Android Drawable绘图学习笔记(转)
如何获取 res 中的资源
数据包package:android.content.res 主要类:Resources Android SDK中的简介:Class for accessing an application’s resources.Class for accessing an application’s resources. This sits on top of the asset manager of the application (accessible through getAssets()) and provides a higher-level API
for getting typed data from the assets. 其主要接口按照功能,划分为以下三部分:
getXXXX()
例如:
int getColor(int id)
Drawable getDrawable(int id)
String getString(int id) 直接获取res中存放的资源
InputStream openRawResource(int id) 获取资源的数据流,读取资源数据
void parseBundleExtras(XmlResourceParser parser, Bundle outBundle) 从XML文件中获取数据
Resource为每种资源提供了相应的接口来获取这种资源,除了可以直接获取资源外,还额外提供了以数据流的方式获取资源,这在以后的应用程序开发中会经常使用,那么如何获取Resources了,如下:Resources r = this.getContext().getResources();
如何获取资源中的画图对象
数据包package:android.graphics.drawable 主要类:Drawable Android SDK中的简介:A Drawable is a general abstraction for “something that can be drawn.” Most often you will deal with Drawable as the type of resource retrieved for drawing things to the screen; the Drawable class provides a generic API for dealing with an underlying visual resource that may take a variety of forms. 看了以上简介,发现Drawable是个virtual class,具体如何画图,需要具体分析Drawable的子类,例如:BitmapDrawable Android SDK中的简介:A Drawable that wraps a bitmap and can be tiled, stretched, or aligned. You can create a BitmapDrawable from a file path, an input stream, through XML inflation, or from a Bitmap object. It can be defined in an XML file with the <bitmap> element. 其主要接口如下:
BitmapDrawable()
BitmapDrawable(Bitmap bitmap)
BitmapDrawable(String filepath)
BitmapDrawable(InputStream is)
void draw(Canvas canvas)
Draw in its bounds (set via setBounds) respecting optional effects such as alpha (set via setAlpha) and color filter (set via setColorFilter).
final Bitmap getBitmap()
final Paint getPaint()
Drawable是个抽象类,在BitmapDrawable中我们就看到位图的具体操作,在仔细看下BitmapDrawable的构造函数,我们就会发现与Resource中的openRawResource()接口是相对应的,就可以通过以下方法来获取位图: Resources r = this.getContext().getResources(); Inputstream is = r.openRawResource(R.drawable.my_background_image); BitmapDrawable bmpDraw = new BitmapDrawable(is); Bitmap bmp = bmpDraw.getBitmap();
Paint
数据包package:android.graphics
Android SDK中的简介:The Paint class holds the style and color information about how to draw geometries, text and bitmaps. 主要就是定义:画刷的样式,画笔的大小/颜色等。
Typeface 数据包 package:android.graphics Android SDK中的简介:The Typeface class specifies the typeface and intrinsic style of a font. 主要就是定义:字体。
核心类显示资源
数据包package:android.graphics 主要类:Canvas Android SDK中的简介:The Canvas class holds the “draw” calls. To draw something, you need 4 basic components: A Bitmap to hold the pixels, a Canvas to host the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, Path, text, Bitmap), and a paint (to describe the colors and styles for the drawing). 按照结构的功能,将主要接口分为以下3部分:
boolean clipXXXX() Region区域操作:DIFFERENCE INTERSECT REPLACE REVERSE_DIFFERENCE UNION XOR
void drawXXXX()画图函数
void rotate() void scale() void skew() void translate() 画布操作函数
Region在这里需要特殊说明下:Region就是一个区域,也就是画布(Canvas)中的有效区域,在无效区域上draw,对画布没有任何改变。
Drawable类
Drawable是一个通用的抽象类,它的目的是告诉你什么东西是可以画的。你会发现基于Drawable类扩展出各种绘图的类,见下面的表格,当然你可以继承它来创建你自己的绘图类.
