windows phone (20) Image元素

之前有说道wp目前支持的图片格式为png和jpeg ,我们可以通过设置Source属性设置图片源,下面要说的是Iamge元素的部分属性,这就是Stretch,Opacity【作者:神舟龙】
Stretch属性
image的拉伸行为有此属性决定,此属性是一个枚举成员,有uniform,fill,uniformtofill,none;从网上找了一张图片进行测试 ,是jpg格式的,看看有什么不同吧;
xaml代码:
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Image x:Name="img" Source="psuCACFGYVT.jpg" ></Image> </Grid>
实现的效果:

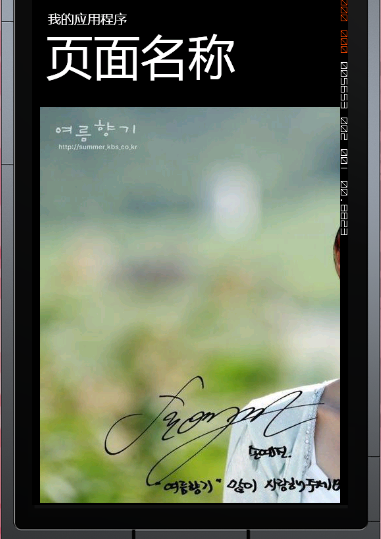
此时属性:Stretch=“uniform”
说明:此时图片处于默认状态,图片会按照恰当的宽高比,同时拉伸到容器的大小,图片一般会水平或者垂直居中(这个取决于图片宽和高哪个长),uniform表示拉伸的程度上在横纵都相同,所以看不到图片有扭曲
xaml代码:
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Image x:Name="img" Source="psuCACFGYVT.jpg" Stretch="Fill" ></Image> </Grid>
实现的效果:

此时属性:Stretch=“Fill”
说明:设置此属性值表示图片填充整个容器,纵横防线方向的拉伸不同
xaml代码:
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Image x:Name="img" Source="psuCACFGYVT.jpg" Stretch="UniformToFill" ></Image> </Grid>
此时效果:

此时属性:Stretch="UniformToFill"
说明:设置此值表示在填充满容器的基础上,在纵横方向上保持了相同的拉伸程度,从而保证了宽高比;
xaml代码:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Image x:Name="img" Source="psuCACFGYVT.jpg" Stretch="None" ></Image> </Grid>
效果:

此时属性: Stretch="None"
说明:表示纵横都不拉伸
Opacity属性
此属性可以设置图片的透明度,可以设置0~1的值对透明度进行控制,0为最暗,1为图片原来亮度
xaml代码:
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Image x:Name="img" Source="psuCACFGYVT.jpg" VerticalAlignment="Top" Opacity="0.1" Height="260"> </Image> <Image x:Name="img1" Source="psuCACFGYVT.jpg" VerticalAlignment="Bottom" Opacity="0.9" /> </Grid>
效果:

可以看到这两个图片的对比,就是简单的透明度问题,此外你会发现,上面的图片设置了高度,其相应的宽度也按照高宽比进行了缩小;这个属性就是这个,比较有意思的是这个属性OpacityMask
此属性是Brush类型对象, 可以设置元素的某一部分逐渐消失
xaml代码:
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Image x:Name="img" Source="psuCACFGYVT.jpg" VerticalAlignment="Top" Opacity="0.8" > <Image.OpacityMask> <LinearGradientBrush> <GradientStop Color="Wheat" Offset="0"></GradientStop> <GradientStop Color="Wheat" Offset="0.5"></GradientStop> <GradientStop Color="Transparent" Offset="1"></GradientStop> </LinearGradientBrush> </Image.OpacityMask> </Image> </Grid>
效果:

非常炫,话说这种效果处理照片的时候会用到
倒影效果实现
xaml代码:
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Image x:Name="img1" VerticalAlignment="Top" Source="psuCACFGYVT.jpg"></Image> <Image x:Name="img2" Source="psuCACFGYVT.jpg" VerticalAlignment="Top" RenderTransformOrigin="0.5 1" > <Image.RenderTransform> <ScaleTransform ScaleY="-1"></ScaleTransform> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0 0" EndPoint="0 1"> <GradientStop Offset="0" Color="#00000000"></GradientStop> <GradientStop Offset="1" Color="#40000000"></GradientStop> </LinearGradientBrush> </Image.OpacityMask> </Image> </Grid>
实现的效果:

从上面代码中可以看到,我们设置了两个图片,其位置完全相同,然后我们在第二张图片中重新定义了旋转中心RenderTransformOrigin="0.5 1",此点位置在第一张图片的底部位置,然后使用缩放属性ScaleY="-1" 这样就使图片发生了旋转,然后再在Y轴上从0到1设置逐渐消失的效果;虽然使用OpacityMask很炫,但是也不能随意使用,因为它会造成性能上的问题
windows phone (20) Image元素的更多相关文章
- windows phone (23) ScrollViewer元素
原文:windows phone (23) ScrollViewer元素 ScrollViewer类表示可包含其他可见元素的可滚动区域,一般会用在屏幕的宽度和高度不够用时,作为一种延伸使用,参考书上称 ...
- 背水一战 Windows 10 (20) - 绑定: DataContextChanged, UpdateSourceTrigger, 对绑定的数据做自定义转换
[源码下载] 背水一战 Windows 10 (20) - 绑定: DataContextChanged, UpdateSourceTrigger, 对绑定的数据做自定义转换 作者:webabcd 介 ...
- 不可或缺 Windows Native (20) - C++: 友元函数, 友元类
[源码下载] 不可或缺 Windows Native (20) - C++: 友元函数, 友元类 作者:webabcd 介绍不可或缺 Windows Native 之 C++ 友元函数 友元类 示例演 ...
- 与众不同 windows phone (20) - Device(设备)之位置服务(GPS 定位), FM 收音机, 麦克风, 震动器
原文:与众不同 windows phone (20) - Device(设备)之位置服务(GPS 定位), FM 收音机, 麦克风, 震动器 [索引页][源码下载] 与众不同 windows phon ...
- windows phone (25) Canvas元素B
原文:windows phone (25) Canvas元素B ZIndex 这也是一个附加属性,表示canvas的children集合内的子元素的显示顺序,在canvas中的元素默认情况下是后面的 ...
- windows phone (18) Border元素
原文:windows phone (18) Border元素 Border类是对某一个对象的周围边框,背景,或者同时绘制两者,首先看一个简单的例子进行分析[作者:神舟龍] xaml文件: <!- ...
- windows phone (21) Grid元素的Background和Clip
原文:windows phone (21) Grid元素的Background和Clip Grid是唯一可以在内部定制单元格的panel类,我们可以在grid中定制单元格,然后通过grid.row和g ...
- windows phone (22) 隐藏元素
原文:windows phone (22) 隐藏元素 在wp中我们也会用到隐藏某个元素,已达到某种效果,刚刚从文章看到了,分享一下[作者:神舟龙] Visibility 此属性能非常方便的实现隐藏某个 ...
- windows phone (24) Canvas元素A
原文:windows phone (24) Canvas元素A Canvas元素表示定制一个区域,并可以通过相对坐标定义子元素位置,在一下情况下Canvas是不可见的 Height 属性等于 0. W ...
随机推荐
- Xamarin 后台持续定位与提示
IOS后台持续运行对于c#程序员不懂得ios后台机制的是存在一定困扰的.特别是ios9过后对后台和安全进行了更严格的限制 好了废话不多说 一 设置info.plist权限信息 参考: 后台模式:htt ...
- Android编程心得-Handler与子线程的交互初步
在编写项目的时候,本人发现一个关于线程与Handler很容易犯的错误. 我有两个Activity,一个Activity在后台创建了一个线程并且启动,这个线程对象对应的实体实在另外一个Activity的 ...
- 【Android UI设计与开发】第17期:滑动菜单栏(二)开源项目SlidingMenu的示例
通过上一篇文章的讲解,相信大家对于开源项目SlidingMenu都有了一个比较初步的了解(不了解的可以参考上 一篇文章),那么从这一章开始,博主将会以SlidingMenu为重心,给大家带来非常丰富的 ...
- JQuery选择器操作
!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"><head runat="se ...
- go(一)变量
package main import ( "fmt" ) func main() { var a int a = var a1 string a1 = "my is a ...
- 14.4.8 Configuring the InnoDB Master Thread IO Rate 配置InnoDB Master Thread I/O Rate
14.4.8 Configuring the InnoDB Master Thread IO Rate 配置InnoDB Master Thread I/O Rate 主的master thread ...
- ACM-最小生成树之畅通project——hdu1863
***************************************转载请注明出处:http://blog.csdn.net/lttree************************** ...
- 辛星PHP教程之yii和ci教程已经写完,望与朋友们交流
记得有个朋友给我说,你写的PHP框架是不是过于少了.我感觉仅仅有一个thinkphp确实不好,于是就又写了下yii和ci的教程,事实上我之前是研究过这两个框架的,因此写起来也还算得心应手吧.估计接下 ...
- cocos2d 游戏开发:Cocos2d v3 "hello world"+显示飞船
V3 RC4 版本号图片 显示一个飞船 将Chapter1中 SpaceCargoShip.png 文件 加入到项目里面. 代码在 init : CCSprite *spaceCargoShip = ...
- ORA-00376:file x cannot be read at this time
之前出现过机房断电情况,重启数据库后发现出现ORA-00376的错误. 通过查询数据文件状态: SQL> select file_id,online_status from dba_data_f ...
