使用Github Pages和Hexo构建博客
Github Pages可以创建免费的静态站点,支持自带主题、支持自制页面等,并且可以使用Jekyll或者Hexo等静态博客框架进行管理。 独立博客是博客园等博客平台之外的一个良好补充,相比使用虚拟主机或者云服务器搭建站点,静态博客管理和使用简洁,使用Github Pages搭建博客不失为一个好选择。
使用Github很快就可以搭建一个站点,可以分为以下几步:
在Github创建对应仓库
配置Jekyll或者Hexo环境
设置主题,安装评论等插件
一、使用Github创建站点
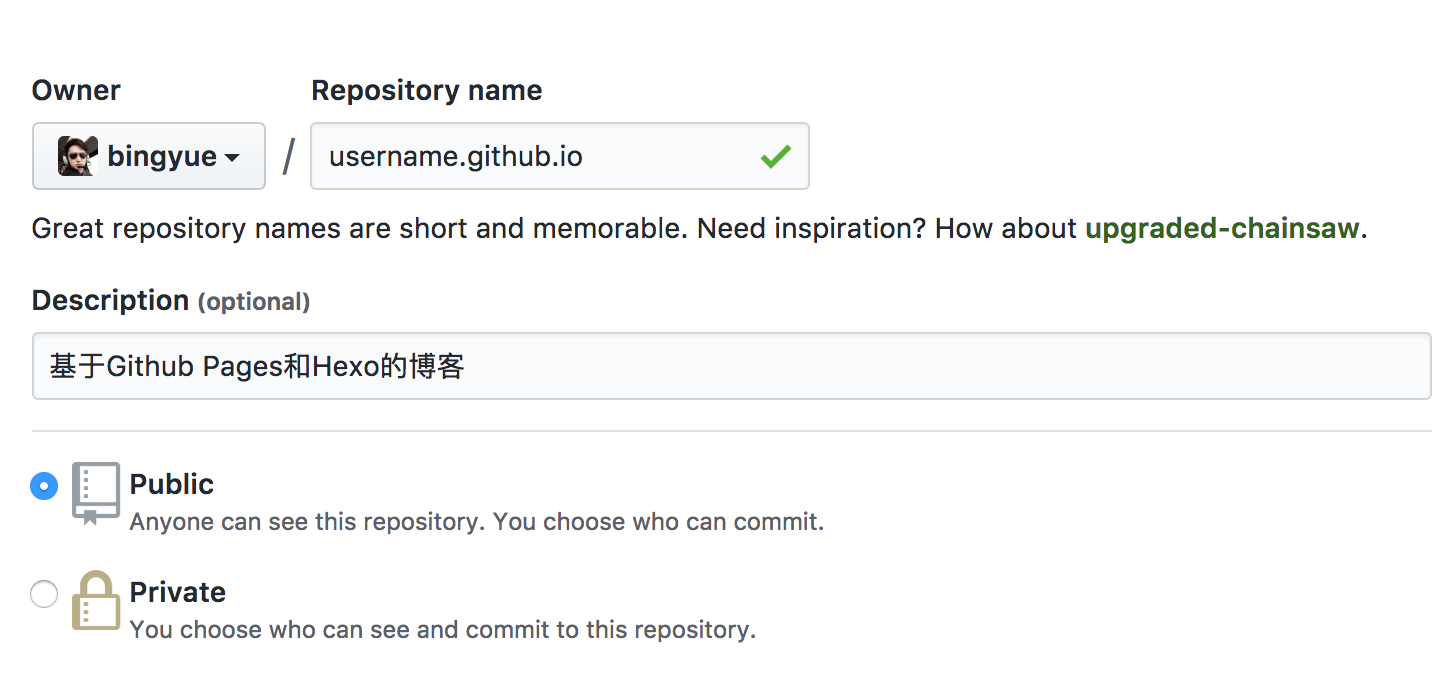
1.创建一个新的仓库
创建Github Pages比较简单,只要在Github创建一个仓库就可以,这个仓库命名需要遵循一定规则,其格式必须为:yourusername.github.io。

现在新建一个repository,名称设置为bingyue.github.io。
2.添加一个页面
Github Pages支持使用master分支或者gh-pages分支,如果是某个仓库的wiki页面,需要设置文档到gh-pages 分支中,个人站点使用默认的master分支就可以。
把工程Clone 到本地,在根目录创建一个index.html
<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>I'm hosted with GitHub Pages.</p>
</body>
</html>
3.发布并预览站点
提交新建的页面,push到远程仓库,然后访问你的站点地址就可以预览了。
4.设置默认主题等
在Repository的设置页面,可以配置域名,更改默认的主题等。

二、使用静态博客框架管理站点
Gitpages支持使用Jekyll或者Hexo等静态博客框架进行管理,与github pages绑定,可以编辑博文,生成静态博客等。
1.选择jekyll还是hexo
目前主流的静态博客框架是Jekyll和Hexo, Jekyll基于Ruby实现,安装Jekyll需要搭建Ruby环境,Hexo基于Node.Js实现。 这两个静态程序功能基本类似,两个程序都有博文预览功能,可以在本地启动服务,默认都使用Markdown语法,另外Jekyll是Github推荐的管理程序。
实际应用中,我第一次安装的是Jekyll,在Mac环境下配置中发现Ruby安装繁琐,配置Jekyll主题等需要对Ruby的基本应用有些了解,比如Gemfile/Rails等的作用,看了一下论坛的吐槽,如果是Windows环境可能会更加棘手。相比之下,Node.Js在类Uinx系统和Windows系统下的安装和应用都比较简单,开发同学也会比较熟悉JavaScript 。
除非对Ruby比较熟悉,推荐大家使用Hexo进行站点管理。
2.安装Hexo环境
这里跳过了安装Node环境的步骤。
使用下面的命令安装Hexo:
sudo npm install -g hexo-cli
查看是否安装:
hexo version
初始化工程目录:
hexo init <yourFolder>
一些常用命令:
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help #查看帮助
3.发表一篇文章
