IE调试方法(一)<转>
前面两篇关于IE11开发人员工具的文章,我们分别介绍了两个新的功能:UI响应工具和内存分析工具,今天为大家介绍一个老功能:网络工具,虽然是在IE9开始已经加入了这个工具,但是在IE11中还有有很多改进和加强的。
当我们在加载网页的时候,会因为种种原因导致网页加载速度太慢,比如网站后端响应时间太长,网站一次性加载的资源太多需要发送过多的请求,网络状况不好,甚至是电脑配置太差?
“网络”工具包含了涉及加载和网页操作的所有网络请求的信息,这样我们就可以利用这些信息去分析上面的问题。
下面我们从三个部分来讲解IE11开发人员工具中的“网络”面板的使用。
认识“网络”工具

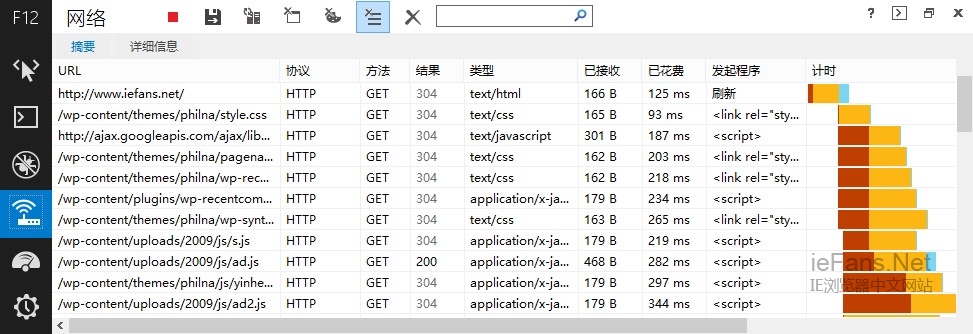
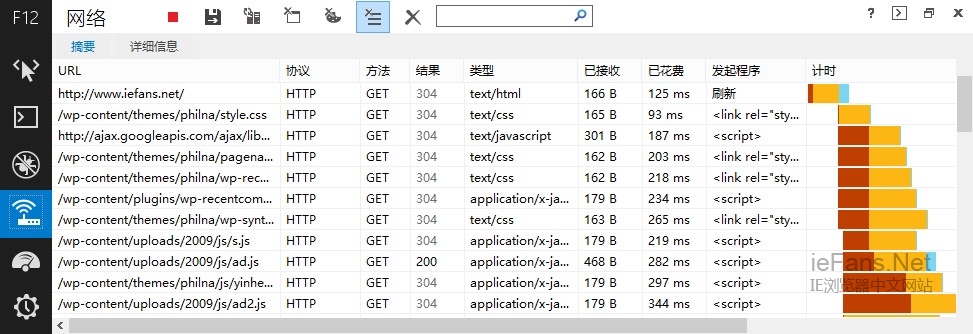
首先我们来认识一下“网络”工具的UI界面,在最上面有一排按钮,下面是一个列表。
上面那排按钮中最左边第一个按钮是启用网络流量捕获(F5),我们点击这个按钮之后“网络”工具就开始开始记录网络流量,并且在下面的摘要视图中把捕获到的这些信息显示出来;
第二个按钮从图标上来看就已经很形象了,它是导出捕获的流量,点击之后就可以将刚刚捕获到的这些数据导出为XML或者CSV格式;
第三个按钮是一个开关,它是始终从服务器中刷新,从字面上就能看出,当点击开启之后的获取的页面元素都是从服务器中获取,而不使用浏览器的缓存,其实我们可以把它简单的理解为禁用缓存的开关就好;
第四个按钮是清除浏览器缓存(Ctrl + R),点击一下之后IE11的开发人员工具就会清除掉现在浏览器中的缓存,我们就可以测试出页面首次加载需耗费的时间;
第五个按钮是清除域的 Cookie,这个也很好理解,就是清除掉当前域中的 Cookie,这样在测试过程中想清除掉要测试的网站 Cookie 就可以只删除掉当前域相关的所有 Cookie 而不会影响到其他的网站;
第六个按钮也是一个开关,默认情况下它是开启的状态,它的中文翻译是导航时清除项,它的作用是当它开启的时候每次导航到新的页面就会清除掉之前记录的信息,如果没有开启它那跳转到新的页面之后就会用一条分隔线标注哪些是之前页面的信息,哪些是当前新的页面的信息;