Interfaces
| Animatable | Interface that drawables suporting animations should implement. |
| Drawable.Callback | Implement this interface if you want to create an animated drawable that extends Drawable. |
Classes
| AnimationDrawable | An object used to create frame-by-frame animations, defined by a series of Drawable objects, which can be used as a View object's background. |
| BitmapDrawable | A Drawable that wraps a bitmap and can be tiled, stretched, or aligned. |
| ClipDrawable | A Drawable that clips another Drawable based on this Drawable's current level value. |
| ColorDrawable | A specialized Drawable that fills the Canvas with a specified color, with respect to the clip region. |
| Drawable | A Drawable is a general abstraction for "something that can be drawn." Most often you will deal with Drawable as the type of resource retrieved for drawing things to the screen; the Drawable class provides a generic API for dealing with an underlying visual resource that may take a variety of forms. |
| Drawable.ConstantState | |
| DrawableContainer | |
| DrawableContainer.DrawableContainerState | |
| GradientDrawable | A Drawable with a color gradient for buttons, backgrounds, etc. |
| InsetDrawable | A Drawable that insets another Drawable by a specified distance. |
| LayerDrawable | A Drawable that manages an array of other Drawables. |
| LevelListDrawable | A resource that manages a number of alternate Drawables, each assigned a maximum numerical value. |
| NinePatchDrawable | A resizeable bitmap, with stretchable areas that you define. |
| PaintDrawable | Drawable that draws its bounds in the given paint, with optional rounded corners. |
| PictureDrawable | Drawable subclass that wraps a Picture, allowing the picture to be used whereever a Drawable is supported. |
| RotateDrawable |
A Drawable that can rotate another Drawable based on the current level value. |
| ScaleDrawable | A Drawable that changes the size of another Drawable based on its current level value. |
| ShapeDrawable | A Drawable object that draws primitive shapes. |
| ShapeDrawable.ShaderFactory | Base class defines a factory object that is called each time the drawable is resized (has a new width or height). |
| StateListDrawable | Lets you assign a number of graphic images to a single Drawable and swap out the visible item by a string ID value. |
| TransitionDrawable | An extension of LayerDrawables that is intended to cross-fade between the first and second layer. |
有三种方法可以定义和实例化一个Drawable:保存一个图片到你工程资源中,使用XML文件来描述Drawable属性或者用一个正常的类去构造。下面我们将讨论两种技术(对一个有开发经验的开发者来说构造并不是最新的技术)。
从资源图像文件中创建
一个比较简单的方法是添加一个图片到你的程序中,然后通过资源文件引用这个文件,支持的文件类型有PNG(首选的) JPG(可接受的)GIF(不建议),显然这种对于显示应用程序的图标跟来说是首选的方法,也可以用来显示LOGO,其余的图片可以用在例如游戏中。
把一个图片资源,添加你的文件到你工程中res/drawable/目录中去,从这里,你就可以引用它到你的代码或你的XML布局中,也就是说,引用它也可以用资源编号,比如你选择一个文件只要去掉后缀就可以了(例如:my_image.png 引用它是就是my_image)。
注意:SDK指出,为了缩小图片的存储空间,在Build的时候又可能对图片进行压缩,如果不想被压缩,可以将图片放在res/raw/目录中。
SDK给出的例子:
LinearLayout mLinearLayout;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Create a LinearLayout in which to add the ImageView
mLinearLayout = new LinearLayout(this);
// Instantiate an ImageView and define its properties
ImageView i = new ImageView(this);
i.setImageResource(R.drawable.my_image);
i.setAdjustViewBounds(true); // set the ImageView bounds to match the Drawable's dimensions
i.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
// Add the ImageView to the layout and set the layout as the content view
mLinearLayout.addView(i);
setContentView(mLinearLayout);
}
获取Drawable对象:
Resources res = mContext.getResources();
Drawable myImage = res.getDrawable(R.drawable.my_image);
注意:保持每个资源类型的一至,可以保证你项目状态的一致性,就不用担心有许多不同类型的对象来实例化它。例如:如果使用相同的图像资源来实例化两个Drawable对象。然后修改一个Drawables的属性(例如alpha),然后不幸得是这个效果也会出现在另一个对象上去。所以当处理同一个资源的多个实例对象时,不是直接转换为Drawable,而是应该执行tween animation
如何添加资源到ImageView:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="#55ff0000"
android:src="@drawable/my_image"/>
从XML文件中创建
到如今,你应该比较熟悉按Android的原则去开发一个用户接口,因此,你也应该理解了定义一个XML文件对于对象的作用与灵活的重要性。这个理念无数次用于Drawables.
