【Unity3d游戏开发】浅谈UGUI中的Canvas以及三种画布渲染模式
一、Canvas简介
Canvas画布是承载所有UI元素的区域。Canvas实际上是一个游戏对象上绑定了Canvas组件。所有的UI元素都必须是Canvas的自对象。如果场景中没有画布,那么我们创建任何一个UI元素,都会自动创建画布,并且将新元素置于其下。
二、Canvas画布参数与应用
1.创建画布
当你创建任何一个UI元素的时候,都会自动创建画布。也可以主动创建一张画布:点击GameObject->UI->Canvas即可在Hierarchy面板创建一张画布。
2.画布参数
下面介绍一下Canvas画布的参数:
第一个参数RenderMode的渲染模式有三种:Screen Space-Overlay、Screen Space-Camera以及World Space。
1.Screen Space-Overlay模式
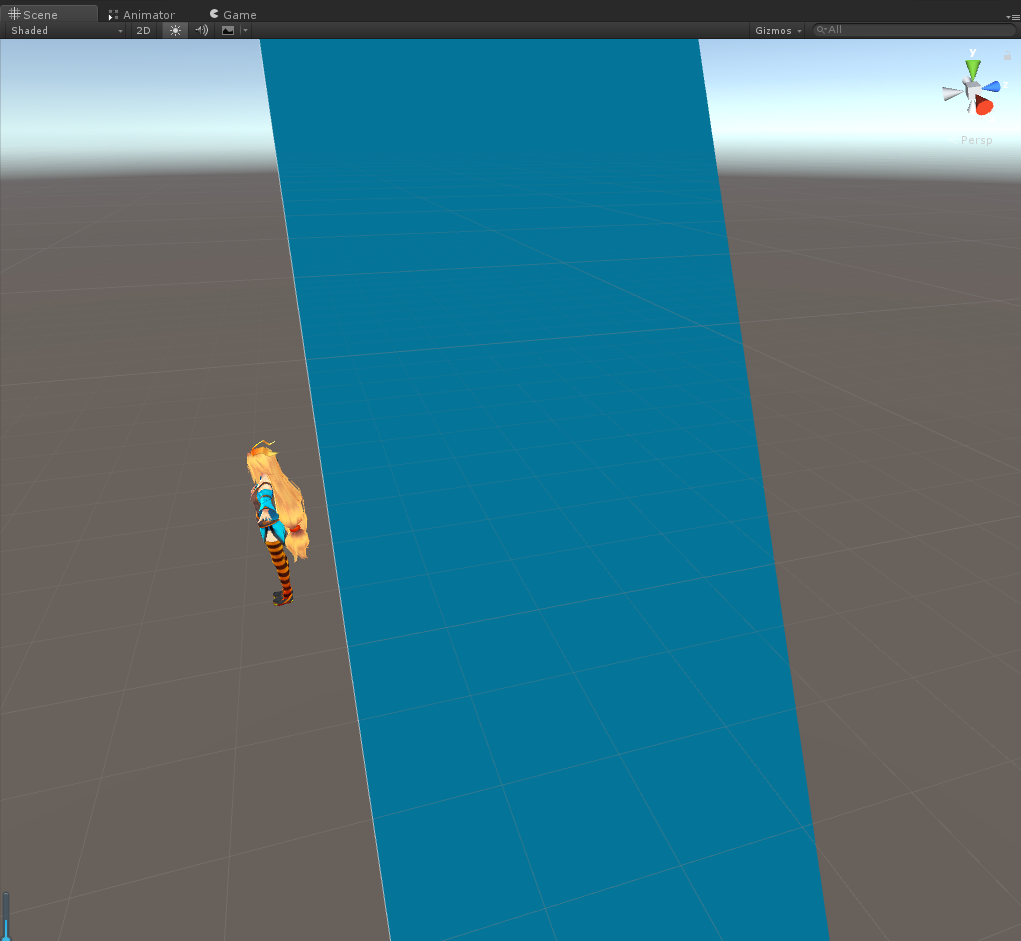
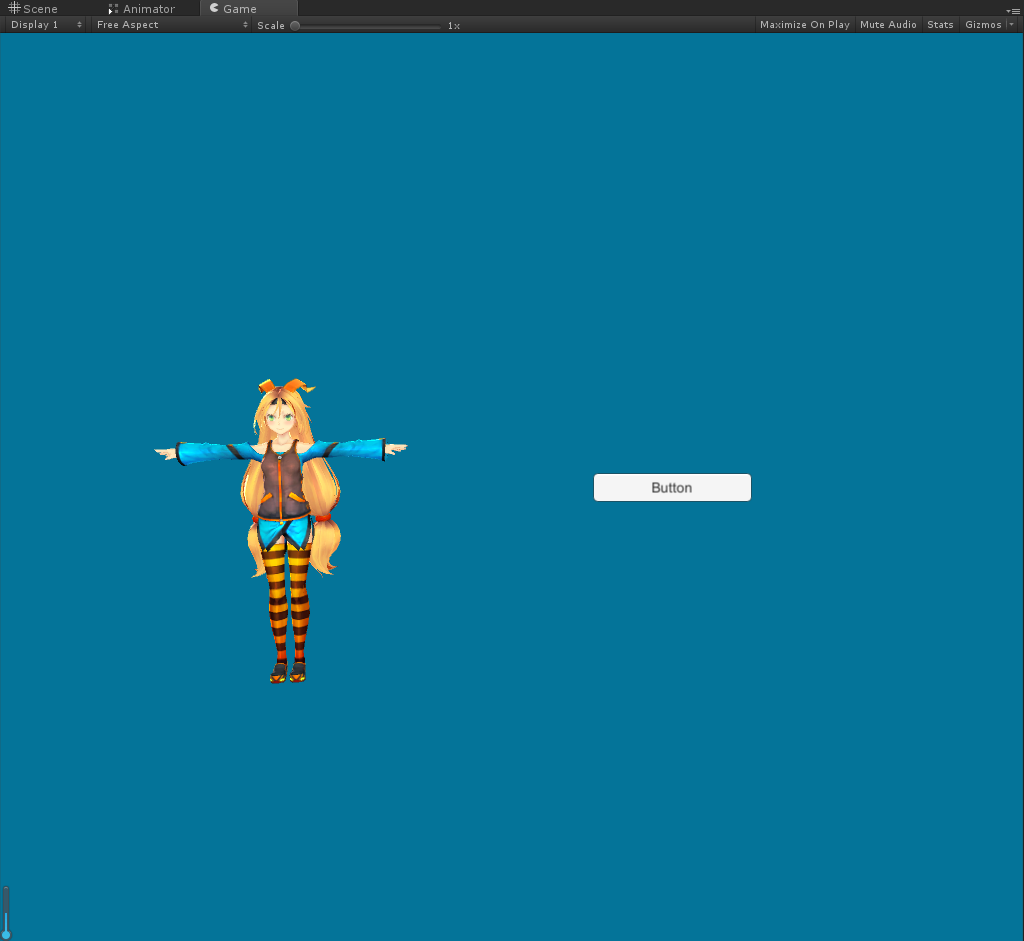
