Android图片选择器--仿QQ
当做一款APP,需要选择本地图片时,首先考虑的无疑是系统相册,但是Android手机五花八门,再者手机像素的提升,大图无法返回等异常因数,导致适配机型比较困难,微信、QQ都相继的在自己的APP里集成了图片选择功能,放弃了系统提供的图片选择器,这里仿造QQ做了一个本地图片选择器,PS:之前有人说"仿"写成“防”了,今儿特意注意了下,求不错。
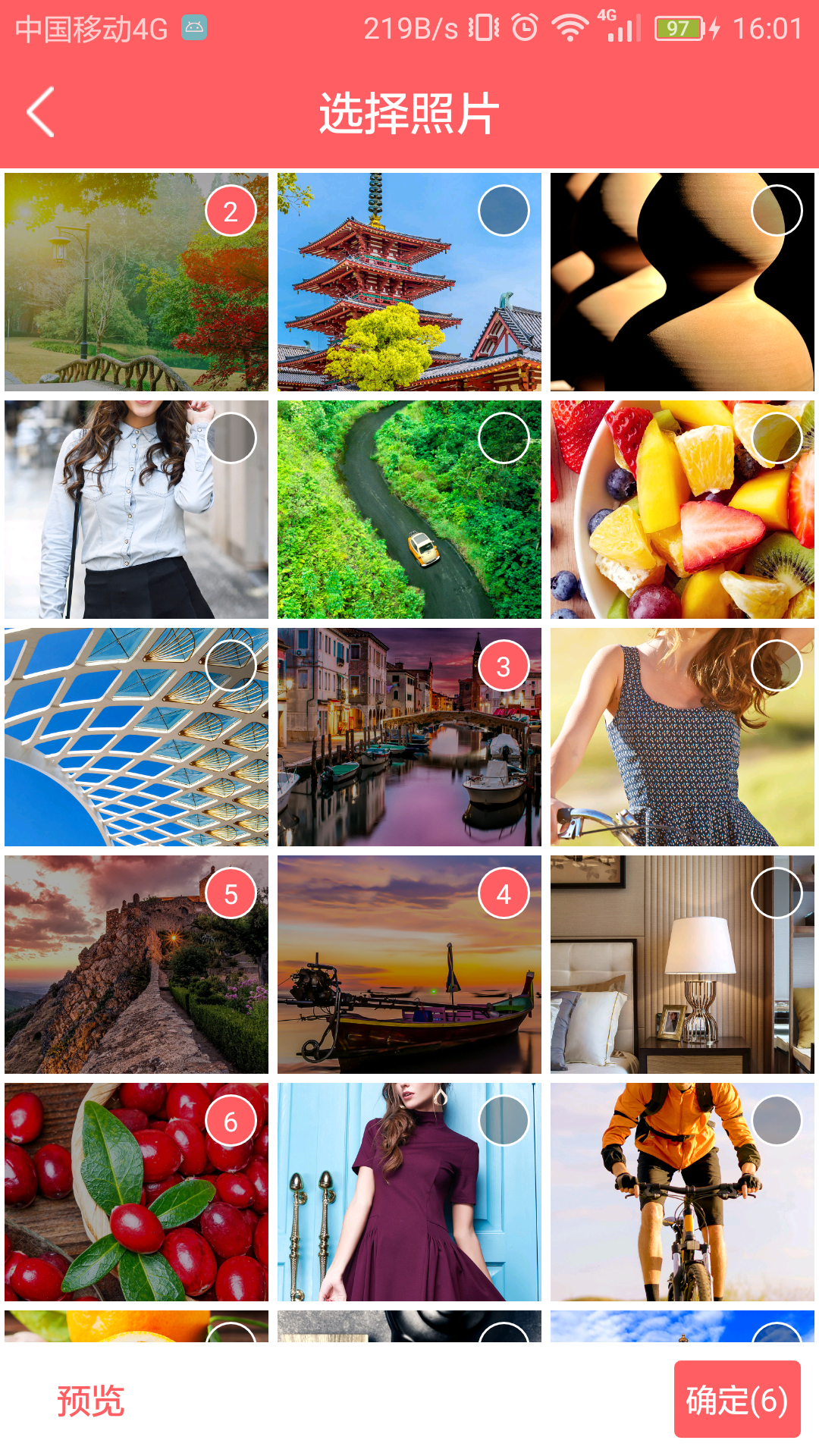
先上一张效果图,无图无真相啊~~~



实现的效果大概是这样的:
1.单选:跳转到本地图片选择文件夹,选择文件夹后,进入到该文件夹下的所有图片,选择某张图片后,返回改图片地址信息
2.多选:跳转到图片文件夹,选择一个文件夹,选择图片,点击右上角的小圆圈,选中该图,点击图片其他区域,查看大图,点击预览,查看已选图片,可以跨文件夹选择图片。
为了达到这效果,需要做几件事:
1.读取本地所有 有图片的文件夹:
这里用ContentResolver读取媒体文件
- String[] columns = {MediaStore.Images.Media._ID, MediaStore.Images.Thumbnails.DATA, MediaStore.Images.Media.DATA, MediaStore.Images.Media.BUCKET_ID,
- MediaStore.Images.Media.BUCKET_DISPLAY_NAME, "COUNT(1) AS count"};
- String selection = "0==0) GROUP BY (" + MediaStore.Images.Media.BUCKET_ID;
- String sortOrder = MediaStore.Images.Media.DATE_MODIFIED;
- Cursor cursor = contentResolver.query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, columns, selection, null, sortOrder);
这是一个简单的SQL查询语句,按文件夹分组,并返回文件夹下图片数。
2.读取指定文件夹下所有图片:
当选择某一目录时,需要读取该目录下所有图片了。
- String[] columns = new String[]{MediaStore.Images.Media._ID, MediaStore.Images.Media.DATA};
- /*查询文件路径包含上面指定的文件夹路径的图片--这样才能保证查询到的文件属于当前文件夹下*/
- String whereclause = MediaStore.Images.ImageColumns.DATA + " like'" + folderPath + "/%'";
- Log.i("queryGalleryPicture", "galleryPath:" + folderPath);
- Cursor corsor = c.getContentResolver().query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, columns, whereclause, null, null);
这里的查询语句是根据文件名字来过滤的,只要图片路径包含文件夹路径的,则为该文件夹下的图片
3.UI交互
首先在展示所有包含图片的文件夹时,异步加载有图片的文件夹,读取成功后列表展示,这里用的RecyclerView展示列表信息,点击某一目录时,在读取改目录下的图片,在图片展示页里,需要注意的是,每次点击判断当前点击图片是否已在选择列表中,若在,删除,不在,添加。这里图片加载用了开源框架ImageLoader