如果你想创建一个Drawable对象,而这个对象并不依赖于变量或用户的交换,把它定义到XML中去应该是一个不错的方法。即使你期望在你的应用程序中改变其属性来增加用户体验。你应该考虑把对象放入XML中,因为你可以随时修改其属性。
当你在你的XML中定义了一个Drawable,保存这个XML文件到你工程目录下res/drawable目录中,然后通过调用Resource.getDrawable()来检索并实例化,传递给它XML文件中的资源ID号。任何Drawable的子类都支持inflate这个方法,这个方法会通过XML来实例化你的程序。任何Drawable都支持XML的扩展来利用特殊的XML属性来帮助定义对象的属性,可以查看任何Drawable子类文档来看如何定义XML文件。
如下定义了一个TransitionDrawable:An extension of LayerDrawables that is intended to cross-fade between the first and second layer. It can be defined in an XML file with the <transition> element. Each Drawable in the transition is defined in a nested <item>. 有关TransitionDrawable的详细信息查看http://androidappdocs.appspot.com/reference/android/graphics/drawable/TransitionDrawable.html。
将其定义在res/drawable/expand_collapse.xml:
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/pic1"/>
<item android:drawable="@drawable/pic2"/>
</transition>
下面实例化并处理:
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res=getResources();
TransitionDrawable trans=(TransitionDrawable )res.getDrawable(R.drawable.expand_collapse);
ImageView image = (ImageView)findViewById(R.id.ImageView01);
image.setImageDrawable(trans);
trans.startTransition(3000);
}
}
ShapeDrawable
当你想去画一些动态的二维图片,一个ShapeDrawable对象可能会对你有很大的帮助。通过ShapeDrawable,你可以通过编程画出任何你想到的图像与样式。
ShapeDrawable继承了Drawable, 所以你可以调用Drawable里有的函数,比如视图的背景,通过setBackgroundDrawable()设置。当然,你可以在自定义的视图布局中画你的图形,因为ShapeDrawable有自己的draw()方法。你可以在View.OnDraw()方法期间创建一个视图的子类去画ShapeDrawable。
ShapeDrawable类(像很多其他Drawable类型在android.graphics.drawable包)允许你定义drawable公共方法的各种属性。有些属性你可以需要调整,包括透明度,颜色过滤,不透明度,颜色。
例子:
public class CustomDrawableView extends View { private ShapeDrawable mDrawable;
public CustomDrawableView(Context context) { super(context);
int x = 10; int y = 10; int width = 300; int height = 50;
mDrawable = new ShapeDrawable(new OvalShape()); mDrawable.getPaint().setColor(0xff74AC23); mDrawable.setBounds(x, y, x + width, y + height); }
protected void onDraw(Canvas canvas) { mDrawable.draw(canvas); }
显示:
CustomDrawableView mCustomDrawableView;
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mCustomDrawableView = new CustomDrawableView(this); setContentView(mCustomDrawableView); }
在XML中定义方法:如果你想用XML文件配置来取代原有布局来画自定义的drawable,于是你自定义的Drawable类必须重载view (Context, AttributeSet) 构造函数。
<com.example.shapedrawable.CustomDrawableView android:layout_width="fill_parent" android:layout_height="wrap_content" />
NinePatchDrawable
NinePatchDrawable 绘画的是一个可以伸缩的位图图像,Android会自动调整大小来容纳显示的内容。一个例子就是NinePatch为背景,使用标准的Android按钮,按钮必须伸缩来容纳长度变化的字符
NinePatchDrawable是一个标准的PNG图像,它包括额外的1个像素的边界,你必须保存它后缀为.9.png,并且保持到工程的res/drawable目录中。
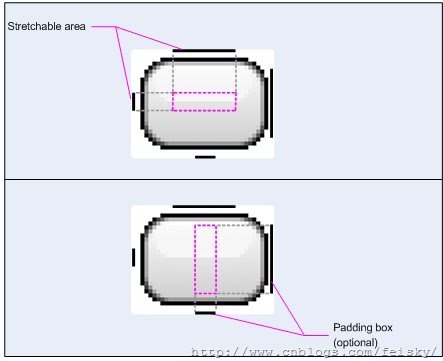
这个边界是用来确定图像的可伸缩和静态区域。你可以在左边和上边的线上画一个或多个黑色的1个像素指出可伸缩的部分(你可以需要很多可伸缩部分),它的相对位置在可伸缩部分相同,所以大的部分总是很大的。
你还有可以在图像的右边和下边画一条可选的drawable区域(有效的,内边距线)。如果你的视图对象设置NinePath为背景然后指定特殊的视图字体,它将自行伸缩使所有的文本来适应根据右线与底部线设计好的区域(如果有的话),当然内边距线不包括其中,Android可以使用左边的线与上面的线来定义一个drawable区域。
我们来澄清一下这两条不同的线,左边跟顶部的线来定义哪些图像的像素允许在伸缩时被复制。底部与右边的线用来定义一个相对位置内的图像,视图的内容就放入其中。

使用方法:
<Button id="@+id/tiny" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerInParent="true" android:text="Tiny" android:textSize="8sp" android:background="@drawable/my_button_background"/>
<Button id="@+id/big" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:text="Biiiiiiig text!" android:textSize="30sp" android:background="@drawable/my_button_background"/>
http://www.cnblogs.com/feisky/archive/2010/01/08/1642567.html
Android Drawable绘图学习笔记(转)的更多相关文章
- Android安装器学习笔记(一)
Android安装器学习笔记(一) 一.Android应用的四种安装方式: 1.通过系统应用PackageInstaller.apk进行安装,安装过程中会让用户确认 2.系统程序安装:在开机的时候自动 ...