hexo new "第一篇文章"
会提示相应的输出:
INFO Created: ~/Work/bingyue.github.io/source/_posts/第一篇文章.md
接下来编辑这篇文章:
---
title: 第一篇文章
date: 2017-03-08 11:28:45
tags:
--- 欢迎来到我的博客!
然后发布博客,进行本地预览:
hexo server
4.配置你的Hexo
Hexo默认会读取根目录的config.yml获得站点信息,另外在themes/landscape中也有一份config.yml文件,配置的是站点的主题和一些个人设置。
新建一个_config.yml,更改Title等站点信息,可以参考这份说明:
# Site
title: 邴越的博客 #标题
subtitle: 纸上得来终觉浅 #副标题
description: 邴越 博客 架构 写作 #描述
author: 邴越 #作者
language: zh-CN #语言
timezone: Asia/Shanghai #时区 # URL
url: https://bingyue.github.io/ #网址
root: / #网站根目录
permalink: :year/:month/:day/:title/ #文章的永久链接格式
permalink_defaults: #永久链接中各部分的默认值 # Directory
source_dir: source #源文件,存放内容
public_dir: public #公共文件夹,存放生成的站点文件
tag_dir: tags #标签文件夹
archive_dir: archives #归档文件夹
category_dir: categories #分类文件夹
code_dir: downloads/code
i18n_dir: :lang #国际化
skip_render: # Writing
new_post_name: :title.md #新文章标题
default_layout: post #默认模板(post page photo draft)
titlecase: false #标题转换成大写
external_link: true #新标签页里打开连接
filename_case: #把文件名称转换为 () 小写或 () 大写
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight: #语法高亮
enable: true
line_number: true #显示行号
auto_detect: true
tab_replace: # Category & Tag
default_category: uncategorized #默认分类
category_map:
tag_map: # Date / Time format
date_format: YYYY-MM-DD
time_format: HH:mm:ss # Pagination
per_page: #每页文章数, 设置成 禁用分页
pagination_dir: page #分页目录
具体的配置可以查看这个说明:https://hexo.io/zh-cn/docs/configuration.html
截止目前,我们所做的修改都是在本地,并没有推送到远程仓库,接下来怎么让其他人看到我们发布的博客呢?