- if (mSelectlist.contains(imageBean)) { //点击的item为已选过的图片时,删除
- mSelectlist.remove(imageBean);
- subSelectPosition();
- } else { //不在选择列表里,添加
- if (mSelectlist.size() >= maxCount) {
- Toast.makeText(mContext, mContext.getResources().getString(R.string.publish_select_photo_max, maxCount), Toast.LENGTH_SHORT).show();
- return;
- }
- mSelectlist.add(imageBean);
- imageBean.selectPosition = mSelectlist.size();
- }
- //通知点击项发生了改变
- notifyItemChanged(position);
同时没删除一张图片,图片上的序号相应的作改变,然后通知改变项更新UI。
不同Activity跳转时,因为要传递图片列表List,list里是自定义实体类,刚开始考虑过用intent传递,但是intent传递后,通过list.get(positon).contains比较是否同一对象时,始终是不同对象,大家可以去验证下。所以这里定义了一个观察者的类,去保存选择的图片和文件夹下的所有图片,同时查看大图时,若选择了一张或者取消选择了一张图,通过观察者通知更新即可
- /**
- * 通知图片选择已改变
- */
- public void updateImageSelectChanged () {
- setChanged();
- notifyObservers(imgSelectObj);
- }
好了,有了以上的,就可以使用我们的图片选择器了:
单选时,在需要的地方调用:
- /*单选,参数对应的是context, 回调*/
- FolderListActivity.startSelectSingleImgActivity(this, 2);
多选时:
- /*参数对应context, 回调code, 传入的图片List, 可选的最大张数*/
- FolderListActivity.startFolderListActivity(this, 1, null, 9);
最后Activity的onActivityResult中接收返回的图片数据:
- List<ImageFolderBean> list = (List<ImageFolderBean>) data.getSerializableExtra("list");
源码下载地址:
https://github.com/JarekWang/photoselect
Android图片选择器--仿QQ的更多相关文章
- jquery图片滚动仿QQ商城带左右按钮控制焦点图片切换滚动
jquery图片滚动仿QQ商城带左右按钮控制焦点图片切换滚动 http://www.17sucai.com/pins/demoshow/382
- android 自定义scrollview 仿QQ空间效果 下拉伸缩顶部图片,上拉回弹 上拉滚动顶部title 颜色渐变
首先要知道 自定义scrollview 仿QQ效果 下拉伸缩放大顶部图片 的原理是监听ontouch事件,在MotionEvent.ACTION_MOVE事件时候,使用不同倍数的系数,重置布局位置[ ...
