Effective前端4:尽可能地使用伪元素
伪元素是一个好东西,但是很多人都没怎么用,因为他们觉得伪元素太诡异了。其实使用伪元素有很多好处,最大的好处是它可以简化页面的html标签,同时用起来也很方便,善于使用伪元素可以让你的页面更加地简洁优雅。
更好的阅读体验移步:http://yincheng.site/using-before-after
1. 伪元素使用场景
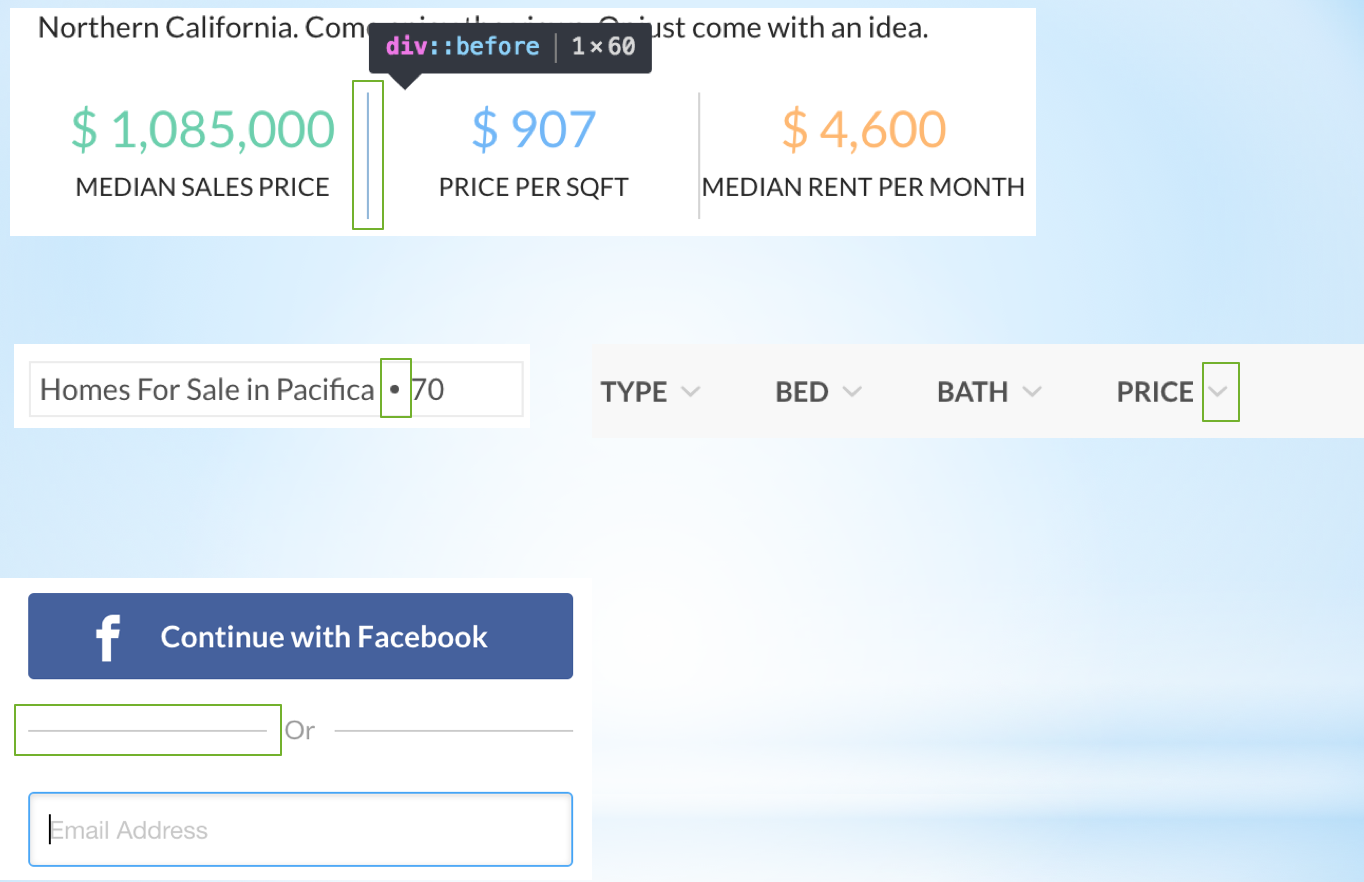
伪元素一般是用于画图,特别是那种无关紧要的分隔线、点之类的小元素,如下图的绿框所示:

上面第一张图的分隔线,就是用before画的。只需要给div套一个类,这个类写一个before,那么相应的div就会带上分隔线,而不用每加一个内容,就得手动添加一个span来画那个分隔线。
2. 什么是伪元素
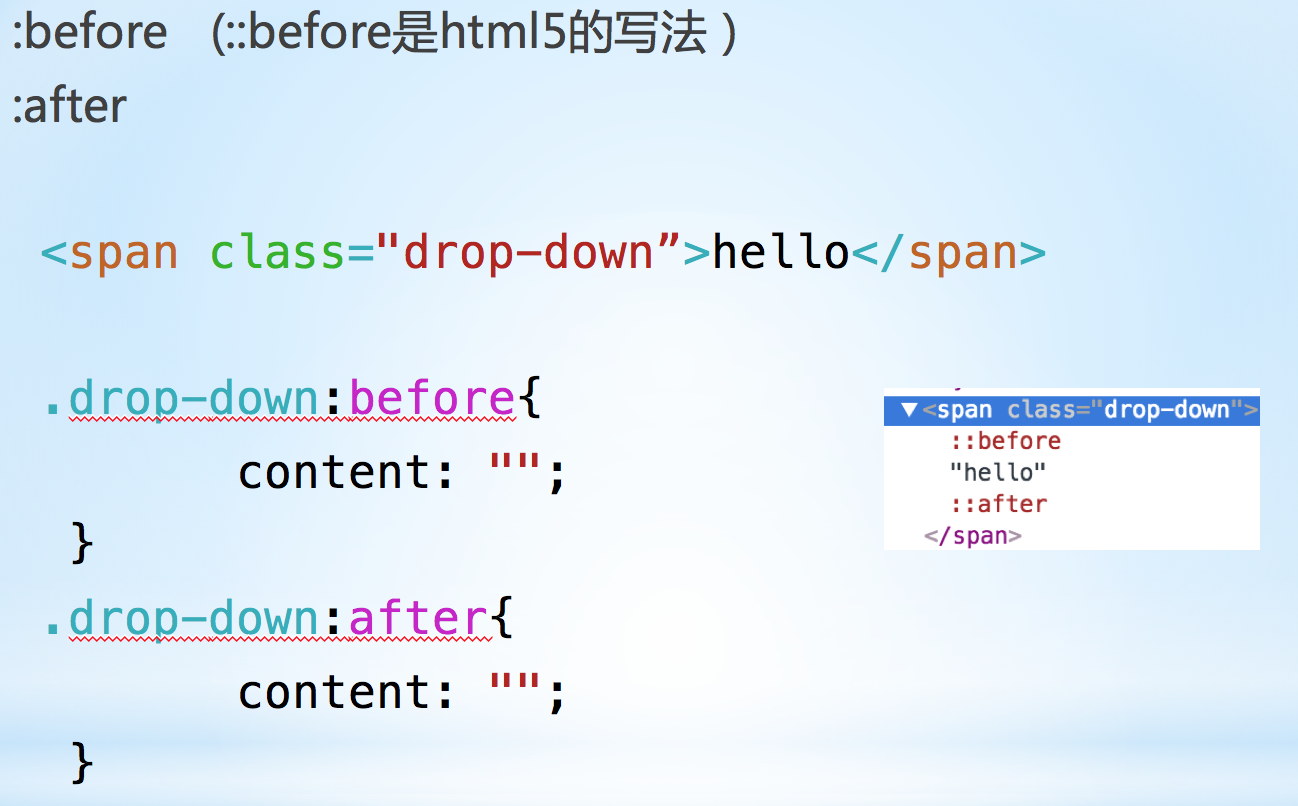
伪元素是一个元素的子元素,并且它是inline行内元素。给一个标签加上before和after,用浏览器检查:

可以看到before成为了这个标签的第一个子元素,而after成为了它的最后一个子元素。
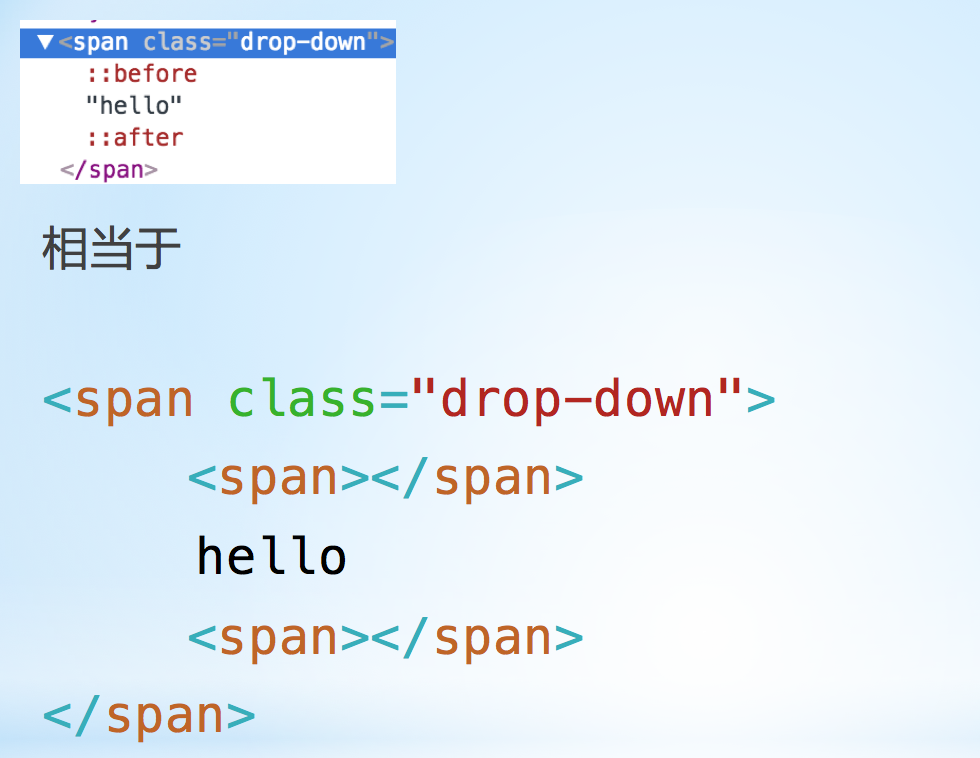
这样其实相当于,自己写了两个span:

但是它跟span为不太一样,因为伪元素是伪的,伪的意思就是说,你无法用js获取到这个伪元素,或者增、删、改一个伪元素,所以伪元素的优点就体现在这里了——你可以用伪元素制造视觉上的效果,但是不会增加JS查DOM的负担,它对JS是透明的。所以即使你给页面添加了很多伪元素,也不会影响查DOM的效率。同时,它不是一个实际的html标签,可以加快浏览器加载html文件,对SEO也是有帮助的。
3. 使用伪元素的案例
1.画分割线
像下面的这个or:

它的html结构是:
XHTML
|
1
|
<p>or</p>
|
就是一个p标签。左右两条线用before和after画出来:
CSS
text-align: center;
}
.or:after,
.or:before{