Screen Space-Overlay(屏幕控件-覆盖模式)的画布会填满整个屏幕空间,并将画布下面的所有的UI元素置于屏幕的最上层,或者说画布的画面永远“覆盖”其他普通的3D画面,如果屏幕尺寸被改变,画布将自动改变尺寸来匹配屏幕,如下图效果:



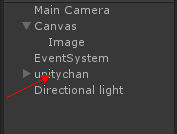
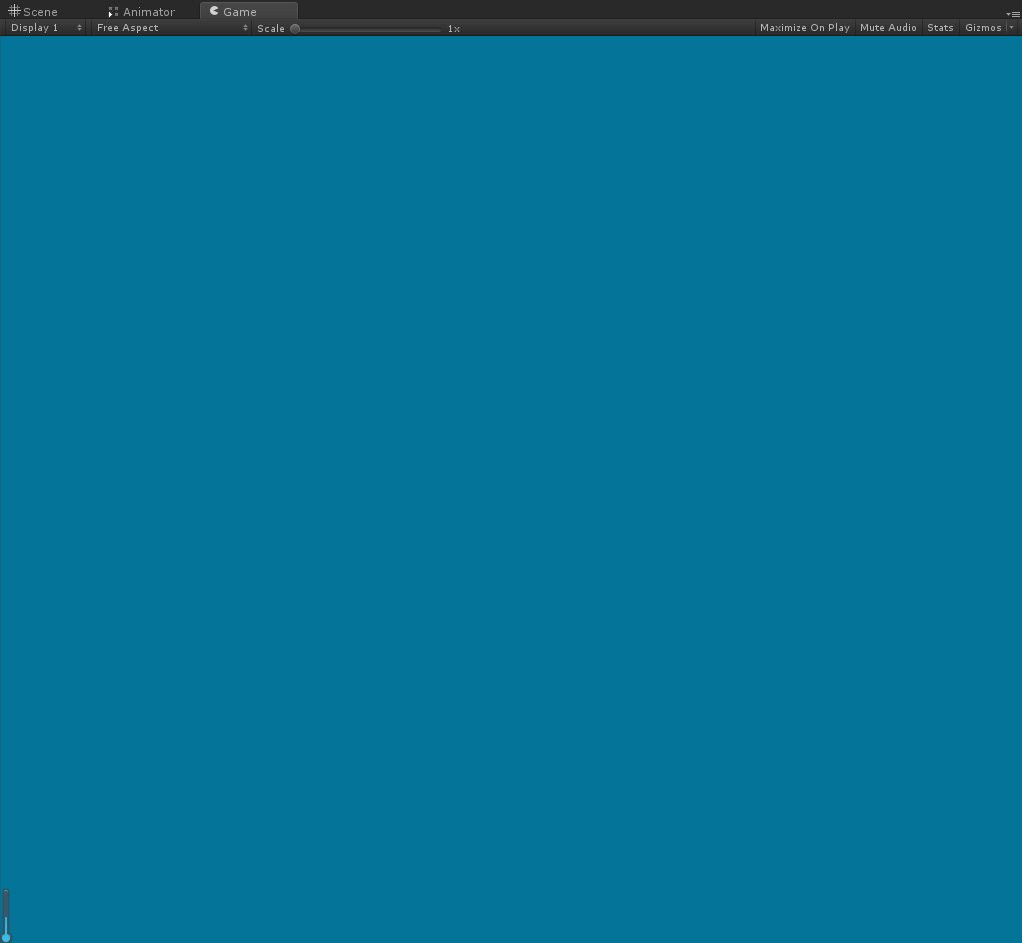
(在此模式下,虽然在Canvas前放置了3D人物,但是在Game窗口中并不能观察到3D人物)
Screen Space-Overlay模式的画布有Pixel Perfect和Sort Layer两个参数:
(1)Pixel Perfect:只有RenderMode为Screen类型时才有的选项。使UI元素像素对应,效果就是边缘清晰不模糊。
(2)Sort Layer: Sort Layer是UGUI专用的设置,用来指示画布的深度。
2.Screen Space-Camera模式
Screen Space-Camera(屏幕空间-摄影机模式)和Screen Space-Overlay模式类似,画布也是填满整个屏幕空间,如果屏幕尺寸改变,画布也会自动改变尺寸来匹配屏幕。所不同的是,在该模式下,画布会被放置到摄影机前方。