第七个按钮是清除所有项,点击它就可以将摘要视图中显示的这些信息都清除掉;

最后还有一个搜索框,它可以用来搜索捕获到的这些流量中的字符串,输入要搜索的字符串之后就按 ENTER 就可以依次查看了。
“摘要”视图列表

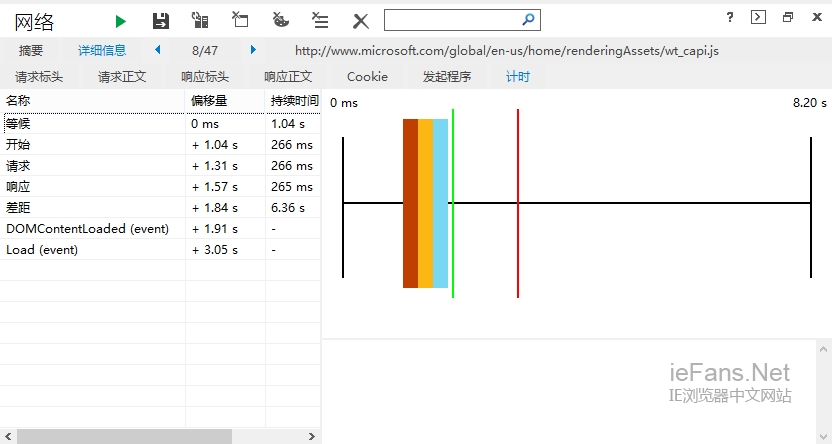
这个列表上方有“摘要”、“详细信息”这两个链接,“网络”工具提供给我们的就是这两种视图,默认情况下我们看到的就是如图上那样的列表,这个列表就是摘要视图,当我们选中开发这个列表中具体某一项的时候就会跳转到这个信息的详细信息视图了,我们可以通过点击“摘要”、“详细信息”这两个链接在这两种视图间切换。
在摘要视图中显示捕获到的所有信息的快速预览,可以看到请求的 URL;某一条记录的连接协议,一般来说可以看到的协议有 HTTP 和 HTTPS 这两种,当然除了这两种协议之外还有很多很多种协议,只是它们就不那么常见了;后面还有某一条记录的请求方式,我们就可以看到某条记录是 GET 方式还是 POST 方式进行的请求;再后面的结果就是 HTTP 的响应状态码,比如 200、302、404、500 等,通过这个我们就可以非常直观的看到这一条请求是从服务器上加载的资源,还是直接使用的本地的缓存,这个资源是否存在,或者服务器出现了错误等,这对我们非常有帮助;再后面的类型就是某条记录的 MIME 类型是什么,查看 MIME 类型就能知道这次请求的元素是一个 JavaScript 文件,还是一张 PNG 格式的图片;后面的已接受跟已花费代表这条请求的数据总量有多大,浏览器在接收这些内容所耗费的总时间是多少;发起程序这列就可以知道某条请求是由谁发起的,一般来说最常见的就是某个 DOM 元素,比如 <img>标签会请求一张图片,那发起程序就是<img> 这个标签了。

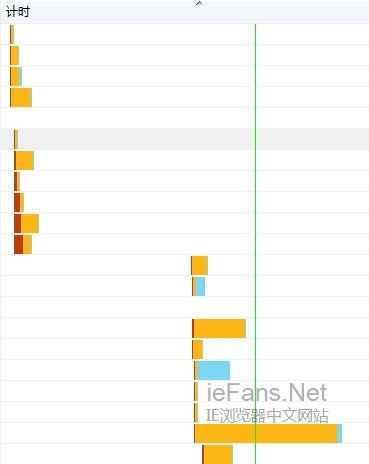
最后一列“计时”是非常有意思的一列,它通过图形的方式非常直观的告诉我们某条记录所耗费的时间,在这一列上我们看到有绿色跟红色两条竖线,每行的记录还由三个颜色组成。绿线跟红线分别代表着整个页面的 DOMContentLoaded 事件和 Load 事件,那边绿线这个位置的时候就说明了DOM已经加载完成了,但是CSS、JS、图片这些还没加载完成,红线的位置表示页面上所有的 DOM、CSS、JS、图片等都已经加载完成了。
