js简单固定table表头及css问题分析。
<head>
<meta name="viewport" content="width=device-width" />
<title>Test02</title>
<script src="~/Content/js/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function () {
$("#tabhead").css("width", $("#MyTable").css("width"));
$("#tabdiv").scroll(function () { // 滚动条移动事件
var yheight = $("#tabdiv").scrollTop(); // 滚动条距顶端的距离
$("#tabhead").css("top", yheight + "px");
});
});
</script>
</head>
<body>
<div id="tabdiv" style="width: 500px; height: 150px; overflow: auto; position: relative; ">
<table id="MyTable" style=" text-align: center; table-layout: fixed; width: 100%;margin-top:50px;">
<col width="105" />
<col width="105" />
<col width="70" />
<col width="70" />
<col width="70" />
<col width="80" />
<col width="80" />
<col width="80" />
<thead id="tabhead" style="position: absolute;width:100%; top:0px;background-color:lightblue;">
<tr style="">
<th colspan="2" style="width: 210px;"><input type="checkbox" class="chbAll" checked="checked">课程</th>
<th style="width:70px;">总分</th>
<th style="width: 70px;">总分排名</th>
<th style="width: 70px;">平均分</th>
<th style="width: 80px;">平均分排名</th>
<th style="width: 80px;"> <input type="checkbox" class="chbKC" checked="checked">数学<br>百分制</th>
<th style="width: 80px;"> <input type="checkbox" class="chbKC" checked="checked">语文<br>等级制</th>
</tr>
</thead>
<tbody>
<tr>
<td>---</td>
<td>---</td>
<td>---</td>
<td>---</td>
<td>---</td>
<td>---</td>
<td>---</td>
<td>---</td>
</tr>
</tbody>
</table>
</div>
</body>
只用几行js,加几个css样式。不用贴层或改动表结构。(测试时请多加几行tr)
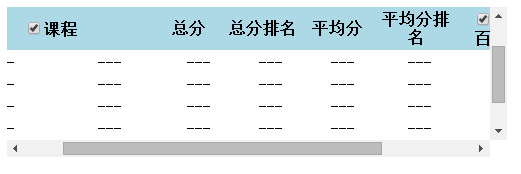
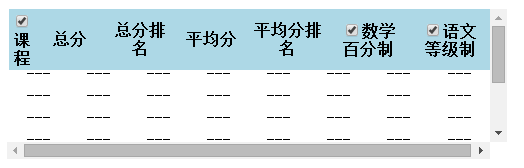
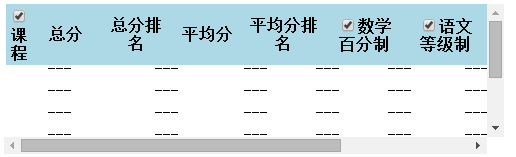
结果如图:上下滚动,thead不动;左右滚动,thead跟随移动

分析:
将thead 设为absolute定位,使之脱离文档流,再获取垂直滚动条距离顶部的滚动距离,作为thead 的top位置,并实时同步。
问题一:thead 脱离文档流后,超出tabdiv不会隐藏,且tbody上部会被遮挡。

解决:1,将tabdiv设为relative或absolute定位;2,为table加上上边距来抵消thead的高度,margin-top:50px;。
问题二:table超出div宽度后,tbody单元格会自动被压缩。

解决:table 样式加上table-layout: fixed; width: 100%;
并通过<col />元素来设置每列宽度。
问题三:thead超出div宽度后,thead单元格会自动被压缩,而tbody正常显示。

