Gulp自动构建Web前端程序
这两天一个朋友在项目上碰到了一个这样的问题,在运营过程中,用户在浏览器上对某个表单进行数据提交时,需要引入新的平台接口数据的业务,通过评估,开发团队马上修改了相关后台代码和部分的前端脚本代码,通过简单测试并很快上线。当是上线后客户端的功能没有发生任何变化和修改前表现的状况是一样。遇到这样的问题,开发团队一时有点迷糊,明明是修改了功能并进行了部署却没有让用户使用到该功能,不知道该如何下手了。
有过一定前端开发经验的朋友应该知道这是浏览器缓存Web资源导致的问题,针对这样的实际问题,项目上应该有自己的应对方法。类似这样的需求,也催生了很多优秀的解决方案和优秀的前端构建技术框架,比较Grunt和Gulp。
针对前端构建技术框架的技术,网上有许多朋友分享自己的宝贵经验和详尽的分享总结,比如 http://www.cnblogs.com/cnblogsfans/p/5093012.html 中系列的文章。
下面是我个人进行Gulp学习和应用的过程记录,包括环境搭建(win7操作系统)和初步使用。
1, 安装Node.js
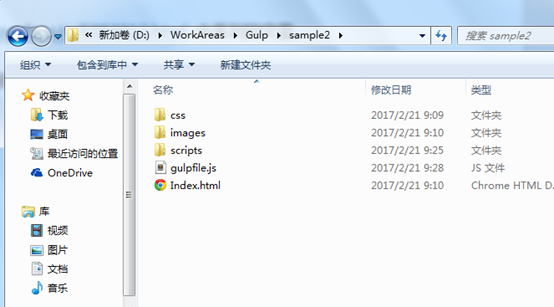
2, 准备项目文件

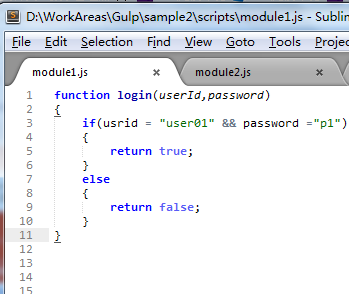
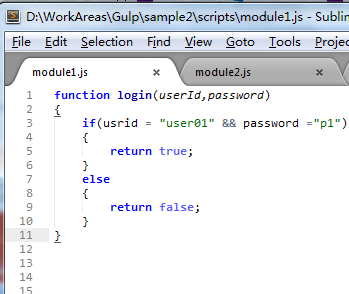
创建如图所示文件夹,并在scripts文件中添加如下内容的两个脚本文件


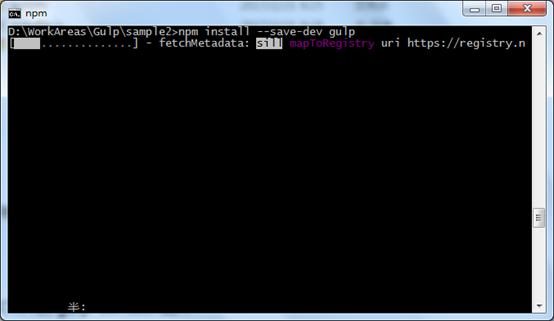
3, 安装Gulp
在Cmd中定位到项目文件根目录,运行 “npm install --save-dev gulp”

4, 安装Gulp中可以合并脚本文件的gulp-concat插件
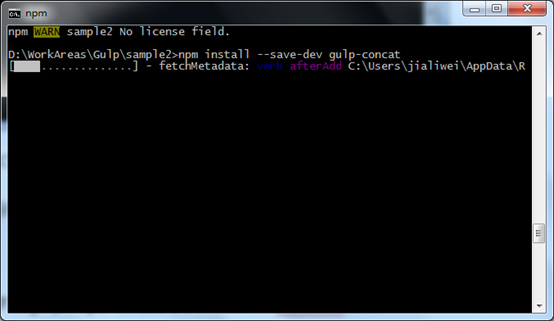
在Cmd项目根目录位置运行“npm install --save-dev gulp-concat”

5, 在项目根目录添加一个名字为gulpfile.js, 作用类同与Docker中makefile文件。
var gulp = require("gulp");
var concat = require("gulp-concat");
gulp.task('default', function(){
console.log('---------Begin building----------');
gulp.src('scripts/*.js')
.pipe(concat('allModule.js'))
.pipe(gulp.dest('builded'));
console.log('---------End building----------');
});
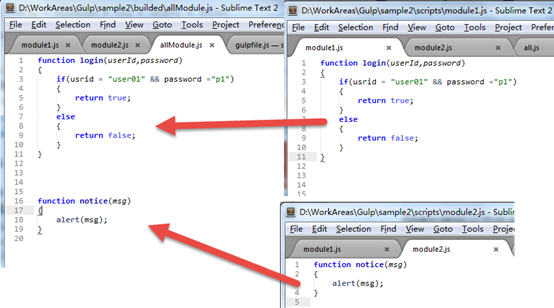
6, 构建结果