- Android学习之仿QQ側滑功能的实现
如今项目越来越多的应用了滑动删除的功能,Android本来遵循的是长按删除,IOS定制的是滑动删除,不可否认滑动删除确实在客户体验上要好一点,所以看了非常多关于仿QQ滑动删除的样例,还是感觉代码家的A ...
- Android实现高仿QQ附近的人搜索展示
本文主要实现了高仿QQ附近的人搜索展示,用到了自定义控件的方法 最终效果如下 1.下面展示列表我们可以使用ViewPager来实现(当然如果你不觉得麻烦,你也可以用HorizontalScrollVi ...
- Android 图片选择器
图片选择器,遍历系统所有图片并显示,点击查看大图,长按选中,并将结果返回 字体颜色res/color建立text_selecor.xml <selector xmlns:android=&quo ...
- android开发学习 ------- 仿QQ侧滑效果的实现
需要做一个仿QQ侧滑删除的一个效果: 一开始是毫无头绪,百度找思路,找到 https://blog.csdn.net/xiaxiazaizai01/article/details/53036994 ...
- 016 Android 图片选择器(在选中和未选中的过程中,切换展示图片)
1.目标效果 在选中和未选中的过程中,切换展示图片 2.实现方法 (1)在app--->res--->drawable 右击drawable文件夹右键,new ---->drawab ...
- Android图片选择器
1.概述 应公司项目需求,要做一个图片选择器,网上搜索了一些源码,我在别人的基础上进行了修改,另外页面也进行了重整,我的是先加载图片文件夹列表,然后再进入选择图片. 参考博客地址 ...
- Android—简单的仿QQ聊天界面
最近仿照QQ聊天做了一个类似界面,先看下界面组成(画面不太美凑合凑合呗,,,,):
随机推荐
- [Hive - LanguageManual] Select base use
Select Syntax WHERE Clause ALL and DISTINCT Clauses Partition Based Queries HAVING Clause LIMIT Clau ...
- Hadoop上路-03_Hadoop JavaAPI
一.Eclipse安装 1.下载解压 下载:http://www.eclipse.org/downloads/ 解压:SHELL$ sudo tar -zxvf eclipse.tar.gz 2.快捷 ...
- ActiveX控件是什么?
一.ActiveX的由来 ActiveX最初只不过是一个商标名称而已,它所涵盖的技术并不是各自孤立的,其中多数都与Internet和Web有一定的关联.更重要的是,ActiveX的整体技术是由Micr ...
- Mac下的eclipse 4.6的tomcat插件安装正确姿势
最新版 eclipse 4.6 (Neon) tomcat 插件的安装, 解决tomcat插件tomcatPluginV331不能使用的问题. 1.打开最新版的 eclipse 4.6 (neon), ...
- Unity中2D和UGUI图集的理解与使用
图集 什么是图集? 在使用3D技术开发2D游戏或制作UI时(即使用GPU绘制),都会使用到图集,而使用CPU渲染的2D游戏和UI则不存在图集这个概念(比如Flash的原生显示列表),那么什么是图集呢? ...
- 更新插件时提示“正在更新缓存”“正在等待jockey-backend退出”
Ubuntu 11 更新语言插件, 更新时 提示正在更新缓存”“正在等待jockey-backend退出”,然后就不动了. 解决方案: 在终端中键入ps -e | grep jockey 系统会显示一 ...
- “WinMount”和“云端”真是相当好用!
WinMount作为一款压缩文件管理以及虚拟光驱工具已经无敌了.更有两项功能相当好用: 1.将rar.zip等压缩文件直接虚拟成磁盘,也就是下载一个7G的游戏可以不用解压直接安装了! 2.右键压缩文件 ...
- const 成员方法
1.使用场景 代码提供者告诉客户(代码使用者),这个方法不会修改对象的内容,请客户放心使用. 2.代码提供者,尝试在const成员方法中修改对象内容,编译报错.在成员方法中,this是const 指针 ...
- delphi 08 HTML组件
///HTML组件///后面的字符串为这个控件的ID号///直线 Line (WebBrowser1.Document as IHTMLDocument2).exec ...
- [AngularJS] ngAnimate angular way !!
Idea is set up javascript as an api, then just change html to control the behavor. var app = angula ...
