vue初探
vue初探
https://www.zhihu.com/question/38213423 饿了么vue组件
很多同学一定都听过MVVM、组件、数据绑定之类的专业术语,而vue框架正是这样的一种框架。vue的作用是:通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
掘金就是完全使用vue+webpack开发的一个单页面应用, 然后就可以发现该网站在不同的模块之间跳转是没有白色的进度条的,尤其是 https://juejin.im/zhuanlan/all 这个页面就是一个单页面应用,在不同的模块切换的时候,不变的组件是固定不动的,只会加载变动的组件,并且在加载时会使用浅灰色的矩形框填充,这是很多公司目前的做法,以提高用户体验, 且并不是一个页面,而是整个掘金网站都是这样的,在切换时只有部分页面的改动,用户体验非常好。
推荐文章: https://www.qcloud.com/community/article/348215?fromSource=gwzcw.117379.117379.117379
第一部分:vue介绍与使用
话不多说,我们先来看一看最简单的vue是怎么使用的。实际上,我们只需要引入一个js文件即可(当然,这只是一种相对简单的方法,还有其他的方法),这个js文件即对vue的封装。下面的例子可以输出hello world。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="example">
{{message}}
</div>
<script>
var example=new Vue({
el:'#example',
data:{
message: "hello word"
}
});
</script>
</body>
</html>
其中,我们可以看到{{message}}这实际上类似于模版字符串,其中的message为模版,我们在js文件中可以给其设置值。注意:这里{{}}是两个大括号,并且这里既然看作了一个模版,终究会被字符串所代替,所以没有加分号,它不是语句。比如,我们还可以写成:
<div id="example">
哈哈, {{message}} 是模版字符串
</div>
即{{message}}可以穿插在任何地方,而不需要
另外,我们可以看到var example = new Vue();这个语句实际上是创建了一个Vue的实例对象,显然这个Vue构造函数是已经封装好的,我们直接使用即可。注意:正因为Vue是构造函数,所以Vue中的V要大写!
且Vue中可以接收一个JSON字符串,所以我们在圆括号里是一个{}。2017年5月2日补充: Vue中接受了一个对象,而不是JSON字符串。 而el是element的缩写,我们把el的值写成# . 等形式来获取dom元素,这一点和jQuery非常像,而data又是一个JSON字符串,2017年5月2日补充: data是一个对象。我们这时可以给message赋任意想要的值,注意:这里的message还可以写成其他任意的形式如mes等。而< div id="example" >也可以写成 <div class="example">或<div>,在js中只需要使用el:".example"和"div"分别来引用即可。
这样,一个最简答的vue例子就做出来了。并且这还是响应式的,也就是vue中的双向数据绑定,为什么这样说呢?因为vue是一款MVVM框架,M表示Module是数据的意思(属于js),V表示View是视图的意思(属于html)。
第二部分:vue中的指令( v-bind、v-if、v-for、v-on)
我们知道我们可以通过在div内部显示文本处添加{{message}}再通过js来添加模版,但是如果我们希望这个模版作为一个属性值存在于一个div的title属性中,我们可以通过<div title="message">的方式吗? 答案是否定的,大家可以自行尝试。这时,我们就需要使用vue中的v-bind了。举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div v-bind:title="message" >
使用鼠标划过我哦
</div>
<script>
var example=new Vue({
el:'div',
data:{
message: "我是通过指令被绑定的"
}
});
</script>
</body>
</html>
这个v-bind即称为指令,它带有前缀 v- ,dfjfafdf
显然,这表示它是由Vue.js提供的特殊的属性。意思是:将元素节点的title属性和Vue实例的message属性绑定到一起。于是,我们可以通过修改message来修改title属性的值。
下面的这个例子可能更加合适!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<a class="test" href="#" v-bind:title="message">Vue.js</a>
<script>
var myVue = new Vue({
el: ".test",
data: {
message: "鼠标悬停于:" + new Date()
}
});
</script>
</body>
</html>
即刷新页面后,鼠标悬停上去,就可以发现时间改变了。
当然,vue中的指令绝不仅限于此,v-if就是一个判断指令,用于控制显示可隐藏之间的切换。举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div v-if="seen">
哈哈,我会根据v-if的判断来显示或者隐藏。
</div>
<script>
var example=new Vue({
el:'div',
data:{
seen:true
}
});
</script>
</body>
</html>
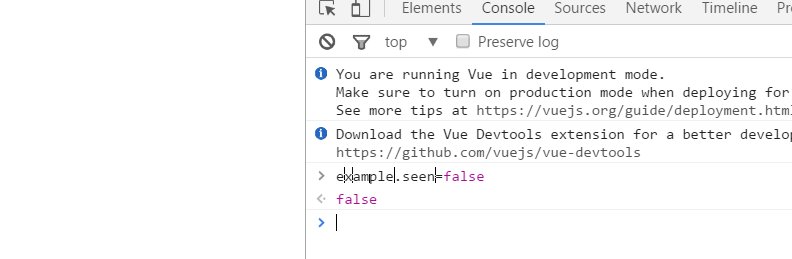
这里,我们给div添加特殊属性v-if,其值为seen。而在Vue中的data下的seen设置位true,这时我们就可以在浏览器中看到该div的内容。但是如果我们在控制台中输入example.seen=false那么div的内容就会被隐藏。如下所示:

值得注意的是:这里最为重要的是判断v-if的值的值是否为true,而v-if的值的名称是无关紧要的,也就是说,我们可以写成v-if="hah",在Vue中的data里,只要改成hah:true即可,效果相同。
还有一个常用的指令v-for,它可以绑定数据到数组来渲染一个列表。举例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div>
<p v-for="person in people">
{{person.name}}
</p>
</div>
<script>
var example=new Vue({
el:'div',
data:{
people:[
{name:'zzw'},
{name:'htt'},
{name:'aini'}
]
}
});
</script>
</body>
</html>