详细视图页面

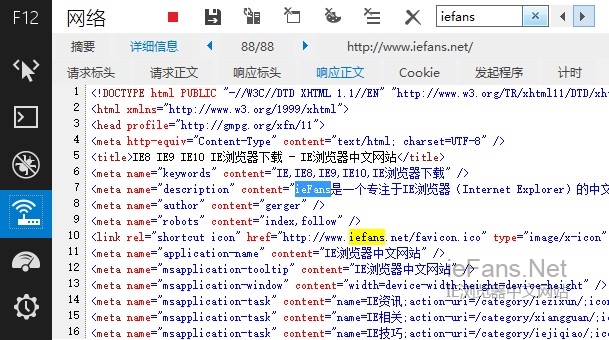
在这个详细视图页面中可以看到详细视图又由请求标头、请求正文、响应标头、响应正文、Cookie、发起程序、计时这几部分组成。现在进入的这个页面是详细视图的计时页面,这个页面跟摘要视图相比更为详细,因为摘要视图只是给你一个全局的大致的快速预览,而我们进入到详细视图页面之后就可以仔细的去观察这其中每条的具体内容了。刚刚有发现每条记录是有三个颜色组成的,在这里就对每种颜色有了详细的解释。暗红色代表开始,它表示从最初创建请求到发送请求之间的时间;黄色部分代表请求,表示接收到第一个字节所需的时间。发送请求并接收服务器的第一个响应所需花费的时间;蓝色部分是响应,表示接收服务器的响应数据所花费的时间。除了这三种颜色之外还能看到上面标出了等候、差距这两个部分,这让我们在看这三种颜色所代表消耗的时间的时候能有一个参照。这仅仅只是一个计时部分IE11开发人员工具就帮我们记录了如此多的信息,另外其实我们只要点击到某行,下面的文本框中就会显示出相应的说明,在这么多小的细节处处体现出IE11的开发人员工具的人性化。

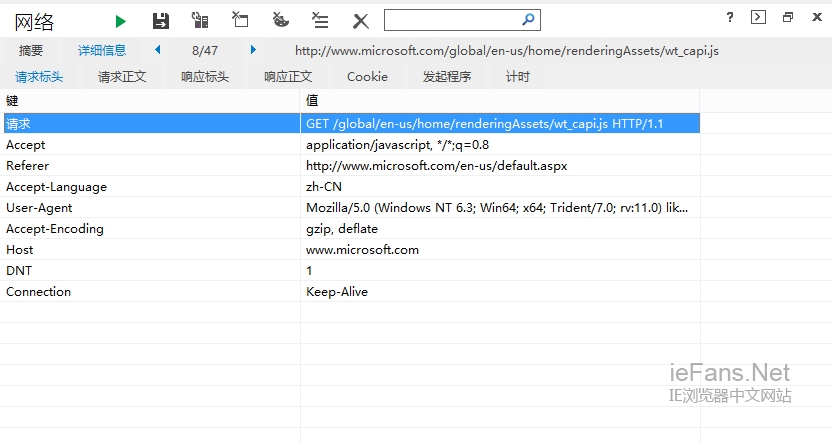
看完了计时页面,我们从头开始来看看请求标头和请求正文页面,在请求标头页面显示了发送至服务器的请求标头,页面中用键值对的方式来显示出相关的信息,比如请求的值就包含了请求方式,请求的资源,请求的协议;Accept 表示它接收的MIME类型有哪些,Referrer表示这条请求的来源是谁,Accept-Language表示请求接收的语言是什么,User-Agent就是该条请求发送给服务器的浏览器的User-Agent的值,Accept-Encoding这行可以看出服务器端是否有启用gzip压缩。
在请求正文页,我们发现大多数的请求正文都是空白的,因为请求正文一般是用于包含POST请求的数据,这样我们找到一个 POST 的请求的就可以看到请求正文了,而内容就正是POST要发送至服务器的数据。

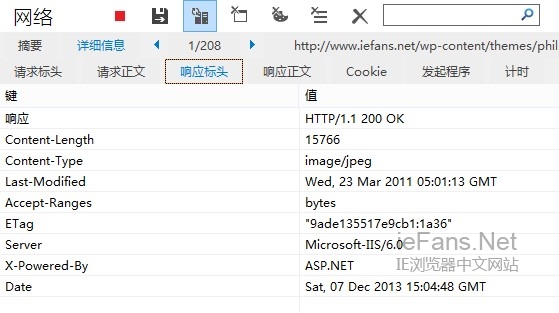