- Android应用开发学习笔记之绘图
作者:刘昊昱 博客:http://blog.csdn.net/liuhaoyutz 一.绘图常用类介绍 在Android中绘图时,常用到的几个类是Paint.Canvas.Bitmap和Bitmapt ...
- android cocos2d-x for Android安装和学习笔记(请用adt-bundle21.1或以上导入)
引用:http://weimingtom.iteye.com/blog/1483566 (20121108)注意:这篇文章用cdt编译ndk工程的内容已过时(现在可以用adt-bundle,避免配置繁 ...
- 【转】Android Drawable Resource学习(十一)、RotateDrawable
对另一个drawable资源,基于当前的level,进行旋转的drawable. 文件位置: res/drawable/filename.xml文件名即资源名 编译数据类型: 指向 RotateDra ...
- Android异步载入学习笔记之四:利用缓存优化网络载入图片及ListView载入优化
假设不做不论什么处理.直接用网络载入图片在网速快的情况下可能没什么不好的感觉.可是假设使用移动流量或是网络不好的时候.问题就来了,要么用户会抱怨流量使用太多.要么抱怨图片载入太慢.如论从哪个角度出发, ...
- Android Studio安卓学习笔记(二)Android项目结构
上一篇代码,我们学习了Android的功能以及如何用Android Studio开发第一个安卓程序.下面就要介绍Android项目结构.为日后学习打基础. 一:Android项目结构 打开MyFris ...
- Android API Guides 学习笔记---Application Fundamentals(一)
今天开始学习google官网上的API guides ,主要读了Application Fundamentals这一章节,此章节介绍了一个App的基本组成,共包括四大部分内容. 1. App ...
- Android应用开发学习笔记之菜单
作者:刘昊昱 博客:http://blog.csdn.net/liuhaoyutz Android中的菜单分为选项菜单(OptionMenu)和上下文菜单(Context Menu).通常使用菜单资源 ...
- Android应用开发学习笔记之事件处理
作者:刘昊昱 博客:http://blog.csdn.net/liuhaoyutz Android提供的事件处理机制分为两类:一是基于监听的事件处理:二是基于回调的事件处理.对于基于监听的事件处理,主 ...
随机推荐
- android studio下gradle与Git错误解决方法
Error: Gradle: Execution failed for task ':mytask' > A problem occurred starting process 'command ...
- Ubuntu 上 hi3531 交叉编译环境 arm-hisiv100nptl-linux 建设过程
安装SDK 1.Hi3531 SDK包的位置 在"Hi3531_V100R001***/01.software/board"夹,你可以看到一个 Hi3531_SDK_Vx. ...
- 初步C++类模板学习笔记
类模板 实现:在上课时间的定义给它的一个或多个参数,这些参数代表了不同的数据类型. -->抽象的类. 在调用类模板时, 指定參数, 由编 ...
- sql server基本流程语句
- MVC Controller向View传值(ViewData与ViewBag)
近期在开发项目中,使用的是ASP.NET MVC因为之前并没有接触,对于它的传值方式有些陌生,在这里进行初步总结积累学习. 一:使用 ViewData使用: public ActionResult I ...
- java.net.SocketException: Unconnected sockets not implemented 解
JDK 这一问题的版本号,至Oracle公司JDK版本号bug.于6u12-rev号修复了该问题 请将JDK版本号升级到 1.6.0_12-b05 以上.推荐1.6.0_37 http://b ...
- zookeeper错误KeeperErrorCode = ConnectionLoss解决
原因: 一般是由于连接还未完成就执行zookeeper的get/create/exsit操作引起的. 解决方法: 利用"CountDownLatch 类 + zookeeper的watche ...
- 【原创】leetCodeOj --- Jump Game II 解题报告
原题地址: https://oj.leetcode.com/problems/jump-game-ii/ 题目内容: Given an array of non-negative integers, ...
- 深度this指针
深入探讨this指针 为了写这篇文章.准备了好长时间,翻遍了箱底的书籍.可是如今还是不敢放开手来写,战战兢兢. 不是操心自己写错.而是唯恐自己错误误导别人.同一时候也希望这篇文章能给你一点收获.既 ...
- VS2012 添加服务引用常见错误
问题:用vs2012 添加wcf引用时在对象查看器中找不到 服务引用的类 例如默认高级配置: 解决办法:在服务的高级配置中,将重新使用引用的程序集中的类型 选项勾去掉 点击确定 即可