最终效果如下所示:

而关于v-for指定的使用,有以下几点需要注意:
- 添加v-for指令的元素节点一定不能是body的直接子元素,也就是说,该元素之外必须要有其他元素,这样,这个元素才能在某一个元素内(有v-for属性元素的父元素)全部列举出来。
- 在Vue中el的值,一定是有v-for属性的父元素,因为我们需要在这个父元素内全部列举。
- 我们可以看到,之前的几个例子包括这个例子,data的数据格式都是JSON字符串,而JSON中的people可以是数组,且既然用到了v-for列举,那么一定是数组被列举。
- 我们在控制台输入example.people.push({name:'Jack'})之后我们就可以看到在原来的基础上多显示了一行Jack。
当然,如果我们希望用户能和我们的应用互动,那么我们需要使用v-on添加一个监听事件来调用我们在Vue实例中的方法。如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.string{color:red;}
</style>
</head>
<body>
<div>
<p>点击按钮,下面的文字将会反转</p>
<p class="string">{{message}}</p>
<button v-on:click="reverseMessage">反转</button>
</div>
<script>
var example = new Vue({
el:'div',
data:{
message:'i like coding'
},
methods:{
reverseMessage:function(){
this.message=this.message.split("").reverse().join("")
}
}
})
</script>
</body>
</html>
效果如下所示:

对于v-on指定我们需要注意以下几点:
- 当有关Vue的使用只在一个元素时,el对应的就是这个元素;如果有关Vue的有多个元素,那么Vue实例中的el所对应的元素就是包含这多个元素的父元素。如本例所示。
- 这里,我们看到了method的使用,而之前只使用过el和data。
- split()方法可以将字符串分解为数组,如果是split("")则会把所有的字符都分成数组。
如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div class="content">
<div class="wrap">
<button v-on:click="change">按钮</button>
<button v-on:click="ha">另一个</button>
</div>
</div>
<script>
var myVue = new Vue({
el: ".content",
methods: {
change: function () {
alert("god");
},
ha: function () {
alert('ha');
}
}
});
</script>
</body>
</html>
而如果我们希望将应用状态和表单同时双向数据绑定,这时我们就需要使用v-model指令了。举例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div>
<p>{{message}}</p>
<input type="text" v-model="message">
</div>
<script>
var example = new Vue({
el:'div',
data:{
message:'hello world'
}
});
</script>
</body>
</html>
效果如下所示:

当然,我们也可以使用如同title例子所将的v-bind指令,如<input type="text" v-bind:value="message">。
这就是著名的数据双向绑定了!
第三部分:组件化
组件系统是Vue.js中的一个非常重要的概念,因为它提供了一种抽象,让我们可以通过独立可重复的小组件来构建大型应用,如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象成一个组件树。
那么怎么构建一个组件呢?大体思路如下所示:
<div>
<ol>
<comp></comp>
<comp></comp>
<comp></comp>
</ol>
</div>
<script>
Vue.component('comp',{template:'<li>helloword</li>'});
</script>
但是我们可以发现一个问题,就是这样得到的comp都是重复的,是没有意义的,那么怎么让这个组件可以变动呢?于是Vue给component方法提供了另一个参数props,举例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div>
<ol>
<comp v-for="person in people" v-bind:item="person"></comp>
</ol>
</div>
<script>
Vue.component('comp',{props:['item'],template:'<li>{{item.name}}</li>'});
var example=new Vue({
el:'div',
data:{
people:[
{name:'zzw'},
{name:'htt'},
{name:'love'},
]
}
});
</script>
</body>
</html>
这里利用了组件component,但是为了不重复,这里就使用了v-for指令,并且将person绑定到每个comp的item属性上,这样组件就是变化的了。另外还需要注意的是component方法的第二个参数props的值是一个数组,因为这样组件中就可以包括不只一种的变动的量,这样的功能才更强大。
注:这里记录的vue学习笔记主要参自中文官方文档。
第四部分: v-if 和 v-for
v-if是控制组件是否显示的指令,v-for适用于循环的,当v-for和v-if用在同一个组件上时,v-for的优先级要高于v-if ,看下面的例子:
<li v-for="todo in todos" v-if="!todo.isComplete">
{{ todo }}
</li>
这意味着v-if将应用于每一个v-for循环之中,当你希望渲染仅有的一些节点的时候,这会非常有用。
但是,如果你是为了跳过循环,那么就可以在v-for所在组件之外再包裹一层,如下所示:
<ul v-if="shouldRenderTodos">
<li v-for="todo in todos">
{{ todo }}
</li>
</ul>
这样, 如果不满足 v-if 的条件,就不会有任何的循环啦~
,
vue初探的更多相关文章
- 前端框架 Vue 初探
一.前言 前几日使用微信网页版时,好奇这个网页用了什么前端框架.用Chrome的开发人员模式一探到底,发现原来用了一个名叫 Angular 的框架.好吧,既然微信用了.那我也最好还是看看.等等,你这篇 ...