在这种渲染模式下,画布看起来 绘制在一个与摄影机固定距离的平面上。所有的UI元素都由该摄影机渲染,因此摄影机的设置会影响到UI画面。在此模式下,UI元素是由perspective也就是视角设定的,视角广度由Filed of View设置。
这种模式可以用来实现在UI上显示3D模型的需求,比如很多MMO游戏中的查看人物装备的界面,可能屏幕的左侧有一个运动的3D人物,左侧是一些UI元素。通过设置Screen Space-Camera模式就可以实现上述的需求,效果如下图所示:


它比Screen Space-Overlay模式的画布多了下面几个参数:
(1)Render Camera:渲染摄像机
(2)Plane Distance:画布距离摄像机的距离
(3)Sorting Layer: Sorting Layer是UGUI专用的设置,用来指示画布的深度。可以通过点击该栏的选项,在下拉菜单中点击“Add Sorting Layer”按钮进入标签和层的设置界面,或者点击导航菜单->edit->Project Settings->Tags and Layers进入该页面。
可以点击“+”添加Layer,或者点击“-”删除Layer。画布所使用的Sorting Layer越排在下面,显示的优先级也就越高。
(4)Order in Layer:在相同的Sort Layer下的画布显示先后顺序。数字越高,显示的优先级也就越高。
3.World Space
World Space即世界控件模式。在此模式下,画布被视为与场景中其他普通游戏对象性质相同的类似于一张面片(Plane)的游戏物体。画布的尺寸可以通过RectTransform设置,所有的UI元素可能位于普通3D物体的前面或者后面显示。当UI为场景的一部分时, 可以使用这个模式。
它有一个单独的参数Event Camera,用来指定接受事件的摄像机,可以通过画布上的GraphicRaycaster组件发射射线产生事件。
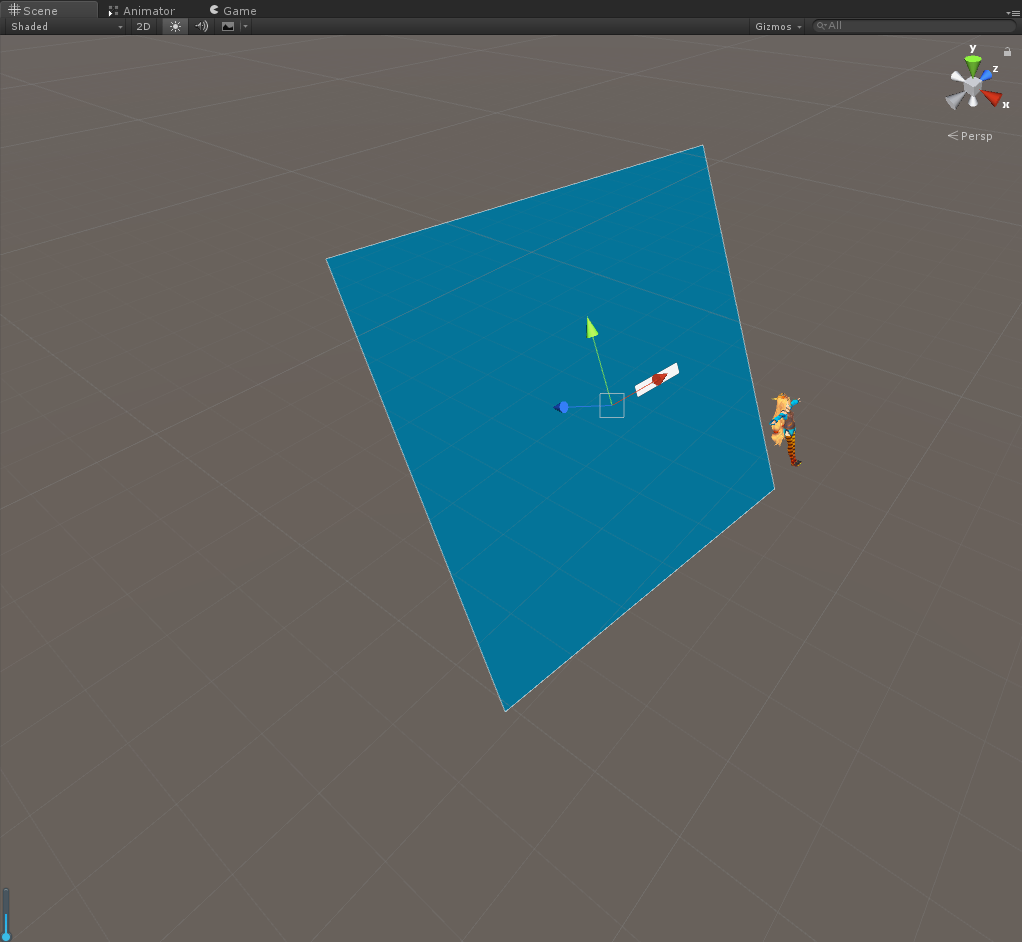
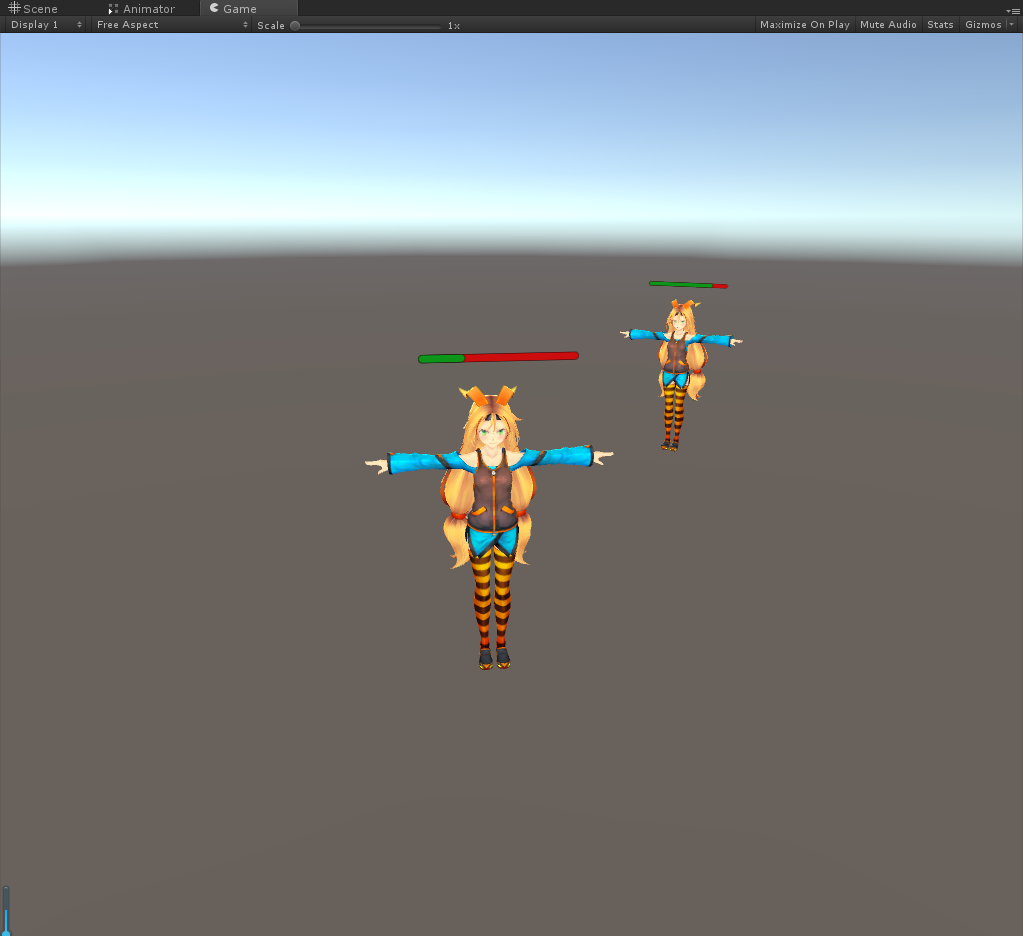
这种模式可以用来实现跟随人物移动的血条或者名称,如下图所示:


我们通过下面的表格可以对比一下三种渲染模式的区别:
| 渲染模式 | 画布对应屏幕 | 摄像机 | 像素对应 | 适合类型 |
| Screen Space-Overlay | 是 | 不需要 | 可选 | 2D UI |
| Screen Space-Camera | 是 | 需要 | 可选 | 2D UI |
| World Space | 否 | 需要 | 不可选 | 3D UI |
作者:马三小伙儿
出处:http://www.cnblogs.com/msxh/p/6337338.html
请尊重别人的劳动成果,让分享成为一种美德,欢迎转载。另外,文章在表述和代码方面如有不妥之处,欢迎批评指正。留下你的脚印,欢迎评论!
【Unity3d游戏开发】浅谈UGUI中的Canvas以及三种画布渲染模式的更多相关文章
- [Unity3D]Unity3D游戏开发3D选择场景中的对象,并显示轮廓效果强化版
大家好,我是秦培,欢迎关注我的博客,我的博客地址blog.csdn.net/qinyuanpei. 在上一篇文章中,我们通过自己定义着色器实现了一个简单的在3D游戏中选取.显示物体轮廓的实例. 在文章 ...
- 浅谈Spring解决循环依赖的三种方式
引言:循环依赖就是N个类中循环嵌套引用,如果在日常开发中我们用new 对象的方式发生这种循环依赖的话程序会在运行时一直循环调用,直至内存溢出报错.下面说一下Spring是如果解决循环依赖的. 第一种: ...
