SharePoint Framework (SPFx)安装配置以及开发-基础篇
前言
SharePoint Framework(SPFx),是页面 和Webpart的模型,完全支持本地开发(即完全可以脱离SharPoint环境在本地进行开发),SPFx包含了一系列的client-side JavaScript类库用于开发你的solution,下面介绍一下用于开发client-side web parts的工具和类库.
1.1为什么选择SPFx
在SharePoint Online出来之前,对于SharePoint WebPart的开发,基本上都是编写C# code,然后编译成dll,部署到客户的Farm中,但是在SPO出来之后这种方式显然已经不可以了,为了解决这个问题,微软主要引入了如下两种方式:
- JavaScript注入方式
在SPO中最常用的Webpart就是Content Editor和Script Editor,你可以使用JSOM或者REST API读取数据,然后显示在页面上,使用起来比较方便。但是这种方式还是有很多的缺点,例如:
- 部署起来比较麻烦。
- 不能给客户提供合理的配置界面,多数配置信息都是在code中写的。
- End user很容易不小心把code修改坏了,导致webpart不工作。
- 最重要的是Script Editor并不是"Safe For Scripting"多数Self-service 站点都会开启一个NoScript的feature,这样Script Editor中的脚本会被Block。
- SharePoint add-in方式
目前比较流行的方式就是使用SharePoint Host的App Part的方式,这种方式实际上是把webpart做为一个Iframe引入到页面中,AppPart对应的页面实际上运行在一个独立的site里面,这种webpart可以添加到NoScript的站点中。但是这种方式也有一些缺点主要如下:
- 这些code运行在Iframe中,这种方式会比Script Editor的方式慢,因为这种方式需要请求另一个页面,另一个页面也需要进行身份验证等操作。
- 这种方式很难实现响应式布局,因为这个webpart实际上是在不同的页面中的,并且对于Iframe,Media query获得的屏幕大小实际上是Iframe的宽度,并不是真正意义上的屏幕宽度
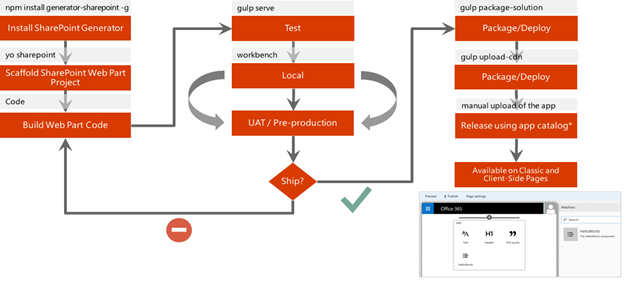
结论:为了解决上面的两个问题,所以微软推出了SharePoint Framework作为下一代的开发方式,开发流程图:

需要安装配置的软件和环境如下图:
如果使用Visual Studio,还需要如下
1.2开发类库介绍
- TypeScript
TypeScript是比JavaScript更高级的语言,TypeScript中可以定义数据类型,接口,类,等等并且TypeScript最终可以编译成JavaScript,SharePoint的client-side development tools就是使用Type Script的类,模型和接口来构建的。
关于TypeSctipt更多的详细信息请见如下链接:
- JavaScript Frameworks
你可以使用比较熟悉的JavaScript框架来 开发client-side web parts,以下是比较流行的JS框架:
因为编写client-side web part多数都是和SharePoint进行交互,所以这里建议大家使用SharePoint PnP JavaScript Core library 框架,在这个框架中已经为我们封装好了很多简单易用的API。
- Node Package Manager (npm)
SharePoint client-side 开发工具使用npm来管理依赖以及必要的Js库,安装Node.js会自动安装npm。
- Node.js
Node.js是一个开源,用于运行JavaScript 代码的跨平台运行环境。Node.js类似于IIS Express和IIS。关于Node.js更多信息请见下面链接:
- Gulp task runner
SharePoint client-side 开发工具使用gulp打包工具做如下操作:
- Bundle and minify JavaScript and CSS files.
- Run tools to call the bundling and minification tasks before each build.
- Compile LESS or SASS files to CSS.
- Compile TypeScript files to JavaScript.
更多关于Gulp的信息请见如下链接
- Yeoman generators
Yeoman用于创建新的client-side web parts的工程,一旦工程创建完毕之后,你可以选择自己喜欢的IDE进行开发,常用的IED是Visual studio Code,Sublime Text或者Atom。更多信息见如下链接:
- SharePoint REST API
SharePoint REST API主要用于和SharePoint环境交互,例如:添加删除修改list中的数据等等。
安装配置
2.1安装开发工具
- 安装Node.js
- 安装NodeJS Long Term Support (LTS) v4.x.x (node-v4.5.0-x64.msi)version,安装如下:

点【Next】下一步,选择选中复选框,如下图:

选择安装目录,如下图:





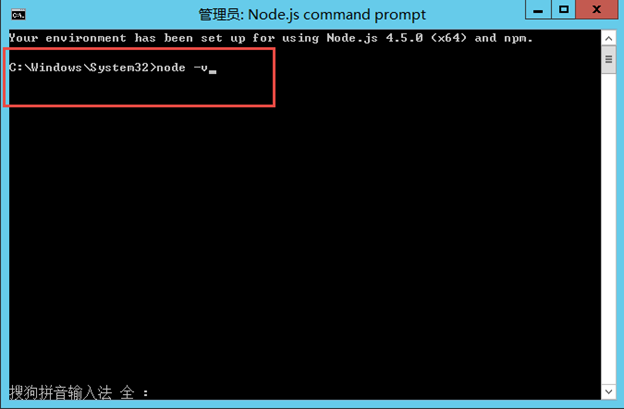
- 如果已经安装了Node.js,可以用命令行:node -v 检查下node.js的版本是否符合要求?以管理员身份的方式打开Node.js的命令行如下图:




- 运行安装 npm V3,输入命令行:npm install -g npm@3,如下图:

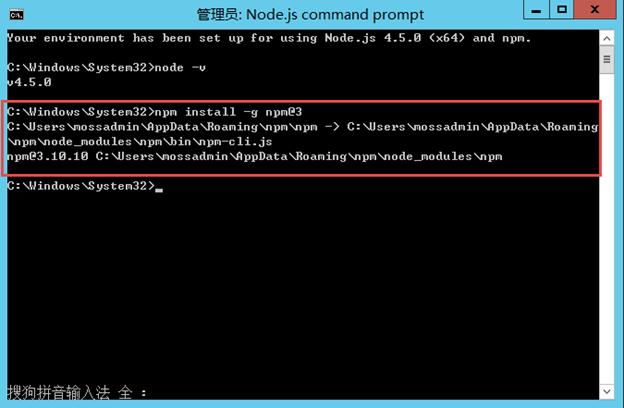
出现如下后,表示已经成功运行 npm V3,如下图:

2.2安装编码工具
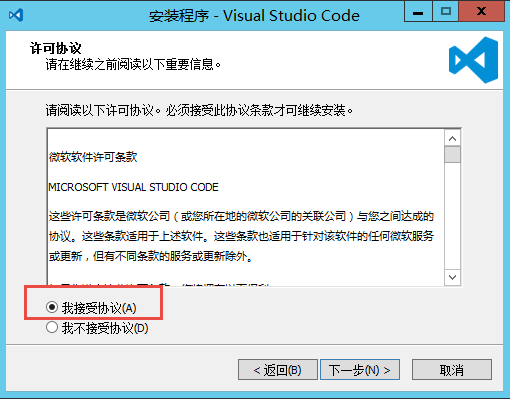
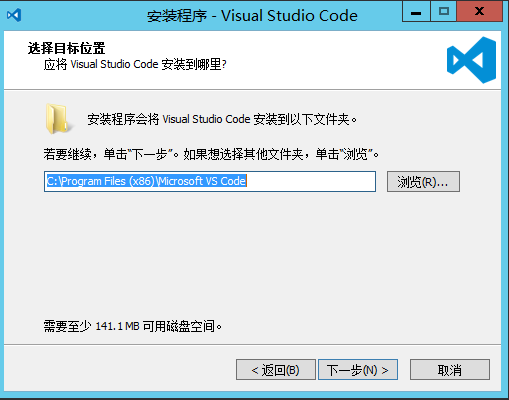
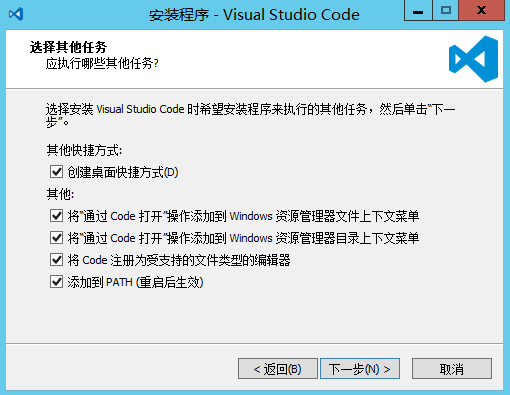
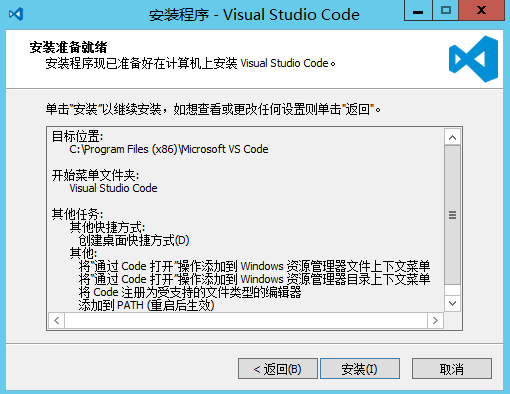
使用代码编辑,我们这里使用Visual Studio Code,如下图:







安装完成如下图:

- 安装windows-build-tools
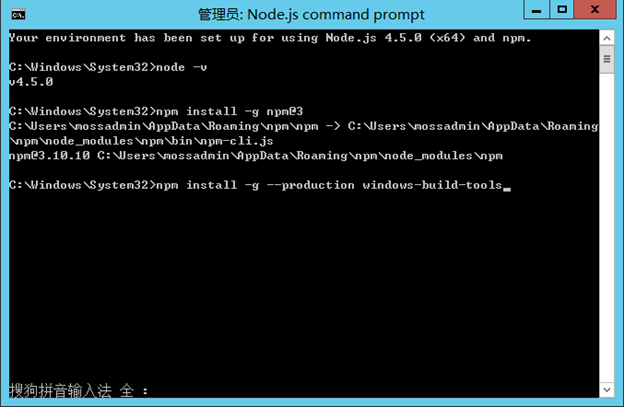
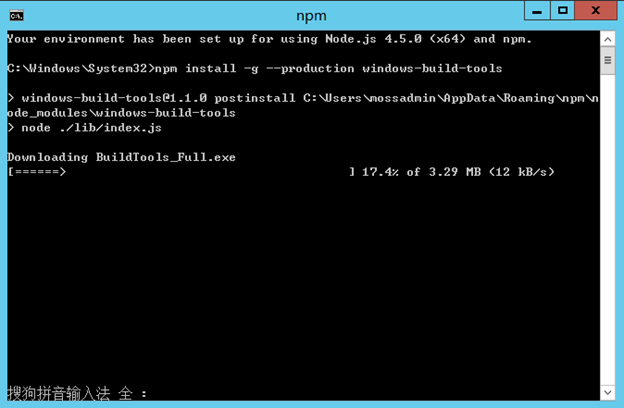
windows-build-tools 将安装Visual C++ Build Tools 2015和Python 2.7,运行如下命令:npm install -g --production windows-build-tools,打开Node.js的命令行,如下图:

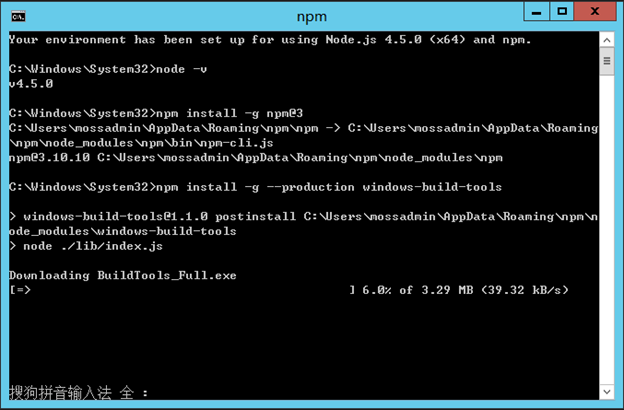
开始在线下载工具,并进行自动配置,如下图:




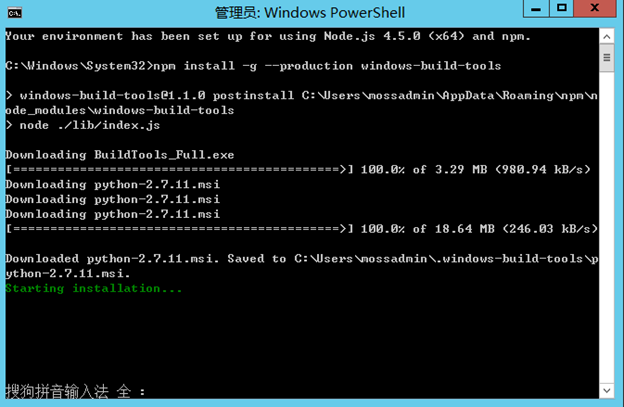
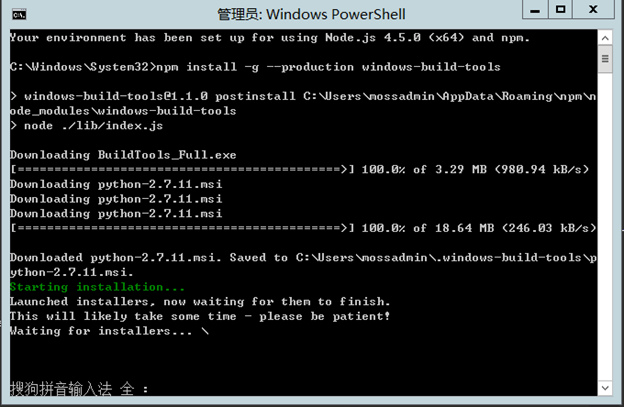
开始安装python脚本环境,如下图:



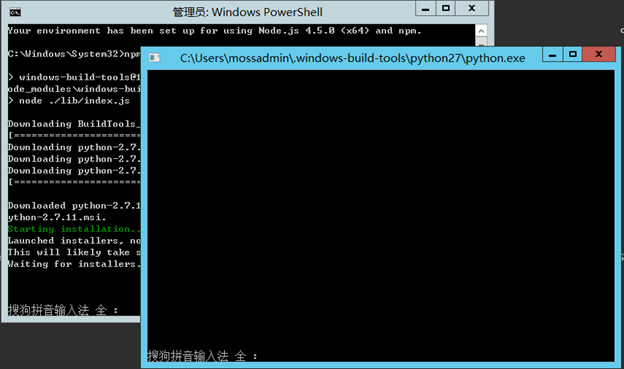
最后安装完成,如下图:

安装编码环境和工具已经完成。
2.3安装Yeoman and gulp
Yeoman帮助你开始新的项目,并保持高效和最佳,SharePoint客户端开发工具包括一个用于创建新的Web部件 Yeoman generator。这个工具包括常见的样板代码和一个通用的web站点供host给webpart做测试使用。打开Node.JS命令行输入下命令:
npm install -g yo gulp
第一次运行运行如下图:



最后安装成功如下图:

如果已经安装过,但是先检查下,还是运行该命令行,如下图:

2.4安装Yeoman SharePoint generator
The Yeoman SharePoint web part generator helps you quickly create a SharePoint client-side solution project with the right toolchain and project structure.
打开Node.js命令行,运行如下命令:
npm install -g @microsoft/generator-sharepoint,如下图:

开始安装,如下图:


最后安装完成,如下图:

注意:根据实际需求,还可以安装如下工具(不是必选的),如下图:
创建SharePoint client-side webpart
创建client-side webpart的流程图如下:

3.1创建新的webpart
创建一个新的Hello World的WebPart,如下步骤:
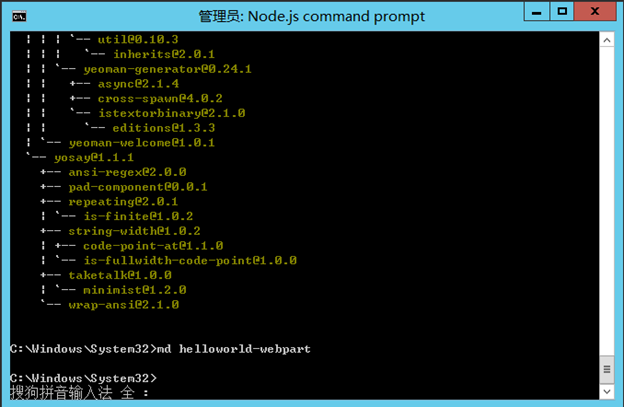
- 创建一个hello word 目录工程,运行如下命令行:md helloworld-webpart,如下图:


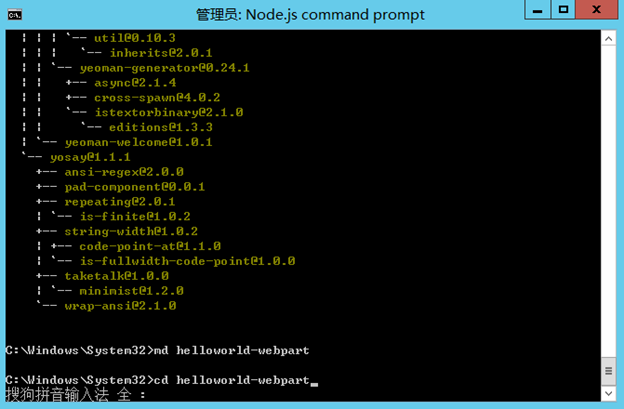
- 进入hello world的目录,运行命令行:cd helloworld-webpart,如下图:


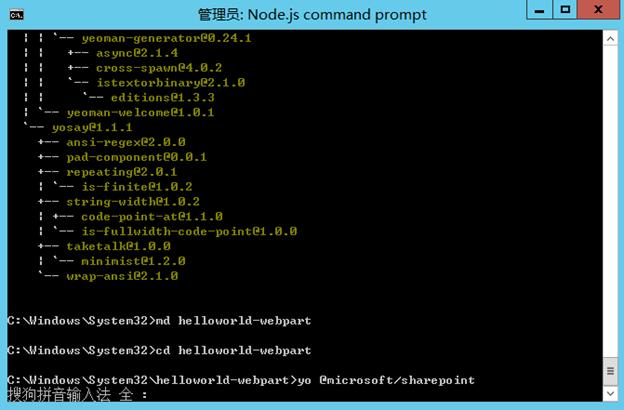
- 运行 Yeoman SharePoint Generator创建hello world的webpart。运行命令行:yo @microsoft/sharepoint,如下图:


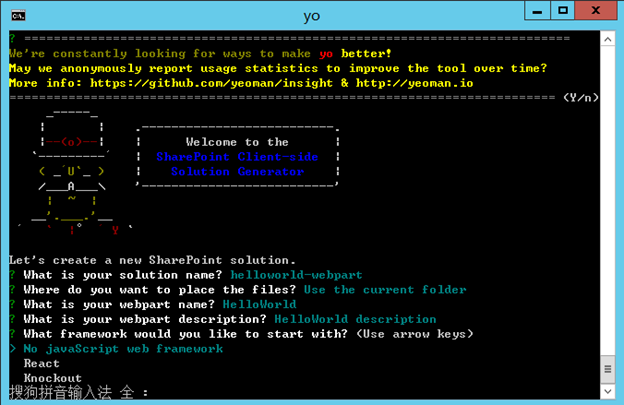
选择默认的或Y,往下走:

选择默认的,一路回车往下走:




创建完毕,如下图:

3.2预览新创建的webpart
3.2.1创建安全证书
预览webpart, The client-side默认采用https进行访问的,默认没有证书在环境中创建,因此SPFx toolchain可以帮你创建安装一个开发证书,运行如下命令行:
gulp trust-dev-cert,运行如下图:

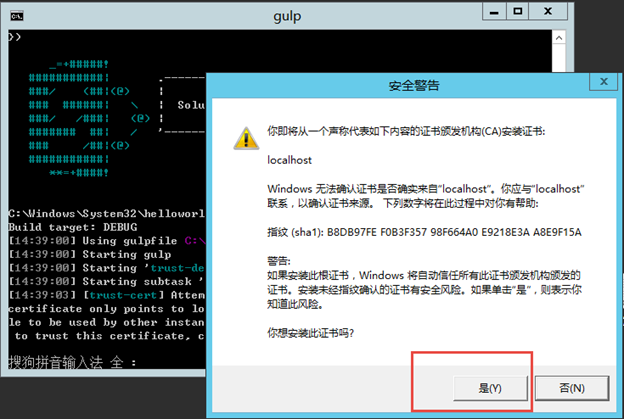
回车继续,如下图:

选择【是】则安装证书,如下图:

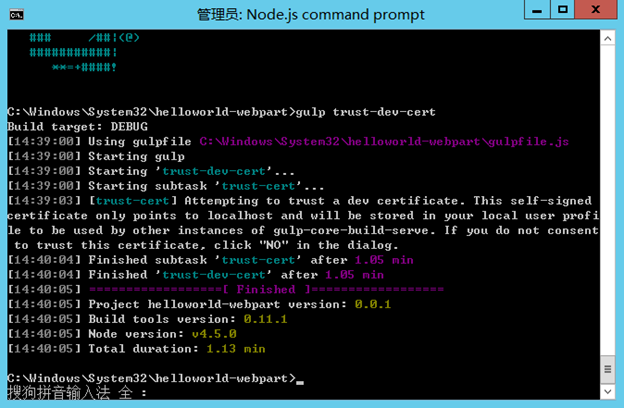
证书安装完毕。
3.2.2运行预览webpart
使用命令行运行预览webPart,运行命令行:gulp serve,如下图:



选择【IE浏览器】,如下图:

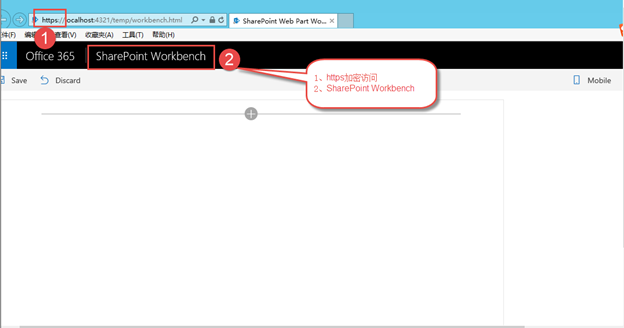
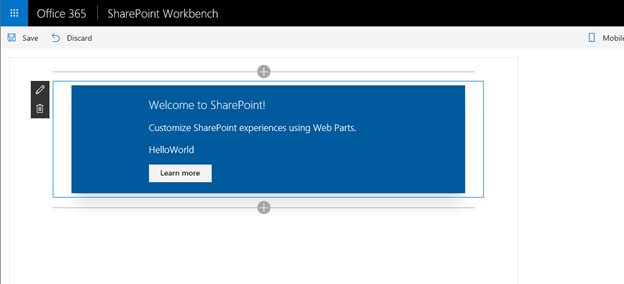
最后出现IE浏览的workbench,如下图:

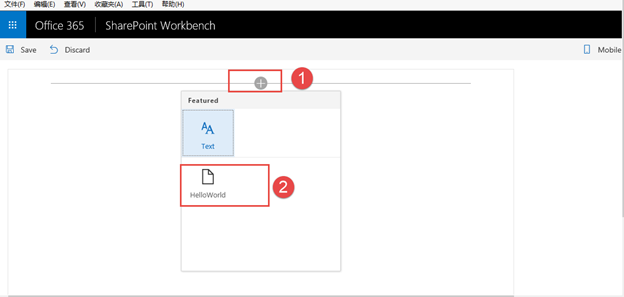
选择点【+】J进行webpart的添加,如下图:

添加webpart后如下图:

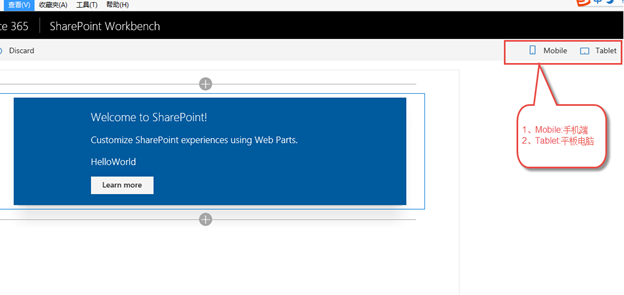
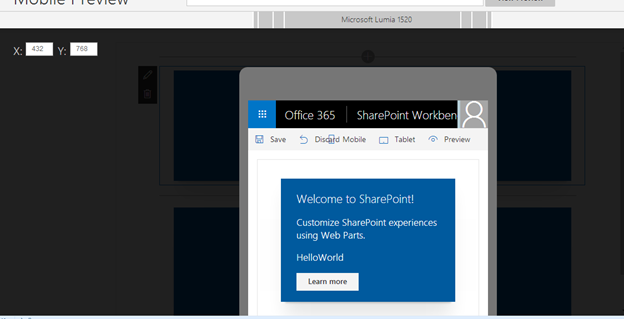
3.2.3看看移动端的运行效果