解决:js中直接将thead的宽度设为table的宽度,$("#tabhead").css("width", $("#MyTable").css("width"));
js简单固定table表头及css问题分析。的更多相关文章
- 固定table表头
<style> #box{ height:214px; width:500px; overflow-y:auto;/** 必须,否则当表格数据过多时,不会产生滚动条,而是自动延长该div的 ...
- [转] js实现html table 行,列锁定
js实现html table 表头,指定列锁定 实现效果如下: 感兴趣的朋友可以直接复制出来运行看效果. <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTM ...
- table 表头固定 thead固定. 1) 使用jquery.freezeheader.js
方法一: 使用jquery.freezeheader.js 固定表头: 1-: 初始化: <!DOCTYPE html> <html lang="en"> ...
- 网页制作中在头部固定悬浮table表头(thead)的方法
这两天接了一个需求,页面是这样的 然后需求是页面中的这个表格当页面向上滚动,且表格的表头到达窗口上方时,表头悬浮在页面的上方,表格正常滚动,这样表格内的数据可以随时看到表头内容. 一开始我认为这是极简 ...
- jQuery,Table表头固定插件chromatable存在的问题及解决办法
在最近的项目中需要将表格的表头固定,搜寻了大量的资料,发现chromatable插件还是比较方便的.但是当我在一个页面中多次使用 chromatable固定对个表格的表头时问题就出现了,首先说明系统的 ...
- 固定Table的头部和左边的列-在Knockout Js使用场景下
要求:固定Table的头部和左边的列 场景:Knockout Js被用于绑定Table的数据源. 固定HTML表格的头部和列是一个很常见的需求.此文:http://www.cnblogs.com/so ...
- Html Table用JS导出excel格式问题 导出EXCEL后单元格里的000412341234会变成412341234 7-14 会变成 2018-7-14(7月14) 自定义格式 web利用table表格生成excel格式问题 js导出excel增加表头、mso-number-format定义数据格式 数字输出格式转换 mso-number-format:"\@"
Html Table用JS导出excel格式问题 我在网上找的JS把HTML Tabel导出成EXCEL.但是如果Table里的数字内容为0开的的导成Excel后会自动删除0,我想以text的格式写入 ...
- bootstrap table 实现固定悬浮table 表头并可以水平滚动
在开发项目中,需要将表格头部固定,而且表格大多数情况下是会水平滚动的.项目的css框架是bootstrap 3,故也可以叫做bootstrap table. 需要实现的是:表格头部固定,并且支持水平滚 ...
- (转)supertable像excel那样固定table的表头和第一列
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> <title> ...
随机推荐
- 浅谈JavaScript中的call和apply
语法 fun.apply(thisArg, [argsArray]) fun.call(thisArg, arg1, arg2, ...) apply 接收两个参数,第一个参数指定了函数体内this对 ...
- ckedit 在源码模式下插入文本
ckedit的源码模式下是禁用insertText方法的 ,下面是解决方案 if(CKEDITOR.instances[Itemname].mode=='wysiwyg'){ CKEDITOR.ins ...
- 判断0-N之间出现1的次数
Console.WriteLine("请输入截止数字?退出请输入y"); string input = Console.ReadLine(); int n = Convert.To ...
- TCP/IP详解学习笔记- 概述
TCP/IP详解学习笔记(1)-- 概述1.TCP/IP的分层结构 网络协议通常分不同层次进行开发,每一层分别负责不同的同信功能.TCP/IP通常被认为是一个四层协议系统. 如图所 ...
- C#5.0支持的await格式
C#5.0支持的await格式 C#5.0引入了编译器支持的 async 和 await 关键字,这就为开发者提供了使用同步思想写异步代码的方便. 但是有些传统函数仅提供了异步回调实现,如何对其封装, ...
- Klockwork告警常见错误
下面列举的是Klockwork告警中常见的告警形式,这些情况在编译阶段都不会报出来语法上的错误,并且在运行阶段执行到的概率很小.但是在某些场景下一旦执行到了这些语句, 很可能引起进程的跑飞和挂起. ...
- 前端MVVM框架avalon - 模型转换1
轻量级前端MVVM框架avalon - 模型转换(一) 接上一章 ViewModel modelFactory工厂是如何加工用户定义的VM? 附源码 洋洋洒洒100多行内部是魔幻般的实现 1: fun ...
- mysql处理存在则更新,不存在则插入(多列唯一索引)
mysql处理某个唯一索引时存在则更新,不存在则插入的情况应该是很常见的,网上也有很多类似的文章,我今天就讲讲当这个唯一的索引是多列唯一索引时可能会遇到的问题和方法. 方法一: 使用 INSERT I ...
- 内存错误:CRT detected that the application wrote to memory after end of heap buffer
今天调试测试代码时,发现在用完了new出来的内存buf后,在执行delete时报错了,具体信息为: HEAP_CORRUPTION_DETECTED: after Normal block(#908) ...
- 350 - Pseudo-Random Numbers
Pseudo-Random Numbers Computers normally cannot generate really random numbers, but frequently are ...