把文件moudle1.js 和 module2.js内容合成在一个文件中的构建结果。
Gulp上的插件有各类文件压缩、代码检查、Less和Sass编译等,可以满足常规前端软件开发、调试、构建、部署等功能需要。
总结
如果开发团队具备DevOps支撑自动化平台工具(如Docker、TFS、Jira、Jenkins等集成平台工具)和思维模式,可以把前端的自动构建有效集成在软件开发、测试、发布和运维过程中,进一步加强团队软件过程的自动化能力,提升团队效率、创新能力和生产力。
Gulp自动构建Web前端程序的更多相关文章
- spring mvc构建WEB应用程序入门例子
在使用spring mvc 构建web应用程序之前,需要了解spring mvc 的请求过程是怎样的,然后记录下如何搭建一个超简单的spring mvc例子. 1) spring mvc的请求经历 请 ...
- 2018年一名合格的web前端程序员应该会哪些技术
有朋友让小编说一说web前端在未来几年的发展趋向,对于这个问题,恕小编无能为力,web前端技术日新月异,更新非常快,谁也不能预料未来会发生些什么 小编也只能说在2018年,react native和j ...
- web前端程序员真的值这么多钱吗?
对于互联网公司来说用户就是上帝,做好客户体验一切才有可能.所以互联网公司都会把钱砸向前端,Web前端程序员也越来越受到企业争相聘用. 前端工程师工资也越来越高,目前Web前端工程师工作1~2年后通常会 ...
- 关于node.js和npm,cnpm的安装记录以及gulp自动构建工具的使用
关于node.js和npm,cnpm的安装记录以及gulp自动构建工具的使用 工作环境:window下 在一切的最开始,安装node.js (中文站,更新比较慢http://nodejs.cn/) ...
- Node.js高级编程读书笔记 - 4 构建Web应用程序
Outline 5 构建Web应用程序 5.1 构建和使用HTTP中间件 5.2 用Express.js创建Web应用程序 5.3 使用Socket.IO创建通用的实时Web应用程序 5 构建Web应 ...
- 使用ASP.NET 构建 Web 应用程序快速入门-8小时的免费培训视频
- Scott Hanselman的中文博客[转载] [原文发表地址] Building Web Apps with ASP.NET Jump Start - 8 Hours of FREE Trai ...
- 新手避坑 -- 用 Jenkins +miniprogram-ci 自动构建微信小程序
先看看效果: 要实现这样的效果,需要下面3步: 1.下载 node 依赖包 miniprogram-ci,编写预览和上传功能 2. 登录微信公众平台, 下载项目的privateKey+添加代码上传IP ...
- 第7章 使用springMVC构建Web应用程序 7.1 springMVC配置
最近在看spring in action第3版,这里搭建一个简单的spring mvc,也算书没白看,当然老鸟可以不屑了,这里只是给自己做个笔记,配置也尽量删烦就简, Spring MVC的核心是Di ...
- ADF_Starting系列9_使用EJB/JPA/JSF通过ADF构建Web应用程序之测试J2EE Container
2013-05-01 Created By BaoXinjian
随机推荐
- Spring MVC 关于分页的简单实现
据本人了解,目前较常用的分页实现办法有两种: 1.每次翻页都修改SQL,向SQL传入相关参数去数据库实时查出该页的数据并显示. 2.查出数据库某张表的全部数据,再通过在业务逻辑里面进行处理去取得某些数 ...
- 增量式PID的stm32实现(转)
源:增量式PID的stm32实现,整定过程 首先说说增量式PID的公式,这个关系到MCU算法公式的书写,实际上两个公式的写法是同一个公式变换来得,不同的是系数的差异. 资料上比较多的是: 还有一种是: ...
- win7 下安装 ubuntu 16.04双系统
Ubuntu 每年发布两个版本,目前最新正式版版本也升到了 16.04.Ubuntu 16.04 开发代号为"Xenial Xerus",为第六个长期支持(LTS)版本,其主要特色 ...
- “&”详解
1.引用 引用就是某一变量(目标)的一个别名,对引用的操作与对变量直接操作完全一样. &作为引用的时候,必须在定义时候就进行初始化,若不进行初始化则会编译报错. 2.取地址 &作为取地 ...
- Linux目录结构示意详解图
- 用fluent模拟内循环床气化燃烧(调试过程记录)
模拟对象为文献Combined gasification of coal and biomass in internal circulating fluidized bed[1]中的内循环气化炉.[1]h ...
- hdu-3790-最短路径问题(dijkstra算法)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3790 这题cin会超时i 关于解决cin超时的问题 在main函数开头加上 ios::sync_wit ...
- HDU-4371-Alice and Bob
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=4371 这题在比赛的时候看错了题意,卡了很久都没做出来,也没有再回头仔细去看题,所以没做出来,之后再看别 ...
- doubango(3)--协议栈的启动过程
协议栈启动的上层接口 对于Doubango中得sip协议栈,是通过SipStack类粘合上层代码与底层代码的,该类定义在SipStack.h中,实现在SipStack.cxx中.当构造好一个SipSt ...
- Flex之HTML5视频播放解决方案
Flex的video类对于视频播放在ios操作系统下表现出不兼容,采用调用ios源生播放器的思路,那么怎么调呢? 话说Html5 和Flex是竞争关系,这次利用Html5的video标签实现ios播放 ...
