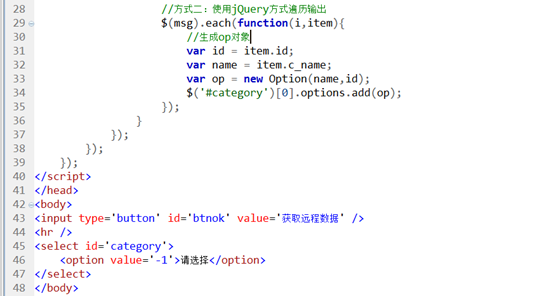
例1:使用期待的返回值类型求四则运算(xml格式)


demo05.php

例2:使用序列化形式获取表单数据并传值

例3:使用期待的返回值类型返回数据库中的数据


7、Ajax的高级实现
- jQuery.get(url,[data],[callback],[type]) :Ajax中的get请求
- jQuery.post(url,[data],[callback],[tyep]) :Ajax中的post请求
参数说明:
url :请求的url地址
[data] :请求的参数,可以是字符串或json格式的数据。如果没有则直接写第三个参数即可
[callback] :当Ajax状态码为4且响应状态码为200时所触发的回调函数
[type] :期待的返回值类型,text/xml/json,默认text
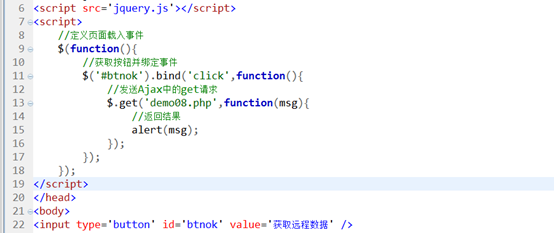
示例代码:

demo08.php

8、Ajax高级实现的缓存问题
再次运行以上代码,调试界面如下图所示:

解决Ajax高级实现中的缓存问题:使用时间戳形式

9、Ajax高级实现之post与传值

demo09.php

三、Ajax跨域请求
1、模拟Ajax跨域请求
http://localhost/20160219/demo10_kuayu.html

demo10.php

运行结果:
如果Ajax请求当前域下的demo10.php文件,其是可以正常运行的。但是如果其请求不同域上的demo10.php文件其又是不允许的,我们把这种情况就称之为Ajax跨域请求。
2、跨域请求原理图

3、什么是跨域请求
- Ajax技术由于受到浏览器的限制,该方法不允许跨域通信。
- 同源策略阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。也就是说,受到请求的 URL 的域必须与当前 Web 页面的域相同。这意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
4、跨域请求应用
① 场景一
http://crm.itcast.cn Java
PHP+Ajax调用Java系统中的相关信息(Java提供了第三方接口)
② 场景二
手机APP软件 3G、4G、Wifi环境下(Ajax访问远程接口)
PHP后台管理系统(提供第三方接口)http://www.itcast.cn
5、早期解决方案(使用script标签)

demo10.php

6、JSONP技术
JSONP技术:
JSONP是一个非官方的协议,它允许在服务器端集成script tags返回至客户端,通过javascript callback的形式实现跨域访问。
面试题:请说出JSON与JSONP的区别?
答:JSON是一组无序数据的集合,主要用于实现数据的传输与存储(交换数据)
JSONP是一种非官方协议,其主要用于解决Ajax中的跨域请求问题
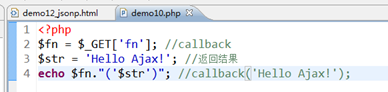
7、使用JSONP技术解决Ajax跨域问题

demo10.php

四、使用jQuery解决Ajax跨域问题
1、使用Ajax的底层实现解决跨域问题

以上代码与之前唯一的不同就是添加了两个属性:dataType与jsonp
demo10.php:

问题:虽然以上程序解决Ajax的跨域问题,但是其还存在一些小问题,其服务器端只能返回字符串类型的数据。但是实际开发中,需要返回的通常是大批量数据(如JSON)
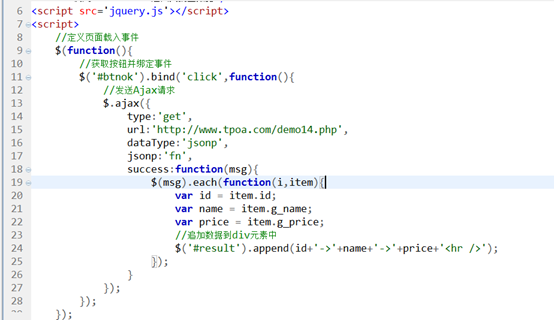
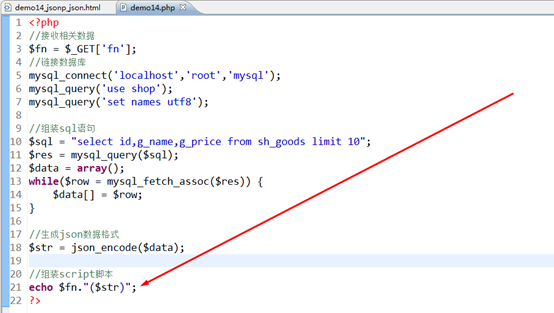
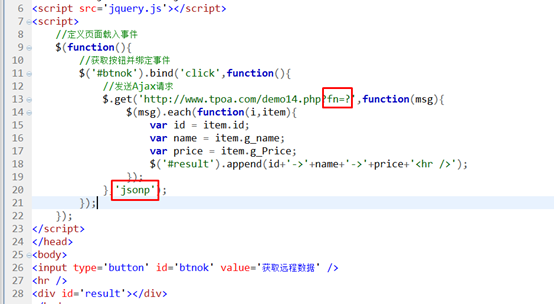
2、使用jQuery+JSONP返回大批量数据


demo14.php

3、使用Ajax的高级实现解决Ajax跨域问题

4、使用getJSON方法解决跨域问题
$.getJSON是jQuery专门用于解决跨域问题而封装的一个方法,其基本语法如下:
$.getJSON(url,[data],[callback]);
参数说明:
url:请求的url地址
[data]:请求的数据,要求是一个字符串或json格式的数据
[callback]:当请求成功后执行的回调函数