content: "";
position: absolute; /* 注意把一个元素absolute定位后会强制把它 */
top: 12px;
height: 1px;
background-color: #ccc;
width: 200px
}
.or:after{
right: 0;
}
.or:before{
left: 0;
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
.or{
text-align:center;
}
.or:after,
.or:before{
content:"";
position:absolute;/* 注意把一个元素absolute定位后会强制把它 */
top:12px;
height:1px;
background-color:#ccc;
width:200px
}
.or:after{
right:0;
}
.or:before{
left:0;
}
|
注意上面代码第7行,虽然before和after是一个行内元素,但是absolute定位后会把它强制display:block,即使你再dislay:table-cell之类的也不管用。
假设还有其它地方需要用到这种线,那么我只要给那个标签套一个or的类就可以了,假设页面有n个相同的地方需要用到,那么页面就减少了2n个标签。一个页面会有很多视觉辅助性元素,这些元素都可以用伪元素画。
2. 清除浮动
“大大有名”的清除浮动clearfix大法就是借助伪元素。何谓清除浮动——一个父元素的所有子元素如果都是浮动的,那么这个父元素是没有高度的,(1)如果这个父元素的相邻元素是行内元素,那么这个行内元素将会在这个父元素的区域内见缝插针,找到一块放得下它的地方(2)如果相邻的元素是一个块级元素,那么设置这个块级元素的margin-top将会以这个父元素的起始位置作为起点。这相应地体现了浮动的两个特性:
1)浮动的元素不像absolute定位那样,它并没有脱离正常的文档流,仍然占据正常文档流的空间。而这个空间正是正常文档流的background的border,反过来说,其它元素将会围绕着浮动的元素排列,浮动的元素就会占据着它们的背景和border,如下:
第一段落围绕着图片排列
图片的float属性也影响了第二段落,也就是说float会占据自然文本流相应位置元素的背景和边框,即使和float的元素不在同一行
2)浮动的元素虽然还在父容器的区域内排列,但它不会撑起父容器的高度,父容器的高度跟没有子元素一样都是0px。为什么要这样设计呢,假设浮动撑起了父容器的高度了,那么就不会有上面(1)点的效果了,两段文字环绕着一张图片环绕,要知道浮动的出现是为了解决图片环绕文字的问题。(关于浮动更详细的讨论见我这篇文章:从三栏自适应宽度布局到css布局的讨论)
所以结合这两点,就可以解决高度塌陷的问题。目标是要把父容器的高度撑起来,考虑到浮动了的元素并没有脱离正常文档流,而其它元素会围绕着它环绕,所以清除浮动简单有效的办法就是让环绕的元素不可环绕,把它变成一把尺子,放在最后面,把所有浮动的元素顶起来,而这把尺子就是一个设置了clear的块级元素。因为块级元素会换行,并且设置它两边不能跟着浮动的元素,所以它就跑到浮动元素的下面去,就像一把尺子把浮动元素的内容给顶起来了。而这个可以用一个after实现,因为after就是最后一个子元素:
CSS
content: "";
display: table;
clear:both;
}
|
1
2
3
4
5
|
.clearfix:after{
content:"";
display:table;
clear:both;
}
|
行内元素是inline的,所以要改变它的display,很多人都忽略了before/after是一个行内元素。
3. 巧用伪元素做一些特殊效果
用before最大的好处是可以用CSS控制,因此可以通过动态地添加和删除一个类,或者是结合:hover :active等伪类做一些效果。
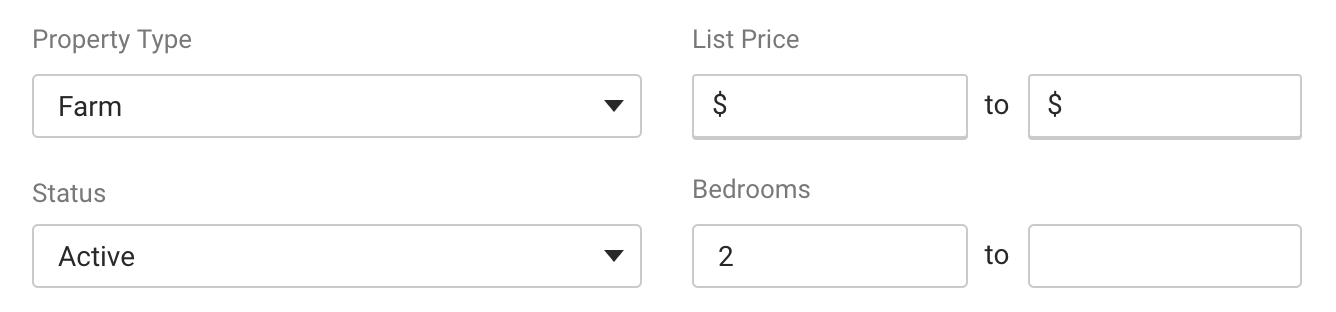
1)例如下面的这种输入框,有两种状态:编辑和查看,如果是查看,则不可点不可输入,直观的办法是把一个个input和select禁掉,但是这样太麻烦了。一个很简单的办法就是画一个after把它盖上去就行了