- vue(初探预渲染)
---恢复内容开始--- 一.前言 1.简介预渲染 2.案例演示(不配置预渲染) 3.配置预渲染, 二.主要内容 1.简 ...
- 【Vue】Vue初探
从去年年底到现在,陆续接触了React.Backbone等前端框架以及NodeJs等相关前端知识.不得不说现在前端发展太快了.以前我们还在为选择用哪种编程语言而烦恼,现在前端领域已经在为使用哪种框架而 ...
- [vue]初探vue生态核心插件Vuex
为什么会有 Vuex 这个东西 ? 一个应用内部运行的机制,事件 -> 状态 -> UI,我们的前端常常会因为这两个过程而产生大量代码,从而变得难以维护. vue的声明式渲染,解决了从 状 ...
- [vue]初探生命周期
Vue 实例从创建到销毁的过程,就是生命周期.也就是从开始创建.初始化数据.编译模板.挂载Dom→渲染.更新→渲染.卸载等一系列过程,我们称这是 Vue 的生命周期. 一.创建/销毁,缓存 1.cre ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- Vue.js的安装及简单使用
一.Vue简介 二.Vue.js的安装 2.1.npm安装 2.1.1.node.js介绍及安装 简介: 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基 ...
- 在Vue 中使用Typescript
Vue 中使用 typescript 什么是typescript typescript 为 javaScript的超集,这意味着它支持所有都JavaScript都语法.它很像JavaScript都强类 ...
- Vue 中使用 typescript
Vue 中使用 typescript 什么是typescript typescript 为 javaScript的超集,这意味着它支持所有都JavaScript都语法.它很像JavaScript都强类 ...
随机推荐
- ecostore搜索注意事项
ecostore搜索时会把特殊字符转换为相应的文字 如 洋河480ml_52°天之蓝 进行html url编码时会把_(下划线)转换成%25xia%25(%25对应的ascii是%) 搜索时会把%.x ...
- spring和springMVC的上下文
上下文可以替代注解, 但是注解更方便 package com.tgb.web.controller; import javax.annotation.Resource; import javax.se ...
- html5 canvas 实现简单的画图
今天早上看了一下 canvas 前端画图,数据可视化, 百度的 echart.js , d3等 js 库都已经提供了强大的绘制各种图形的 API. 下面记录一下 有关canvas 绘图的基本知识: ...
- php的autoload机制
php5版本中,当你尝试使用一个未定义的类或者接口时,会自动调用__autoload()函数 例如1 <?php function __autoload($class_name){ includ ...
- 1、手把手教你Extjs5(一)搭建ExtJS5环境
Ext JS 5 的主要特性包括: 新的数据绑定方式 新增支持 MVVM 模式,并且依然支持 MVC 模式 对手持设备更友好,针对触屏设备进行优化 新的主题 Crisp / Neptune Touch ...
- STM8S STM8L引脚如何配置最低(转)
源:STM8S STM8L引脚如何配置功耗最低 STM8S无任何外围电路 单片机CAP接104电容 复位接上拉电阻,其它引脚全部悬空,利用以下程序测试电流如下:(以前也用STM8L做过类似实验,情况也 ...
- UIResponder学习
http://blog.csdn.net/jimzhai/article/details/23283515 UIResponder 介绍 UIResponder 这个类定义了很多用来处理响应和时间处理 ...
- 2016年最全面的VR资源盘点,不只有VR视频播放器还有具体到步骤的VR资源
2016年过去了,有多少人开始使用VR来观看我们喜欢的视频资源呢?比传统视频更高的沉浸感,甚至在VR眼镜的视角中,自己仿佛化生成视频中的主角一般.然而,这种体验只有VR眼镜还是不行的,还需要有一个VR ...
- C#生成随机验证吗例子
C#生成随机验证吗例子: public class ValidateCode : IHttpHandler, IRequiresSessionState { HttpContext context; ...
- Lua C Api lua_gettable 、lua_settable 、lua_next 使用详解
之前一直没理清lua_gettable和lua_settable的使用,今天理清了,顺便就做下笔记了.1.lua_gettable void lua_gettable (lua_State *L, i ...