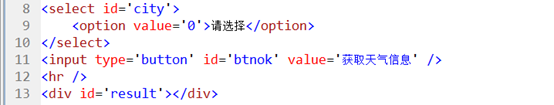
五、案例:使用Ajax读取中国天气网数据
1、设计网页html代码

2、设计数据库

3、把所有的城市信息导入到数据表中

4、使用Ajax获取数据到下拉选框中、发送Ajax请求
Jquery 学习三的更多相关文章
- JQuery学习三(隐式迭代和节点遍历)
在JQuery中根据id获取控件,如果输入id错误是不报错的. 必要时可以通过写判断语句进行判断是否id写错 <!DOCTYPE html> <html xmlns="ht ...
- jQuery学习三——事件
代码如下: <!DOCTYPE html> <html> <head> <title>jquery事件</title> </head& ...
- jQuery学习(三)
事件 on方法可以将一个事件绑定在jQuery对象上,当你的操作触发了这些事件时,便会调用你所绑定的函数. 例如,给某个超链接绑定点击事件. <head> <meta http-eq ...
- jquery 学习(三) - 遍历操作
HTML代码 <p>1111</p> <p>1111</p> <p>1111</p> <p>1111</p&g ...
- jQuery学习(三)——选择器总结
1.基本选择器 id选择器:$(“#id名称”); 元素选择器:$(“元素名称”); 类选择器:$(“.类名”); 通配符:* 多个选择器共用(并集) 案例代码: <!DOCTYPE html& ...
- 初步学习jquery学习笔记(三)
jQuery学习笔记三 jquery停止动画 stop函数的初步功能 <!DOCTYPE html> <html lang="en"> <head&g ...
- jQuery学习-事件之绑定事件(三)
在上一篇<jQuery学习-事件之绑定事件(二)>我们了解了jQuery的dispatch方法,今天我们来学习下handlers 方法: handlers: function( event ...
- jquery学习笔记(三):事件和应用
内容来自[汇智网]jquery学习课程 3.1 页面加载事件 在jQuery中页面加载事件是ready().ready()事件类似于就JavaScript中的onLoad()事件,但前者只要页面的DO ...
- jQuery学习笔记(一)jQuery选择器
目录 jQuery选择器的优点 基本选择器 层次选择器 过滤选择器 表单选择器 第一次写博客,希望自己能够长期坚持,以写博客的方式作为总结与复习. 最近一段时间开始学习jQuery,通过写一个jQue ...
随机推荐
- Microsoft Robotics Developer Studio 4
Microsoft Robotics Developer Studio 4 Share Language: English Download Microsoft® Robotics ...
- Golang学习 - errors 包
------------------------------------------------------------ Go 语言使用 error 类型来返回函数执行过程中遇到的错误,如果返回的 e ...
- Quartz 设置一个半小时任务实现
该文章属于本人原创,转载请注明出处. spring + Quartz 设置定时任务时要求没一个半小时执行一次 设置两个相同的定时任务 第一个从整点开始每三小时执行一次 ...
- [C.Sharp] TimeSpan的用法,获取测试程序运行时间
TimeSpan的用法 TimeSpan是用来表示一个时间段的实例,两个时间的差可以构成一个TimeSpan实例,现在就来简单介绍一下几点重要的用法: a 先来介绍几个方法 TimeSpan.Minu ...
- [Java] webservice soap,wsdl 例子
java 调用webservice的各种方法总结 现在webservice加xml技术已经逐渐成熟,但要真正要用起来还需时日!! 由于毕业设计缘故,我看了很多关于webservice方面的知识,今天和 ...
- Android进阶笔记19:onInterceptTouchEvent、onTouchEvent与onTouch
1.onTouch方法:onTouch方法是View的 OnTouchListener借口中定义的方法,处理View及其子类被touch是的事件处理.当一个View绑定了OnTouchLister后, ...
- 【开源项目9】ImageLoaderConfiguration详解
ImageLoader类中包含了所有操作.他是一个单例,为了获取它的一个单一实例,你需要调用getInstance()方法.在使用 ImageLoader来显示图片之前,你需要初始化它的配置-Imag ...
- UITableView 的增删改 自定义UITableViewCell
1.UITableView的增删改 //设置编辑模式 [self.tableView setEditing:YES animated:YES]; //可以不写 - (BOOL)tableView:(U ...
- Django升级1.6之后出现“Bad Request (400)”错误的解决方案
Django从1.4升级到1.6之后发现之前的网站都无法访问了,会出现“Bad Request (400)”的错误,搜了半天终于找到了解决办法. 解决方法很简单: 在settings.py里面添加: ...
- hdu-5695 Gym Class(贪心+拓扑排序)
题目链接: Gym Class Time Limit: 6000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
