artice与section的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <article>
<header>
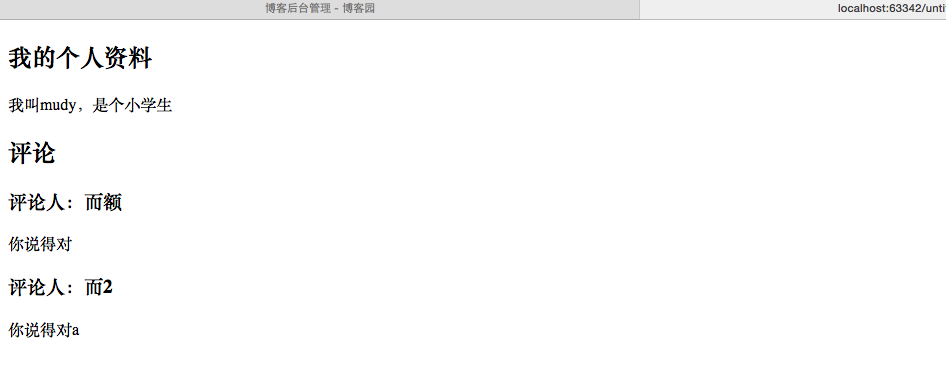
<h1>我的个人资料</h1>
</header>
<p>我叫mudy,是个小学生</p>
<section>
<h2>评论</h2>
<article>
<h3>评论人:而额</h3>
<p>你说得对</p>
</article>
<article>
<h3>评论人:而2</h3>
<p>你说得对a</p>
</article> </section>
</article> </body>
</html>

article与section元素都是html5新增的元素,他们的功能与div类似,都是用来区分不同区域,他们的使用方法也相似,(注意别混用)。 article元素代表文档、页面或者应用程序中独立完整的可以被外部饮用的内容。例如,博客中的一篇文章,论坛中的一个帖子或者一段评论等。因为article元素是一段独立的内容,所以article元素通常包含头部(header元素)和底部元素(footer元素)
section元素用于对网站或者应用程序中页面上的内容进行分块。一个section元素通常由内容以及标题组成。 section元素需要包含一个<hn>标题元素,一般不包含头部(header元素)或者底部元素(footer元素)。通常section为那些有标题的内容进行分段。
section元素的作用是对页面上的内容进行分块处理,如对文章分段等,相邻的section元素的内容应该是相关的,而不是像article那样独立。
事实上,article元素可以看成是特殊的section元素。article元素更加强调独立性、完整性,section更强调相关性。
在使用section元素时应该注意以下几个问题:
1、不要将section元素当作设置样式的页面容器,对于此类操作应该使用div元素实现。
2、如果article元素、aside元素或者nav元素更符合使用条件,不要使用section元素。
3、不要为没有标题的内容区块使用section元素。 通常不推荐为那些没有标题的内容使用section元素,可以使用html轮廓工具来检查页面中是否有没标题的section,如果发现某个section的说明中有“untitiled section”的话,说明这个section有可能使用不当,但是nav和aside元素没有标题是合理的。
artice与section的区别的更多相关文章
- HTML5中的article和section的区别
HTML5中的article和section的区别 一.总结 一句话总结: article和section都相当于语义化后的div,article强调独立性,section强调分段或者分块 1.art ...
- HTML5的article和section的区别
内容区块是指将HTML页面按逻辑分割后的单位.对于页面网站来说,导航菜单.文章正文.文章的评论等每一个部分都可称为内容区块. article元素 article元素代表文档.页面或 ...
- HTML5中div,article,section的区别
最近正在学习html5,刚接触html5,感觉有点不适应,因为有一些标签改变了,特别是div, section article这三个标签,查了一些资料,也试着用html5和css3布局网页,稍微有点头 ...
- 兼容性问题( css)
记录平时遇见的兼容性问题,有更好的解决办法希望各位提出,会持续更新 提出时间 问题描述 解决方案 2014/7/15 table下面使用img或者其他元素例如embed会产生,对应的空隙,假如使用文字 ...
- [html]关于html标签的一些总结
以下内容纯属个人对项目细节的总结,因为只是为了自己回顾方便,所以比较杂乱. 1.img 如果不指定img的高度和宽度,则img显示的是原图片的大小:如果只指定了高度和宽度中的一者,则为指定的一者等比例 ...
- HTML5新增常用属性
一. 代码名称语义化的好处 1.能让搜索引擎更好的收录 2.对于特殊设备如盲人设备好解析 二.article和section的区别 article(文章):独立且能被外部引用 section(章节.段 ...
- [Laravel] 04 - Blade templates
前言 一.大纲 From: https://www.imooc.com/video/12509 Blade视图页面 --> 编译 --> 原生PHP --> 并缓存起来. 既然是个模 ...
- h5内容初探
h5简介: h5新特性 h5新增标签 article 和 section 的区别相当于 div 和 p标签的区别 1—6都是块级元素 h5新增属性 拖放 拖动事件 <style> ...
- HTML5区块和大纲算法
原文链接: Using HTML sections and outlines - Mozilla Developer Network 每集HTML5+CSS3网页布局教程-2大纲算法 HTML5标准带 ...
随机推荐
- Java远程方法调用(RMI)
Java RMI 指的是远程方法调用 (Remote Method Invocation).它是一种机制,能够让在某个 Java 虚拟机上的对象调用另一个 Java 虚拟机中的对象上的方法.可以用此方 ...
- C#开源资源大汇总
C#开源资源大汇总 C#开源资源大汇总 一.AOP框架 Encase 是C#编写开发的为.NET平台提供的AOP框架.Encase 独特的提供了把方面(aspects)部署到运行 ...
- Android v4 包和v7包问题
昨天新建了一个android项目,加入了一个bootstrap的外部依赖和一个底部导航栏的外部依赖.结果jj 了,老是提醒我v4包v7包冲突: 事实是这样的,首先我的底部导航依赖库里面有一个v4包,那 ...
- java Swing图形化界面
学过java的人应该对java的图形化界面很是反感,特别是接触java不久的人.如果想和其他语言那样用鼠标拖拽,可以使用wondosbulider插件.但是用起来也不是那么方便.当然对于不乐意写代码的 ...
- Windows Server 2012配置开机启动项
1.运行 shell:startup 命令,如下:
- hadoop学习;block数据块;mapreduce实现样例;UnsupportedClassVersionError异常;关联项目源代码
对于开源的东东,尤其是刚出来不久,我认为最好的学习方式就是能够看源代码和doc,測试它的样例 为了方便查看源代码,关联导入源代码的项目 先前的项目导入源代码是关联了源代码文件 block数据块,在配置 ...
- Parse error: syntax error, unexpected T_PUBLIC in 问题解决
class 类中 public function _getInfo($sn){ $title = ''; $_array = explode('~', $sn); ...
- redis实现spring-redis-data的入门实例
redis的客户端实现.主要分为spring-redis-data .jredis. 记录下spring-redis-data的学习心得:spring-redis-data 中我目前主要用了它的存.取 ...
- nginx,linux压力测试工具webbench
webbench最多可以模拟3万个并发连接去测试网站的负载能力,个人感觉要比Apache自带的ab压力测试工具好,安装使用也特别方便. 1.适用系统:Linux 2.编译安装: 1. wget htt ...
- Python 将文本转换成html的简单示例
实例txt文件test_input.txt: Welcome to World Wide Spam. Inc. These are the corporate web pages of *World ...