请求部分的看完了再来看看响应标头和响应正文。响应的这部分显示的是从服务器接收的响应标头跟接收到的响应的数据,如果响应的内容是图片,IE11开发人员工具可以直接将图片显示出来。
Cookie 这页用来显示已发送和已接收的 Cookie,这里面有八列,方向表示是已发送的还是已接收的 Cookie,键值这两列用来显示用 Cookie 来保存的数据,后面还有过期日期、域、路径、安全等用来显示 Cookie 的更多信息。因为如果包含了 Cookie,,那么每次请求都会发送 Cookie,所以我们一般会采用 Cookie-free domains 来优化性能,那么我们在 Cookie 这页就可以帮助我们来检查 Cookie-free domains 的优化情况了。

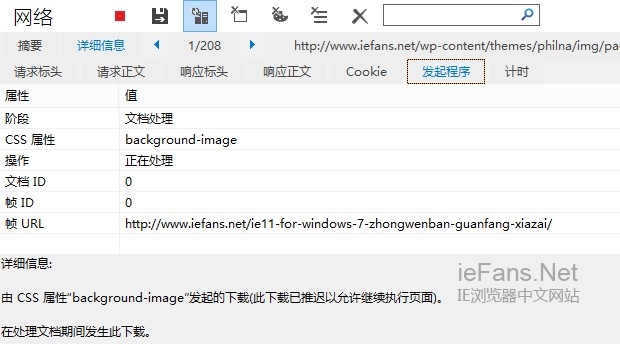
最后剩下的发起程序这页就显示了发起程序的详细信息。
IE11 开发人员工具中“网络”面板功能这部分的内容就全部介绍完了。
文章引用地址:http://www.iefans.net/ie11-f12-kaifa-renyuan-gongju-wangluo-gaijin/ 作者:iefans
IE调试方法(一)<转>的更多相关文章
- Linux环境下段错误的产生原因及调试方法小结(转)
最近在Linux环境下做C语言项目,由于是在一个原有项目基础之上进行二次开发,而且 项目工程庞大复杂,出现了不少问题,其中遇到最多.花费时间最长的问题就是著名的“段错误”(Segmentation F ...
- linux Ubuntu(Segmentation fault)段错误出现原因及调试方法
在linux下编译了一个程序,尝试运行的时候出现: Segmentation fault (core dumped) 初步确认为...完全不知道是什么玩意. 于是找度娘了. ----------- ...
- kernel启动console_init之前console不可用时发生crash的调试方法
http://code.google.com/p/innosoc/wiki/KernelBootCrashDebug 注: 如在i386_start_kernel中加入:early_printk(&q ...