- 【Unity3D游戏开发】基础知识之Tags和Layers (三二)[转]
Tags和Layers分别表示是Unity引擎里面的标签和层,他们都是用来对GameObject进行标识的属性,Tags常用于单个GameObject,Layers常用于一组的GameObject.添 ...
- 浅谈position、table-cell、flex-box三种垂直(水平)居中技巧
一.首先是喜闻乐见的position方法,经典且万能,用法如下: 父元素{ position:relative; } 子元素{ position:absolute; top:50%; left:50% ...
- Unity3D游戏开发初探—2.初步了解3D模型基础
一.什么是3D模型? 1.1 3D模型概述 简而言之,3D模型就是三维的.立体的模型,D是英文Dimensions的缩写. 3D模型也可以说是用3Ds MAX建造的立体模型,包括各种建筑.人物.植被. ...
- 从一点儿不会开始——Unity3D游戏开发学习(一)
一些废话 我是一个windows phone.windows 8的忠实粉丝,也是一个开发者,开发数个windows phone应用和两个windows 8应用.对开发游戏一直抱有强烈兴趣和愿望,但奈何 ...
- Unity3D游戏开发之连续滚动背景
Unity3D游戏开发之连续滚动背景 原文 http://blog.csdn.net/qinyuanpei/article/details/22983421 在诸如天天跑酷等2D游戏中,因为游戏须要 ...
- Unity3D游戏开发从零单排(四) - 制作一个iOS游戏
提要 此篇是一个国外教程的翻译,尽管有点老,可是适合新手入门. 自己去写代码.debug,布置场景,能够收获到非常多.游戏邦上已经有前面两部分的译文,这里翻译的是游戏的最后一个部分. 欢迎回来 在第一 ...
- [Unity3D]Unity3D游戏开发之飞机大战项目解说
大家好,我是秦元培,欢迎大家继续关注我的博客,我的博客地址是blog.csdn.net/qinyuanpei. 首先感谢大家对我博客的关注,今天我想和大家分享的是一个飞机大战的项目.这是一个比較综合的 ...
随机推荐
- Ubuntu Server PHP常用扩展库的安装
sudo apt-get install php5-gd curl libcurl3 libcurl3-dev php5-curl
- Hibernate3提供的属性的延迟加载功能
Hibernate3增强了对实体属性的延迟加载功能,要实现这个功能,分两个步骤 1.在hbm配置文件上对某个property设置lazy=true <property name=" ...
- package。。
如果在源代码内没有加上 package ... 是无法以下面的方式访问到主类的. D:\lab_>java timer.LambdaTest 加载时会返回 "错误: 找不到或无法加载主 ...
- Nginx负载均衡和Keepalived的安装设置
一.Nginx设置负载均衡 (1)upstream的配置 http { upstream backend { #这里设置后台分发的服务器族群,有多少个可以添加,同时设置查询策略 server 192. ...
- AWK----awk与shell交互
1互相调用命令 ls | awk '{if(system("ls " $0)==0) print "file "$0" exsits"}' ...
- js之动态加载等待图像地址汇总
Ajax火啊,火到了居然Loading Icons都有很多人专门提供的地步.下面是我同事给我介绍的一些提供Ajax Activity Indicators的网站,共享给大家,以便让我们的Ajax应用具 ...
- [转]SQL Server® 2008 R2 Express 静默安装
1. http://msdn.itellyou.cn/下载Express版SQL Server 2.快捷键win+R,进入CMD,解压文件,解压命令为 <文件名>.exe /x <解 ...
- DownloadManager 版本更新,出现 No Activity found to handle Intent 的解决办法
项目中,进行版本更新的时候,用的是自己写的下载方案,最近看到了使用系统服务 DownloadManager 进行版本更新,自己也试试. 在下载完成以后,安装更新的时候,出现了一个 crash,抓取的 ...
- vuejs 父组件向子组件传递($broadcast()的用法)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- thinkphp ,进行关联模型的时候出现的问题,版本是3.2
看的后盾网络视频,里面操作的是3.1. 我用的是onethink,基于3.2. 在关联模式的操作时.主要是user role role_user 3个张表 视频中可以操作,但是本地操作出现问题. ...
