css笔记17:盒子模型加强版的案例
1.先看看经典案例效果图,导出思路:

分析:思路
基本结构
<div>
<ul>
<li><img src=""/> </li>
…………
</ul>
</div>
2.案例演示:
(1)box2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>盒子模型加强</title>
<link rel="stylesheet" type="text/css" href="box2.css" />
</head> <body>
<div class="div1">
<!--ul在布局中可以控制显示内容的多少-->
<ul class="faceul"> <li>
<img src="030Q92636-49.jpg"/>
</li>
<li>
<img src="030Q92636-49.jpg"/>
</li>
<li>
<img src="030Q92636-49.jpg"/>
</li>
<li>
<img src="030Q92636-49.jpg"/>
</li>
<li>
<img src="030Q92636-49.jpg"/>
</li>
<li>
<img src="030Q92636-49.jpg"/>
</li>
<li>
<img src="030Q92636-49.jpg"/>
</li>
<li>
<img src="030Q92636-49.jpg"/>
</li>
<li>
<img src="030Q92636-49.jpg"/>
</li>
</ul> </div>
</body>
</html>
(2)box2.css
@charset "utf-8";
/* CSS Document */ .div1 {
width:500px;
height:600px;
border:1px solid gray;
} .faceul{
width:400px;
height:550px;
border:1px solid red;
padding:5px;
margin:10px;
} .faceul li {
list-style-type:none;
float:left;/*左浮动*/
width:55px;
height:55px;
border:1px solid red;
margin-right:5px;
margin-top:5px;
} .faceul li img {
width:50px;
height:50px;
margin-left:5px;
margin-top:5px;
}
效果图:

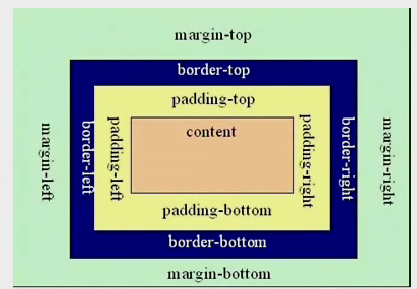
这时候我们再次回顾当初盒子模型图,印象就更深了:

css笔记17:盒子模型加强版的案例的更多相关文章
- HTML&CSS精选笔记_盒子模型
盒子模型 认识盒子模型 所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器.每个矩形都由元素的内容.内边距(padding).边框(border)和外边距(margi ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- css笔记16:盒子模型的入门案例
1.案例一: 效果图如下: (1)box1.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- css中的f弹性盒子模型的应用案例
案例1: <!doctype html> <html> <head> <meta charset="utf-8"> <meta ...
- HTML学习笔记 w3sCss盒子模型(阴影)(div的一些使用)案例 第十节 (原创) 参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Cloudera 建议使用 NTP 使 Hadoop 群集实现时间同步
主机的 NTP 服务未响应时钟偏差请求. 建议 这是主机运行状况测试,用于检查主机的系统时钟是否与其 NTP 服务器不同步.该测试能检查“ntpdc -c loopinfo”命令报告的主机时钟偏差绝对 ...
- 【Hadoop学习】HDFS中的集中化缓存管理
Hadoop版本:2.6.0 本文系从官方文档翻译而来,转载请尊重译者的工作,注明以下链接: http://www.cnblogs.com/zhangningbo/p/4146398.html 概述 ...
- https://github.com/mlzboy/spider-impl.git
Installation - pygit2 0.24.0 documentation Python 2.7, 3.2+ or PyPy 2.6+ (including the development ...
- HTML5每日一练之input新增加的URL类型与email类型应用
1.URL类型: <form> <input name="urls" type="url" value="http://www.w3 ...
- mysql从一个表中拷贝数据到另一个表中sql语句
这一段在找新的工作,今天面试时,要做一套题,其中遇到这么一句话,从一个表中拷贝所有的数据到另一个表中的sql是什么? 原来我很少用到,也没注意过这个问题,面试后我上网查查,回来自己亲手写了写,测试了下 ...
- jquery页面加载的时候加载函数
http://blog.csdn.net/tjcyjd/article/details/6713474 jQuery 页面加载初始化的方法有3种 ,页面在加载的时候都会执行脚本,应该没什么区别,主要看 ...
- Lua学习笔记(六):协程
多线程和协程 多线程是抢占式多任务(preemptive multitasking),每个子线程由操作系统来决定何时执行,由于执行时间不可预知所以多线程需要使用同步技术来避免某些问题.在单核计算机中, ...
- c# 实现IComparable、IComparer接口、Comparer类的详解
在默认情况下,对象的Equals(object o)方法(基类Object提供),是比较两个对象变量是否引用同一对象.我们要必须我自己的对象,必须自己定义对象比较方式.IComparable和ICom ...
- 谈谈C#基元类型
首先看一下.NET 中的基元类型,如下表: C# Type | .NET Framework Type -------------| ---------------------- bool | Sys ...
- PostgreSQL中如何查询在当前的哪个数据库中
[pgsql@localhost bin]$ ./psql -d tester psql () Type "help" for help. tester=# select curr ...