如下:
CSS
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
|
1
2
3
4
5
6
7
8
|
form:after{
content:"";
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
}
|
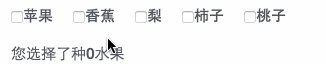
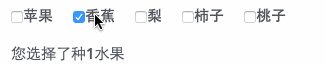
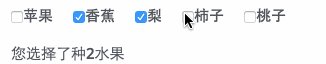
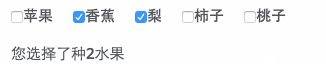
2)还可以用伪元素展示文字,就是设置它的content,不过这种一般用得比较少,用得比较多的是图标字体。可以用它的content做一些有趣的事情,例如下面的计数,没有用到一行js代码:

这里使用了CSS的计数器,结合伪元素,代码如下:
XHTML
.choose{
counter-reset: fruit;
}
.choose input:checked{
counter-increment: fruit;
}
.count:before{
content: counter(fruit);
}
</style>
<div class="choose">
<label><input type="checkbox">苹果</label>
<label><input type="checkbox">香蕉</label>
</div>
<p>您选择了<span class="count"></span>种水果</p>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style>
.choose{
counter-reset:fruit;
}
.choose input:checked{
counter-increment:fruit;
}
.count:before{
content:counter(fruit);
}
</style>
<div class="choose">
<label><input type="checkbox">苹果</label>
<label><input type="checkbox">香蕉</label>
</div>
<p>您选择了<span class="count"></span>种水果</p>
|
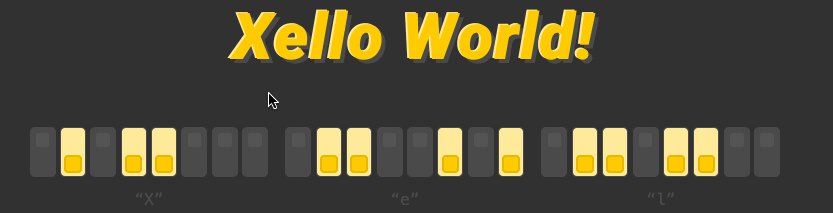
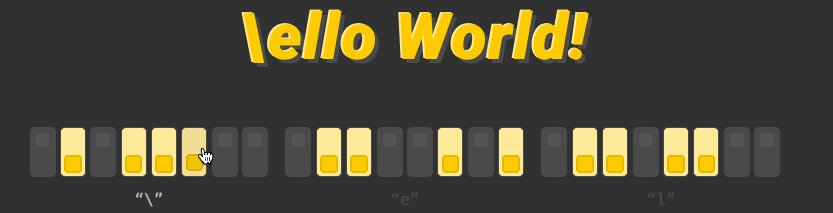
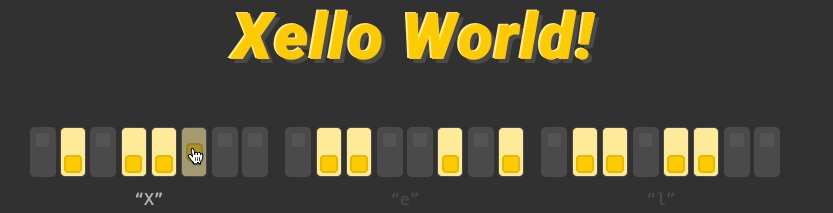
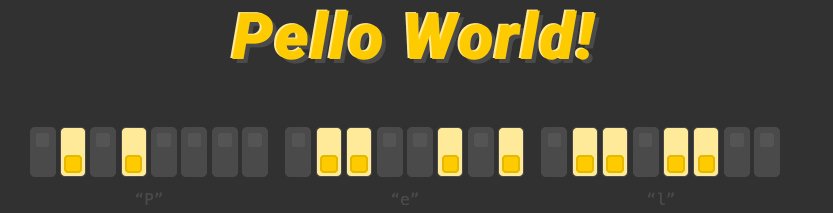
3)还有人做了些小游戏,例如下面这个ASCII编码的游戏,一个ASCII编码由8位组成,通过打开不同的位,就会变成不同的字符:

这个主要是结合::checked和counter,用before/after纯CSS实现的,这种纯粹是炫技。还有其它的一些小游戏,详见:Pure CSS Games with Counter-Increment
需要注意的是img/input等单标签是没有before/after伪元素的,因为它们本身是不可以有子元素,如果你给img添加一个before,那么会被浏览器忽略。
扩展阅读:
Effective前端4:尽可能地使用伪元素的更多相关文章
- Effective前端5:减少前端代码耦合
什么是代码耦合?代码耦合的表现是改了一点毛发而牵动了全身,或者是想要改点东西,需要在一堆代码里面找半天.由于前端需要组织js/css/html,耦合的问题可能会更加明显,下面按照耦合的情况分别说明: ...
- Effective前端6:避免页面卡顿
.aligncenter { clear: both; display: block; margin-left: auto; margin-right: auto } .crayon-line spa ...