注意:IE11下的2个移动端切换,是空白的,也许是个BUG或预览版本的问题,如下图:

- 手机设备下的效果图:
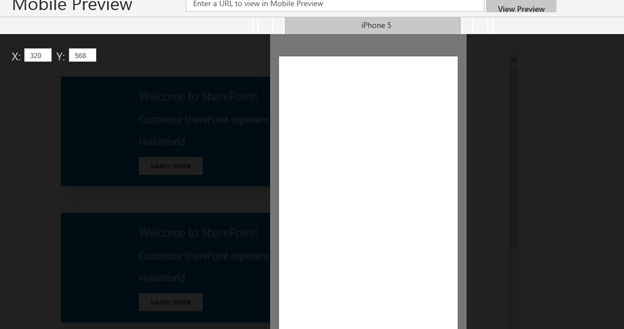
我改成搜狗浏览器,选择点【Mobile】图标进行手机移动端效果(默认iphone5)查看。如下图:

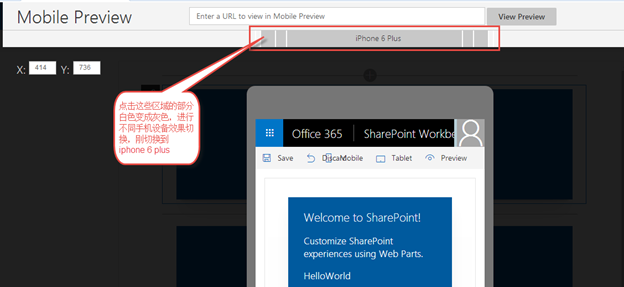
进行手机设备的切换,点击如下图所示:iphone 6 plus

在切换到Lumia 520下的效果,如下图:

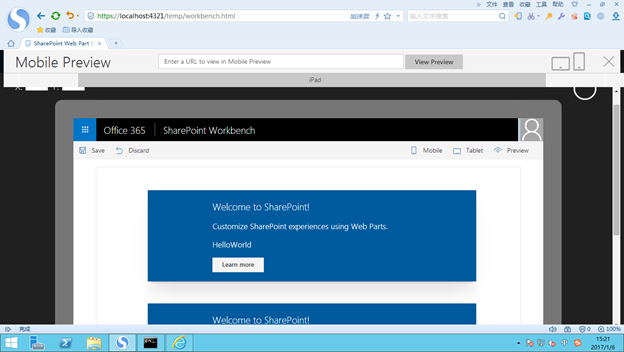
- 平板电脑下的效果图:
在搜狗浏览器点【Tablet】,默认IPad下的效果图:

如图上面手机设备一样,可以切换设备。这样一个完整的webpart就自动创建好了。
使用Visual Studio Code查看源码
这里使用Visual studio Code查看源码,因为这个轻量级的工具,可以跨平台运行,可以在Mac和Linux下打开,当然有可以选择Visual Studio的专业版本。
在Node.js命令行运行命令:code .(未完待续)
使用Visual Studio 2015如何创建一个webPart
(未完待续)
如何修改代码增加webPart属性
(未完待续)
如何部署到正式的SharePoint环境中
(未完待续)
如何创建一个SharePoint列表
(未完待续)
SharePoint Framework (SPFx)安装配置以及开发-基础篇的更多相关文章
- 安装配置PhoneGap开发环境(二)——使用Cordova取代PhoneGap创建项目
1 Cordova是谁 PhoneGap的官方文档说的非常清楚.Cordova是PhoneGap的引擎,这两者的关系类似于WebKit与Chrome浏览器的关系.所以一些核心的基础操作对于Cordov ...
- Reporting Service服务SharePoint集成模式安装配置(3、4、安装sharepoint 2010必备组件及产品)
Reporting Service服务SharePoint集成模式安装配置 第三步和第四部 第三步 安装sharepoint 2010必备组件 1.安装SharePoint2010必备组件,执行Pre ...
- Linux 网络协议栈开发基础篇—— 网桥br0
一.桥接的概念 简单来说,桥接就是把一台机器上的若干个网络接口"连接"起来.其结果是,其中一个网口收到的报文会被复制给其他网口并发送出去.以使得网口之间的报文能够互相转发. 交换机 ...
- 【学习记录】第一章 数据库设计-《SQL Server数据库设计和开发基础篇视频课程》
一.课程笔记 1.1 软件开发周期 (1)需求分析阶段 分析客户的业务和数据处理需求. (2)概要设计阶段 设计数据库的E-R模型图,确认需求信息的正确和完整. /* E-R图:实体-关系图(Ent ...
- PHP实现微信公众平台开发—基础篇
PHP实现微信公众平台开发—基础篇 2 1课程介绍 2 2. 微信公众号账号介绍的申请流程详解 2 2.1微信三角色关系 2 2.2信息流的过程 2 2.4微信公众账号的认证 3 2.5订阅号的申请流 ...
- Android应用开发基础篇(1)-----Button
Android应用开发基础篇(1)-----Button 一.概述 Button,顾名思义就是按钮的意思,它主要的功能是响应用户按下按钮时的动作. 二.应用 新建一个工程, ...
- 【COCOS2DX-LUA 脚本开发之一】在Cocos2dX游戏中使用Lua脚本进行游戏开发(基础篇)并介绍脚本在游戏中详细用途!
[COCOS2DX-LUA 脚本开发之一]在Cocos2dX游戏中使用Lua脚本进行游戏开发(基础篇)并介绍脚本在游戏中详细用途! 分类: [Cocos2dx Lua 脚本开发 ] 2012-04-1 ...
- Django的安装配置和开发
参考:<Django Web开发指南> Django的安装配置 1.https://www.djangoproject.com/download/下载Django-1.5.1.tar.gz ...
- 《转》Robot Framework 的安装配置和简单的实例介绍
Robot Framework 介绍 Robot Framework 是一款基于 Python 的功能自动化测试框架.它具备良好的可扩展性,支持关键字驱动,可以同时测试多种类型的客户端或者接口,可以进 ...
随机推荐
- 【通过操作指针,与指针做函数參数'实现字串在主串中出现的次数,然后将出现的部分依照要求进行替换
】
#include<stdio.h> #include<stdlib.h> int strTime(const char *str1, const char *str2, int ...
- XLSTransformer生成excel一个简单的演示示例文件
项目结构图: 在这些项目中使用jar.可以http://www.findjar.com/index.x下载 ExcelUtil类源代码: package util; import java.io.IO ...
- Run QTP script wiht host in HPQC
- 24个JavaScript初学者最佳实践
这里面说到的一个就是使用循环新建一个字符串时,用到了join(),这个比较高效,常常会随着push(); 绑定某个动作时,可以把要执行的绑定内容定义为一个函数,然后再执行.这样做的好处有很多.第一是可 ...
- 一步一步实现基于Task的Promise库(三)waitFor方法的设计
在上一篇中我们已经完成了Task.js里面的all和any方法,已经可以完美的解决大部分需求,我们再来看一个需求: 我们要先读取aa.txt的内容,然后去后台解析,同时由用户指定一个文件,也要读取解析 ...
- linux终端下文件不同颜色的含义
偶然注意到在终端下花花绿绿的目录显示效果,开始以为只是些特效,后来研究了一下,原来其中有些规律性的东西,总结如下: 蓝色表示目录:
- SQLSERVER一些公用DLL
SQLSERVER一些公用DLL的作用解释 SQLSERVER一些公用DLL的作用解释 如果你的SQLSERVER安装在C盘的话,下面的路径就是相应SQLSERVER版本的公用DLL的存放路径 S ...
- .Net Attribute详解(一)
.Net Attribute详解(一) 2013-11-27 08:10 by JustRun, 1427 阅读, 14 评论, 收藏, 编辑 Attribute的直接翻译是属性,这和Property ...
- ASP.NET服务器端事件利用MARQUEE实现正在处理效果
前言:ASP.NET同仁们应该都遇到过当触发一个比较耗时的服务器端事件时,页面会处在一个等待的状态(即假死状态),用户体验非常不好,很容易造成用户二次点击,造成重复提交.至于解决方案自然是有的(问go ...
- Hashtable Dictionary List
Hashtable Dictionary List 谁效率更高 一 前言 很少接触HashTable晚上回来简单看了看,然后做一些增加和移除的操作,就想和List 与 Dictionary比较下存 ...