5.关联Hexo与Github
(1)安装扩展
需要安装hexo-deployer-git扩展:
npm install hexo-deployer-git --save
(2)修改_config.yml文件
添加类似如下的部署配置:
deploy:
type: git
repo: git@github.com:bingyue/bingyue.github.io.git
branch: master
执行
hexo clean
hexo gegerate
hexo deploy
这时候你再查看,会发现相关的文件已经被push到对应的git分支上。
重新访问https://bingyue.github.io,会发现已经更新为新的主题。

三、更改博客主题,设置评论插件等
1.选择主题
以安装Next主题为例, 从Next的Gihub仓库中获取最新版本:
cd your-hexo-site
git clone https://github.com/iissnan/hexo-theme-next themes/next
打开_config.yml做如下修改:
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: next
2.配置评论插件
Hexo默认使用的评论插件是Disqus,Disqus在国内可能不太稳定,这里配置使用多说的评论框,具体参考多说文档。
在_config.yml中添加多说的配置:
duoshuo_shortname: 站点的short_name
这里的short_name可能会让人困惑,这是你注册多说账户时的二级域名,多说二级域名是指你注册多说时,填写的abc.duoshuo.com中的abc部分。
多说作为一个社会化评论系统,是有自己管理后台的,需要进行开发者注册,点进这个注册页面你就知道了:http://duoshuo.com/create-site/
接下来修改themes\landscape\layout_partial\article.ejs模板,替换下面的文件
<% if (!index && post.comments && config.disqus_shortname){ %>
<section id="comments">
<div id="disqus_thread">
<noscript>Please enable JavaScript to view the <a href="//disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</div>
</section>
<% } %>
改为
<% if (!index && post.comments && config.duoshuo_shortname){ %>
<section id="comments">
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="<%= post.layout %>-<%= post.slug %>" data-title="<%= post.title %>" data-url="<%= page.permalink %>"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:'<%= config.duoshuo_shortname %>'};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
</section>
<% } %>
重新发布站点,点开一篇文章会看到评论框已经加载出来了。
使用Github Pages和Hexo构建博客的更多相关文章
- 使用Hexo + Github Pages搭建个人独立博客
使用Hexo + Github Pages搭建个人独立博客 https://linghucong.js.org/2016/04/15/2016-04-15-hexo-github-pages-blog ...
- Hexo + Github Pages搭建的个人博客
这个不算是新手的搭建流程,如果你恰巧看见这篇文章,希望你已经安装好node.git等软件,因为第一步的环境搭建准备并没有详写,默认都会了.希望能解决你的问题. 步骤: 一. 搭建环境准备 二.安装he ...
- 如何使用 GitHub Pages 维护自己的博客
目录 前置知识 实际操作 声明 本文地址:如何使用 GitHub Pages 维护自己的博客 前置知识 首先,你应该知道如何用 Hexo 在本地搭建一个博客系统,具体见 Hexo. 其次,我们如果想使 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- 利用Octopress在github pages上搭建个人博客
利用Octopress在github pages上搭建个人博客 SEP 29TH, 2013 在GitHub Pages上用Octopress搭建博客,需要安装ruby环境.git环境等.本人在Fed ...
- 使用Jekyll + GitHub Pages免费搭建个人博客
使用Jekyll + GitHub Pages免费搭建个人博客 My Blog:无名の辈 | VectorX (vectorxxxx.github.io) Download Ruby:Download ...
随机推荐
- java的WindowBuilder可视化插件
一直做在安卓用xml作界面,对于java的控件不熟悉,也不习惯用代码做UI尤其是布局. 找了一下发现可以安装windowbuilder来实现java的可视化编程,但是很多资料里的连接都失效了. 刚自己 ...
- Angular - - ngCloak、ngController、ngInit、ngModel
ngCloak ngCloak指令是为了防止Angular应用在启动加载的时候html模板将会被短暂性的展示.这个指令可以用来避免由HTML模板显示造成不良的闪烁效果. 格式: ng-cloak ...
- Extjs换肤+cookie皮肤记忆功能
http://www.myext.cn/kaifa/a_102.html Ext之家 <title>无标题页</title> <link rel=" ...
- Hybird应用开发实践(一)使用原生/cordova混合项目
最近准备尝试hybird开发原生应用,因为公司的项目本来就是原生开发的,所以准备选择cordova作为webview嵌入原生项目的开发方式.这里就以mac上整合ios项目为例. 1. 创建cordov ...
- spring mvc 注解入门示例
web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi=" ...
- Oracle Job 语法和时间间隔的设定(转)
http://blog.itpub.net/27157/viewspace-425567/ 初始化相关参数job_queue_processesalter system set job_queue_p ...
- line-height系列(二)——对行内元素(文字、图片、兄弟元素)、块级元素设置line-height后的表现
>原创文章,转载请注明来源! 二.对行内元素(文字.图片.兄弟元素).块级元素设置line-height后的表现 对块级元素无效,对行内元素有效.可继承给行内元素. 文字的line-height ...
- github使用介绍
github是个比较火的分布式版本管理工具,适合多人协同工作,感觉比svn好.下面简单介绍一下github使用以及把本地代码和github同步的方法. 首先注册账号 https://github.co ...
- Crontab could not create directory .ssh
最近在利用 crontab 构建自动备份时,遇到了一个问题.我的脚本中包含了用于服务器用户切换使用的 ssh 命令.当我登录到服务器上时,脚本执行正常:当我没有登录到服务器上时,脚本执行失败,错误提示 ...
- 数据流程redux学习(一)
思考题: react+redux开发这么一个原型,要怎么开发? 整个redux流程的逻辑非常清晰,数据流是单向循环的,就像一个生产的流水线: store(存放状态) -> Container(显 ...