- 前端笔记之HTML5&CSS3(中)选择器&伪类伪元素&CSS3效果&渐变背景&过渡
一.CSS3选择器 CSS3是CSS的第三代版本,新增了很多功能,例如:强大的选择器.盒模型.圆角.渐变.动画.2D/3D转换.文字特效等. CSS3和HTML5没有任何关系!HTML5骨架中,可以用 ...
- 前端开发 CSS中你所不知道的伪类与伪元素的区别--摘抄
做过前端开发的人都熟悉伪类与伪元素,而真正能够彻底了解这二者的区别的人并不多.伪类与伪元素确实很容易混淆. 伪元素主要是用来创建一些不存在原有dom结构树种的元素,例如:用::before和::aft ...
- 前端知识之CSS(1)-css语法、css选择器(属性、伪类、伪元素、分组与嵌套)、css组合器
目录 前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2.link标签引入外部css文件 3.3.标签内直接书写 4.c ...
- 后端码农谈前端(CSS篇)第四课:选择器补充(伪类与伪元素)
一.伪类: 属性 描述 :active 向被激活的元素添加样式. :focus 向拥有键盘输入焦点的元素添加样式. :hover 当鼠标悬浮在元素上方时,向元素添加样式. :link 向未被访问的链接 ...
- 【从0到1学Web前端】CSS伪类和伪元素
1.CSS中的伪类 CSS 伪类用于向某些选择器加入特殊的效果. 语法: selector : pseudo-class {property: value} CSS 类也可与伪类搭配使用 select ...
- 【从0到1学Web前端】CSS伪类和伪元素 分类: HTML+CSS 2015-06-02 22:29 1065人阅读 评论(0) 收藏
1.CSS中的伪类 CSS 伪类用于向某些选择器添加特殊的效果. 语法: selector : pseudo-class {property: value} CSS 类也可与伪类搭配使用 select ...
- 前端-CSS-4-伪类选择器&伪元素选择器
1.伪类选择器(爱恨原则) -------------------------------------------------------------------------------------- ...
随机推荐
- 用html5的canvas和JavaScript创建一个绘图程序
本文将引导你使用canvas和JavaScript创建一个简单的绘图程序. 创建canvas元素 首先准备容器Canvas元素,接下来所有的事情都会在JavaScript里面. <canvas ...
- mysql 7下载安装及问题解决
mysql 7安装及问题解决 一.mysql下载 下载地址:https://www.mysql.com/downloads/ Community (GPL) Downloads MySQL Commu ...
- .net 分布式架构之分布式缓存中间件
开源git地址: http://git.oschina.net/chejiangyi/XXF.BaseService.DistributedCache 分布式缓存中间件 方便实现缓存的分布式,集群, ...
- 【原创分享·微信支付】C# MVC 微信支付之微信模板消息推送
微信支付之微信模板消息推送 今天我要跟大家分享的是“模板消息”的推送,这玩意呢,你说用途嘛,那还是真真的牛逼呐.原因在哪?就是因为它是依赖微信生存的呀,所以他能不 ...
- [译]处理文本数据(scikit-learn 教程3)
原文网址:http://scikit-learn.org/stable/tutorial/text_analytics/working_with_text_data.html 翻译:Tacey Won ...
- 解决“chrome提示adobe flash player 已经过期”的小问题
这个小问题也确实困扰我许久,后来看到chrome吧里面有人给出了解决方案: 安装install_flash_player_ppapi, 该软件下载地址:http://labs.adobe.com/do ...
- scala练习题1 基础知识
1, 在scala REPL中输入3. 然后按下tab键,有哪些方法可以被调用? 24个方法可以被调用, 8个基本类型: 基本的操作符, 等: 2,在scala REPL中,计算3的平方根,然 ...
- 【JavaScript】javascript中伪协议(javascript:)使用探讨
javascript:这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行. 比如下面这个死链接: <a href="javasc ...
- AlloyTouch实战--60行代码搞定QQ看点资料卡
原文链接:https://github.com/AlloyTeam/AlloyTouch/wiki/kandian 先验货 访问DEMO你也可以点击这里 源代码可以点击这里 如你体验所见,流程的滚动的 ...
- BPM公文管理解决方案分享
一.方案概述 公文作为一种规范性文书,具有法律性.指导性.政令性强的特点,是企事业单位政令上通下达的重要方式.及时.准确.安全地处理.控制和管理公文,方能保障企事业单位正常运转,确保组织权威和政令畅通 ...