- Linux环境下段错误的产生原因及调试方法小结
转载自http://www.cnblogs.com/panfeng412/archive/2011/11/06/2237857.html 最近在Linux环境下做C语言项目,由于是在一个原有项目基础之 ...
- 【matlab】MATLAB程序调试方法和过程
3.8 MATLAB程序的调试和优化 在MATLAB的程序调试过程中,不仅要求程序能够满足设计者的设计需求,而且还要求程序调试能够优化程序的性能,这样使得程序调试有时比程序设计更为复杂.MATLAB ...
- 二十四、【开源】EFW框架Winform前端开发之项目结构说明和调试方法
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA EFW框架实例源代码下载:http://pan ...
- Linux的段错误调试方法
linux段错误的调试方法 相关博文: http://blog.csdn.net/htianlong/article/details/7439030 http://www.cnblogs.com/pa ...
- Linux - Shell脚本调试方法
Shell脚本调试选项 Shell本身提供一些调试方法选项: -n,读一遍脚本中的命令但不执行,用于检查脚本中的语法错误. -v,一边执行脚本,一边将执行过的脚本命令打印到标准输出. -x,提供跟踪执 ...
- intellij 调试方法
intellij 调试方法 转自 http://www.th7.cn/Program/net/201410/296492.shtml
- JavaScript常见调试方法
编辑导语:javascript调试方法,常见使用alert和console来定位出错和输出的结果是否是想要的,在chrome中,还可以使用断点来看运行的情况等,本文介绍了比较全面的调试方法,你知道co ...
随机推荐
- 多数据源问题--Spring+Ibatis 访问多个数据源(非分布式事务)
有的时候,我在一个工程中需要访问两个以上的数据源,尤其是在系统集成的时候,以下是我在系统集成的时候遇到的情况,我的工程的架构是:spring2.0+ibatis2.0+struts1.2. 数据库是o ...
- 模式自由(Schema-free)和数据存储的非格式化趋势
最近遐想,数据存储的非格式化趋势. 格式化表格到自由的XML存储 数年以前,多家数据库厂商开始XML数据库存储.XML数据作为一种自描述的半结构化数据为Web的数据管理提供了新的数据模型,如果将XML ...
- Dapper的完整扩展(转)
真心想说:其实...我不想用Dapper,如果OrmLite.Net支持参数化的话,也就没Dapper的什么事情了,对于OrmLite.Net只能做后续跟踪...... 这个其实是看了Dapper作者 ...
- Android 数独游戏 记录
Android图形编程基本概念 颜色对象 Color 类 int color = Color.bule //蓝色 int color = Color.argb(255,255,255,255); ...
- C++C#时间转换
time_t是从1970年1月1日的格林尼治时间开始的,所以以下就是你要的结果System.DateTime time= new System.DateTime(1970, 1, 1).ToLocal ...
- .hpp文件
hpp在C++中的含义 以前在开源代码里面遇到过,今天看boost源码的时候又遇到了,故学习一下. hPP,计算机术语,用C/C++语言编写的头文件,通常用来定义数据类型,声明变量.函数.结构和类.而 ...
- jQuery Mobile 页面事件总结
一.页面初始化事件(Page initiallization) 在页面创建前,当页面创建时,以及在页面初始化之后.只在第一次加载时执行. 1. pagebeforecreate 页面创建前 [sour ...
- phpcms的增删改查操作整理
一.查 ①select($where = '', $data = '*', $limit = '', $order = '', $group = '', $key='') /** * 执行sql查询 ...
- pybombs 安装
参考:https://github.com/gnuradio/pybombs 先装:pip 然后: pip install PyBOMBS 更新源: pybombs recipes add gr-re ...
- LeetCode(5) - Longest Palindromic Substring
这道题要求的是给你一个string, 如“adcdabcdcba",要求返回长度最大的回文子字符串.这里有两个条件,一是子字符串,而是回文.用纯暴力搜索的话,需要用到O(n^3)的时间,必然 ...
